Segmenting the search result
In some situations, such as B2B accounts, you may want to present custom search results for each of your customers. To this end, this tutorial will guide you on how to segment the search result page of your store.
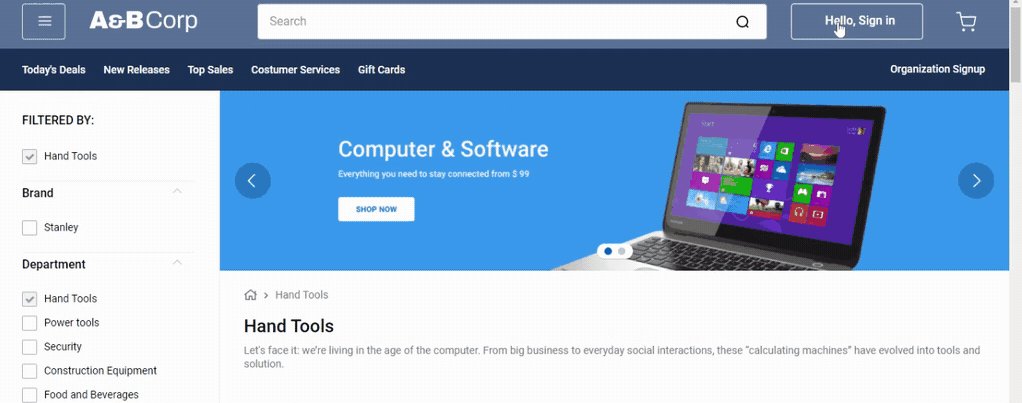
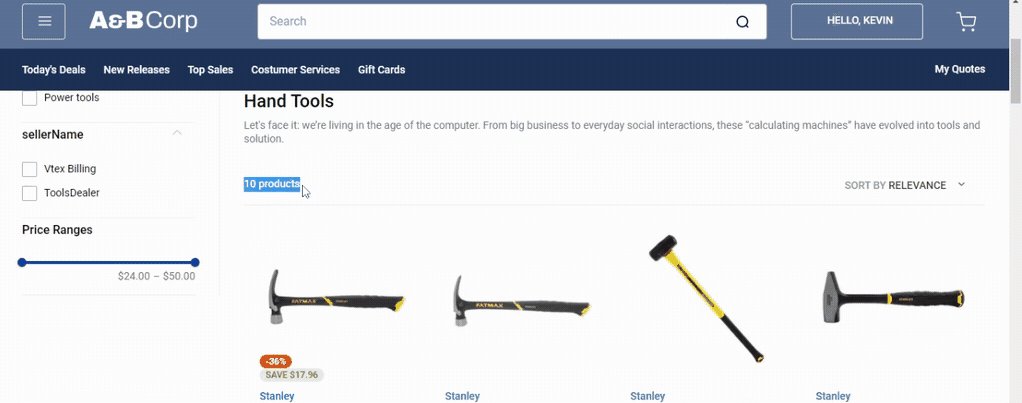
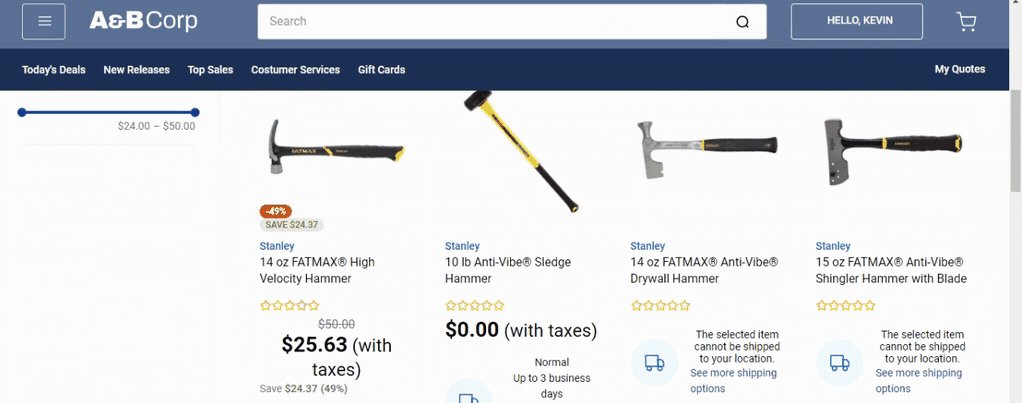
Take the following example in which different results for the same search are obtained based on the customer's email.

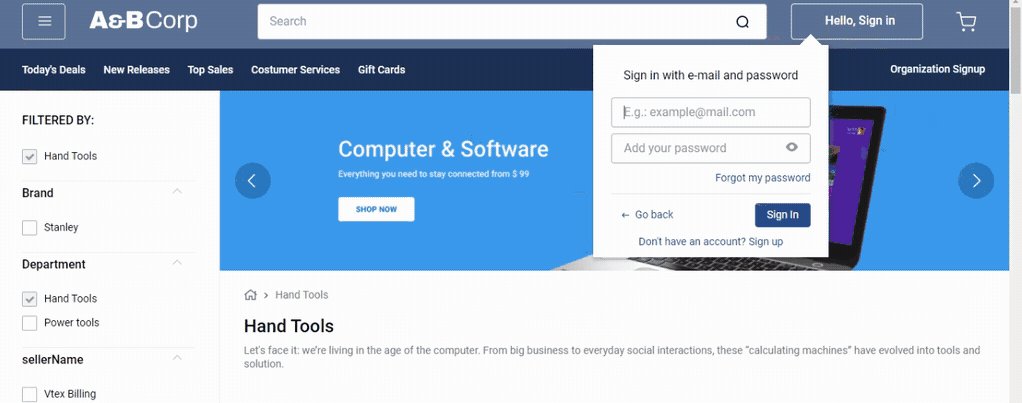
This app only works on your store's final domain when the customer is logged in. If the customer navigates without authentication, the filter will not be inserted into their session. Note that, in the
myvtexenvironment, the app always functions because authentication is enforced at all times.
If you are using the B2B Suite solution, the configuration described in this guide is not necessary, because the B2B Organizations app allows product collections to be assigned to organizations.
Instructions
To create segmented search results, we'll create a new VTEX IO app from the vtex.search-segment-resolver boilerplate and customize it to establish our own segmentation rules.
-
Clone the
vtex.search-segment-resolverapp into your machine:_10git clone https://github.com/vtex-apps/search-segment-resolver -
Open the
search-segment-resolverproject in any code editor of your preference. -
Go to the
manifest.jsonfile and replace thevendorvalue with the name of your VTEX account. -
Go to the
node/resolversfolder and open thesearchSegment.tsfile.The
segmentSearchfunction is responsible for providing a JSON array of facets. For example, if you want to segment the search by theshoescategory, thesegmentSearchfunction returns[{"key": "category-1", "value": "shoes"}]. -
Replace the
searchSegmentdefinition with your own segmentation rules. Take the following example in which we segmented the search result to filter by the123collection forvtex.com.bremails and by the456collection otherwise:_10export const queries = {_10searchSegment: async (ctx: any, args: SearchSegmentInput, __: Context) => {_10const userEmail = args.userEmail_10const domain = userEmail.split('@')[1]_10_10return domain === 'vtex.com.br' ? [{ key: 'productClusterIds', value: '123' }] : [{ key: 'productClusterIds', value: '456' }]_10},_10}Notice that the
searchSegmentfunction receives theargsvariable, which has theSearchSegmentInputtype:_10interface SearchSegmentInput {_10// User email_10userEmail?: string_10// Whether the user is authenticated or not_10isAuthenticated?: boolean_10// Array of selected facets (optionally you can control it by the session itself)_10selectedFacets?: SelectedFacet[]_10}️Filtering by facets in the final domain without the customer’s authentication requires adding the facet to the
publicnamespace, a configuration that this app does not handle by default. You need to ensure this step is completed manually by following the Sessions System guide if required. -
Create a development workspace and link your app to test if your segmentation rules are working as expected.
-
Once you finish your tests, follow all the necessary steps to make your app publicly available before promoting it to master.