2. Starting a new FastStore project
Create and set up your FastStore project with WebOps.
In this step, you'll use the FastStore WebOps app to create your FastStore project, connect it to GitHub, and deploy a live preview.
This establishes your project’s source of truth and CI/CD path — the foundation for all later steps in this track.
What you'll accomplish
By the end of this step, you will have:
- Created your FastStore project with basic configuration (project name, SEO tags, GTM, catalog)
- Connected your project to a GitHub repository for version control
- Set up the Headless CMS integration for content management
- Deployed your project and generated a live preview of your storefront
Your project will be accessible at
https://{accountName}.vtex.app/ and ready for local development in the next step.Getting to know the WebOps app
FastStore WebOps is the control plane for FastStore projects. It manages every stage of your storefront’s lifecycle, from creation to deployment, and integrates with your GitHub repository and VTEX account to facilitate collaboration and automation.

WebOps connects your storefront code (GitHub) with your VTEX infrastructure, enabling a branch-based workflow for development and production. Keep the following in mind:
- Environment requirement: WebOps operates exclusively in the production environment. Install it only in your account’s
masterenvironment. - Development workflow: FastStore uses a Git branching model for development and testing:
- The app is installed in the
masterenvironment of your VTEX account. - Development and testing occur on Git branches.
- Approved changes are merged into the repository’s
mainbranch and automatically deployed to production.
- The app is installed in the
Unlike VTEX IO workspaces, FastStore uses a Git-based branching workflow.
Before you begin
Check permissions
To start a FastStore project, users must have the Owner (Admin Super) role.
Create your store catalog
Create a catalog to populate and test your store. It should include essential components such as product listing pages, search, product details, and checkout.
Developing without a catalog may result in incomplete testing, data integration issues, and rework later.
For more information, refer to the Catalog documentation.
Have a GitHub account
To complete the FastStore WebOps onboarding, you’ll need a GitHub account to host your project. You can use either a personal account or a GitHub organization.
If you use a GitHub organization, ensure you have admin access to it.
If you use a GitHub organization, ensure you have admin access to it.
Step 1: Setting up the project
- Open the VTEX Admin and access Storefront > FastStore WebOps.
- Click
Start Project. - In the Setup & Create Project page, configure the following options for your store:
Project
Choose the option that best fits your project's purpose.
This helps us understand what you're trying to achieve with FastStore and improve your experience.
| Field | Description |
|---|---|
| Project name | Enter your FastStore project's name, e.g., Marcio Car store. |
| Which option best describes the goal of your project? | Choose the option that best fits your project’s purpose. |
SEO Tags
| Field | Description |
|---|---|
| Title Tag | Enter a keyword-optimized title for your store. For example: Buy Online with the Best Game Store - GameStore. In this example, we used the length limit of around 50-60 characters to ensure it is fully displayed in search results without being truncated. |
| Description Tag | Enter a brief description of your store, for example, Shop online at GameStore, the best game store for PC, Xbox, PS4 and Headphones. Explore our wide selection and buy your favorite games today! |
| Title Template | Enter a page title that helps search engines and users better understand the content of your store. For example, The best game store - GameStore. |
| Site Author | Enter the name of the agency or person responsible for the development of the storefront. |
Google Tag Manager
| Field | Description |
|---|---|
| GTM ID | Enter the Google Tag Manager ID (GTM ID) associated with the GTM container responsible for managing and organizing the tags of your store. |
Catalog
| Field | Description |
|---|---|
| Catalog | Choose which catalog your store should be linked with. |
Terms of use
If you already have content created in the Headless CMS, be aware that it will be automatically deleted during FastStore WebOps onboarding to avoid content duplication.
To proceed, please confirm that you understand by checking the Terms of use box.
After setting up the basic configuration for your store and reviewing it, click
Continue to proceed to the next page.Step 2: Setting up integrations
On this page, you will set up the native Headless CMS integration and connect to a GitHub organization.
CMS Integration
Configure the native Headless CMS integration and connect to GitHub.
Git Provider
Connect with a GitHub personal account or organization of your choice to host the source code of your FastStore project.
If you choose to install the app in a GitHub organization, make sure you have admin access to an organization.
To connect to the FastStore WebOps app, follow these steps:
-
Click
Connect with GitHub. A new browser tab will open on the side for you to integrate the app with GitHub.If you are not logged in to your GitHub account, in the new tab, you will be asked to log in. Then, you can continue to the next step. -
Once you are logged in to your GitHub account, choose the organization or your personal account you want to install the app. You will be redirected to the Settings page on GitHub.Once you define the GitHub organization, you cannot change it later.
-
In Repository access, choose one of the following options: All repositories from the organization or Only select repositories.
-
Click
Install.
The following successful message will appear on the page:
_10Success! You can now close this page and proceed with the onboarding process.
After seeing the success message, close the browser tab and continue the onboarding process in the VTEX Admin.
-
Now that the app is integrated with GitHub, select which repository you want to start the project:
-
New repository: Create a repository from scratch, in this option, you only need to type a name for the repository, and after clicking
Create, it will create the repository for you. -
Existing repository: Select an existing repository from the organization to start the project.
-
-
Click
Create. The deployment process will begin, and once it is complete, you will be redirected to the Deploy Summary page.
Step 3: Deploying the project
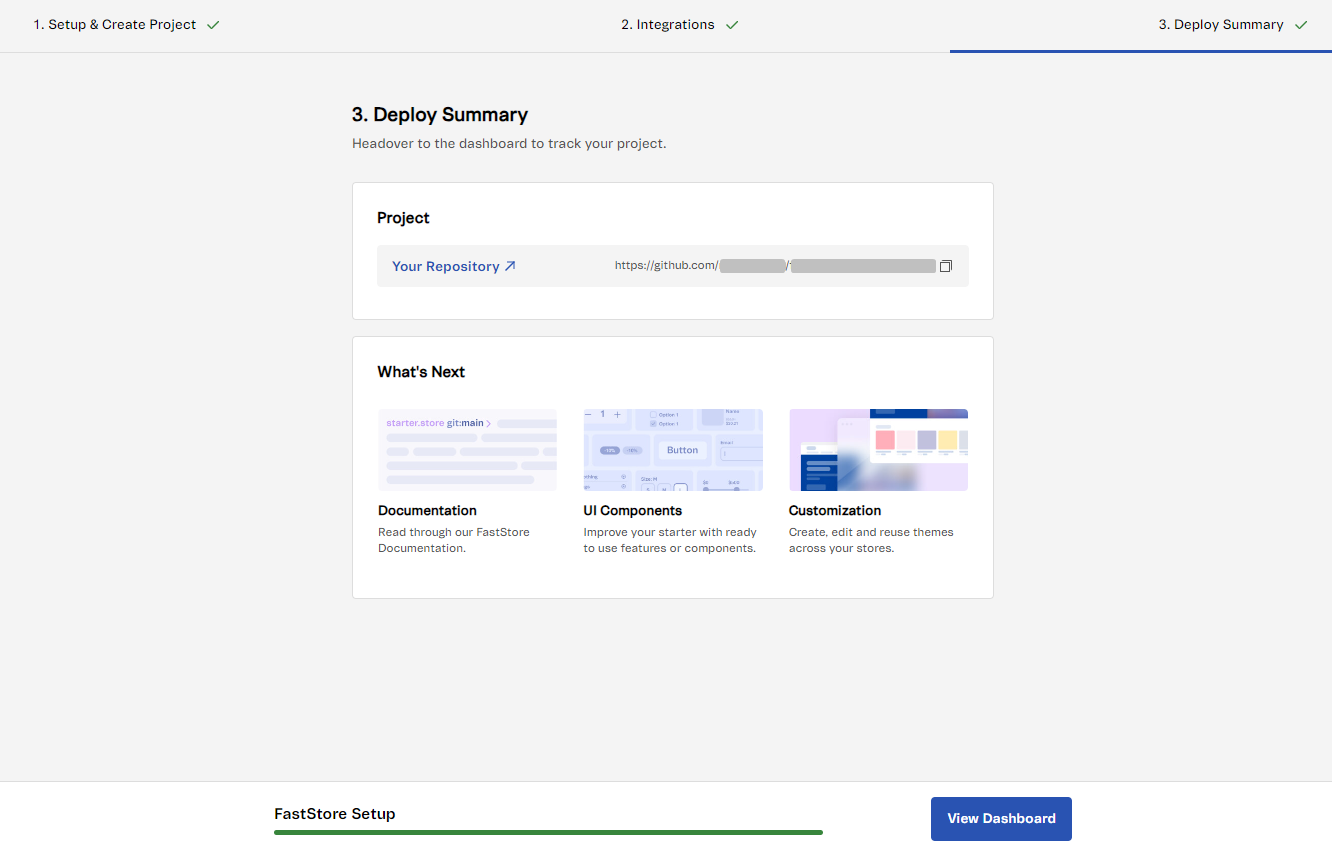
After completing the setup for your store, the deployment process will begin. This process involves creating a GitHub repository and a default domain for your project. Once the deployment process is complete, you should see the following:

| Option | Description |
|---|---|
| Your Repository | Access the store's GitHub repository and start setting up and customizing your store. |
| Documentation | Access the FastStore Portal Documentation. |
| Customization | Access the documentation on how to customize your store. |
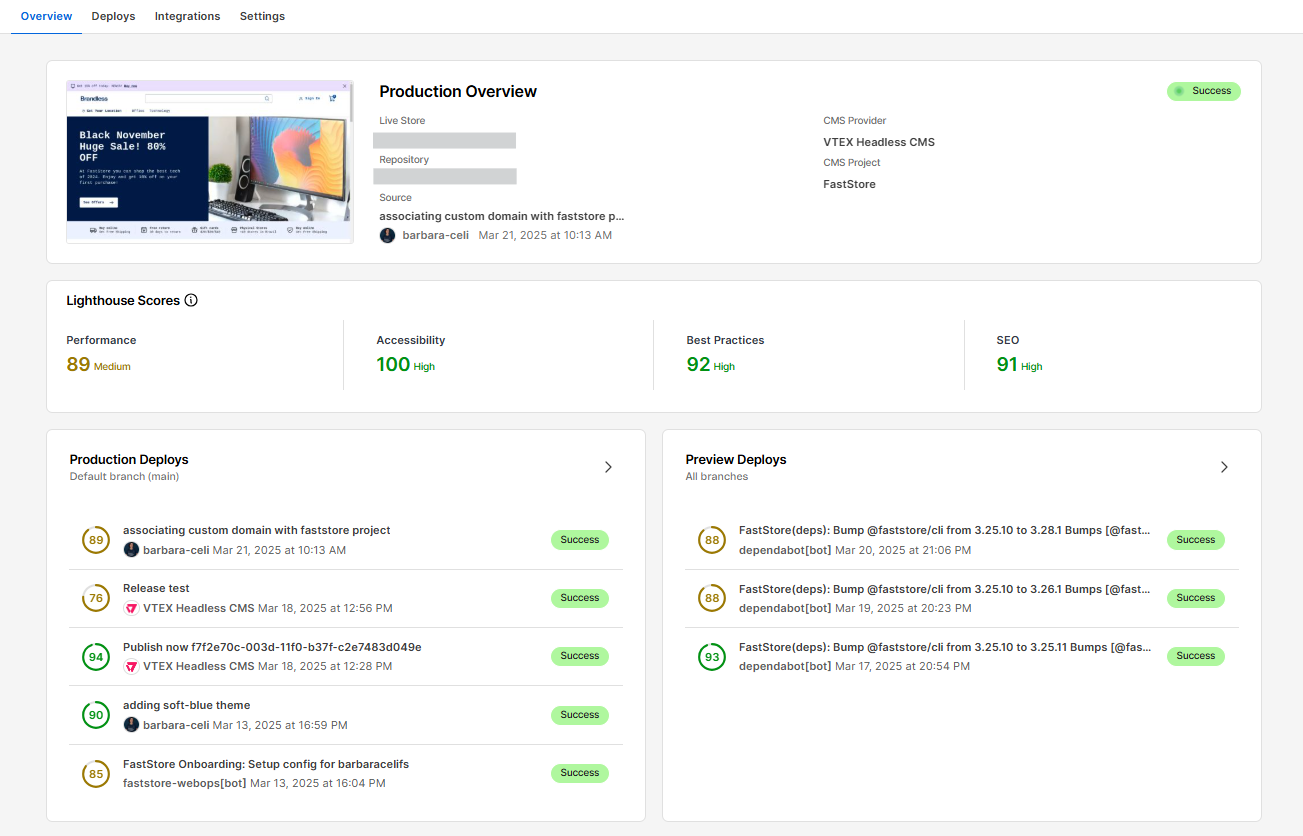
| View Dashboard | Access the Dashboard with the current status of your store, including its domains, deployed versions, store preview, and Lighthouse scores. For more information, please refer to the Dashboard guide. |
If repository creation fails and no live preview is generated, click Retry to redeploy.
Next step
Now that your store is up and running with a live preview, set up your local development environment: 3. Running the project locally