Marketing guidelines
Learn how to prepare the App Page used to promote your app at the VTEX App Store
The App Store is now accessible within the Admin in the Extensions Hub. If the Extensions Hub is not yet installed in your store, you can request assistance from our team by opening a ticket. For more information, please refer to the Extensions Hub track and release note.
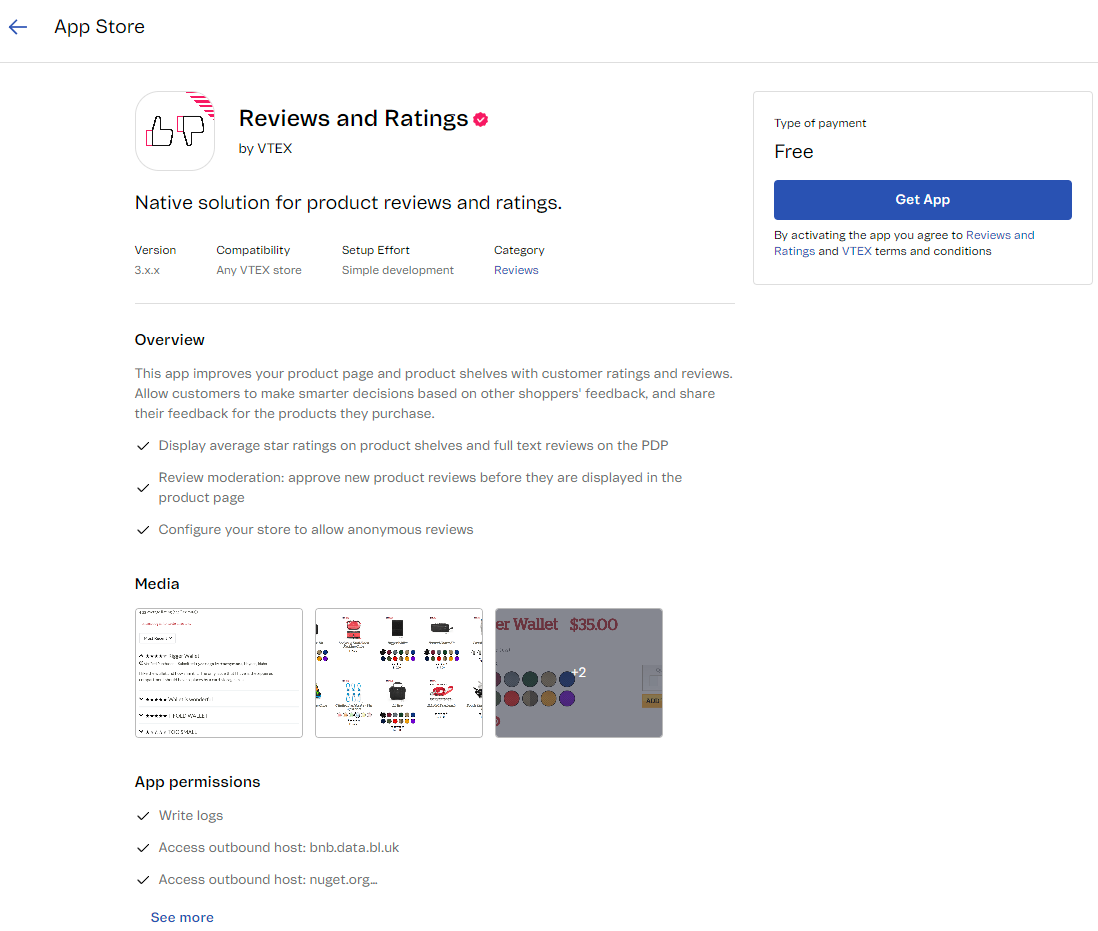
Once you have developed your app, you have to prepare the App Page used to promote your app at the VTEX App Store. The App Page is the first point of contact for merchants to learn more about your app and decide whether it suits their business.

Make sure to present your solutions professionally by adhering to the following principles:
- Clearly describe your app's value proposition, key benefits, and how merchants can benefit from it.
- Choose a product name that indicates the purpose of the app.
- Use high-quality images (icons and screenshots) and videos (if applicable).
If we identify areas for improvement, we will contact you before listing your app on the VTEX App Store.
Refer to the following sections to improve your App Page and increase its adoption on the VTEX App Store.
We recommend following these best practices while setting up the files that compose an app's marketing assets. Please refer to this guide for more information.
Tone & Voice
Choose to favor Serious and Authority tones. We understand they capture the reliability and expertise our system's voice should have.
| Tone and Voice | Description |
|---|---|
| Serious | Speak firmly, respectfully, and honestly - always with a more serious tone than playful. |
| Authority | Speak with mastery, proficiency, and expertise. |
To see more about VTEX's tone and voice, go to UX Writing Guidelines and VTEX Brand Guide pages.
Images
Images are a tool to express the visual identity of your app, make users learn more about the app, and reinforce your brand in the VTEX environment. The principles of a pack of images for the app are the following:
- Use high-quality images of your app's UI to show the users how it behaves.
- Add one icon that represents your app. This icon will appear in search results, the first page of the VTEX App Store, and the App's page.
- Upload up to ten and at least three screenshots (app's images).
- For storefront apps, combine Admin and storefront images to illustrate your app's experience for both Merchants and Shoppers.
- Add different mobile and desktop screenshots to improve the user experience depending on the screen.
Icon
Your app icon is one of the first elements developers and merchants see when they install your app. It expresses the visual identity and reinforces your brand in the VTEX App Store environment.
Attributes
Icon artwork can populate the entire asset space, or you can design and position artwork elements, such as logos, onto the keyline grid. When placing your artwork, use keylines as a guideline, not a hard rule.
When creating your artwork, ensure it conforms to the following:
- Final size: 1024px x 1024px.
- File type: 32-bit PNG.
- Color space: sRGB.
- Format: Square image, without rounded corners.
- The background of your icon must be a solid color.
- The icon design must be simple and avoid unnecessary visual details. This will help merchants understand your app's purpose and ensure a better fit on smaller screens.
- The icon must not exceed 768px of the total space available in the icon size, which is equivalent to a 128px margin on each side.
After the asset is uploaded, our platform dynamically applies the rounded mask to ensure consistency across all app icons.
On the left-hand side is your new icon asset. The following two images on the right-hand side show the dynamic processing of the icon.
Sizing
When dealing with minimalistic artwork, use the full asset space as the background. Use the keylines as guides for positioning artwork elements (e.g., logos).
Do not force your logo or artwork to fit the full asset space. Instead, utilize the keyline grid.
Below we have examples of icon elements that mislead users and violate our guidelines.
Brand adaptation
If shapes are critical to a logo, do not force the artwork to fully bleed. Instead, place it on the new keyline grid.
From left to right: original icon asset, new icon asset (recommended adaptation), new icon rendered on the App Store.
If possible, pick a background color for your asset that is appropriate for your brand and does not include any transparency. Transparent assets will display the background color of the App Store UI.
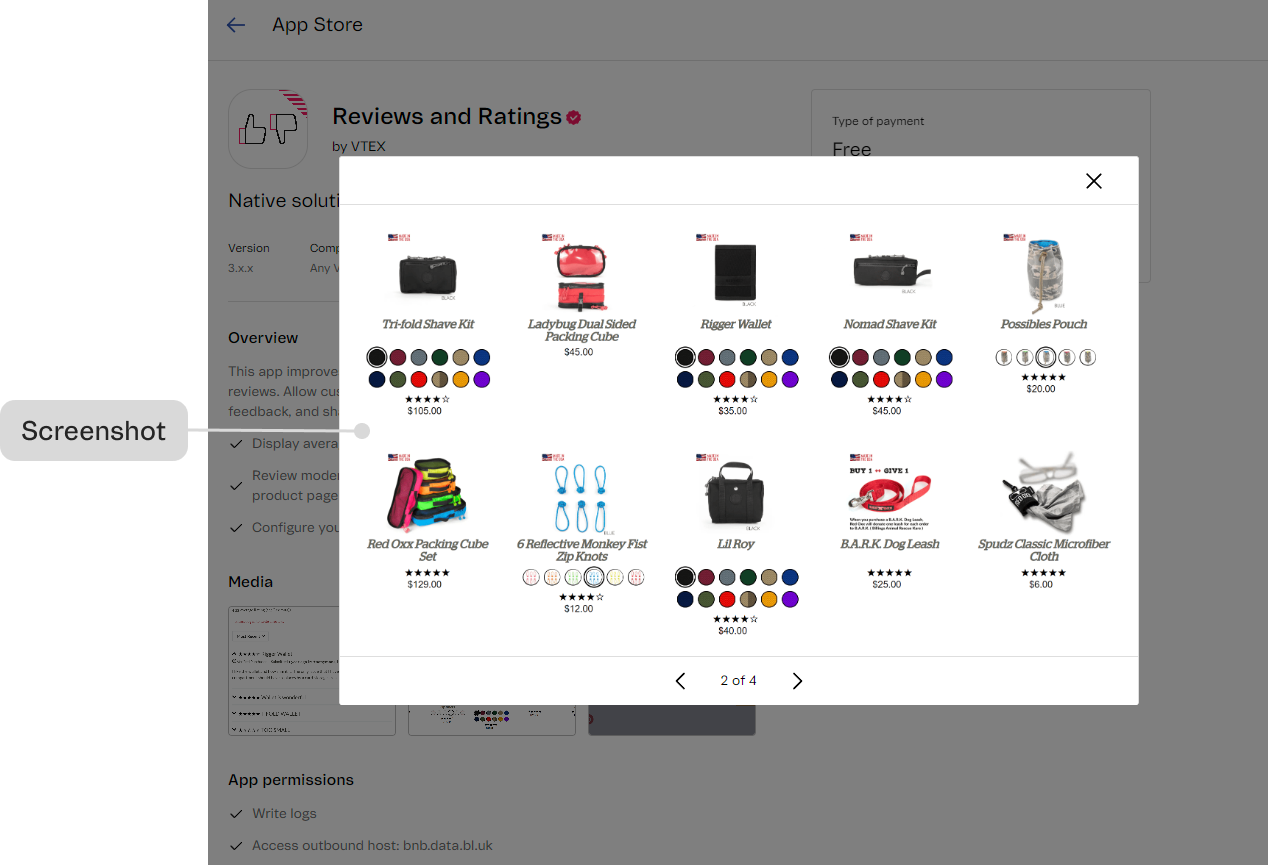
Screenshots
Use screenshots to visually represent your app's key features and purpose.

Do's and Don'ts
- Provide three to five images showing the app on a Desktop and Mobile screen.
- Choose images of the app's interface and behavior, as well as the app's available configurations on the Admin panel.
- Use the PNG format.
- The image's size must be up to 700 x 400 pixels.
- Ensure the text in your images is localized according to the app's applicable market.
- Screenshots must highlight the purpose, actions, and benefits of the app.
- Do not use images that reveal actual usernames and accounts. Opt to take images with fictional or blurred information.
- Do not fully maximize the window when taking a screenshot. It can damage the quality of the image.
Licenses
Licenses are written documents that contain your app's Terms and Conditions (T&C). They establish the direct business relationship between you, the developer, and the retailer that installs the app.
Do's and Don'ts
- Seek legal advice for the writing of your T&C.
- Prepare a Personal Data Governance Program, which includes clauses in its T&C on the subject, depending on the applicable legislation, and tools that allow data subjects to exercise their rights.
- Consider wording limiting liability clauses.
- Remember to cover Intellectual Property issues.
- Offer the T&C in your User's language (Expected in English, Portuguese, and Spanish).
- Analyze the consumer laws of the countries where you operate, and offer consumers the rights provided.
- Review specific legislation related to your business, such as those issued by central banks if you are in financial services.
- Make it clear how to hire your service: free, freemium, or premium, for example. Also, review the regulations regarding the payment methods you will accept.
The recommendations presented here are intended to serve as guidelines for third-party developers and do not represent a legal recommendation. VTEX is not responsible for direct, indirect, moral, punitive damages, consequential damages, or loss of profits arising from the use and/or compliance with these guidelines. Hiring legal advice is necessary and recommended for the final writing of terms and conditions for applications.
Messaging
The textual content of your App Page must clearly and concisely highlight your app's value proposition and features so merchants can easily understand what they can do and achieve with your app.
Remember, your App Page is your main marketing tool and touchpoint with merchants.
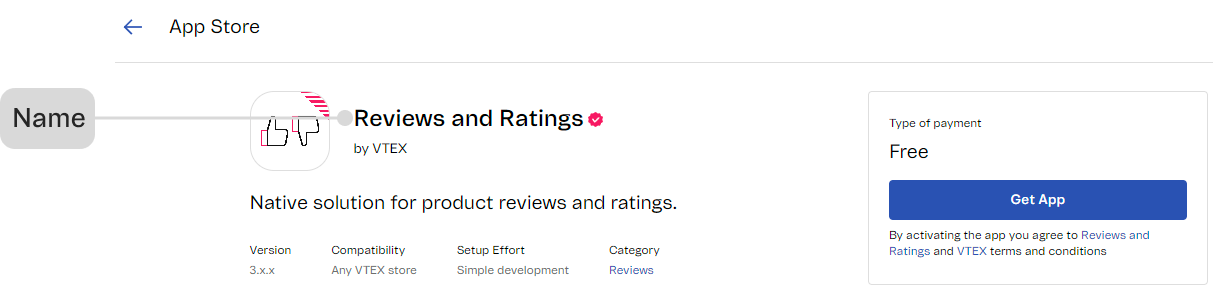
Name - Required
The name of an app is decisive for how merchants will find your app on the VTEX App Store.

Do's and Don'ts
-
The app name must be a maximum of 26 characters.
-
Keep it concise and descriptive. Ensure that it alludes to the experiences the app provides.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Live Shopping | Live Shopping - The app that allows you to live stream events on your store's website. |
- Capitalize the first letter of each word.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Live Shopping | Live shopping |
- Use & instead of And.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Reviews & Ratings | Reviews and Ratings |
- Do not include the word VTEX.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Abandoned Cart | VTEX Abandoned Cart |
- Do not use punctuation, such as period, comma, exclamation point, question mark, semicolon, colon, or underscore unless it's part of the actual company name.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Social Selling | Social Selling! |
- Do not include the app version number.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Google Tag Manager | Google Tag Manager 2.x |
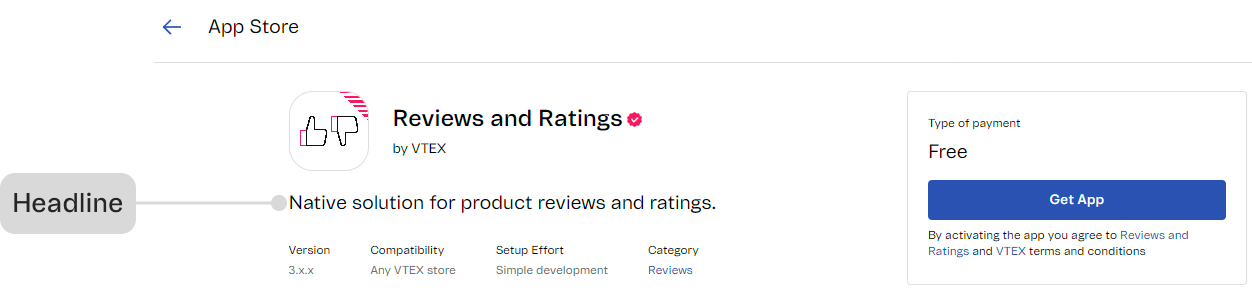
Headline
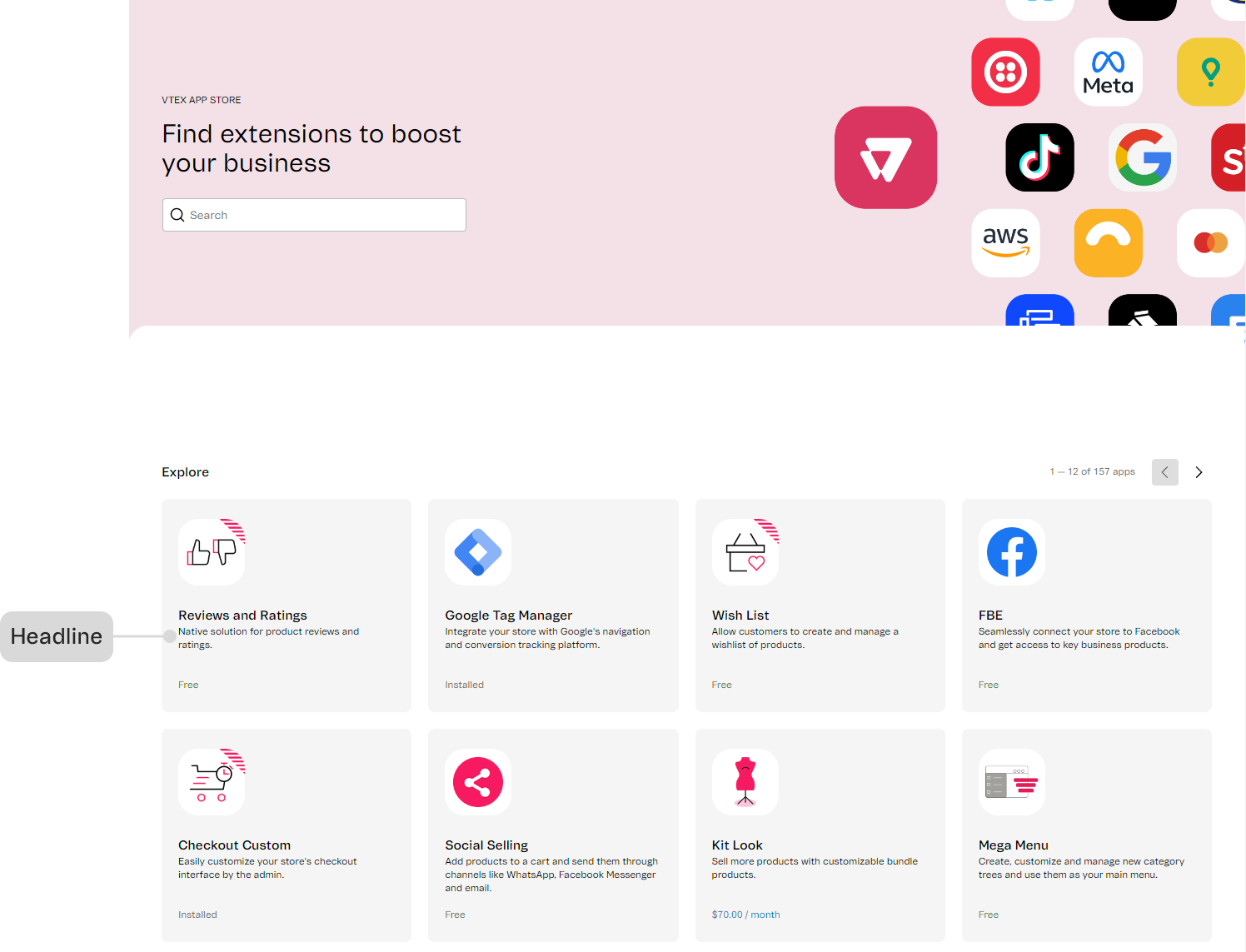
The headline should describe the value proposition of your app in a concise sentence. It is shown on the App Page and square cards of apps.


Do's and Don'ts
-
The headline must have at most 120 characters.
-
Capture your app's key value proposition concisely.
Show example
| ✅ Do | ❌ Don't |
|---|---|
|
|
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Set shipping address based on user browser's or IP Geolocation. | This app attempts to determine the users' location and set their shipping address. |
Consider using verbs that reference the actions users will be able to take with your app and the benefits it will deliver.
-
Integrate data|create wishlists|monitor performance. -
Increase revenue|deliver convenient experiences. -
Avoid repeating the application name.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Integrate your store with Google's navigation and conversion tracking platform. | Google Tag Manager is the app to integrate your store with Google's navigation and conversion tracking platform. |
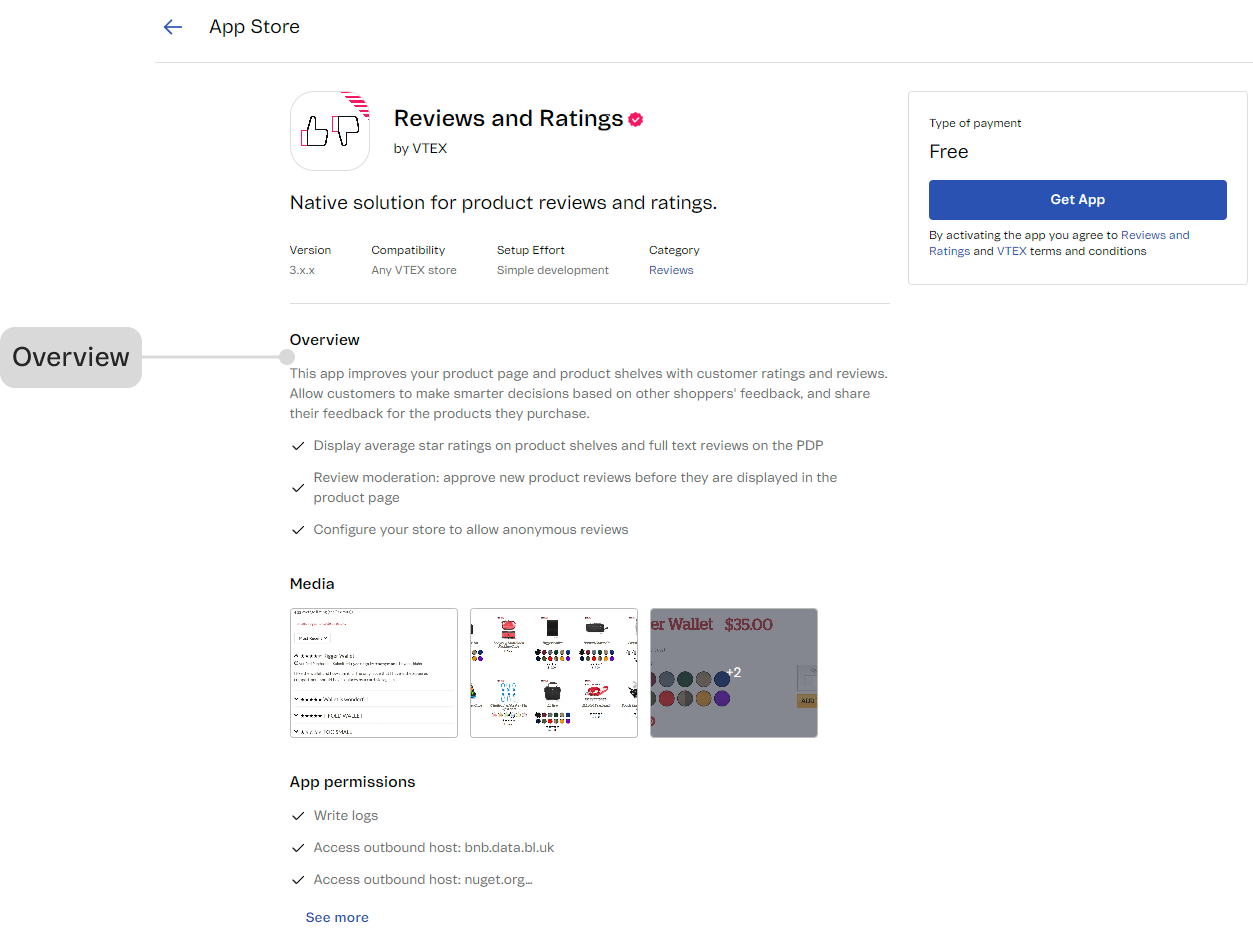
Overview
The overview is the description of the app and should be an engaging message that focuses on how your app can benefit merchants in a clear and precise way.

Do's and Don'ts
- Write a short overview limited to a maximum of 200 characters.
- The app description must give a glimpse of your app's benefits and functionalities, not a step-by-step explanation of how it works.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Integrate with WordPress to bring blog data to your VTEX IO store and create a blog "homepage", category pages, and blog post pages. | The Wordpress Integration app provides a way to bring in blog data from the Wordpress API and create a blog homepage, category pages, and blog post pages on your store, using your existing store header, footer, and styling. |
- Make sure you are addressing for whom your app is, what need it solves, and how uniquely you solve it.
Numerous value proposition frameworks can be used as a reference in this task, such as the following: Our [product] help(s) [audience] who wants to [jobs to be done] by [verb e.g. reducing, avoiding] + [a user pain or gain].
Show example
| ✅ Do | ❌ Don't |
|---|---|
| With The Live Shopping app, create live stream events on your store's website, promote product collections, increase sales, and enhance user experience simultaneously while interacting via live chat. | Live shopping is an app to stream live events on your store in real-time. |
- Use the active voice to give the user a sense of action.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Offer an exclusive payment method to selected clients. With Customer Credit, you grant credit, determine limits, and manage invoices. | With Customer Credit, the credit will be granted, limits determined, and invoices will be managed. |
- Avoid technical and jargon language.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Interact with customers in real-time by generating personalized experiences through real-time chat and the interactive like button. | Interact with customers by managing the event's live chat in the events list by clicking on the desired live event's arrow button. |
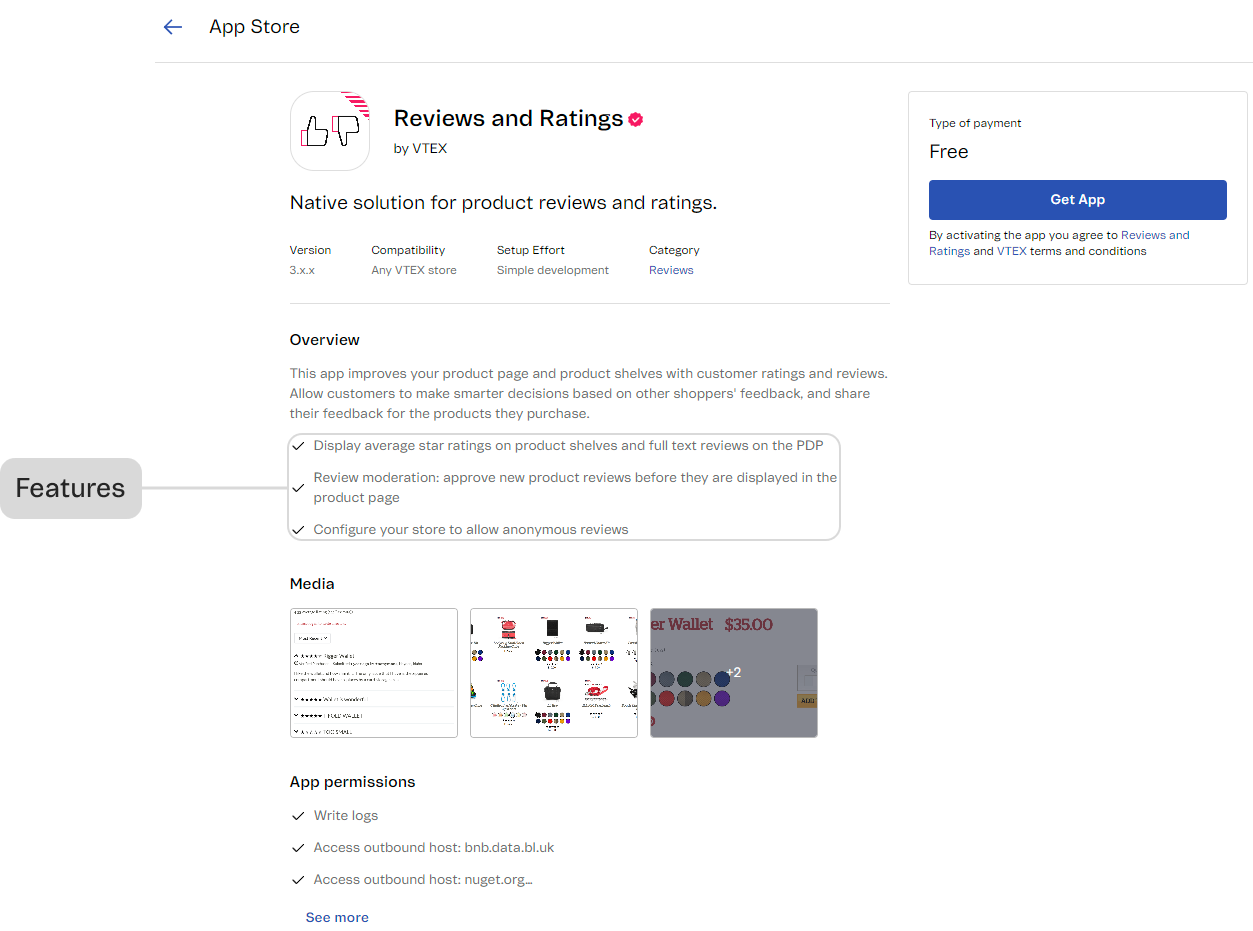
Features
In features, provide a list of your app's main features. It is included at the bottom of the overview.

Do's
-
Highlight which tasks can be performed within the app.
-
Write concise and brief descriptions (no more than 15 - 20 words).
-
Use bullet points to make the content easy to scan.
-
Describe what makes your app unique.
Show example
| ✅ Do | ❌ Don't |
|---|---|
| Stream and sell with the VTEX Live Shopping app without hiring a separate streaming platform. Also, highlight products during the live stream to increase sales. |
Website URL
The Website URL is a hyperlink to your website that redirects users to your corporate or app page. Website hyperlinks will be displayed in the sidebar of the App Page. This is an interesting component for presenting your solution in more depth to retailers browsing the VTEX App Store.
Do
- Enter a valid URL in this field to direct them to a landing page, "About Us" page, or your corporate website.
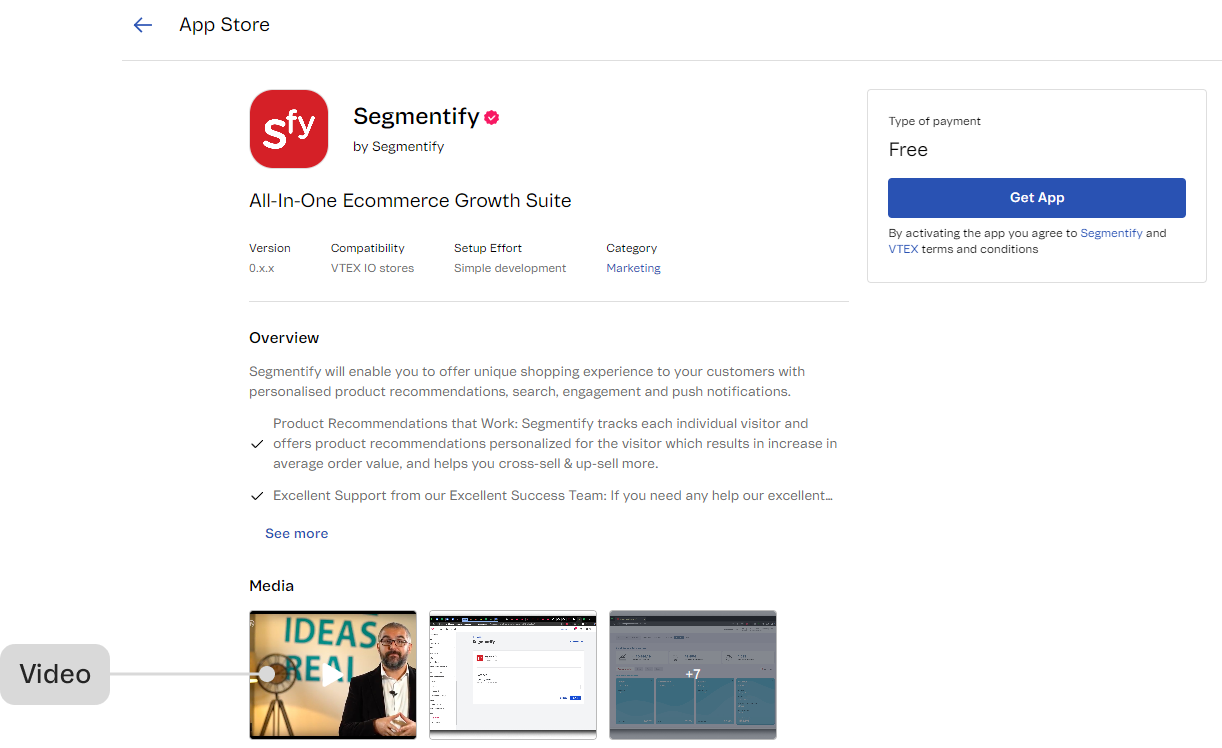
Video
Use videos to demonstrate how your app behaves in different scenarios. Videos are exciting resources that complement images as an educational tool that shows your app's main benefits and features.


Do's
- Feature videos of a maximum of 2 minutes.
- Make a video showing the main features and benefits of your app.
- Localize your video audio and or transcription according to your audience.
- Make visually compelling videos to attract attention from potential buyers of your app.
For example, check out the video for the Live Shopping app.
Metric description
Metric descriptions are required only for apps whose pricing is based on one or more metrics. If this is not the case, please do not fill out this field.
For each metric declared in the billingOptions field (found in the app's manifest.json file), you must include a simple description of how it works. This description will help the extension buyer understand what each metric does and how it will impact the application billing. For more information about variable rate charging using metrics, check the Setting your app's billing model article.