The VTEX Search app handles the new Intelligent Search solution in IO stores by providing new UI components to enhance the search experience, such as the autocomplete feature.

Configuration
The Search app requires the vtex.admin-search@1.x and vtex.search-resolver@1.x apps to be installed in your store. For more information, read the Intelligent Search documentation.
To configure the Search app, see the sections below.
Adding the Search app to your theme dependencies
Add the search app to your theme dependencies in the manifest.json as shown below:
_10 "dependencies": {_10 "vtex.search": "2.x"_10 }
You can now use all blocks exported by the search app. See the full list below:
| Block name | Description |
|---|---|
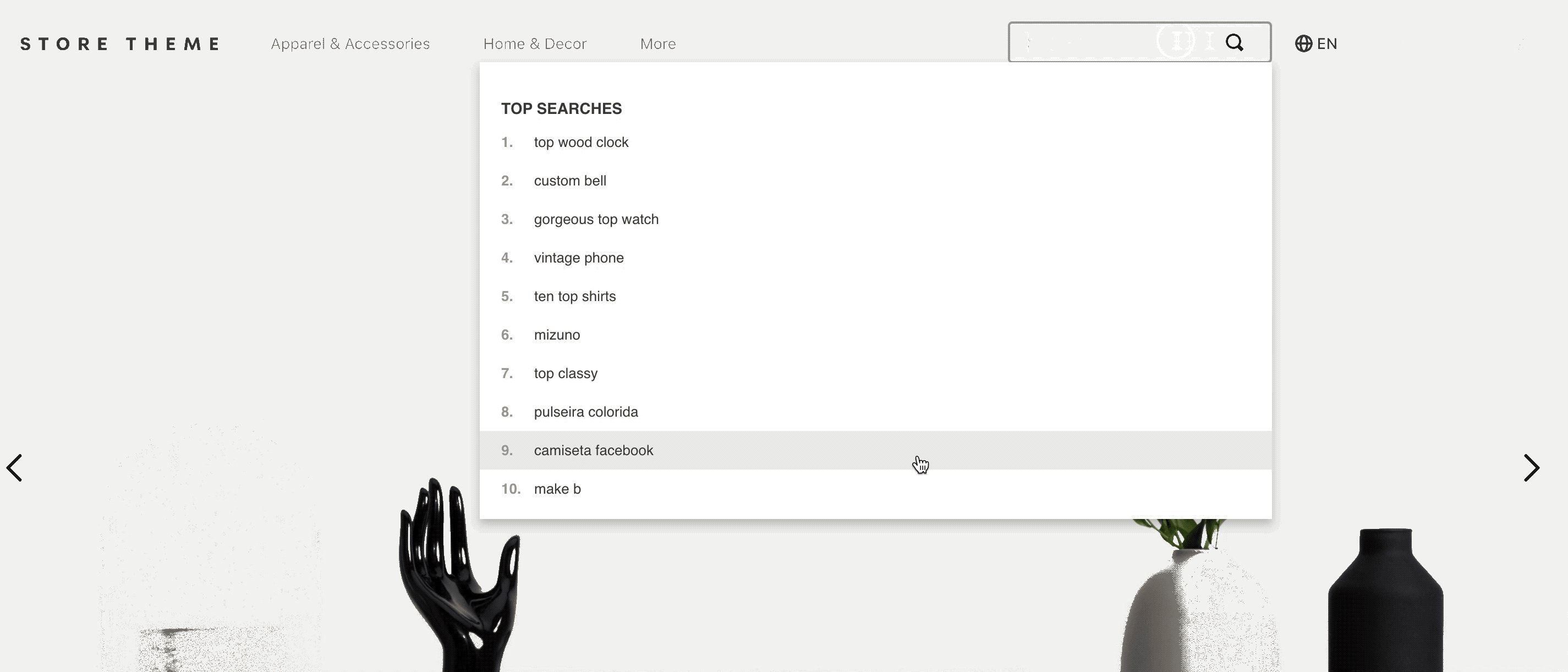
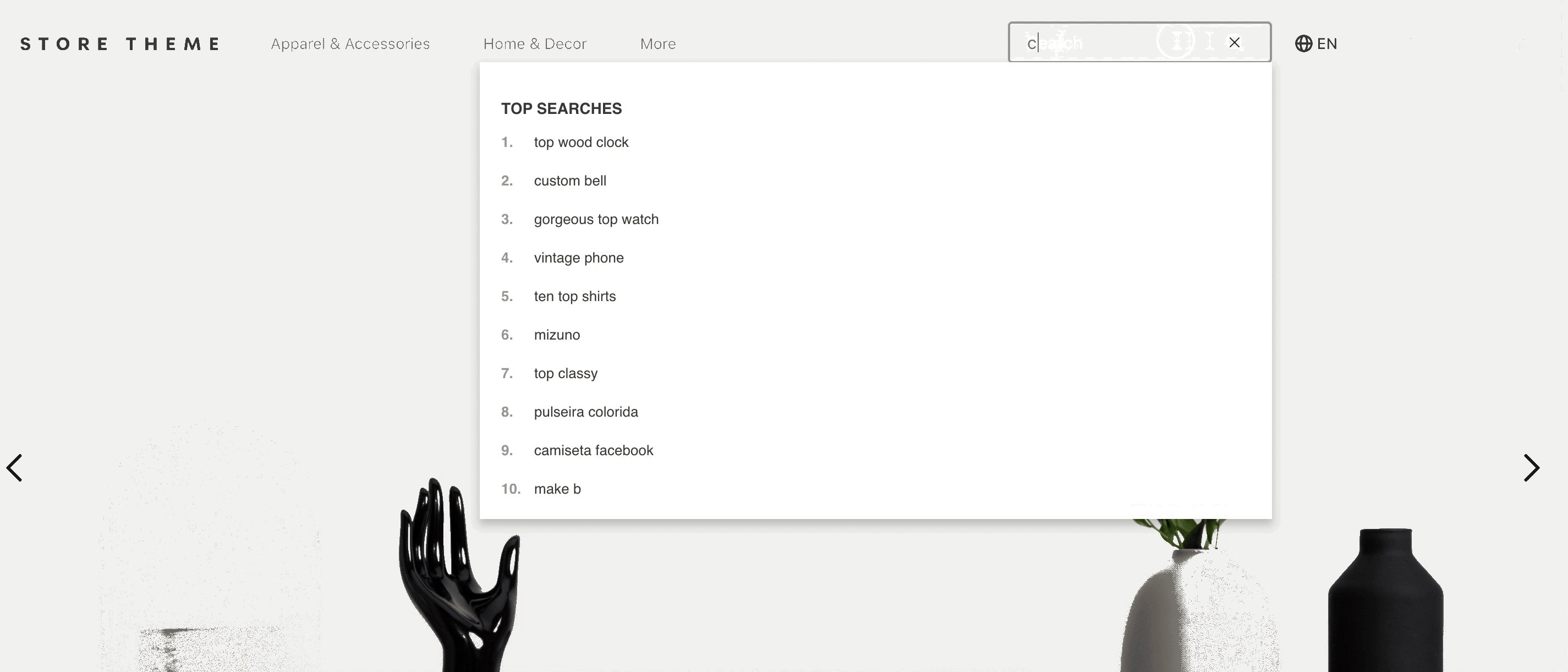
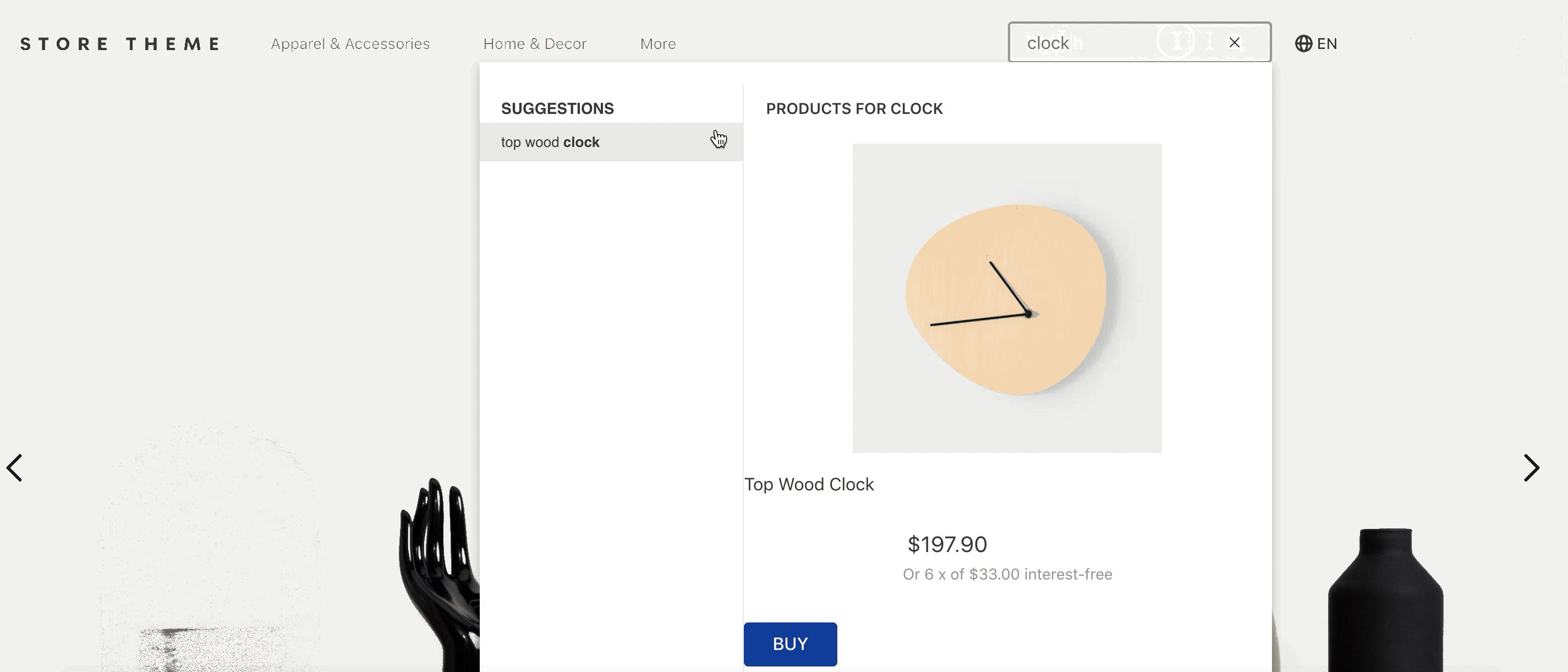
autocomplete-result-list.v2 | Provides customized autocomplete features in the search bar component, such as top searches, search history, product suggestions, or term suggestions. You can read more about the Intelligent Search autocomplete feature in the VTEX Help Center. |
search-banner | Renders a customized banner based on the search query. |
did-you-mean | Helps users with possible misspelling corrections for the current search query. |
search-suggestions | Renders a list of similar search terms for the current search. |
The
search-banner,did-you-mean, andsearch-suggestionsblocks require Search Result app version3.xor higher installed in your theme.
Adding Search blocks to the theme
First, declare the autocomplete-result-list.v2 block as a child block of the search-bar block, exported by the Store Components app. Example:
_10{_10 "search-bar": {_10 "blocks": ["autocomplete-result-list.v2"],_10 "props": {_10 "openAutocompleteOnFocus": true_10 }_10 }_10}
autocomplete-result-list.v2 props
| Prop name | Type | Description | Default value |
|---|---|---|---|
maxTopSearches | number | Maximum number of items in the top searches list. | 10 |
maxHistory | number | Maximum number of items in the search history. | 5 |
maxSuggestedProducts | number | Maximum number of items in the suggested products list. | 3 |
maxSuggestedTerms | number | Maximum number of items in the suggested terms list. | 3 |
autocompleteWidth | number | Autocomplete list width (percentage). This value must be between 0 and 100. | undefined |
productLayout | enum | Determines the layout the suggested products list will have when rendered. Possible values are HORIZONTAL and VERTICAL. | undefined |
hideTitles | boolean | Determines whether all component titles will be hidden when rendered (true) or not (false). | false |
hideUnavailableItems | boolean | Determines whether autocomplete should hide unavailable items (true) or not (false). This prop only hides items that are unavailable according to indexed information, without taking into account simulationBehavior. | false |
historyFirst | boolean | Determines whether the search history list should be prioritized over the other lists (true) or not (false). | false |
customBreakpoints | object | Determines the maximum number of recommended products per breakpoints. Possible values are md, lg, or xlg. | - |
simulationBehavior | "skip" or "default" | If you want faster searches and are not so concern about having the most up-to-date prices and promotions, use "skip". | default |
HorizontalProductSummary | product-summary block | By default, the mobile autocomplete uses the CustomListItem component to render the suggested products using a horizontal layout. But sending a product-summary block here will render your customized Product Summary component. Read our documentation to learn how to build a horizontal Product Summary component. | undefined |
The customBreakpoints object
| Prop name | Type | Description | Default value |
|---|---|---|---|
md | object | Defines the maximum number of recommended products for the md breakpoint. | undefined |
lg | object | Defines the maximum number of recommended products for the lg breakpoint. | undefined |
xlg | object | Defines the maximum number of recommended products for the xlg breakpoint. | undefined |
The md, lg, and xlg objects
| Prop name | Type | Description | Default value |
|---|---|---|---|
width | number | Breakpoint minimum width. | undefined |
maxSuggestedProducts | number | Maximum number of suggested products. | undefined |
The autocomplete-result-list.v2 block also allows you to add a list of child blocks to it. You can declare a theme block and have it rendered among the autocomplete features. Example:
_10{_10 "autocomplete-result-list.v2": {_10 "blocks": ["product-summary"]_10 }_10}
Now, you can add the last three search blocks: search-banner, did-you-mean, and search-suggestions.
These blocks, as opposed to autocomplete-result-list.v2, need to be added under the search-result-layout.desktop or the search-result-layout.mobile blocks, following the Search Results block hierarchy.
Once added, the blocks can be declared using their respective props for configuration. Example:
_36{_36 "search-result-layout.desktop": {_36 "children": [_36 "flex-layout.row#did-you-mean",_36 "flex-layout.row#suggestion",_36 "flex-layout.row#banner-one",_36 "flex-layout.row#result"_36 ],_36 "props": {_36 "pagination": "show-more",_36 "preventRouteChange": true,_36 "mobileLayout": {_36 "mode1": "small",_36 "mode2": "normal"_36 }_36 }_36 },_36_36 "flex-layout.row#did-you-mean": {_36 "children": ["did-you-mean"]_36 },_36 "flex-layout.row#suggestion": {_36 "children": ["search-suggestions"]_36 },_36 "flex-layout.row#banner-one": {_36 "children": ["search-banner#one"]_36 },_36_36 "search-banner#one": {_36 "props": {_36 "area": "one",_36 "blockClass": "myBanner",_36 "horizontalAlignment": "center"_36 }_36 }_36}
search-banner props
| Prop name | Type | Description | Default value |
|---|---|---|---|
area | string | Area where the banner will be displayed in the store. This needs to match the predefined area value in the banner configuration. | undefined |
blockClass | string | Unique block ID to be used in CSS customizations. | undefined |
horizontalAlignment | string | Defines the horizontal alignment of the banner. Possible values are left, center, or right. | center |
Catalog integration
After installing the app, you need to integrate it with your store's catalog. Go to Store Settings > Intelligent Search > Integrations in the VTEX Admin and click Start integration to set up the initial indexing of the catalog with Intelligent Search. Learn more about this process at Setting up Intelligent Search integration with the Catalog.
Afterwards, you can follow the indexing status of products on the Indexing History page.
App behavior: Improving search experience
To improve the user's search experience in stores where the Intelligent Search engine is supported, the app have the following options:
-
Stores using Universal Analytics (UA):
The Search app provides blocks that, when rendered as components, will improve the user's search experience in stores where the Intelligent Search engine is supported.
These components use
_qas the query-string for the search term, meaning that if you want to track user searches in these components, you will need to add the_qquery-string to the store's Google Analytics. To activate this behavior, refer to Set up Site Search Google's documentation.Please note that although the Search app's blocks enhance the search experience in VTEX stores, this feature is only compatible with VTEX stores using UA. As UA will be discontinued on July 1st, 2023, we highly recommend that you update your store to GA4. For more information on the migration, see the release notes and follow the option below.
-
Store using Google Analytics 4 (GA4):
Install the VTEX Google Tag Manager app, which includes the
searchevent within the app's data layer. This app is responsible for tracking the user's search activity. For instructions on setting up Google Tag Manager, consult the Setting up Google Tag Manager documentation.
Customization
In order to apply CSS customizations to this and other blocks, follow the instructions given in the recipe on Using CSS handles for store customizations.
| CSS handles |
|---|
searchBanner |
didYouMeanPrefix |
didYouMeanTerm |
suggestionsList |
suggestionsListItem |
suggestionsListLink |
itemListSubItemLink |
itemListLink |
itemListLinkTitle |
