FastStore WebOps app
This document provides an overview of the FastStore WebOps app, a tool designed to simplify the process of setting up a store and gives you a clear view of your website's deployments and performance. The app allows you to focus on building your storefront without the hassle of complex configurations.
Before you begin
Install the FastStore WebOps app
To get started, make sure you have installed the FastStore WebOps app to your store account by following the instructions in Install the FastStore WebOps app.
The FastStore WebOps app follows a specific workflow for setup and development process. keep the following in mind:
- Environment Requirement: The FastStore WebOps app operates exclusively in the production environment. Therefore, it must be installed only in your account's master environment.
- Development workflow: Different than VTEX IO, which uses workspaces, FastStore relies on branches system for development and testing. Here's how it works:
- The app is installed in the
masterenvironment of your account. - Development and testing occur on Git branches.
- Once changes are approved, they are merged into your repository's
mainbranch and will be available in the production environment for your customers.
- The app is installed in the
Create your store Catalog
Create a Catalog for populating and testing your store with features like product listing pages, search functionality, product detail pages, and checkout. Without a Catalog, testing would be incomplete, and developing without it can cause data integration issues, delays, and extra retrofitting effort.
For more information on how to create a Catalog, refer to the Catalog documentation.
Have a GitHub account
For FastStore WebOps onboarding, you'll need a GitHub account to set up your project. You can use either a personal account or a GitHub organization.
If you choose to install the app in a GitHub organization, make sure you have admin access to it.
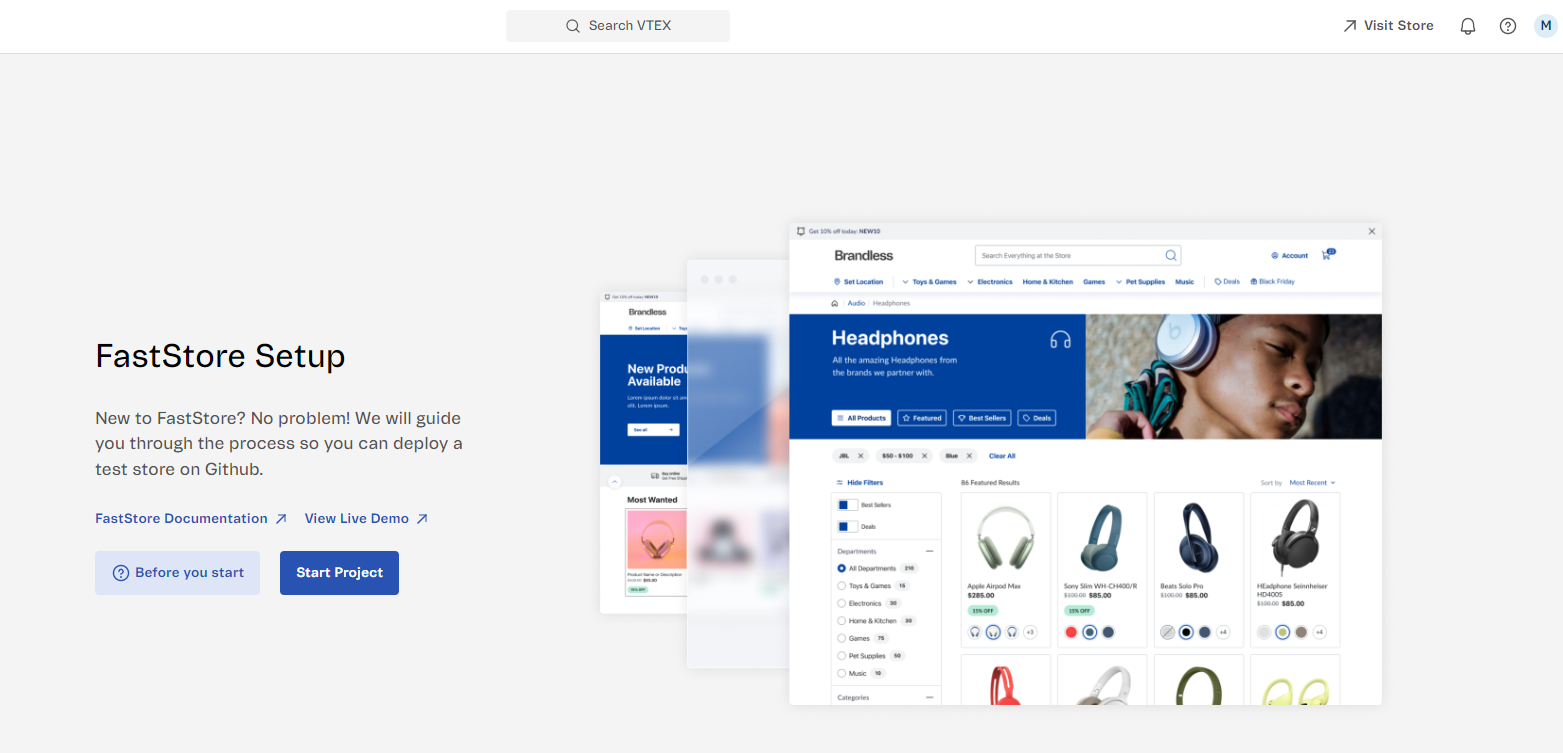
Accessing the FastStore Onboarding app
To access the app, go to the VTEX Admin and navigate to Storefront > FastStore WebOps. On the FastStore Onboarding app page, you will find the following options:

| Option | Description |
|---|---|
| FastStore Documentation | Opens the FastStore Portal Documentation. |
| View Live Demo | Opens a live demo store. |
| Before you start | Opens a sidebar with FAQs about starting the project. Note that you have the option to create a catalog for your store if you haven't already. By clicking on Create Catalog, you will be taken to the Catalog section in the Admin. |
| Start Project | Initiates the setup process for creating a new FastStore project. Users must have the Owner (Admin Super) role to be able to successfully start a new FastStore project. |