Composability
Understand what makes VTEX a Composable and Complete ecommerce solution.
Composability in ecommerce allows merchants to build and customize online shopping experiences by combining modular components or services. A composable commerce platform consists of loosely coupled microservices, enabling merchants to:
- Choose which services to use.
- Choose alternative service providers.
- Customize services.
In this guide, we will explain VTEX’s approach to composability and provide an overview of the VTEX Commerce Platform's composable features.
VTEX: Composable and complete
Our platform stands out for its composability and comprehensive features, offering a flexible and robust solution for digital commerce.
VTEX provides composability by:
- Allowing businesses to choose and customize services and integrations.
- Supporting native services and third-party providers.
VTEX offers a complete platform through:
- Core modules that support running a full ecommerce operation.
- Multiple combinations of native services, extensions, integrations, and add-ons.
- Development frameworks for creating custom solutions.
To take full advantage of our composable features, we recommend using VTEX as the commerce engine and combining it with integrations, extensions, and add-ons. The platform is flexible enough that merchants can change the store configuration over time. Start by using as many native features as possible, then gradually extend and exchange for external solutions.
Here are some features that demonstrate how VTEX is composable and complete:
- 750+ API endpoints
- 900+ live connections, including payment providers and marketplaces
- No-code extensibility through the VTEX Admin
- Services that emit events and logs
- 70+ decoupled microservices
- Headless commerce
- Multi-tenant infrastructure
- Auto-scalable servers
- Extensible VTEX IO apps
- Documented integration protocols to guide and accelerate implementation
- Customizable and extensible data models
Pragmatic Composability
Pragmatic Composability is the digital commerce architectural approach that empowers merchants to leverage the native services of our ecommerce platform for their core needs and selectively compose custom-built and best-of-breed applications that will deliver a business advantage.
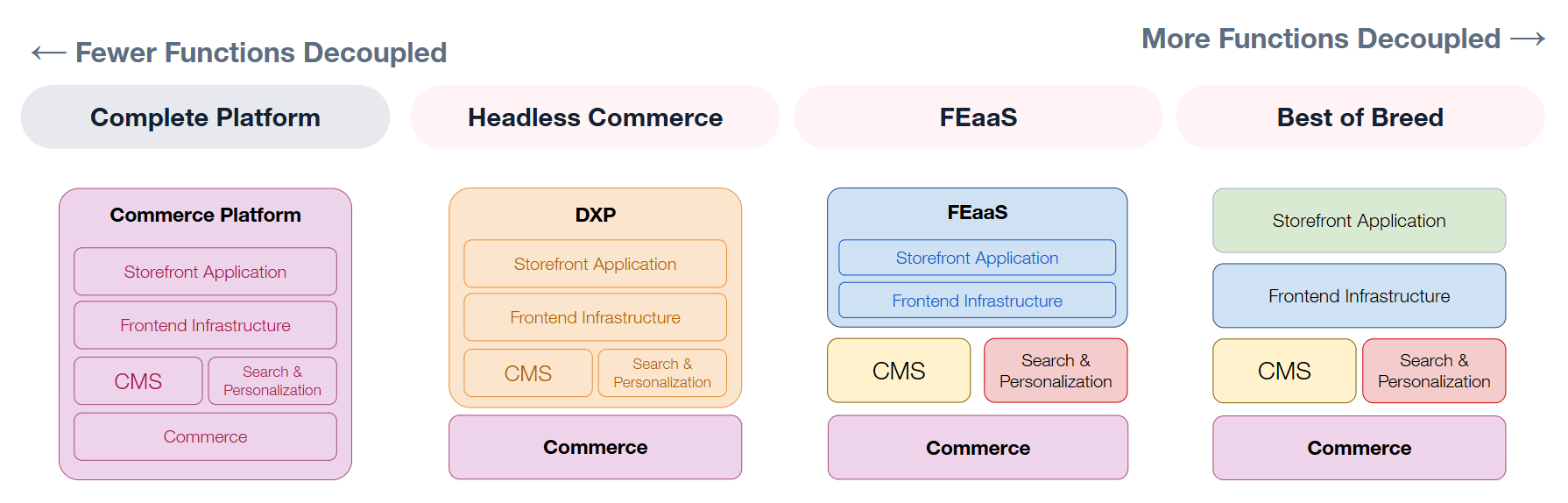
On VTEX, merchants can choose how composable their stores will be. They can be completely native, full of integrations and customizations, or something in between. Generalizing the many composition possibilities, we came up with four cases that represent the levels of composability regarding the commerce experience, illustrated below.

The most appropriate model will depend on the level of digital maturity and specialization needed for each business. In these cases, merchants use VTEX as the commerce engine and choose which components of the commerce experience will be decoupled.
Choosing a case or set of features at the beginning does not exclude the possibility of changing the architecture later. Over time, adding new features and decoupling functions with third-party integrations is possible.
Learn more about each model in the following sections.
Complete Platform
The complete platform case uses mostly VTEX's native features, including frontend application and infrastructure, CMS (Content Management System), Search, commerce modules, and APIs. This option often offers the quickest time to market and the lowest total cost of ownership. VTEX takes care of all maintenance and updates of its native modules while also allowing frontend and backend customizations via VTEX IO, if merchants wish to create them. Besides, there is no time spent configuring or implementing integrations, and no additional cost from third-party providers.
Headless Commerce
This case uses a Digital Experience Platform (DXP) decoupled from the native commerce infrastructure. As a single provider, the DXP usually handles the Storefront Application, Frontend Infrastructure, CMS, and Search & Personalization. A headless model with a single DXP provider is a good option for building a store’s frontend from scratch without having to handle multiple frontend systems and the commerce infrastructure.
VTEX has a native service that allows developers to build headless storefronts: FastStore, a starter headless storefront that uses VTEX infrastructure. FastStore can be customized, extended, and combined with Headless CMS and Intelligent Search.
Frontend as a Service (FEaaS)
The FEaaS option may be ideal for companies looking for a specific search solution or CMS and who want to use the same content in several channels. It is a common scenario where the company already uses a specific search provider or CMS before migrating to VTEX.
In this case, they can combine a third-party FEaaS provider with independent CMS and search solutions. Given the multiple systems involved and the need to orchestrate all of them, this can become more expensive to use and maintain.
FastStore can also work as the FEaaS with third-party CMS and search solutions.
Best of Breed
For maximum composability and flexibility, businesses with a mature development team or willing to pay specialized agencies may choose this model, selecting a best-of-breed provider for each commerce module. This option is the most appropriate when merchants want complete control over the deployment and infrastructure layers. Still, it means higher implementation time, increased costs, and the development of an API Gateway or a Backend for Frontend (BFF) layer. In addition, it will require handling multiple vendors for integrations.
Projects of this kind may take years to implement, but merchants can progressively integrate each module. VTEX has the advantage of having native solutions for each module, enabling a faster time to market.
Although we identify these four cases, pragmatic composability allows for many other combinations of composing your architecture. For details of types of architectures in specific scenarios, see our Store architecture guide.