Builders
Learn what VTEX IO Builders are and how to use them.
Builders play a pivotal role in streamlining app development. They are the orchestrators of VTEX IO apps, responsible for processing, validating, and passing on a specific block of code to a runtime or framework capable of executing it. This article will teach you what Builders are and how to use them effectively.
Understanding Builders
In practical terms, a Builder acts like a bridge that allows different parts of your app to work together by configuring and connecting to the necessary services. Each Builder operates under its unique set of rules and validation processes, acting as gateways to an IO app's functionalities.
By having very well-defined and minimal responsibilities, a Builder can evolve independently, allowing for rapid development with minimal disruptive changes.
Using Builders
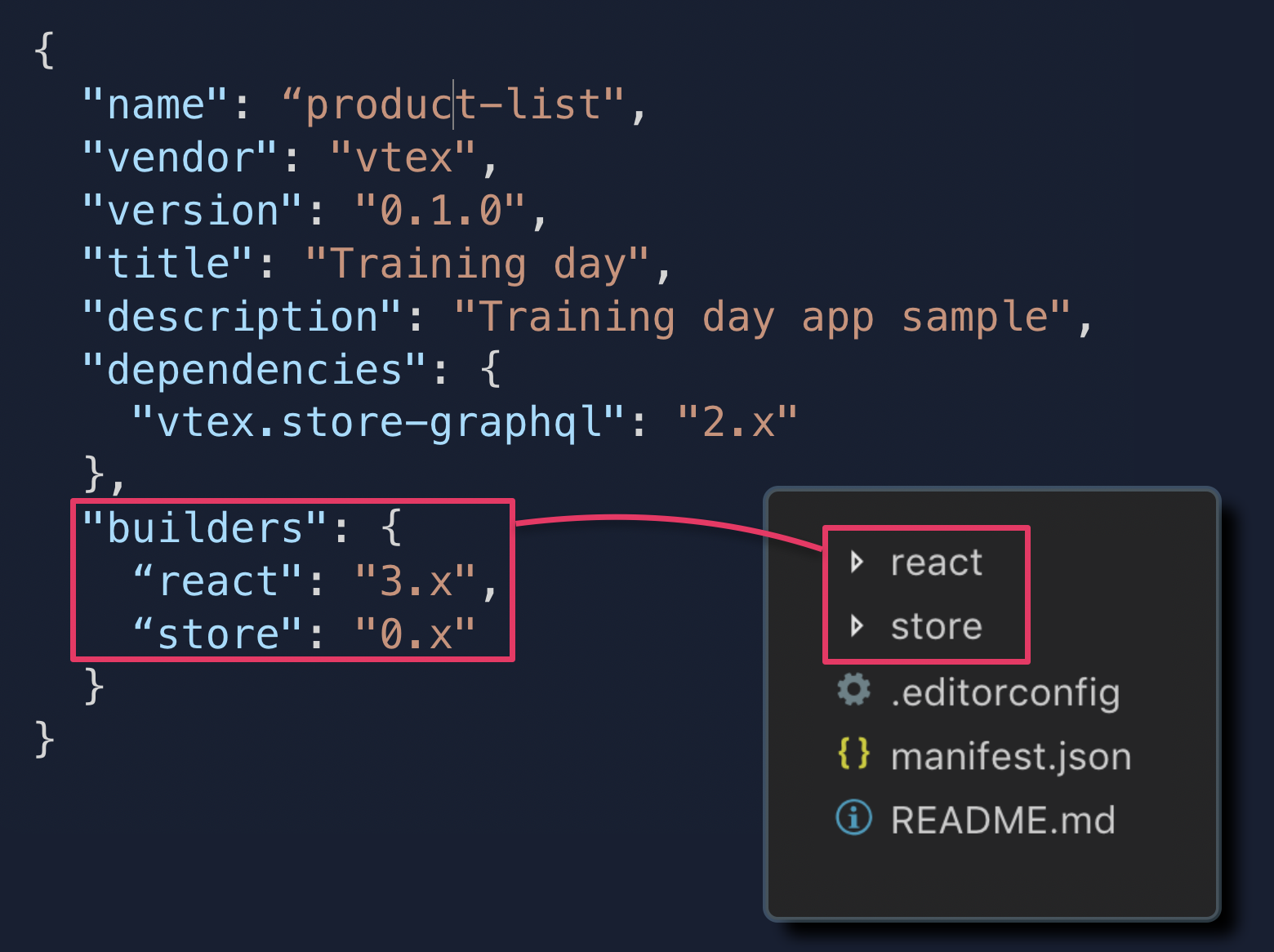
Builders are specified in an app's manifest.json file, and the app itself is neatly structured with folders bearing the Builder's names. This organization ensures that each Builder knows precisely which code to process.

When you run a VTEX IO app, each Builder converts the files included in its corresponding folder into configurations for the competent services. This means an app can have as many Builders as you want, enabling the bundling of both frontend and backend development into a single package.
For more information on the available Builders, see the List of Builders section.
To use Builders, ensure that you have at least
vtex.builder-hub@0.293.4version installed in your account.
Example
Suppose you want to develop a React frontend component with VTEX IO. For this, you will need to use a Builder that offers a React renderer, namely, the react Builder. To do that, you must declare the react Builder in your app's manifest.json file, as in the following:
_10"builders": {_10 "react": "3.x"_10}
Then, in your app's root directory, you must create a folder named after the Builder (e.g., /react) and place your React code inside it.
When you run your app, the react Builder will transform the React code within the /react folder into compiled bundles, ready to be imported into frontend apps.
List of Builders
This is a non-exhaustive list of VTEX IO Builders:
| Name | Functionality |
|---|---|
admin | Exports blocks and routes to the VTEX Admin. |
assets | Handles assets used by Store Theme blocks. It gets all asset paths used and uploads them to the VTEX IO database. For more information, refer to the Using the Assets Builder guide. |
configuration | Allows you to allocate code pertaining to service configurations to an app that's independent of the platform. For more information, refer to the Developing service configuration apps guide. |
docs | Allows developers to add documentation in the /docs directory, to be published in our Developer Portal. For more information, refer to the Using the Docs Builder to publish app documentation guide. |
dotnet | Interprets the /dotnet directory, empowering the development of custom backend services. |
graphql | Processes GraphQL API's and schemas by interpreting .graphql and .gql files contained in the app's /graphql directory. |
services | Fetches service workers exported by the account's installed apps and bundles them in a single file, enabling the store to work with several service workers simultaneously. You can learn how to use it by accessing the recipe on Using several service workers in your store. |
styles | Exports CSS configurations for Store Framework blocks. When building your app, the Styles Builder reads the styles/styles.json file and uses a Tachyons generator to properly produce your store's CSS. |
store | Interprets and validates the blocks, interfaces, and routes contained in the theme app's /store directory, powering Store Framework store's components and building the storefront. |
messages | Exports localized string messages, empowering VTEX IO internationalization. It reads .json files associated with different locales within the app's /messages directory and makes them available for frontend applications to use via react-intl. |
masterdata | Allows declaration of the data entities used in the app with JSON schema format. You can define the complete data entity structure and behavior, including field rules, triggers, and indexing. For more information, refer to Creating a Master Data v2 CRUD app. |
node | Interprets the /node directory, empowering the development of custom backend services using TypeScript. For more information, refer to the Services guides. |
paymentProvider | Allows the implementation of payment connectors using the Payment Provider Framework (PPF). The framework natively provides access to the Payment Provider Protocol (PPP) API endpoints within predefined classes. The framework also allows the configuration of payment methods and uses the Secure Proxy for card transactions. |
pixel | Processes the source-code and configuration of Pixel Apps in VTEX IO. The files picked up by this Builder are located in the app's /pixel directory. For more information, refer to the Developing Pixel apps guide. |
react | Interprets the /react directory, empowering the development of React components using TypeScript. For more information, refer to the Developing frontend apps guide. |