Using the Assets Builder
Learn how to use the Assets Builder to manage and reference images and other assets within your VTEX IO Store Theme.
This guide explains how to use the Assets Builder to handle assets, such as images, within your Store Theme. By following these steps, you can simplify asset management by letting the builder automatically handle file paths and uploads to the VTEX File Manager, making your theme's code lighter and more efficient.
Before you begin, keep the following points in mind:
- Caching: The Assets Builder is not responsible for URL caching; the File Manager handles this.
- Scope: You can only reference assets from your theme's
blocksand CSS. It is not possible to reference them from React components or other apps. - File optimization: Avoid long file names or unnecessarily large assets, as this can negatively affect request payload size and builder performance.
- Supported formats: You can use any image extension, such as
.jpeg,.png, and.gif. Video files are not supported.
Instructions
Step 1 - Add the Assets Builder
- Open your theme's
manifest.jsonfile. - Add the
assetsbuilder to thebuilderslist:_10"builders": {_10"assets": "0.x"_10},
Step 2 - Create the assets folder
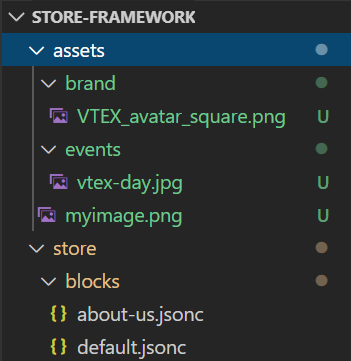
In the store root directory of your theme, create a new folder named assets. This folder will store all your theme's assets.
Step 3 - Add asset files
Add your asset files to the assets folder. You can create subfolders within assets to better organize your files.

If you use subfolders, remember to include the full path when referencing the asset, such as
assets/events/vtex-day.jpg.
Step 4 - Reference the assets
Use the asset path (e.g., assets/{fileName}.{extension}) as the value for a block's prop, such as src, or a CSS class to render your media.
_10"image": {_10 "props": {_10 "src": "assets/myimage.png"_10 }_10}
Once you save the changes, the Assets Builder automatically uploads the file to the VTEX File Manager and generates an immutable URL, which the platform will use when rendering the theme.