Developer experience
Learn how our platform enhances the developer experience.
This guide offers an overview of the tools and resources available to development teams. In the following sections, you will learn about the different features we provide for developers in our ecosystem and the opportunities for sharing knowledge and collaborating within the community.
- App development: Develop and manage your VTEX IO apps.
- Storefront development: Explore VTEX storefront solutions.
- Contributions and collaboration: Contribute to the VTEX ecosystem by sharing your knowledge.
App development
VTEX IO is our development platform that simplifies building, managing, and scaling ecommerce solutions by offering a comprehensive suite of tools and services, manual coding efforts while ensuring performance, scalability, and security for your projects.
Within the VTEX IO platform, you can leverage familiar technologies and frameworks like TypeScript, React, GraphQL, and Node to enable rapid development and evolution. This set of technologies allows you to build custom web storefronts, customize the shopper experience, integrate with third-party systems, and create custom applications or other components to extend VTEX IO functionalities.
Next, you will find an overview of the main features of the VTEX IO platform.
Developer tools
Learn about the essential developer tools that equip you with the knowledge to streamline your app development journey with VTEX IO.
Command Line Interface (CLI)
A Command Line Interface (CLI) is a text-based interface used to interact with a computer system or software application by typing commands into a terminal or command prompt. It allows users to perform tasks such as running programs, managing files, and configuring settings efficiently.
To build and develop any project in VTEX IO, use the pre-configured VTEX IO CLI. This CLI is the starting and ending point for any development on the VTEX platform. It provides the ability to perform actions relevant to the development process, such as releasing new app versions.
For FastStore projects, we also offer the FastStore CLI. This CLI tool connects the source code in the
@faststore/corepackage with your customizations and extensions for your FastStore project.
Workspaces
Workspaces are isolated environments for app development, acting as separate versions of the same account. There are three types of workspaces on VTEX:
- Master: A unique production workspace that reflects the live store content.
- Development workspaces: Environments that allow testing changes in real time. They provide freedom in code development without affecting user traffic and the live store and are necessary when making changes to storefronts or developing a new VTEX IO app.
- Production workspaces: Mainly used to validate VTEX IO apps. These workspaces handle traffic, so they can be used to run A/B tests and can be promoted to master.
To learn how to manage workspaces effectively in your projects, see the Best practices on workspaces management guide.
A/B tests
After installing your app in a production workspace, you can run an A/B test to compare traffic and choose the workspace that performs better in terms of user engagement and conversions.
Builders
Builders streamline the development experience by abstracting complex implementation details, enabling developers to focus on enhancing store features. Acting as bridges, builders allow different parts of an app to work together by configuring and connecting to necessary services.
There are various types of builders. Each is equipped with pre-built functionalities and integration options, facilitating quick feature implementation for specific tasks or functionalities. For example, some builders focus on developing new storefront apps, setting styles for your components within your Store Theme app, publishing app documentation, among others.
By leveraging builders, developers can extend the functionality of the VTEX platform without starting from scratch. This modular approach promotes flexibility, scalability, and efficiency in developing and customizing VTEX-based ecommerce solutions, accelerating development cycles, promoting code reusability, and facilitating rapid deployment of new functionalities.
Edition Apps
Edition Apps are collections of VTEX apps that define the functionalities available in a VTEX account. They consist of a bundle of settings, policies, backend and frontend apps, aiming to streamline the setup and management of essential configurations quickly and efficiently.
We offer two native Edition Apps:
- Edition Store: For Store Framework stores.
- Edition Business: For Legacy CMS Portal stores.
To learn how to develop your own Edition App, check the Developing an Edition App guide.
VTEX apps
VTEX Apps expand VTEX platform capabilities across various aspects of digital commerce, such as marketing, analytics, logistics, security, and store design.
We offer the following types of apps:
- Storefront apps: React components that enhance the functionality and user experience of your store, such as product carousels or navigation menus.
- Backend apps: Node or .NET Core services that enable VTEX IO apps to export HTTP routes, GraphQL resolvers, and event handlers to the server.
- Pixel apps: Collect user data for third-party services by running scripts on all pages of a store website.
- Edition Apps: Bundles of settings, policies, backend, and frontend apps encapsulated in a single app.
You can take advantage of our VTEX IO apps, which are pre-built solutions typically developed and maintained by VTEX that can be easily integrated with your store. These apps can be discovered, installed, and managed through the VTEX App Store.
If you can’t find an app that meets your business needs, you can create customized solutions by developing your own VTEX app using the VTEX IO.
We provide some ready-to-use code templates to simplify your development process when creating a VTEX IO app. If you choose to use one of them, you don’t need to write the boilerplate code, ensuring development agility, quality, and compliance with platform standards.
To learn about the relevant aspects to consider when developing VTEX IO apps, check the Before creating an app for your store article.
VTEX App Store
You can make your apps available to the VTEX ecosystem on the VTEX App Store, a marketplace for VTEX IO plug-and-play solutions.
To learn about the homologation requirements for the VTEX App Store, check the App Store Guidelines.
Deployment
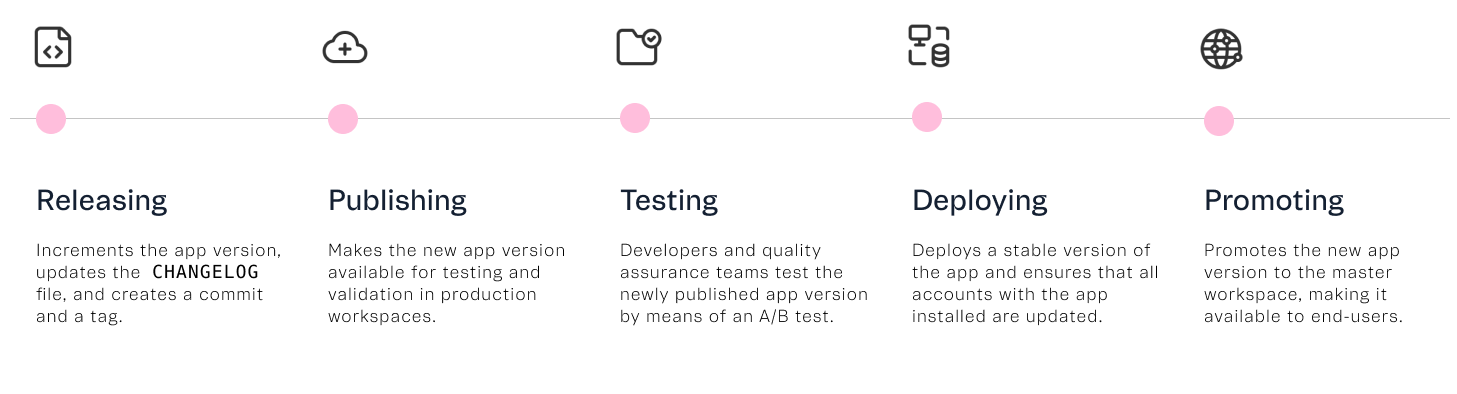
Once a new app has been developed, it must be deployed to the VTEX IO production workspace to make it publicly available. The deployment process is the following:

- Releasing a new app version: Marks the beginning by releasing the app using Git, updating the version in
manifest.json, and documenting changes in CHANGELOG.md. - Publishing: The app version becomes a candidate version, ready for testing and validation in a production workspace.
- Testing: Run A/B tests.
- Deploying: Update the app version across all accounts where the app is installed.
- Promoting: Optional step to promote the production workspace to master.
Check Deploying a new app version for more details on this flow.
To learn about app versioning in VTEX IO, check SemVer standard and our Understanding app versioning article.
Storefront development
VTEX provides different options for storefront development, each with its own characteristics, to suit your business needs:
- FastStore: Innovative storefront technology based on the Jamstack architecture. FastStore prioritizes performance and stability, offering development teams an easily maintainable solution for editing store pages.
- Store Framework: Composable and flexible commerce model, allowing integration of VTEX IO apps for dynamic storefronts.
- Legacy CMS Portal: Legacy storefront technology that relies on HTML, CSS, and JavaScript, with code management exclusively done through the VTEX Admin. This technology is no longer available for new stores starting with VTEX.
Contributions and collaboration
The VTEX Community is an ecosystem where our clients and partners can interact, ask questions, and exchange information. It is the go-to place to find answers and discuss VTEX products.
The VTEX Community provides forums and discussion groups where members can ask questions, share insights, and seek assistance from peers and experts. These forums cover various topics related to development, implementation, optimization, and best practices for using the VTEX IO platform.
Developers can participate in the VTEX Community by sharing knowledge, contributing code, and collaborating with the ecosystem to improve the platform and address common challenges.