Introducing the Headless CMS
In this guide, you will be presented with Headless CMS, the solution for content management in FastStore projects. By using the Headless CMS, you can empower editors to create, edit, and publish web content independently through the VTEX Admin.
As a developer, you are responsible not only for creating custom frontend solutions for your client's store but also for defining which content of the storefront will be editable via a Content Management System (CMS). A CMS allows others to edit the frontend content of your store without having to touch your code at all.
Before you begin
Before you proceed, please ensure the following:
Access to a VTEX account
Ensure you have a VTEX account to set up the Headless CMS with a FastStore project.
Set up your FastStore project
If you do not have a FastStore project, refer to the Starting a new FastStore project guide.
Set up CMS resources with your VTEX user role
You must have the following resources associated with your VTEX Admin user role to be able to manage the Headless CMS:
| Product | Category | Resource |
|---|---|---|
| CMS | cms | See CMS menu on the top-bar |
| CMS | cms | Settings |
| CMS | GraphQL | CMS GraphQL API |
| VTEX IO | Infrastructure | Vbase Read Write |
To associate a role with the resources mentioned above, you can create a custom role, add the resources to it, or add them to an existing role by editing it.
Headless CMS
Headless CMS is a headless content management system that allows users to store content in a decoupled data layer and deliver it as structured data to their FastStore project via an API.
After onboarding through FastStore WebOps, users can manage their FastStore project on VTEX Admin by navigating to Storefront > Headless CMS under the Projects feature.
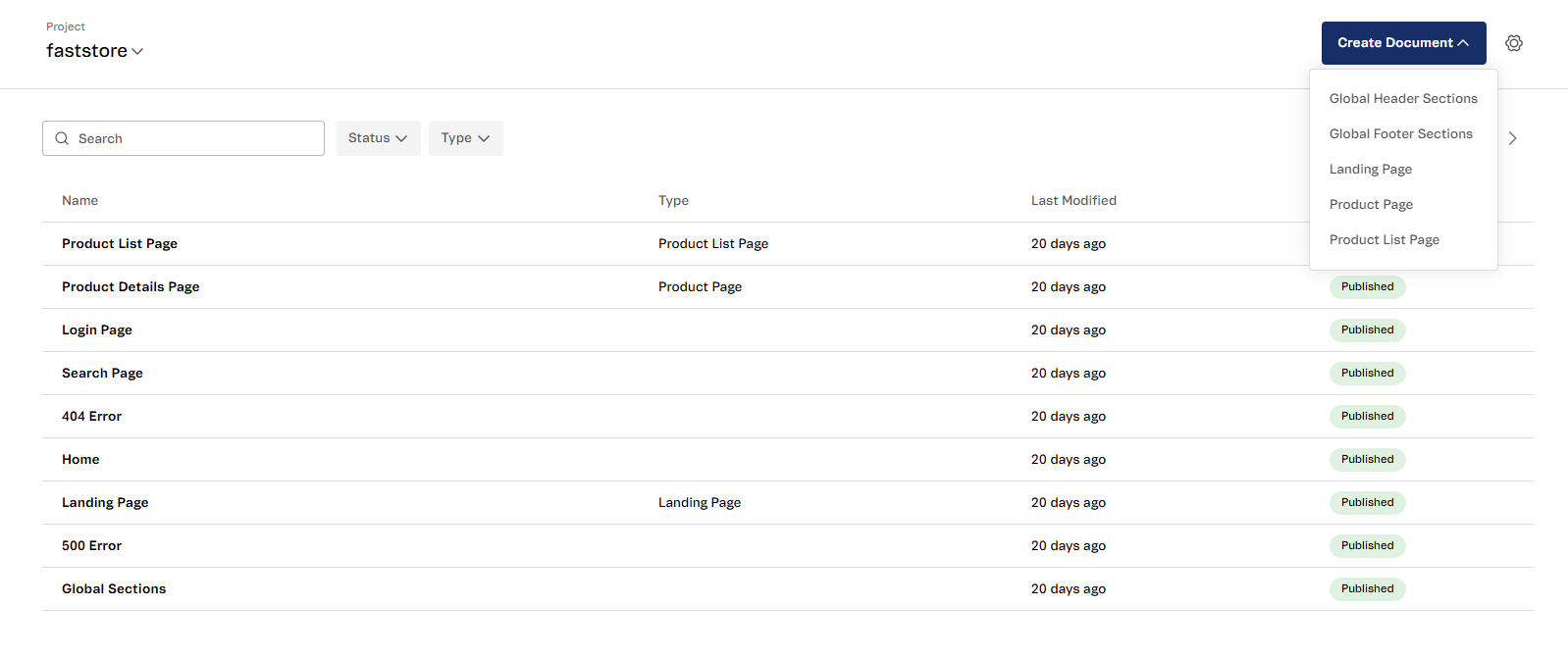
Each project lists all web pages created within it, starting empty and filling as editors add new pages. Each page corresponds to a unique URL and is identified by the following properties:
| Property name | Description |
|---|---|
| Name | Identifies a given page. This name is not available elsewhere and is used only internally in the Headless CMS for identification purposes. |
| Type (a.k.a., Content Type) | Determines the nature of a page. For example, the Type can be a Landing Page, a Product Listing Page (PLP), a Product Details Page (PDP), etc. You, as a developer, are the one responsible for defining which content types will be available for the editors of your store. |
| Last modified | Indicates the last time a given page was edited. |
| Status | Identifies the state of a page:
|
Content Types
Once editors click Create Document in the Headless CMS interface, they'll be able to select a type from a list of Content Types that you, the developer, established.

Content Types are the building blocks for creating a scalable and maintainable storefront in FastStore. Predefined Content Types are available after onboarding through FastStore WebOps, enabling quick setup for pages like Home, Product Listing, and Custom Landing.
Content Types are organized by Scopes, which define the context in which each Content Type can be used. Scopes categorize Content Types based on their functionality. For example, a Content Type with a
pdp scope can only be used on PDPs.The following table provides an overview of the standard Content Types, their IDs, scopes, and their respective purposes.
These standard Content Types are natively implemented. You can view their structure in the content-types.json file.
| Content Type | ID | Scopes | Purpose |
|---|---|---|---|
| Global Sections | globalSections | global | Defines reusable sections that show across pages. |
| Global Header Sections | globalHeaderSections | global | Defines the content for the global header, displayed at the top of every page. |
| Global Footer Sections | globalFooterSections | global | Defines the content for the global footer, displayed at the bottom of every page. |
| Landing Page | landingPage | landing and custom | Creates custom landing pages with SEO optimization. |
| Home | home | home | Defines the structure and SEO metadata for the homepage. |
| Product Page | pdp | pdp | Defines the structure and template for Product Detail Pages (PDP). |
| Product List Page | plp | plp | Defines the structure and settings for Product Listing Pages (PLP). |
| Search Page | search | plp and search | Defines the structure and settings for search results pages. |
| Login | login | - | Defines the structure for the login page. |
| Error 500 | 500 | - | Defines the structure for the 500 Internal Server Error page. |
| Error 400 | 400 | - | Defines the structure for the 400 pages, including the 404 Not Found Error page. |
Sections
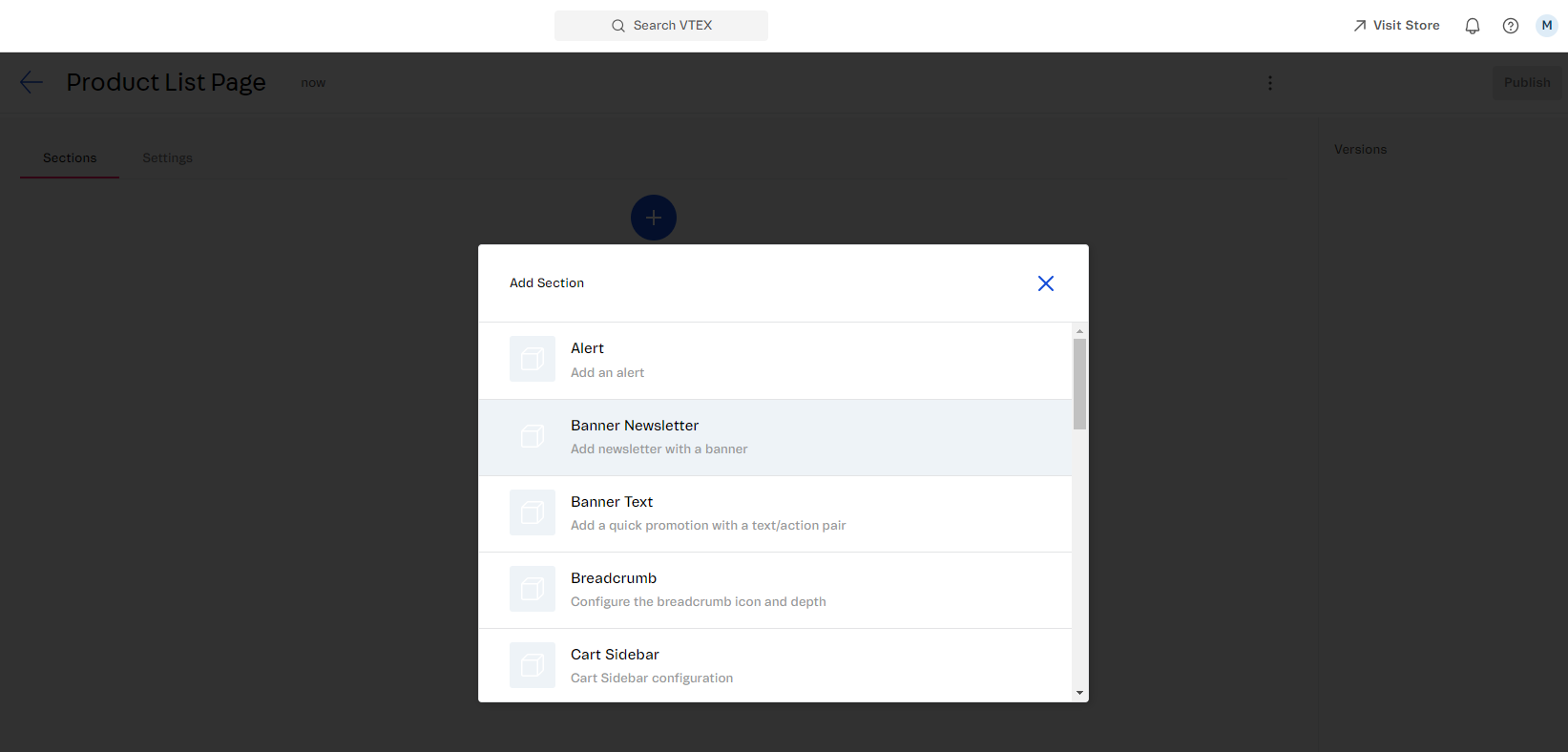
Each Content Type has different sections available to build a page. Sections represent key React components, such as Hero or Product Gallery, manageable within the CMS. Editors can visually configure and arrange storefront sections without needing to code. For example, the Alert component is a FastStore UI component and section that can be used in various Content Types.

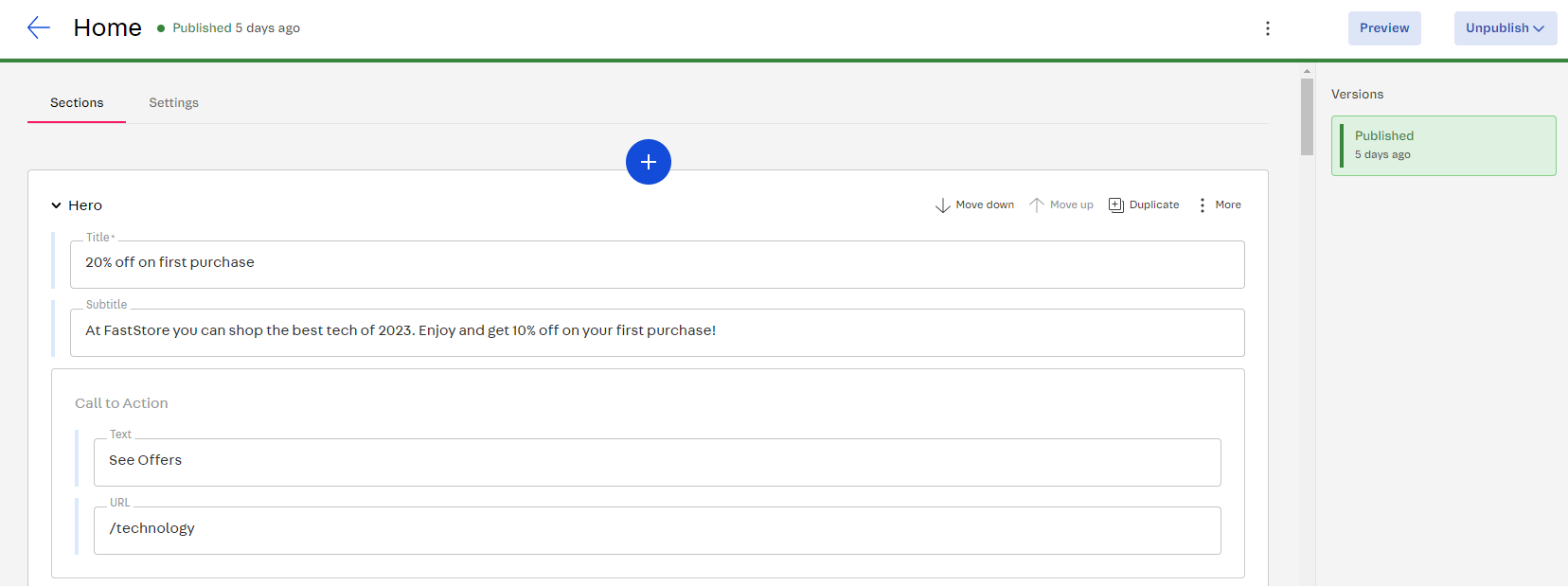
Sections are reusable across different pages. Developers determine which sections are available in the CMS. Below is an example of the Hero section:

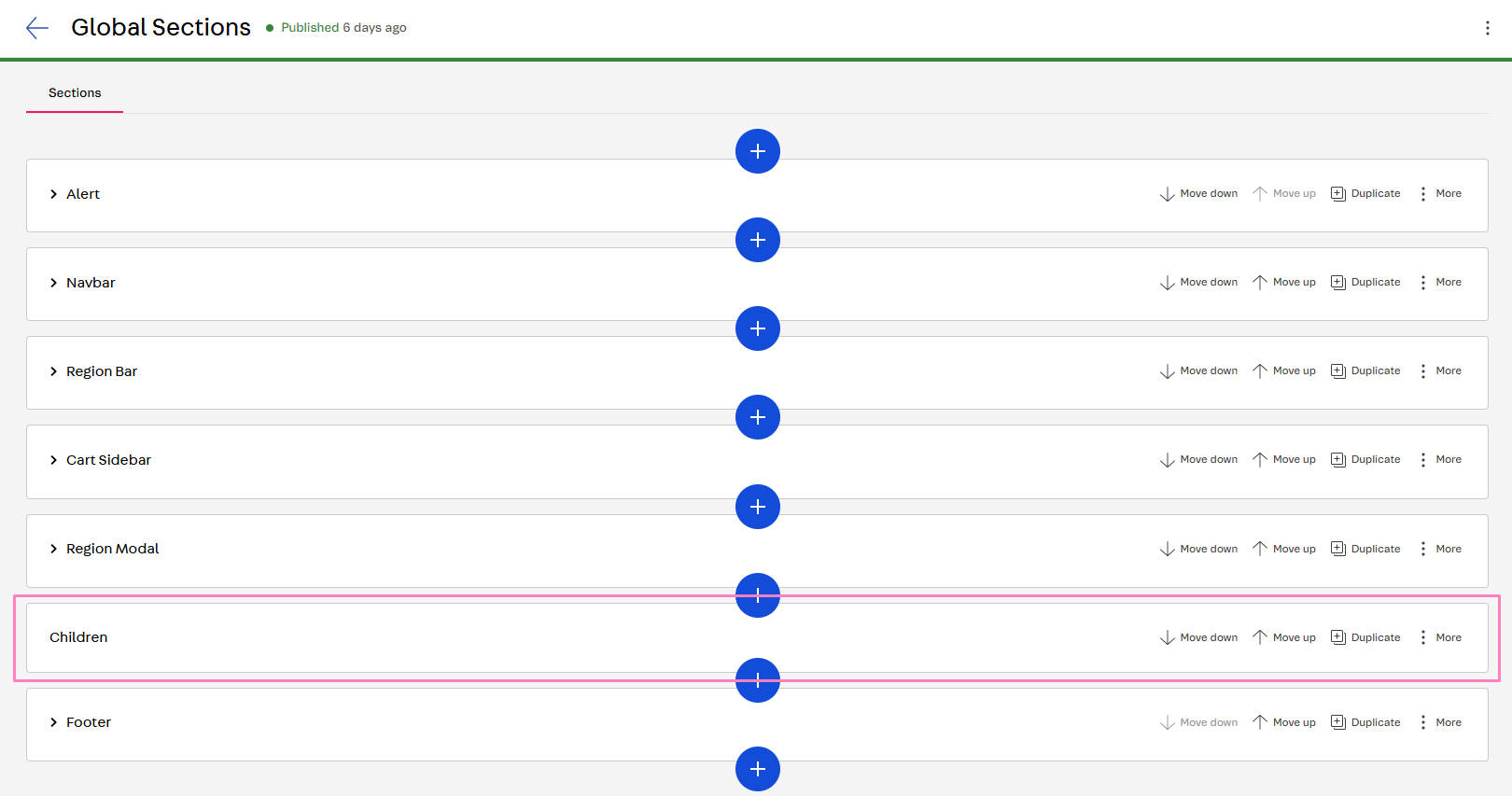
The Children section
The Children section is a special section used to organize and structure content within the Headless CMS interface. It is a global section, meaning it appears on all store pages and represents the core content of each page. This section is only available for the Global Sections Content Type.

The Children section cannot be deleted. Removing it would erase the main content of your store page.
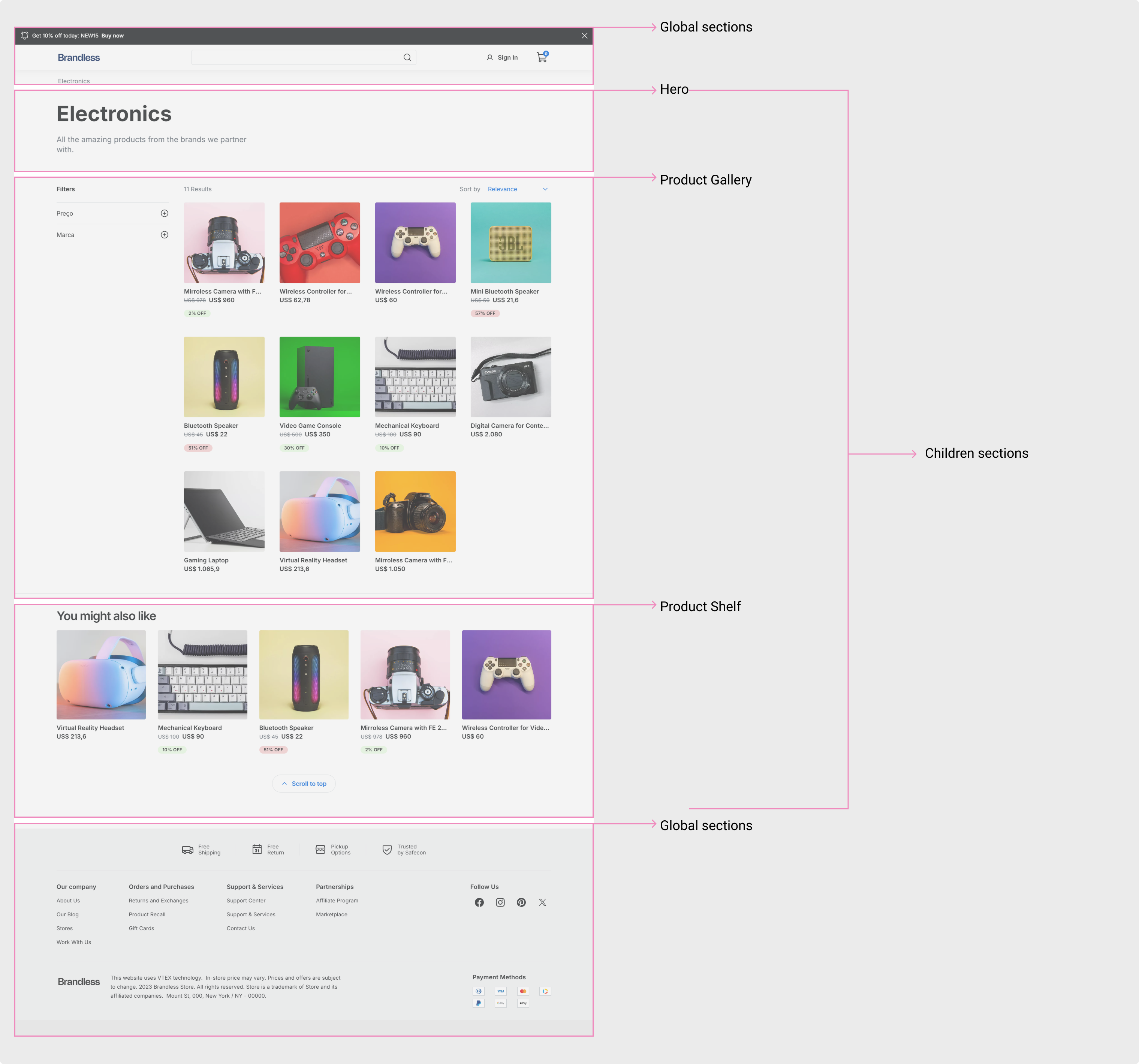
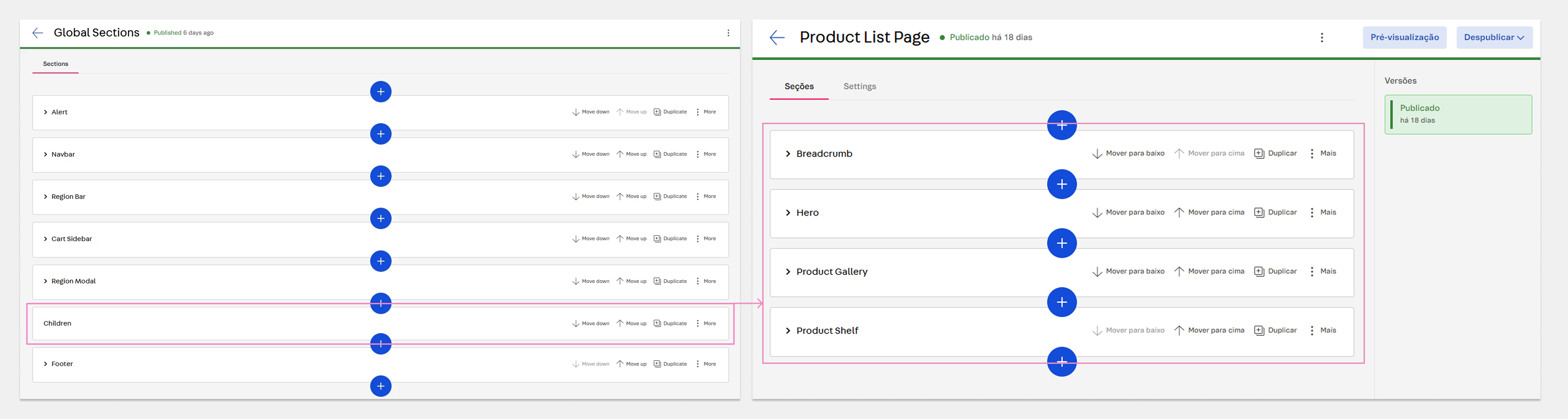
The Children Section ensures that headers and footers (defined in Global Sections) are clearly separated from the main content of each page. For example, on a Product Listing Page (PLP), the Children section might include the following sections: Breadcrumb, Hero, Product Gallery, and Product Shelf. These sections are wrapped within the Children section.

In summary:
-
Headers and footers are defined in the Global Sections Content Type and appear on all store pages.
-
The Children section wraps the main content of a page, ensuring clear separation from headers and footers.