How to customize VTEX Sales App
Learn how to customize the VTEX Sales App.
VTEX Sales App is VTEX's main product for Unified Commerce operations. It’s an app that enables your store to provide a true omnichannel experience, seamlessly integrating your online and physical channels, and placing your customers at the core of the business.
You can customize the VTEX Sales App experience according to your business needs by editing custom JavaScript and CSS files.
JavaScript customizations
You can perform JavaScript customizations on the checkout-instore-custom.js file, which you must access from the VTEX Admin homepage, following the steps below.
- Access
https://{{AccountName}}.myvtex.com/adminand follow the steps below. Remember to replace{{AccountName}}with your VTEX account name. - In the main menu, click on Checkout.
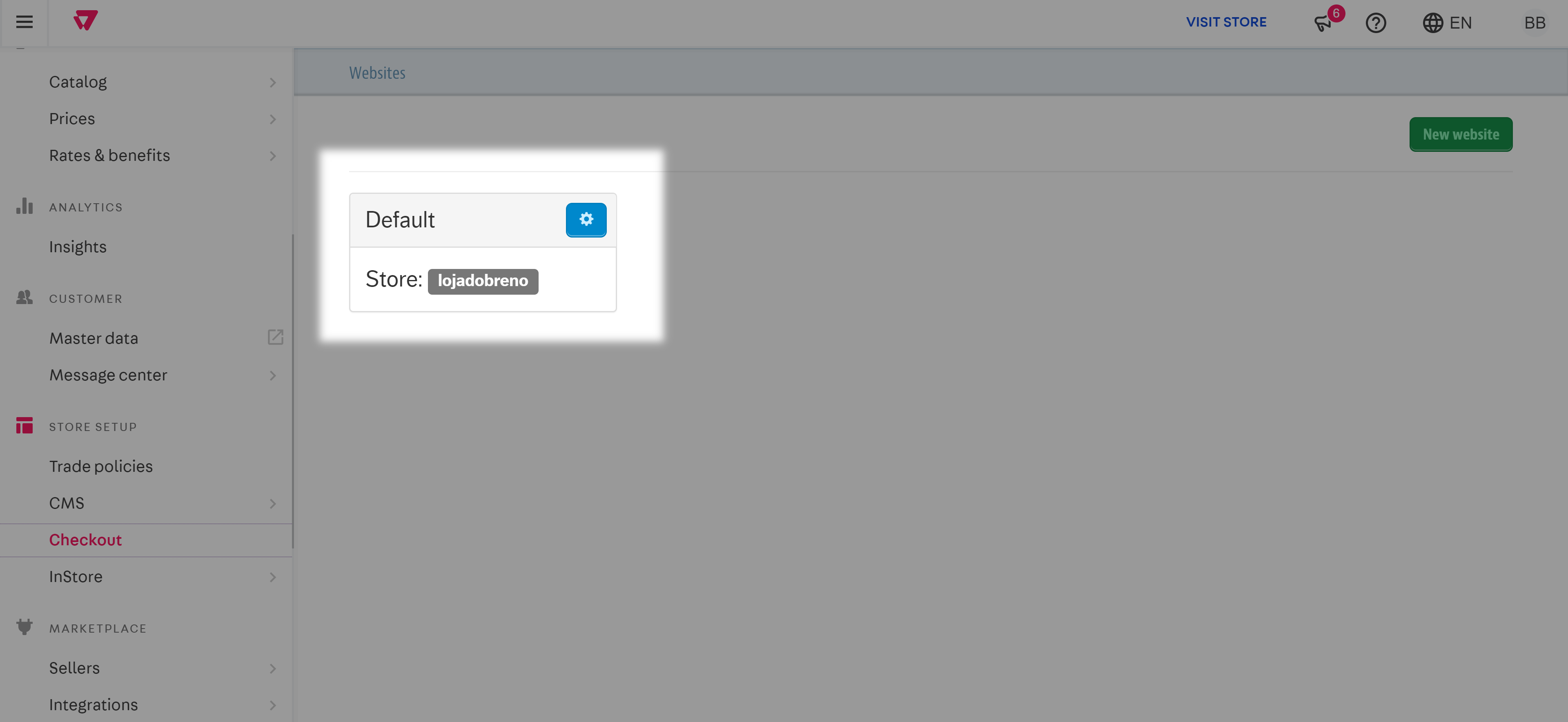
- Click on the store's gear icon, as shown in the image below.

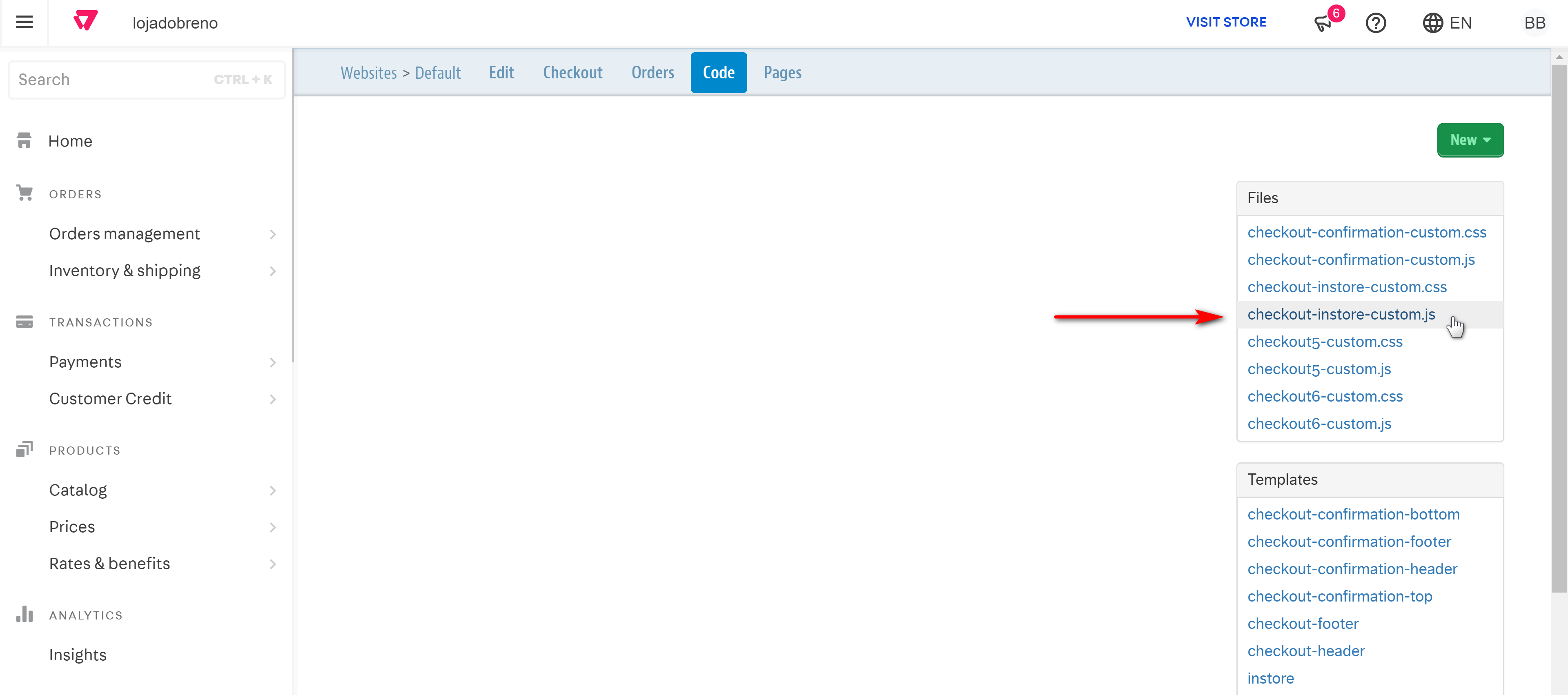
- Click on the Code tab and then click on the
checkout-instore-custom.jsfile, which is in the Files list on the right side of the screen, as illustrated in the image below.
️ If you want to access the
checkout-instore-custom.jsfile directly, you can enter the following URL in your browser:https://{{AccountName}}.myvtex.com/admin/portal#/sites/default/code/files/checkout-instore-custom.js. Make sure you replace{{AccountName}}with your VTEX account name.
Edit the JavaScript file
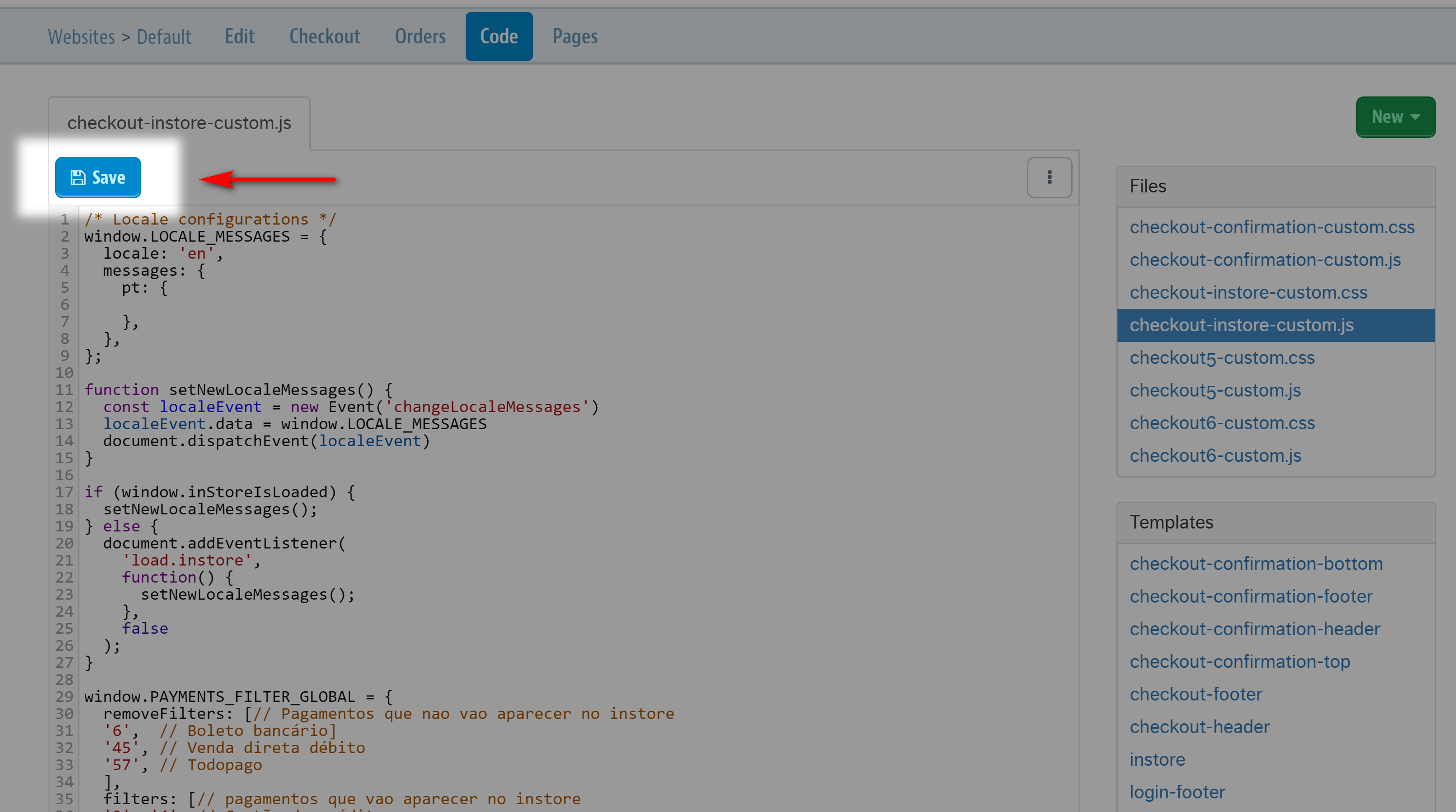
checkout-instore-custom.js is a JavaScript file that accepts a number of functions, variables and objects responsible for changing standard behaviors of the VTEX Sales App application.
To make any changes to the file, simply add or modify the lines of code directly in the file edit box. Check out our list of possible customizations to learn more.
Once you are done, click on the Save button, as shown in the image below.

Always follow the customization instructions in this documentation and only make changes as indicated here, otherwise, VTEX Sales App may not work as expected.
CSS customizations
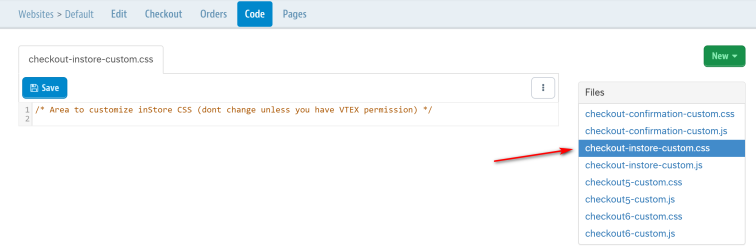
For CSS customizations, you need to edit the checkout-instore-custom.css file, which you can access by following the same steps as to open the JavaScript customizations file. In the Files section, remember to open checkout-instore-custom.css instead.

When you have finished, make sure you click the Save button.
List of customizations
You can make the following customizations on VTEX Sales App:
- Change VTEX Sales App language
- Hide anonymous customer option
- Define payment methods displayed on VTEX Sales App
- Enable the Observation field in the order screen
- Enable the sales associate code
- Enable cart transfer and capture between devices
- Force stock availability
- Add extra text to the order summary print
- Hide Print order and Reprint receipt buttons
- Enable partial cancellation for Debit or Credit Direct sales
- Hide cancellation buttons
- Allow manual prices on VTEX Sales App
- Integration VTEX Sales App Local stock sale
You can find more information on how to set up each customization in the following guides.