Discover how Site Editor simplifies the customization of your Store Framework storefront.
Site Editor works as a Content Management System (CMS) designed for stores developed with Store Framework, reflecting the blocks defined in the Store Theme of the VTEX account.
Based on the source code, the Site Editor displays an editable version of the website's storefront, enabling non-technical users to manage content as desired and modifying components and their behavior through a friendly interface.
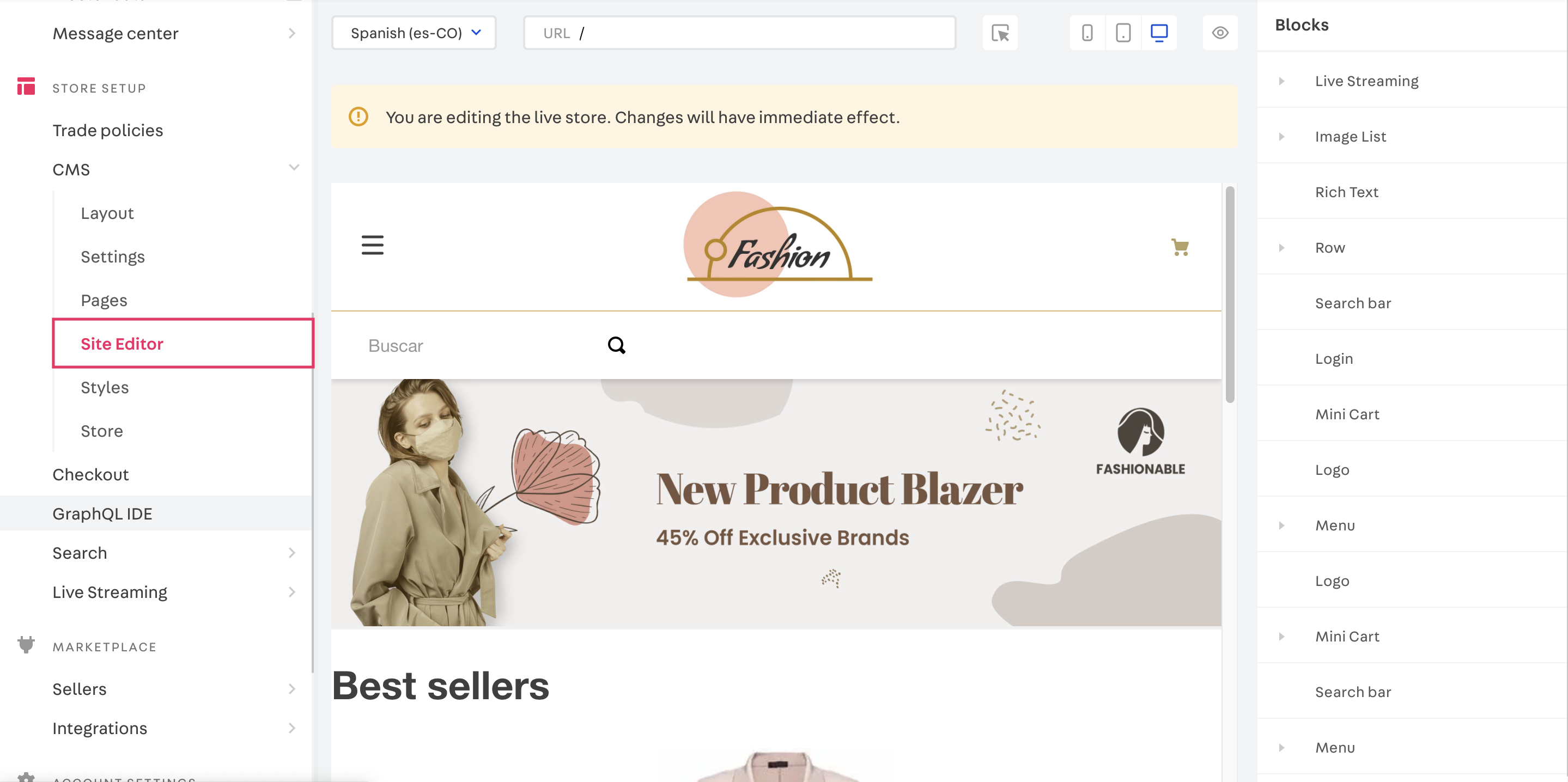
In your VTEX Admin, go to Storefront > Site Editor to see the main available tools.

Changes made in Site Editor are immediately reflected in the store, and every storefront block can have its properties changed there. For example, you can change the content of a rich text block and shelf properties, such as which collection is being shown, among other changes.
Developers are responsible for creating components, defining the structure of the Store Theme, and ensuring seamless integration with Site Editor. This integration allows non-technical users to manage and update components easily, empowering store administrators to make changes to their storefronts without modifying the codebase.
Learn more in Site Editor - Overview.
Before you begin
Develop your Store Theme
Make sure your store has a Store Theme developed following the Storefront guide.
Check the builders
Check if the builders are properly installed in your Store Theme. To use builders, you must have at least the vtex.builder-hub@0.293.4 version installed in your account. Also, you need to specify them in the app’s manifest.json file. Learn more at Builders.
You must have at least the following builders configured:
- store builder: Enables the development of Store Framework storefronts.
- react builder: Used to develop apps with React when your project requires customized frontend solutions.
Create the store pages
Develop your store pages following the Building pages guides.
Configure your components
Set up your components following the Using components guides.
Essential concepts
It is important to understand the concept of a Content Management System (CMS) to learn how to work with Site Editor.
A Content Management System (CMS) is a tool for creating, managing, and modifying website content. VTEX offers different CMS options based on the storefront technology used to develop your site. Store Framework uses Site Editor, Legacy CMS Portal uses Layout, and FastStore leverages VTEX Headless CMS.
On VTEX, these tools allow you to manage the pages that make up your store website, with the autonomy to create, organize, edit, and define the entire structure of folders, files, and components to create the storefront you want.
To learn more, see CMS - Overview.
Guides in this section
In this section, you will find the following guides.