3. Running the project locally
Run your FastStore project in a local development environment to preview changes in real time.
In this step, you'll set up your local development environment, allowing you to iterate quickly and safely before shipping changes. Running the project locally gives you hot reload, faster feedback, and a stable foundation for customization.
What you'll accomplish
By the end of this step, you will have:
- Run your project locally (http://localhost:3000/)
- Made your first customization by applying a new theme to your storefront
Before you begin
Required tooling
Before cloning your store’s repository, make sure the following tools are installed on your machine:
Node.js
To run your FastStore project, install the latest Node.js or a version higher than
15.0.0.Yarn
Use the Yarn CLI to manage dependencies and run tasks, such as starting the development server.
Install Yarn on macOS by running the following:
_10brew install yarn
Install Yarn on Windows by running the following:
_10npm install -g yarn
Git
When developing your store's website, you will use Git to push your code to the cloud. You will also use Git to download and install the required files for your project.
Visual Studio Code - Code Editor
When developing your store's website, you will need a code editor to write the code for your project, such as Visual Studio Code (also known as VS Code). Visit the VS Code website, download, and install the version compatible with your operating system.
Although you might opt to use an alternative code editor, note that Visual Studio Code might help you follow along with the FastStore documentation since our documentation may include screenshots from VS Code.
Enabling Developer Mode (Windows users)
We strongly recommend enabling Developer Mode when using the terminal for FastStore projects.
Since FastStore projects rely on creating symlinks, this mode grants the necessary permissions and privileges, reducing the chance of errors during development.
To activate Developer Mode, refer to Microsoft's official guide on Enabling your device for development.
Running the FastStore project as an Administrator is not recommended.
Step 1: Cloning the store's repository
-
Open the terminal and navigate to the directory where you want to store your project.For Windows users, we highly recommend enabling the Developer Mode to run the terminal.
-
Clone the repository created during the FastStore Onboarding by running the following command in the terminal:_10git clone https://github.com/{orgName}/{storeName}Replace
{orgName}with the GitHub organization where your store's repository is located, and{storeName}with the name of your store's repository. -
Change into the working directory by running the following command:_10cd {storeName}
-
Install all the dependencies listed in the
package.jsonfile by running the following command:_10yarn install -
Open your FastStore project in any code editor of your choice.
Note that your store configuration was already set during the FastStore Onboarding. Therefore, there is no need to connect your project to your VTEX account.
If you want to review these configurations, you can access the
discovery.config.js file in the root directory of your project's repository.Step 2: Running a local server
Let's check what the project looks like in a web browser so far.
-
Start a local development server to serve your website:_10yarn devThis may take a few minutes. Once your development server is ready, the command line will output a similar message as the following:_10ready - started server on 0.0.0.0:3000, url: http://localhost:3000_10event - compiled client and server successfully in 333 ms (951 modules)The
devcommand is part of the FastStore CLI, a pre-configured command line interface in your starter project. Using the CLI, this command enables you to execute code to keep your store's project up-to-date with the @faststore/core package. -
Now, open your browser and go to http://localhost:3000.

While the development server is running, changes you save are hot-reloaded in the browser. To stop the server, press
Ctrl + C in the terminal. To restart it, run yarn dev again.Step 3: Making the first change in your store frontend
Now that your store is up and running locally, let's make a simple change in the storefront.
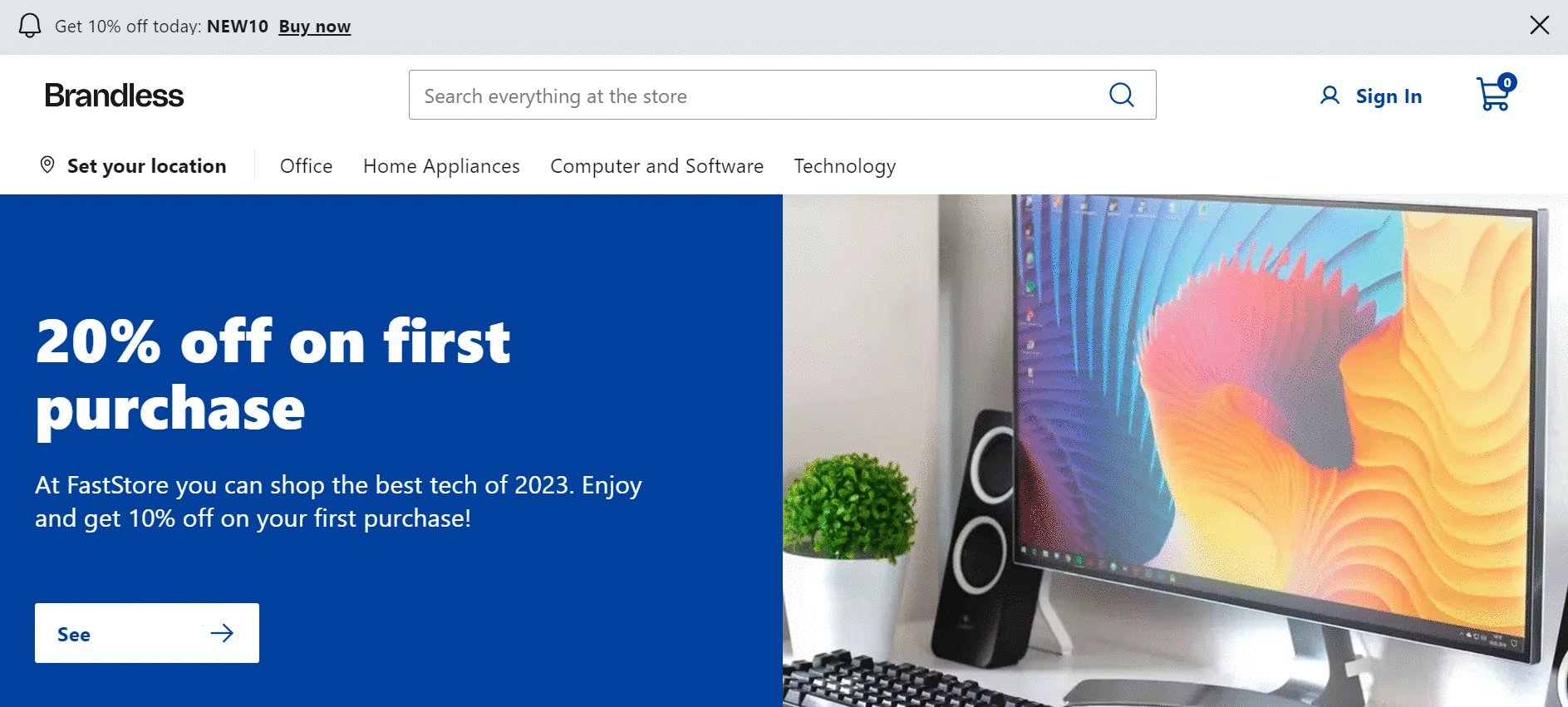
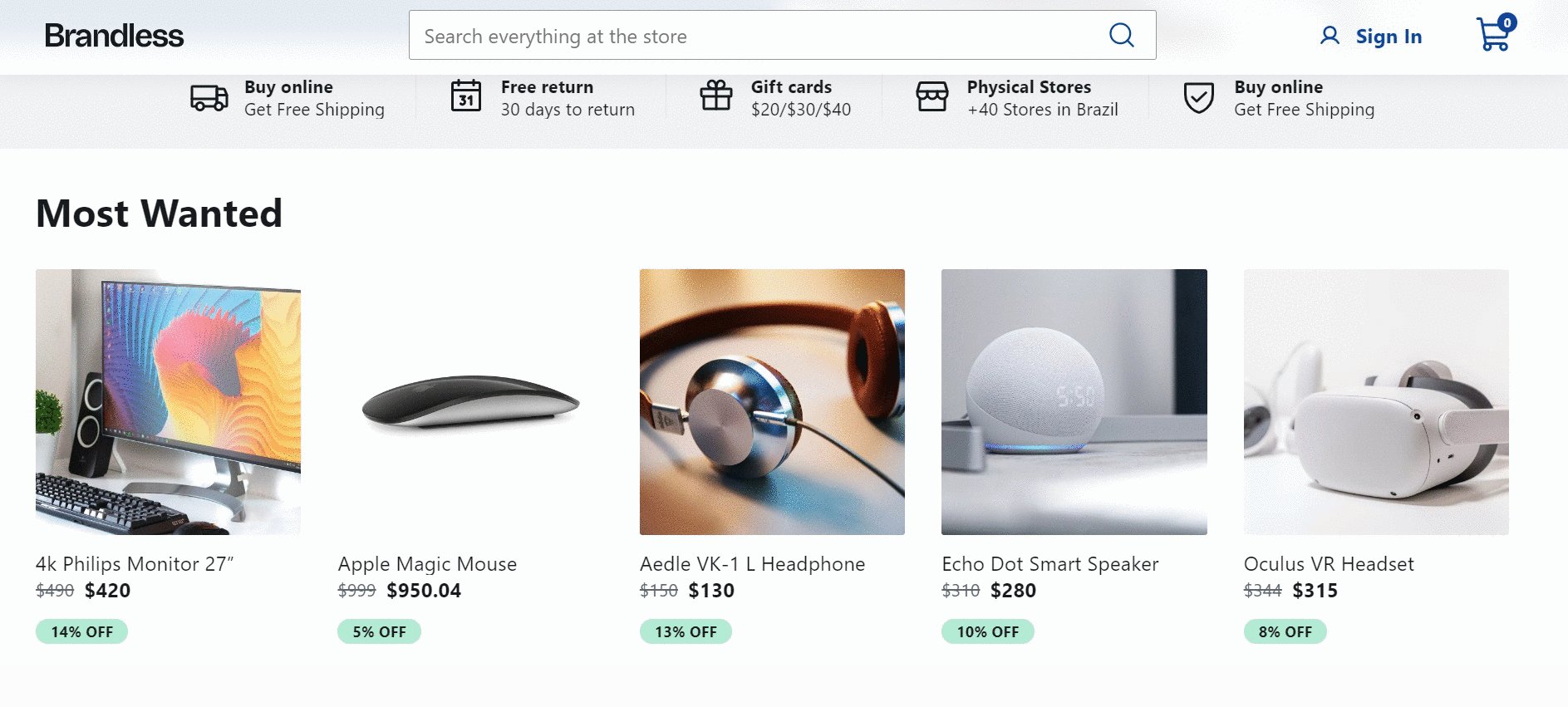
We will start updating the store's theme. For this customization, we will use the Soft Blue theme.
-
Create a new file named
soft-blue.scssinsrc/themes. This will be the new theme of your store. -
Add the following styles to
src/themes/soft-blue.scss: -
Open the
discovery.config.jsfile and change thethemefromcustom-themetosoft-blue. -
Restart the server and check in the browser the new theme applied to your store. You may need to refresh the page.
 It is important to highlight that the store's logo is set through the Headless CMS.
It is important to highlight that the store's logo is set through the Headless CMS.
Next step
Now that your local environment is running, learn about your project's structure to understand where to make customizations: 4. Understanding the project structure