Payment Provider Protocol for Point of Sale (POS) - VTEX Sales App
VTEX has multiple solutions to deliver a Unified Commerce experience to shoppers, being able to handle orders from both the ecommerce and physical stores. To deal with the physical store experience, VTEX offers the VTEX Sales App, where sellers can serve customers and complete the entire sales process. When finishing a purchase, the customer will have the option to make the payment with a physical card in a payment terminal, also known as a Point of Sale (POS).
For payment partners to integrate their solutions for payments using a POS, there are a series of requirements that must be taken into account. You can check a summary of the requirements in the list below:
- Develop a payment connector using the Payment Provider Protocol (PPP). There are some details required in the connector to deal with payments on a POS, such as:
- Include the supported payment methods (credit or debit card) in the Manifest.
- Use callbacks for asynchronous payments.
- Work with Payment Apps to identify the POS and wait for its response.
- The endpoint must return to any call in less than 20 seconds.
- For testing, have a VTEX store configured with the supported payment methods. This should be provided by VTEX.
- If needed for testing, have a device with the VTEX Sales App installed.
- Developers might want to create their Payment App to identify the POS. This app will also have to be installed in the store.
To develop a new payment connector, it is mandatory to follow the prerequisites determined by VTEX. You can learn about them in the Implementation prerequisites section of our Payment Provider Protocol article.
Payment connector pre-requisites
There are some steps needed for the connector to be able to process payments in the physical world, which are described below:
- Route GET List Payment Provider Manifest (
/manifest). The response body of the endpoint must contain the payment methodsVenda Direta CreditoandVenda Direta Debito. In case a split of receivables is offered, this must be informed in theallowsSplitfield for each payment method. Example of response body properly configured:
_53{_53 paymentMethods:_53 [_53 {_53 name: "American Express",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Diners",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Elo",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Hipercard",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Mastercard",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Visa",_53 allowsSplit: "onCapture"_53 },_53 {_53 name: "Boleto Bancário",_53 allowsSplit: "onAuthorize"_53 },_53 {_53 name: "Visa Electron",_53 allowsSplit: "disabled"_53 },_53 {_53 name: "Maestro",_53 allowsSplit: "disabled"_53 },_53 {_53 name: "Pix",_53 allowsSplit: "onAuthorize"_53 },_53+ {_53+ name: "Venda Direta Debito",_53+ allowsSplit: "onCapture"_53+ },_53+ {_53+ name: "Venda Direta Credito",_53+ allowsSplit: "onCapture"_53+ }_53 ]_53}
- Route POST Create Payment (
/payments). This route must be idempotent, which means that the provider must be able to correctly handle if the route is called many times with the samepaymentId. The provider should not recreate the payment for multiple calls but has to return the most updated status instead.
Scenery and flow
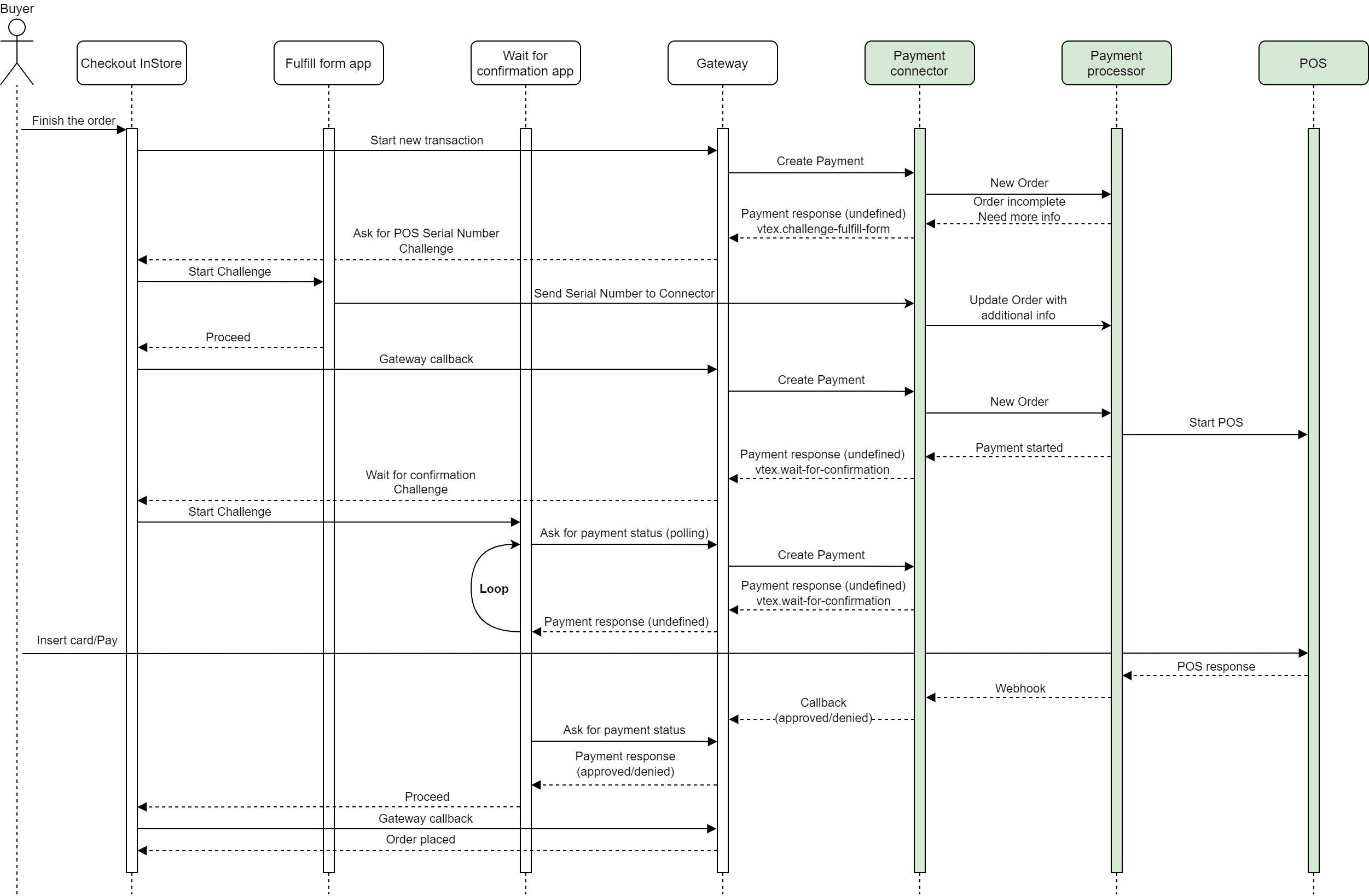
Here we describe the payment flow in the context of a physical store using a POS. The following sequence diagram represents all the steps in this flow, where the green bars are the steps that the payment provider is responsible for:

- The flow starts with a buyer finishing a purchase in a VTEX physical store created on VTEX Sales App.
- The VTEX Sales App makes an Authorization request to the VTEX Payment Gateway.
- Our Gateway makes a Create Payment request to the connector defined in the store settings for the specific payment method used in the purchase (i.e.:
Venda Direta Credito). - The Gateway receives the Create Payment response from the connector with the
undefinedstatus and theappnamefield of thepaymentAppDataparameter filled with the name of an app (i.e.:vtex.challenge-terminal-connector-app). It means that the payment is not concluded and it needs to do a challenge by opening a Payment App, which will be responsible to identify the POS. - The VTEX Sales App receives the response from the Gateway and opens the app to start the challenge.
- The seller interacts with the app to identify the POS to be used in the payment process. Then the app sends the serial number of the POS to the connector and closes.
- The connector requests to update the order in the payment processor with the serial number of the POS.
- After the app closes, a callback is triggered in the VTEX Sales App to the Gateway, initiating the sequence of requests to make the payment in the POS.
- The Gateway makes a Create Payment request to the connector with the same payment ID used in step 3. This means that the Gateway is waiting for an update on the payment status.
- The connector calls the payment processor to start the payment in the POS.
- The payment processor calls the POS to make the payment with the card. Then, the payment processor returns to the connector telling that the payment in the POS has started.
- Since it takes some time for the payment to be concluded in the POS, the connector returns to the Gateway once more with an
undefinedstatus and information to open another Payment App calledvtex.challenge-wait-for-confirmation. - The Gateway returns to the VTEX Sales App telling it to open the Wait for confirmation app.
- The VTEX Sales App opens the Wait for confirmation app, so the user visually understands that the VTEX Sales App is waiting for the POS to finish the payment.
- The Wait for confirmation app asks the Gateway for the updated payment status.
- The Gateway uses the Create Payment request to the connector for the updated payment status.
- While the POS does not finish the payment and responds, the Payment Connector keeps responding that the payment status is
undefined. - The Gateway responds to the Wait for confirmation app app with the
undefinedstatus. - The Wait for confirmation app enters in a loop, repeating from step 9.1., calling the Gateway again for the updated status until the POS finishes the payment and the status change or there is a timeout. The time for the timeout is defined in the
secondsWaitingparameter from the payload. If there is a timeout, the payment is canceled and the buyer has to finish the order again. More information can be found in the Wait for confirmation app subsection in this article.
- After step 8.3., many of the steps occurred in the background. But from that point, the buyer is allowed to insert the card and interact with the POS to perform the payment.
- The POS responds to the payment processor from the request in step 8.3.
- The payment processor processes the transaction and uses a webhook to call the connector.
- The payment provider makes a mandatory callback request to the Gateway (without which it is not possible to approve or deny the POS transaction), sending the following information to VTEX:
- Payload containing card information (
cardBrand,firstDigitsandlastDigitsfields) - Payment status (
approvedordenied)
- Payload containing card information (
- The Wait for confirmation app requests the Gateway once more for the updated payment status.
- The Wait for confirmation app receives the updated payment status.
- The Wait for confirmation app responds to the VTEX Sales App that it can proceed, so the app is closed.
- From a callback, the VTEX Sales App calls the Gateway to know the status of the payment.
- The Gateway responds to the VTEX Sales App with the last status. If the payment status is
deniedorcanceled, the VTEX Sales App shows an error and the buyer can try to finish the purchase again from the checkout. Else, the purchase is concluded and the order is placed in the system.
Details on the Create Payment route
The request body of the Create Payment endpoint has many parameters. Some of them require more attention in the context of physical stores and are detailed below:
card: VTEX’s Gateway does not receive card data for payments in physical stores. Therefore, this object is sent with all its fields asnull.
_11"card": {_11 "holder": null,_11 "number": null,_11 "csc": null,_11 "expiration": {_11 "month": null,_11 "year": null_11 },_11 "document": null,_11 "token": null_11 }
paymentMethod: for payments in physical stores, instead of using values like"Visa"and"Mastercard", this field will be filled with the values"Venda Direta Debito"or"Venda Direta Credito". If the connector works both for ecommerce and physical payments, it can decide which of them is being used by checking this field.callbackUrl: this field is needed since physical payments follow an asynchronous flow. The Gateway uses this field to tell the provider which URL has to be used to notify VTEX about updates in the payment status. First, the payment is created with anundefinedstatus. Then, when the status changes toapprovedordenied, the provider has to send a request to the URL from thecallbackUrlfield with the updated status. You can find more details about this flow in the Additional interactions and paymentAppData section and the Payment App article.
Asynchronous flow and delayToCancel
When VTEX Payment Gateway calls the Create Payment endpoint, the connector starts an asynchronous authorization process, which returns immediately with an undefined status. This flow is similar to other asynchronous payment methods like Pix and Boleto (common methods used in Brazil). After the Gateway receives the initial status as undefined, at some point the payment will be concluded and the status will be updated to approved or denied.
It is important to note that the payment cannot stay undefined forever. There is a limit of time that VTEX’s Gateway waits for the conclusion of the payment. If this time limit is exceeded, the Gateway automatically calls the Cancel Payment endpoint of the connector. This time limit is defined by the connector and informed by the delayToCancel field in the response body of the Create Payment route, expressed in seconds.
Additional interactions and paymentAppData
At VTEX, payments in physical stores follow an asynchronous flow that requires additional interactions with the user, also called challenges, until it is approved. To offer this kind of interaction, the connector has to tell our Gateway from the paymentAppData field in the response of the Create Payment endpoint. This field contains the name of the VTEX IO app (appName) that will be presented on the VTEX Sales App and the data needed for the app to work (payload).
We have some apps that are ready to use for additional interaction with payments on a POS.
Besides the provided apps, partners can also develop apps for their specific needs. You can check more details in the Payment App article.
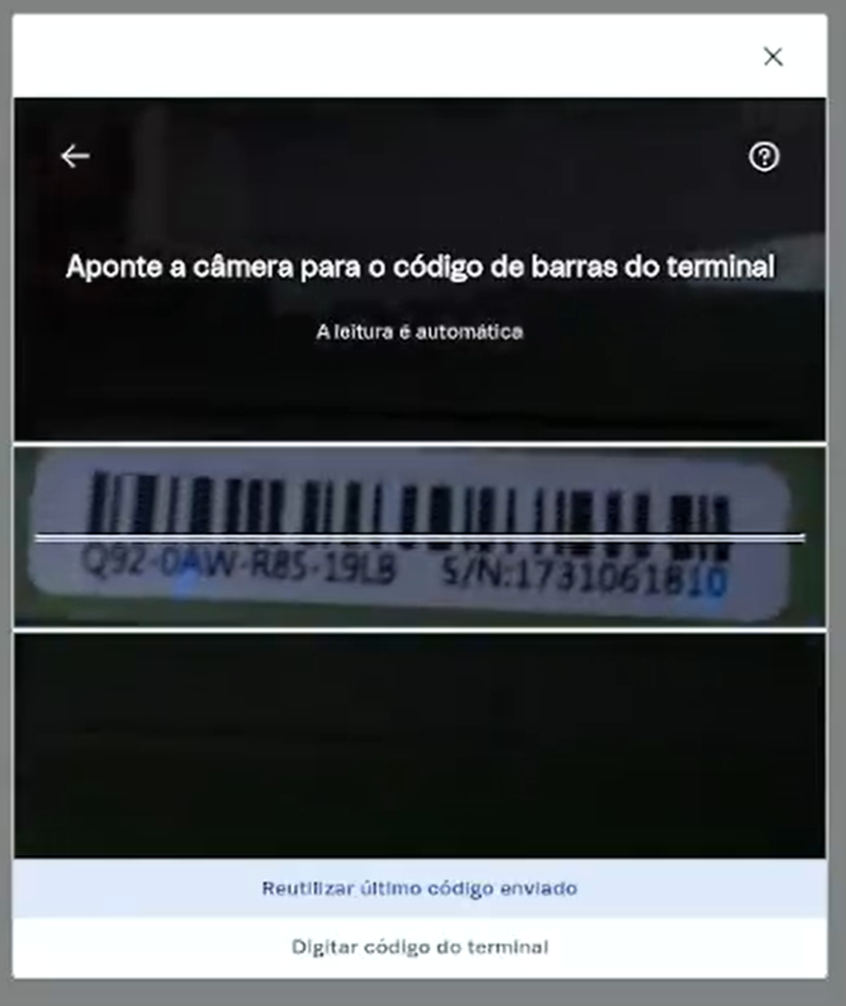
Terminal connector App
This app uses the device camera to read the barcode of the POS that will be used for the purchase. After reading the barcode, the information is sent automatically to the URL defined by the submitUrl parameter. The payload sent by the app to the URL uses the following format: {"serialNumber": "12345"}.
Fields used in this app:
appName:vtex.terminal-connector-app
payload:submitUrl(string): URL where theserialNumberis sent to.
Payload example:
_10"paymentAppData": {_10 "appName": "vtex.terminal-connector-app",_10 "payload":_10 "{_10 \"submitUrl\": \"https://coolacquirer.com/instore_config/1231231\"_10 }"_10}

Wait for confirmation
This app is returned by the connector after the payment has started on the POS, so that the VTEX Sales App polls for the payment status. The waiting time for a status change in the payment is defined by the secondsWaiting parameter, which comes from the connector in the payload.
Fields used in this app:
appName:vtex.challenge-wait-for-confirmation
payload:secondsWaiting(int): defines how many seconds the app will keep open waiting for a payment status update.
Payload example:
_10"paymentAppData": {_10 "appName": "vtex.challenge-wait-for-confirmation",_10 "payload": "{ \"secondsWaiting\": 600 }"_10}
Interaction with the POS
After the user interacts with the app that identifies the POS, the payment processor is responsible for the communication with the POS to read the physical card of the buyer. When communicating with the POS, the payment process is done without VTEX’s intervention. The payment processor is also responsible to deal with retries caused by password errors, insufficient credit, and other reasons.
When the payment processor receives an answer that the payment is either approved or denied, it has to tell VTEX Payment Gateway the response with the payment status. This is done through the callback flow using the URL in the callbackUrl field from the Create Payment request. You can find more details about this flow in the Payment Authorization section of the Payment Provider Protocol article.
The callback flow starts with the payment connector calling the URL in the callbackUrl field to the Gateway. The callback request can be one of two types: retry or notification. If it is a retry, the /retry route will be used and the Gateway will make another Create Payment request to receive the updated status. If it is a notification, the connector calls the /notification endpoint to tell the Gateway about the updated status. For physical payments, the payload of the callback request must have three additional fields about the card used in the payment, which are used for conciliations and merchant’s financial reports:
cardBrand: Brand of the card.firstDigits: First six digits of the card number.lastDigits: Last four digits of the card number.
Testing your connector
Before a VTEX store can provide payments in the physical world, some setup steps are needed in the payments Gateway. VTEX provides a store to the payment provider for testing during the development process, which will be already configured and ready to use. Nevertheless, you can follow the steps below to configure a store whenever needed:
- Install the connector you developed in the store. If you are creating a PPF connector using VTEX IO, check the steps in the Payment Provider Framework article to properly install this type of connector. If you need help with the installation, you can open a ticket to VTEX support team.
- Configure a Gateway affiliation with the installed connector. You can find more details in the Registering gateway affiliations article.
- Configure a payment condition that works with a POS. For credit cards is Venda Direta Crédito, and for debit cards is Venda Direta Débito. Remember to choose the configured affiliation. You can find more details in the Configuring payment conditions article.
- Make the payment method available on the VTEX Sales App by following the steps in the Define payment methods displayed on VTEX Sales App article. The ID of the payment conditions used in the
filterarray is44for debit and45for credit and it can also be checked on the Payment Conditions page of the Admin. - Install the VTEX Sales App on a device of your choice.
- Simulate a purchase using your connector as a payment condition.
Making your connector available to everyone
When you decide the connector is ready to be available for every VTEX store, you can start the homologation process. You will have to test the endpoints of your connector with the Payment Provider Test Suite app and, if all the tests pass, you will have to open a ticket to VTEX support team to publish your connector. You can find more details about the homologation process in the Payment Provider Protocol and the Payment Provider Homologation articles.