Creating a new section
In this guide, you will learn how to create a new section for your storefront and make it available in the Headless CMS. This solution is useful when your project requires a section not natively available in FastStore.
For this guide, we will create two sections:
-
Call to ActionGets a specific action from the user. -
OurStores: Indicates the closest store for the user.Sections are page components that wrap up other components, enabling you to create cohesive and functional content for your store. For example, the Hero section is a native section that includes the following components:Hero,HeroImage, andHeroHeader.
Before you begin
1. Integrate the store with the Headless CMS
All sections must be available in the Headless CMS so they can be added and managed on your store's pages. To integrate your FastStore project, please refer to the Headless CMS integration track.
2. Knowledge of how sections and content types work on Headless CMS
During the creation of a new section, you will create files such as
sections.json and content-types.json, which follow a structure established for the Headless CMS.3. Install the FastStore CLI
Make sure to install the FastStore CLI to use its commands locally. Refer to the FastStore CLI guide for more information.
Call to Action
Step 1: Creating folders and files related to the Headless CMS
- In the FastStore root directory, create a folder named
cms. - Inside
cms, create thefaststorefolder. - Within the
cms/faststorefolder, createsections.jsonfile. - In the
sections.jsonfile, add the new section that you want to display in the Headless CMS. The schema below defines how the Headless CMS renders a section:
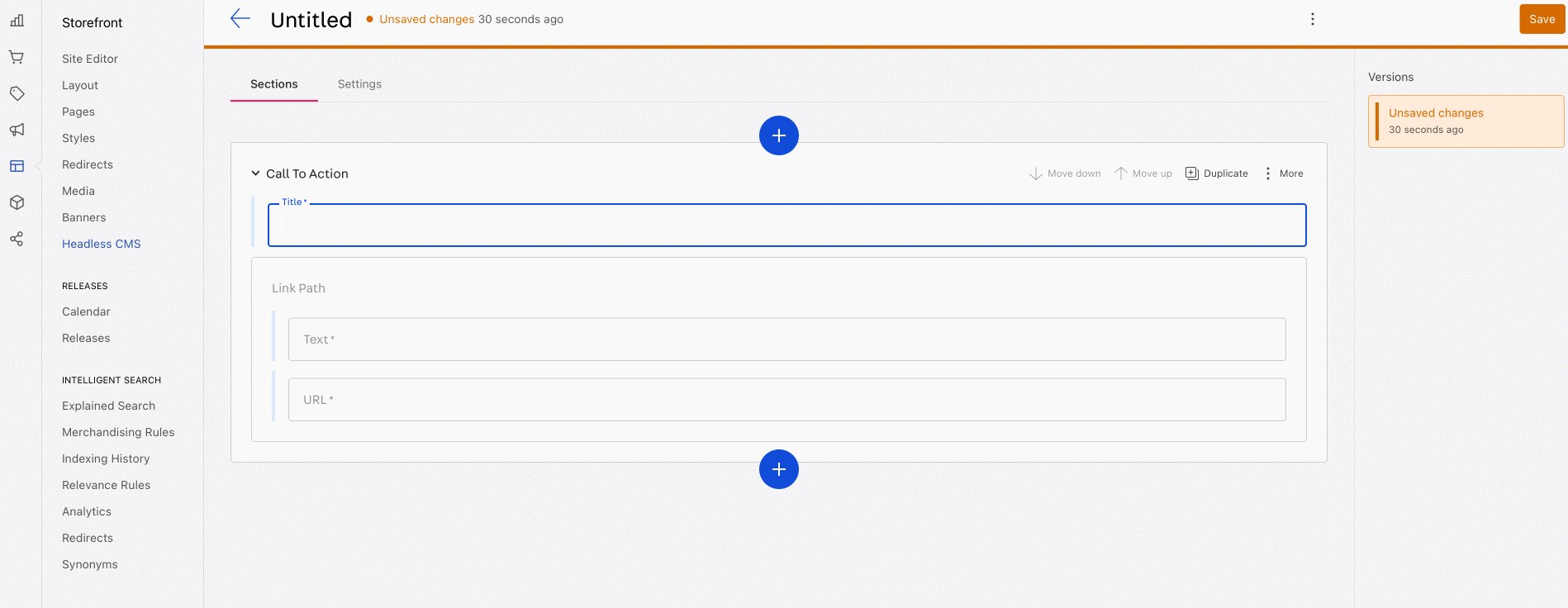
This new section receives a title and a link pointing to a specific location.
Step 2: Creating the new section
To render the
CallToAction section you created in the previous step, you need to create this section component.- If you don't already have it, create a folder named
componentsinside thesrcdirectory. - Inside the
componentsfolder, create a file namedCallToAction.tsxand add the following code:
This section will receive the
link and title defined previously in the sections.json file.- Create a file named
index.tsxinside the components folder.
Theindex.tsxfile provides an entry point for importing and using theCallToActioncomponent. It acts as a container for all the components within the components folder and allows for easier organization and reusability of code.
Open the
index.tsx file and add the following code:Step 3: Synchronizing the new section with the Headless CMS
- In the terminal, run
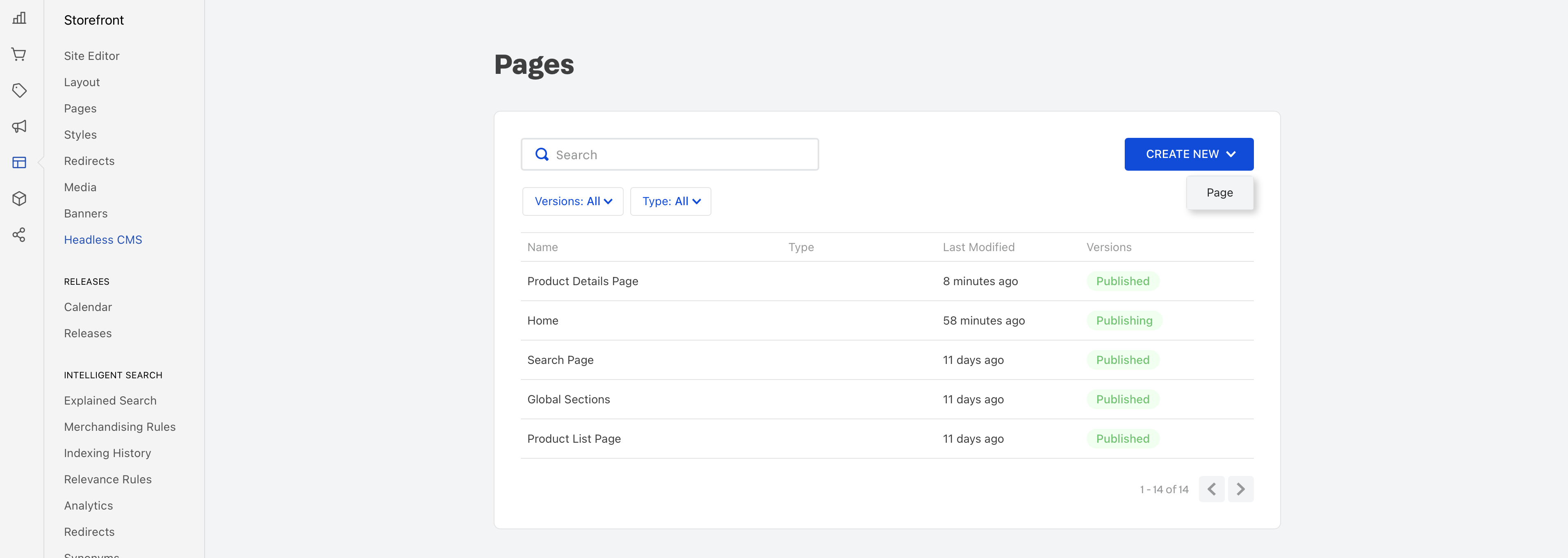
faststore cms-sync. This command will synchronize the new section you created with the CMS. - Go to the VTEX Admin and access Storefront > Headless CMS.
- Click on the
Pagecontent type.

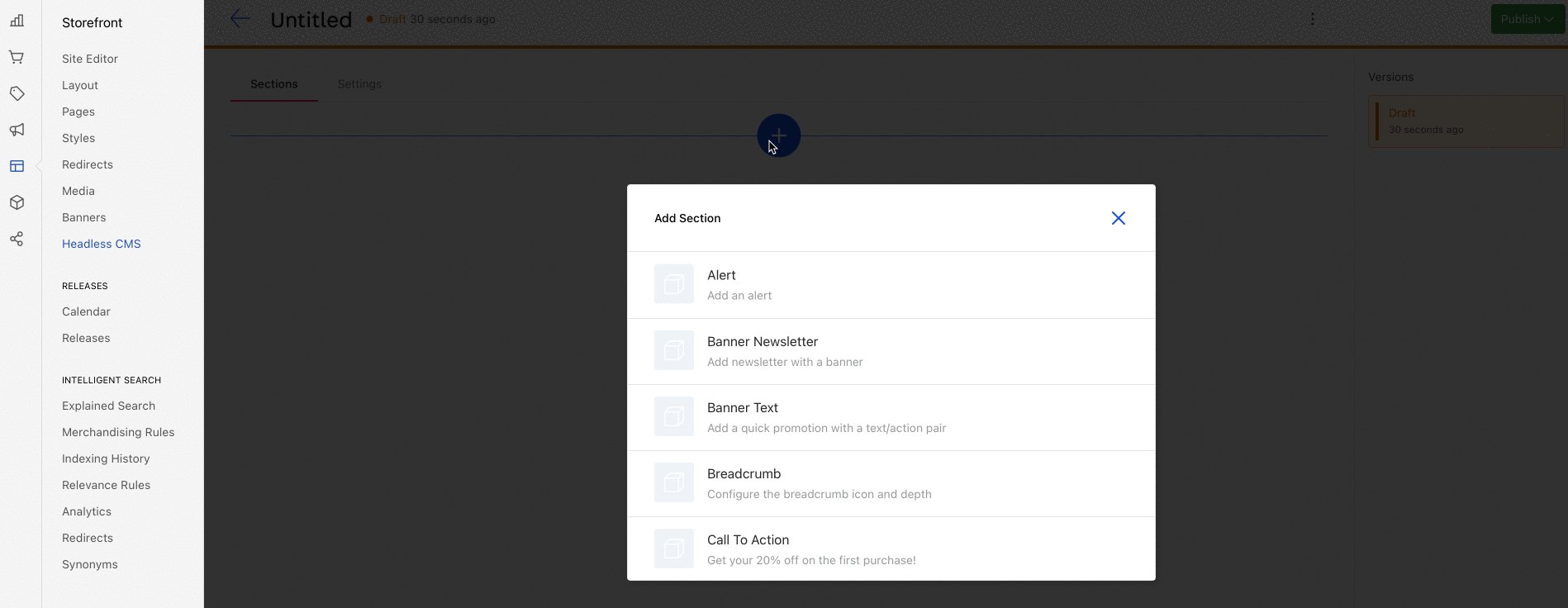
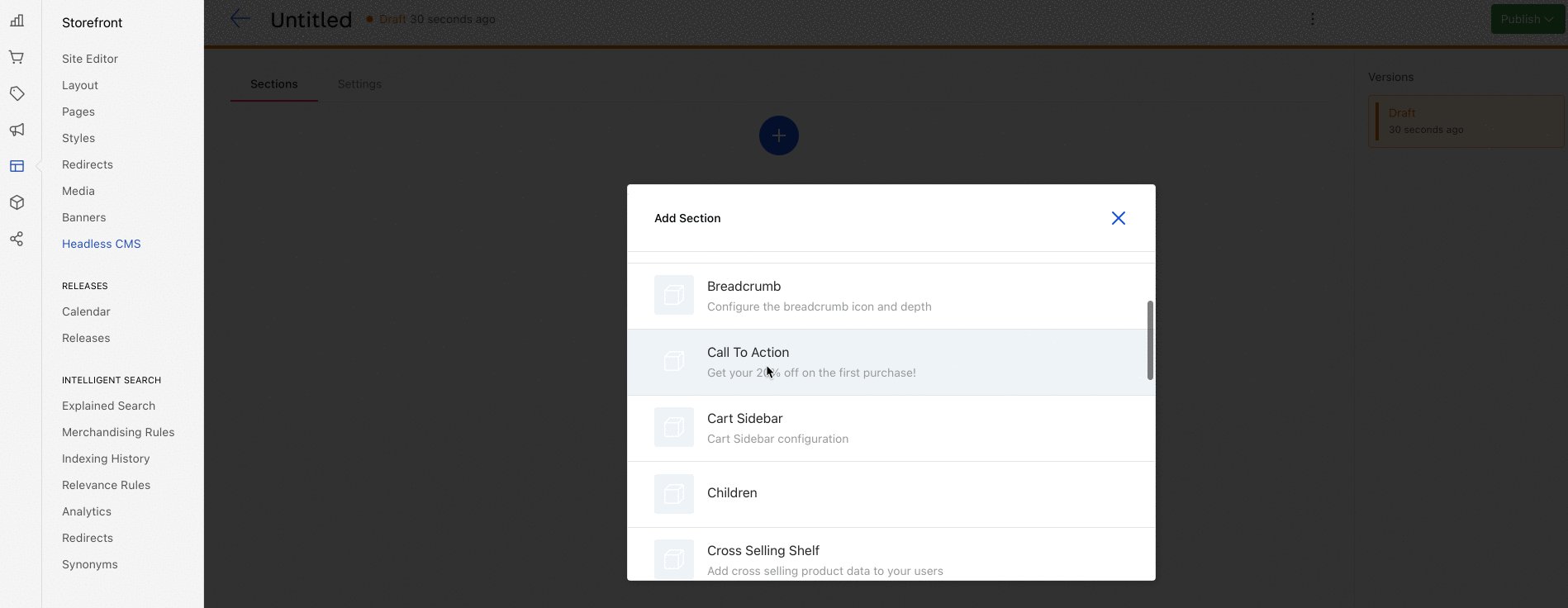
- In the
Sectionstab, click the+, search for the newCall to Actionsection, and add it to your page.

OurStore
- After creating the files and folders, In the
sections.jsonfile, add the new section that you want to display in the Headless CMS. The schema below defines how the Headless CMS renders theOurStoressection that we will use in the example:
- Inside the
componentsfolder, create a file namedOurStores.tsxand add the following code:
For this section, we will use the following components from the Faststore UI: Button, Icon and SelectField.
- Create a file named
index.tsxinside the components folder, and add the following code:
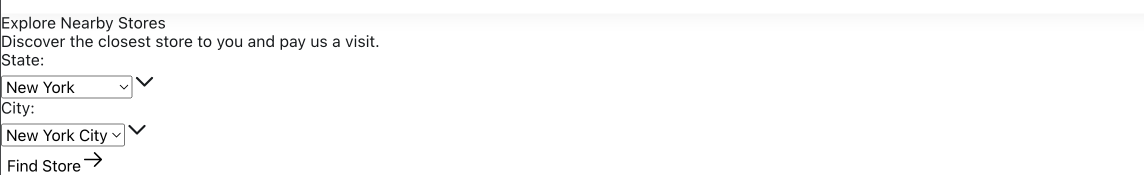
- Repeat the steps in Step 3: Synchronizing the new section with the Headless CMS, and you should see the new section but without styles as in the example below:

To add styles to
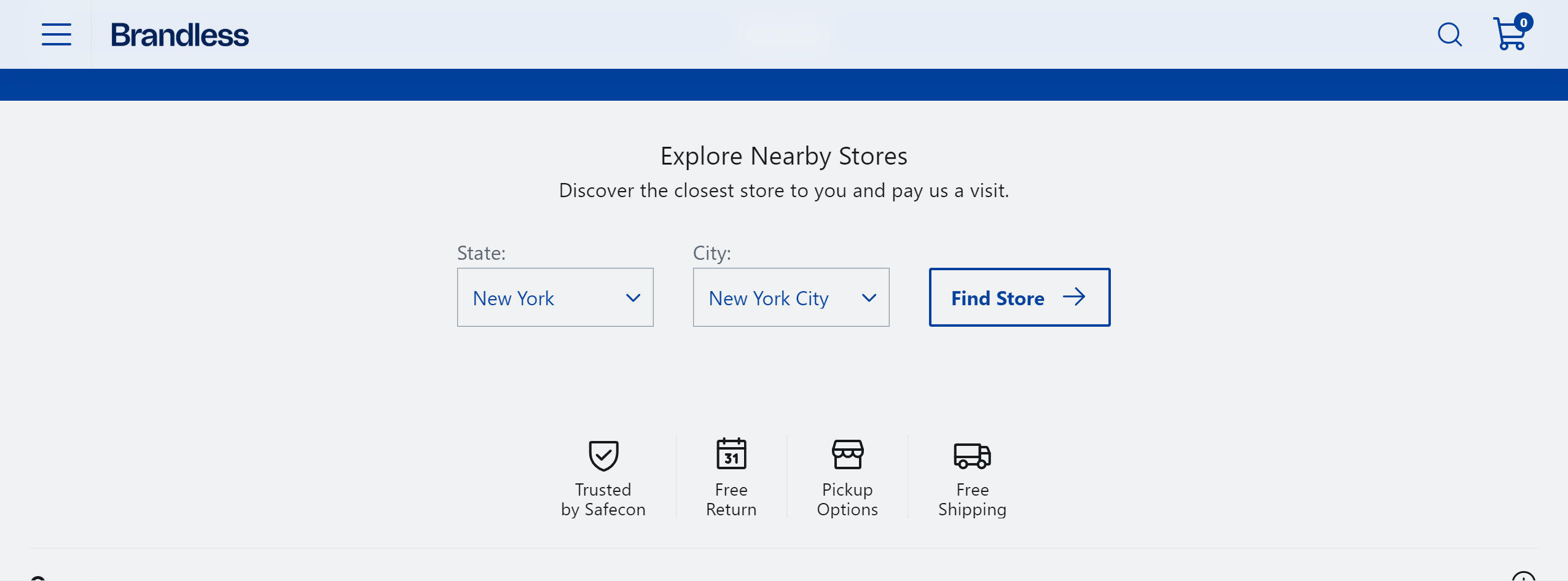
OurStore, refer to the following section Importing styles when creating a new section.Adding styles to a new section
After creating a new section, you can style it to match your store's branding. Follow the steps below using the
OurStores section as an example.Instructions
- In your store code, open the
componentsfolder and create a.module.scssfile for your component. For example, if your component isOurStores, name the fileourStores.module.scss. This file will contain the styles specific to this section. - Import the necessary FastStore UI styles into your
.module.scssfile. For example, to style theOurStorescomponent, we imported the styles for the Button and SelectField components. TheSelectstyles are also imported sinceSelectFieldinherits them.
_10.ourStores {_10 @import '@faststore/ui/src/components/atoms/Button/styles.scss';_10 @import '@faststore/ui/src/components/atoms/Select/styles.scss';_10 @import '@faststore/ui/src/components/molecules/SelectField/styles.scss';_10}
- Open the component's
.tsxfile. For example,OurStores.tsx. - Import the newly created stylesheet into the component:
_54import React from 'react'_54import { Button, Icon, SelectField } from '@faststore/ui'_54_54import styles from './ourStores.module.scss' ```_54_545. Apply the styles to your components using `className={styles.<className>}`. Replace `<className>` with the appropriate class name defined in your stylesheet. For example:_54 ```tsx mark=13_54 import React from 'react'_54 import { Button, Icon, SelectField } from '@faststore/ui'_54_54 import styles from './ourStores.module.scss'_54_54 export interface OurStoresProps {_54 title: string_54 description: string_54 }_54_54 export default function OurStores(props: OurStoresProps) {_54 return (_54 <section className={styles.ourStores}>_54 <h2>{props.title}</h2>_54 <p>{props.description}</p>_54 <div>_54 <SelectField_54 id="select-state-store"_54 label="State:"_54 options={{_54 newYork: 'New York',_54 arizona: 'Arizona',_54 massachusetts: 'Massachusetts',_54 hawaii: 'Hawaii',_54 }}_54 />_54 <SelectField_54 id="select-city-store"_54 label="City:"_54 options={{_54 newYorkCity: 'New York City',_54 phoenix: 'Phoenix',_54 boston: 'Boston',_54 honolulu: 'Honolulu',_54 }}_54 />_54 <Button_54 variant="secondary"_54 icon={<Icon name="ArrowRight" />}_54 iconPosition="right"_54 >_54 Find Store_54 </Button>_54 </div>_54 </section>_54 )_54 }
- Open the terminal and run
yarn devto see your changes.

- Add more styles to the section by using design tokens and component-specific data attributes to the
.module.scssfile:
_42.ourStores {_42 @import '@faststore/ui/src/components/atoms/Button/styles.scss';_42 @import '@faststore/ui/src/components/atoms/Select/styles.scss';_42 @import '@faststore/ui/src/components/molecules/SelectField/styles.scss';_42_42 width: 100%;_42 display: flex;_42 flex-direction: column;_42 justify-content: center;_42 align-items: center;_42 padding: var(--fs-spacing-5);_42 margin: auto;_42 background-color: var(--fs-color-neutral-bkg);_42_42 [data-fs-select-field] {_42 flex-direction: column;_42 align-items: flex-start;_42_42 [data-fs-select] {_42 border: var(--fs-border-width) solid var(--fs-border-color);_42 margin-top: var(--fs-spacing-0);_42 width: 10rem;_42 height: var(--fs-control-min-height);_42_42 select {_42 width: 100%;_42 }_42 }_42 }_42}_42_42.ourStores__title {_42 font-size: var(--fs-text-size-title-section);_42 margin-bottom: var(--fs-spacing-1);_42}_42_42.ourStores__content {_42 display: flex;_42 align-items: flex-end;_42 column-gap: var(--fs-spacing-5);_42 margin: var(--fs-spacing-5);_42}
- Update the component's file by adding the appropriate CSS classes to elements, ensuring they align with the newly defined styles in your stylesheet. For example:
_47import React from 'react'_47import { Button, Icon, SelectField } from '@faststore/ui'_47_47import styles from './ourStores.module.scss'_47_47export interface OurStoresProps {_47 title: string_47 description: string_47}_47_47export default function OurStores(props: OurStoresProps) {_47 return (_47 <section className={styles.ourStores}>_47 <h2 className={styles.ourStores__title}>{props.title}</h2>_47 <p>{props.description}</p>_47 <div className={styles.ourStores__content}>_47 <SelectField_47 id="select-state-store"_47 label="State:"_47 options={{_47 newYork: 'New York',_47 arizona: 'Arizona',_47 massachusetts: 'Massachusetts',_47 hawaii: 'Hawaii',_47 }}_47 />_47 <SelectField_47 id="select-city-store"_47 label="City:"_47 options={{_47 newYorkCity: 'New York City',_47 phoenix: 'Phoenix',_47 boston: 'Boston',_47 honolulu: 'Honolulu',_47 }}_47 />_47 <Button_47 variant="secondary"_47 icon={<Icon name="ArrowRight" />}_47 iconPosition="right"_47 >_47 Find Store_47 </Button>_47 </div>_47 </section>_47 )_47}
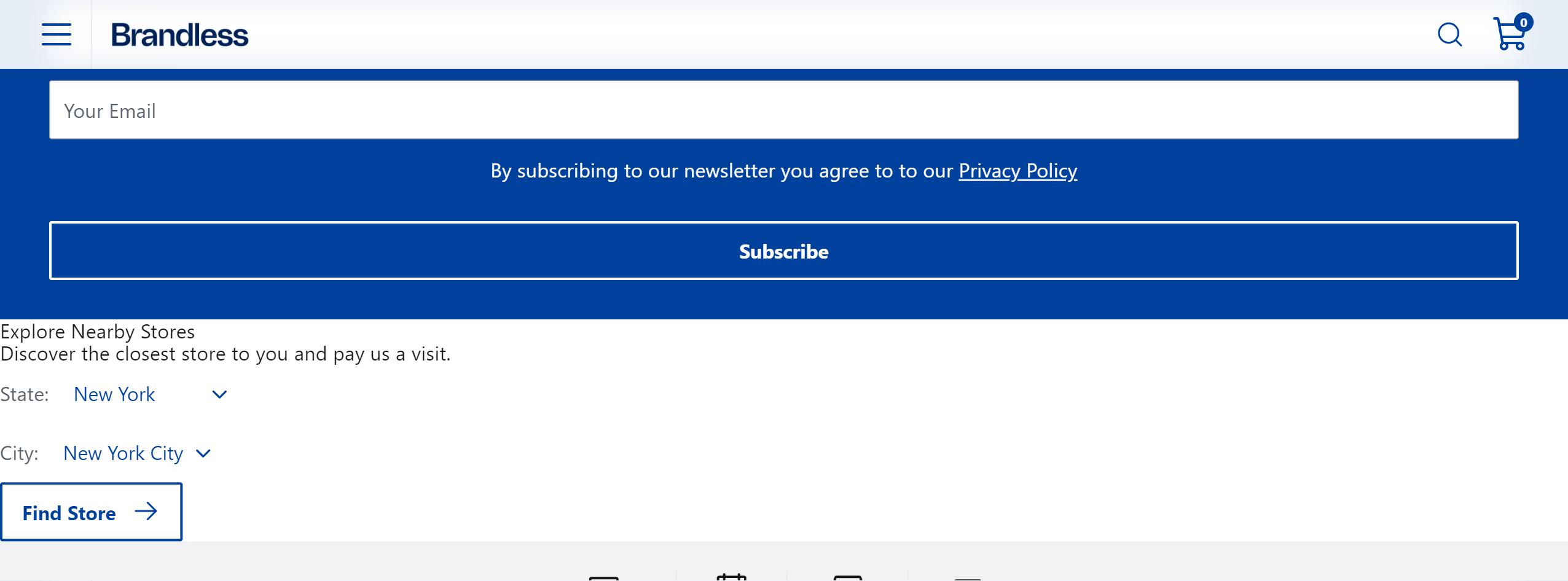
- Navigate to
http://localhost:3000in your browser to see the updated component with the applied styles.