Extensibility
Understand how to extend VTEX capabilities beyond what comes out of the box
VTEX is a complete platform, in the sense that, out of the box, it offers all the features needed to run an ecommerce operation. The VTEX platform is also extensible, providing multiple ways to extend its basic functionality, including integrating third-party solutions and developing custom applications.
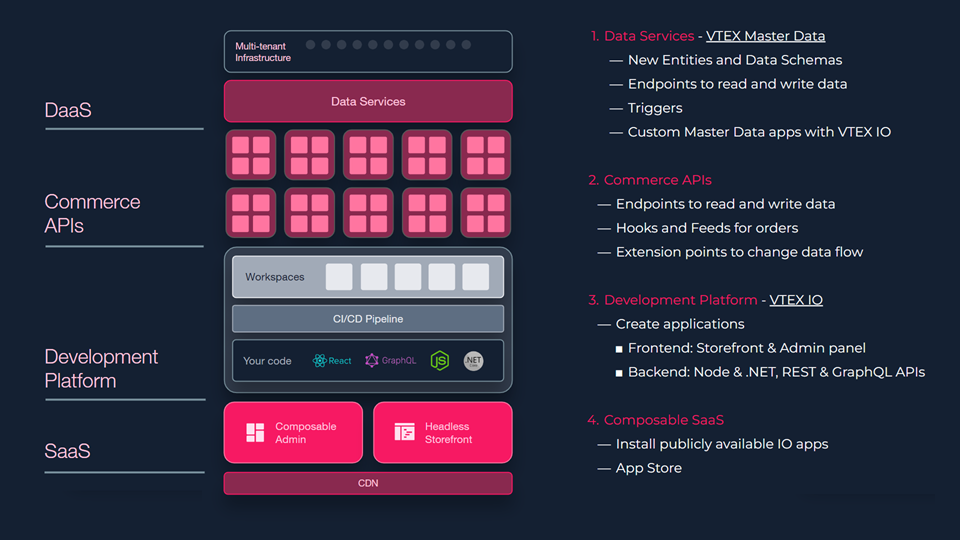
In this guide, we discuss VTEX’s extensibility in four areas divided into the following sections:

Data services
Master Data is a key-document database solution that enables merchants to store, search, expand, and customize data. This solution allows custom data behaviors and creating custom applications using its API endpoints and VTEX IO clients.
Master Data provides the following advantages:
- Native VTEX solution: Start working with Master Data out of the box. There is no need to integrate an external database solution.
- Scalable: Store data as needed without worrying about usage limits.
- No additional costs: VTEX does not charge extra. It does not matter how much you use Master Data resources.
There are two Master Data versions available (v1 and v2). Learn more about each of their features in the Master Data guide. By default, Master Data v1 keeps customer data from the stores.
Master Data has three main concepts about data structure:
- Data entities: The definition of the data structures in table format. Each data entity has a name and stores a data type. For instance, in Master Data v1, the CL data entity stores data from store customers.
- Documents: The table rows, which are records of the data entity. In Master Data v1, each document represents one store customer in the CL data entity.
- Fields: The table columns, which are the properties of the data entity. In Master Data v1, the CL data entity has the fields name, ID number, email, and phone number.
The following sections show how Master Data extends the basic functionality of a VTEX store.
New entities and data schemas
Master Data comes with a default set of data entities necessary for basic ecommerce operations. Additionally, it allows customization and extension of the data models. This can be done in two ways depending on the Master Data version.
In Master Data v1, you can create and edit data entities using its UI. In Master Data v2, you can create and edit data schemas through the API. The table below shows a summary of the data entity capabilities.
Click here to view the capabilities table
| Capability | Description | Availability |
| Define data entity name | Define the name of the data entity when it is created. In Master Data v1, you must also choose its acronym, which is composed of two capital letters. For instance, the Address data entity has the acronym AD. |
|
| Define the fields and their properties | In Master Data v1, you can use the UI to define the data entity fields and their properties. Some of the properties include the field type and if the field is nullable, searchable, or filterable. In Master Data v2, with JSON schema validation, requests that use properties different from what is defined in the selected schema are invalidated. For instance, you will get an error if you try to change a field with string type to the value 2. |
|
id field generation | This determines how Master Data v1 generates the id field, which is used to identify documents in the data entities. It can be generated automatically using the GUID (Globally Unique Identifier) and sequential numeric options or entered manually when creating new documents. |
|
| Index or alternate keys | Set up additional fields that work with an index. This allows retrieving documents without using the id. |
|
| Default fields | Set the default fields. These are the fields shown when reading a document or doing a search and the _fields query parameter is not declared in the request. |
|
| Public fields | Choose the fields that can be accessed without authentication. For instance, this can be useful for showing data publicly on the storefront. |
|
| Inherit schema | The data entity inherits the declared schemas from other data entities. |
|
| Triggers | Define automatic custom actions triggered by specific events with the data. For more details, see the Triggers section. |
|
Endpoints to read and write data
After defining the desired structure of the data in the data entities, you can start working with the data. Master Data has a complete CRUD (create, read, update, and delete) functionality. It allows document storage, retrieval, edition, custom searches, and deletion. You can do these operations through the UI in Master Data v1 or using the API endpoints in both versions.
With the endpoints, you can extend the store operation with services using the Master Data API. For instance, you can create an application for product reviews and ratings, where the reviews are stored in a reviews data entity.
The table below shows the Master Data endpoints used to interact with documents:
Click here to view the Master Data document endpoints table
| Endpoint name | Method | Description | Reference |
| Create new document | POST | Create a new document in the chosen data entity. | |
| Create partial document | PATCH | Create a new document in the chosen data entity. | |
| Get document | GET | Retrieve a document with the given id. | |
| Create document with custom ID or update entire document | PUT | Create a new document in the chosen data entity with a specific id. If there is a document with this id, update the document instead, replacing the whole document with the request body. | |
| Update partial document | PATCH | Update the document with the given id. Change only the fields declared in the request body, while the other fields of the document keep the same values. | |
| Delete document | DELETE | Delete the document with the given id. | |
| Search documents | GET | Retrieve a list of documents from the given data entity. Use parameters to filter the results, including schemas and indexed fields. | |
| Scroll documents | GET | Retrieve a large amount of documents. Use parameters to filter the results, including schemas and indexed fields. |
Triggers
A Master Data Trigger is a mechanism that performs an action after creating or updating a document if the conditions set in the configuration are met. The possible actions with triggers are:
- Send an HTTP request.
- Send an email.
- Save a document in another data entity.
These actions from specific events in the data allows creating automated custom behaviors with the data. For example, you can configure a trigger to send an email to the customer when there is a new document in the CL data entity, which is when the account is created. There are two possible ways to work with triggers depending on the Master Data version.
In Master Data v1, you configure triggers from the UI. For more details, see How to create a trigger in Master Data v1.
In Master Data v2, you configure triggers in the v-triggers field in a JSON Schema of the data entity. This field is an array of objects, where each object represents a trigger. For more details, see Setting up triggers in Master Data v2.
Custom Master Data apps with VTEX IO
Besides providing APIs to integrate with custom solutions, VTEX also has its development platform, VTEX IO. By developing an IO app, you can create a solution that uses Master Data APIs through clients. Learn more about development with VTEX IO in the Development Platform section.
By developing a Master Data app using VTEX IO, you can have the development environment, the code, and access to Master Data all inside VTEX. The process is different for each Master Data version, but the basic steps are cloning a boilerplate, defining the policies, adding the client, and creating the middleware functions. For more details, see the guides Interacting with Master Data v1 through VTEX IO services and Create a Master Data CRUD app for Master Data v2.
Commerce APIs
VTEX is an API-first ecommerce platform, with all our core commerce services accessible through 750+ API endpoints. These endpoints provide many extensibility options, whether through third-party integrations or custom solutions developed with VTEX IO.
You can find information about VTEX endpoints in our API reference and our List of REST APIs. For details about implementation with our APIs, see the sections for each service in our API guides.
We divide our endpoints into three categories depending on the operations being performed.
Endpoints to read and write data
Most endpoints go into this category since they are the access points to read and write data. However, they do more than manage data, such as in a database, by enabling all sorts of commerce functionalities in a store. For example, there are endpoints to create product categories, read order details, update a shipping policy, delete a SKU price, and more.
These endpoints are commonly used in back-office integrations. In this case, merchants use back-office software such as an ERP (Enterprise Resource Planning) or a PIM (Product Information Manager) to manage the commerce operations, which they integrate with VTEX. The endpoints are used to import data to VTEX or access and control the data on VTEX through the back-office software interface. For more details, see our backend integrations overview and back-office integration guide.
Hooks and Feeds for orders
Hooks and Feeds are specific integrations that allow communication through events. Hooks allow for calling an action right after an event occurs. Feeds are lists of events where the receiver processes the events at its own pace.
On VTEX, Hooks and Feeds integrate back-office software, such as ERP and VTEX OMS (Order Management System). Hooks and Feeds endpoints are part of the Orders API. They deliver order updates for specific statuses and enable order processing by the back-office software. Order processing operations include canceling, changing items, and issuing invoices.
Feed v3 is a list of events with order updates. For this type of integration, VTEX provides endpoints that allow the back-office software to query the items on the list, process the orders, and then remove the items from the list.
Hook is a channel for automatically receiving notifications about order updates. For this type of integration, the back-office software provides an endpoint for VTEX to send notifications regarding order updates. After receiving a notification, the back-office software may proceed to process the order.
For more details, see Middleware configuration and Order integration in our Backend integrations overview, and the Set up order integration guide.
Extension points to change data flow
Extension points extend VTEX functionality by enabling access to external sources. This is done in two ways: hubs and protocols.
Hubs
Hubs are central access points for multiple providers, allowing the selection of a service provider. Sometimes, VTEX can be one of the provider options, along with other external providers. Ont VTEX, we have the Gift Card Hub, which allows interaction with VTEX Gift Card Provider and external Gift Card providers. The Gift Card options are available at Checkout.
Protocols
Protocols are rules defined by VTEX that allow external providers to implement their solutions, so they are available on VTEX. The rules are composed of endpoints that follow a specific structure (path, parameters, request body, response body) and are implemented by the providers. Once the implementation is done, VTEX calls the endpoints to access the provider’s solution.
For instance, in a payment integration using the Payment Provider Protocol, the VTEX Payment Gateway calls the endpoints requesting the payment provider to perform the operations defined by the protocol. Possible payment operations are authorization, settlement, cancellation, and refund.
The available protocols on VTEX are:
- Payment Provider Protocol
- Antifraud Provider Protocol
- Gift Card Provider Protocol
- Search Protocol
- External Marketplace
- External Seller
- Tax Service
- Login integrations
- Pick and Pack Last Mile Protocol
Development platform
VTEX IO is VTEX’s development platform for creating low-code custom solutions, both for the frontend and backend. The VTEX IO framework provides the tools to build and maintain IO apps by leveraging familiar technologies like TypeScript, React, GraphQL, .NET, and Node.js. VTEX IO allows the creation of storefront experiences, Admin panels, integration with VTEX and external services, and more.
The VTEX IO platform has a cloud-native infrastructure with automatic scaling, which means that developers can focus on the business solution without worrying about infrastructure concerns.
To learn more about the development details, see the Developer experience guide.
Frontend
Frontend solutions on VTEX IO are made for storefront and Admin.
- Storefront apps are created using the Store Framework. These apps can be a store theme, that determines the frontend structure of the store, or a collection of frontend components that focus on specific parts of the shopping experience.
- Admin apps are apps that have at least one Admin panel. Store operators use these apps to configure and manage the shopping experience. Many useful components can be added to the panels including tables, dashboards, property fields in various formats (text, number, radio list, etc.), and more.
Backend
Backend solutions on VTEX IO include services, access to APIs, and Pixel apps.
- Services are backend apps that run on Node or .NET. Services expose their functions by implementing REST or GraphQL APIs.
- IO apps use Clients to make API requests, both with REST and GraphQL. Clients enable access to VTEX commerce APIs, external endpoints, and other apps. Also, developers must declare the required policies to allow access to VTEX or external resources.
- Pixel apps are apps that run scripts on pages of a store website. They collect and analyze data for sales tracking, user support, and marketing services.
Composable SaaS
VTEX is a composable platform for building commerce experiences by combining pre-built components, accelerating the implementation process. For more details about VTEX composable features, see our Composability guide. On VTEX, we offer two capabilities: VTEX IO apps and App Store apps.
VTEX IO apps
VTEX apps are enclosed solutions created with VTEX IO that extend the functionalities of the VTEX platform. VTEX IO not only provides the tools for developers to develop apps, but also to publish and distribute them. After a developer makes an app public, merchants can install the app in their stores at will. To install VTEX IO apps, use the VTEX IO CLI.
Multiple apps, both from VTEX and third-party developers, are publicly available and address all kinds of ecommerce scenarios. Some solution examples that IO apps provide are frontend components, additional shopping experiences, payment connectors, marketing and analytics tools, and more. See details about each available app in the VTEX IO Apps section.
We strongly recommend reading the app documentation before installation to avoid undesired behavior.
App Store apps
Another way to use composability in a VTEX store is with Plug-and-Play apps from the VTEX App Store. Merchants can navigate the App Store and install apps with just a few steps, without code interaction.
More than 100 apps developed by VTEX and third-party providers offer many commerce solutions. Some available functionalities are social marketing integrations, data collection and analytics, marketplace integrations, gift lists, and more. See more details in the App Store article.