Creating a new custom page
Stores are made up of several different pages, each one having a different layout and content. When creating a store from scratch in VTEX IO, some default pages with predefined URLs are already available to you, such as:
store.home- Home pagestore.product- Product pagestore.search- Search Results pagestore.account- Client Account pagestore.login- Login pagestore.orderplaced- Order Placed page
You can manage each page's title and template in the Pages section, within the admin's CMS.
However, you may want to create a new custom page to meet your store's specific needs. In this case, you must create a new URL and template to accompany it.
Instructions
Follow the steps below and learn how to define a different layout and path for a new store page:
- Create a new template in your Store Theme.
- Create your new page's path.
- Add content to your page.
- Make your new theme content publicly available.
Creating the new template
A template sets the page layout, so if you want to create a custom page for your store you also will need to create a new template for it.
In order to do so, you first must choose one of three template types to host your new page:
- Product - For pages that must deal with the content of a single product, such as a product details page. Adding any new product automatically generates a new product page.
- Product collections - For pages containing a group of products, such as the Search Result page.
- Standard - For pages with no specific product content. For instance, the Home page.
Even though
Standardpages are not directly linked to any specific product, they may display shelves or lists of any chosen group of products. The main difference is that the group of products shown on such a page does not depend on the URL query but only on the setting of the shelf itself.
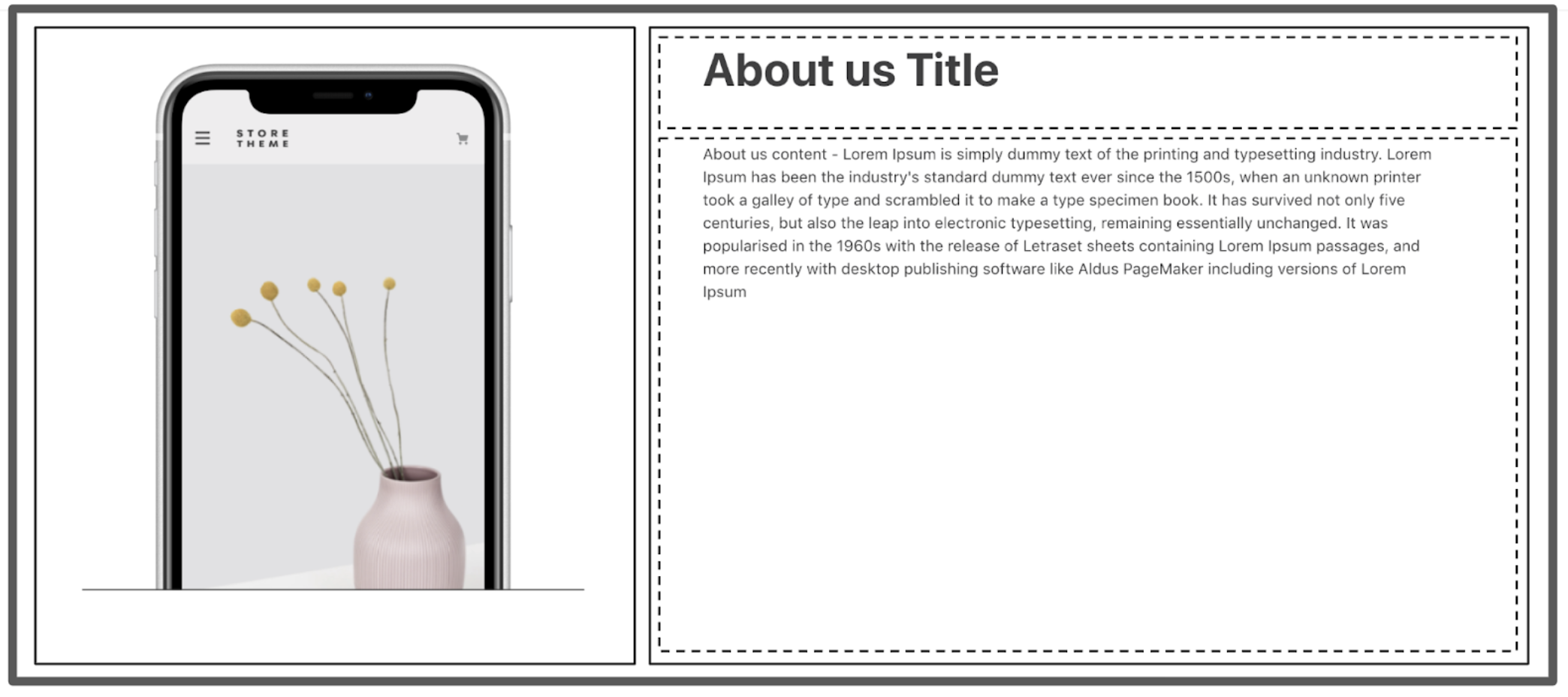
Let's suppose we are going to create a simple About Us page for a store. At first, the page is not directly connected to any specific product, we should create a custom Standard template for it with an image in its left column and a title and text content in its right column:

- In your Store Theme's code, declare a new template within your
blocksfolder orblocks.jsoncfile.
_10{_10 "store.custom#{templatename}": {_10 "blocks": [ _10 ]_10 }_10}
- Fill it out with the blocks that will set the desired layout. For example:
_40{_40 "store.custom#{templatename}": {_40 "blocks": [_40 "flex-layout.row#about-us"_40 ]_40 },_40 "flex-layout.row#about-us": {_40 "children": [_40 "image#about-us",_40 "flex-layout.col#text-about-us"_40 ]_40 },_40 "flex-layout.col#text-about-us": {_40 "children": [_40 "rich-text#about-title",_40 "rich-text#about-content"_40 ],_40 "props": {_40 "preventVerticalStretch": true_40 }_40 },_40"rich-text#about-title": {_40 "props": {_40 "text":_40 "# About us Title"_40 }_40 },_40 "rich-text#about-content": {_40 "props": {_40 "text":_40 " About us content - Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum"_40 }_40 },_40 "image#about-us": {_40 "props": {_40 "src": "https://storecomponents.vteximg.com.br/arquivos/mobile-phone.png",_40 "maxHeight": "600px"_40 }_40 }_40}
For more information, refer to the Flex Layout documentation.
Creating the new page's path
Now that your page layout has been defined in the Store Theme code, the next step is to define the page's path to make the page accessible. You can define it through direct code changes or by using the account's admin.
Through code changes
- In your theme's source code, access the
routes.jsonfile. It can be found in thestorefolder. - There, add a path to the recently created template's JSON:
_10"store.custom#{templatename}": {_10 "path": "/{URL}"_10}
- Save your files.
- Link the theme to a Development workspace. You will be able to access and see your new page live through your workspace, using the following format:
{workspaceName}--{accountName}.myvtex.com/{pathName}.
Using the account admin
If you prefer to set the new page path using account admin, you must first must release your changes regarding template creation and install the new version of your Store Theme in a production workspace.
Once your changes are set up in a Production workspace, you will be able to use the admin's CMS to create the page's path:
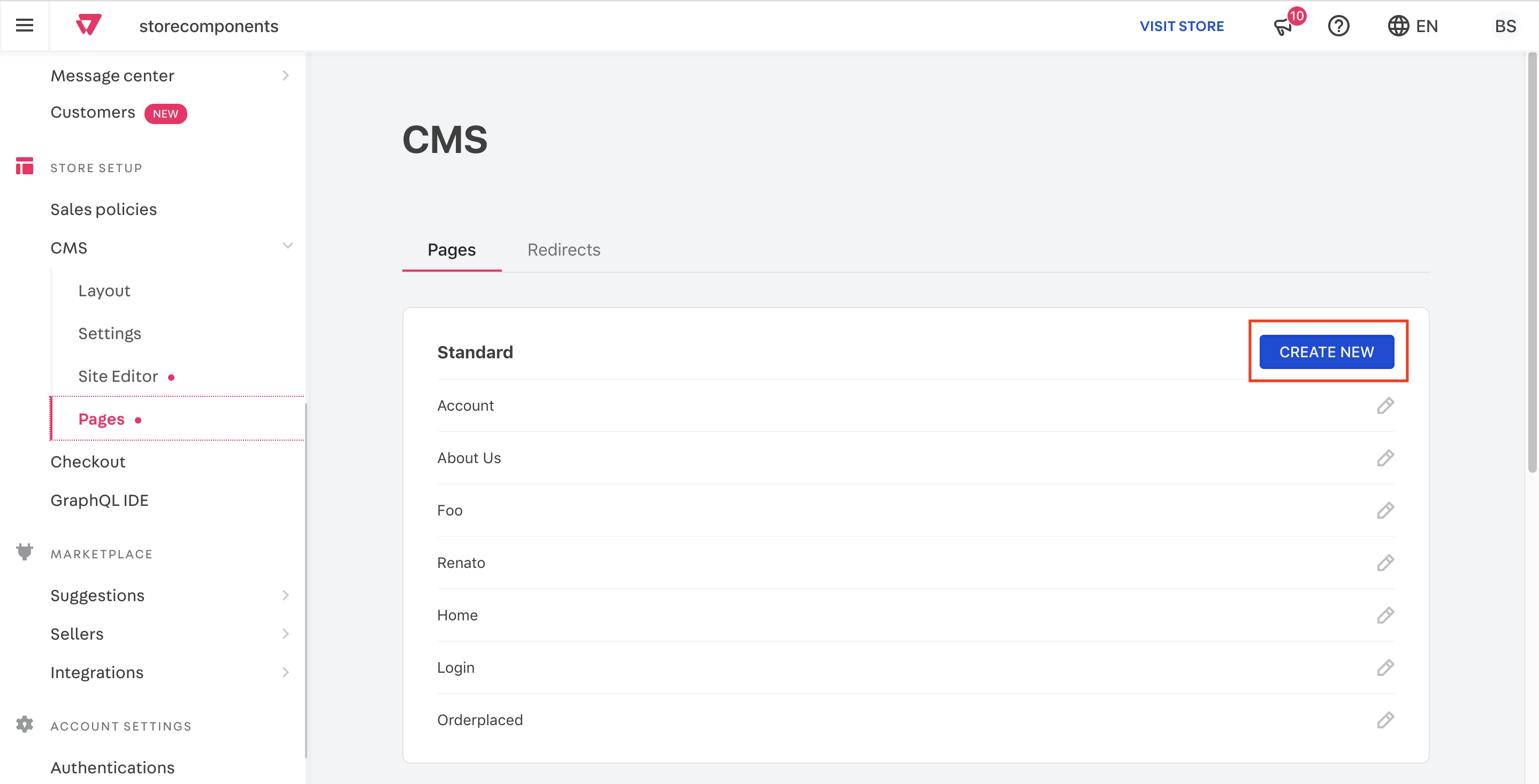
- Access the admin's Pages section.
- Click on Create New.
- Choose the desired URL and any created template. For instance, the About Us page template previously created:

Notice that a template only sets the page layout. Hence, any new template can be set on any page that accepts templates of the same type as the page itself.
When editing any content using the CMS section, it's always good to make your changes in a production workspace. Therefore, make sure you are not creating your new custom page in the store's master workspace.
Adding the content
Your new page now has a custom layout, thanks to the newly created template, and can be accessed thanks to its route creation. The next step is editing its content.
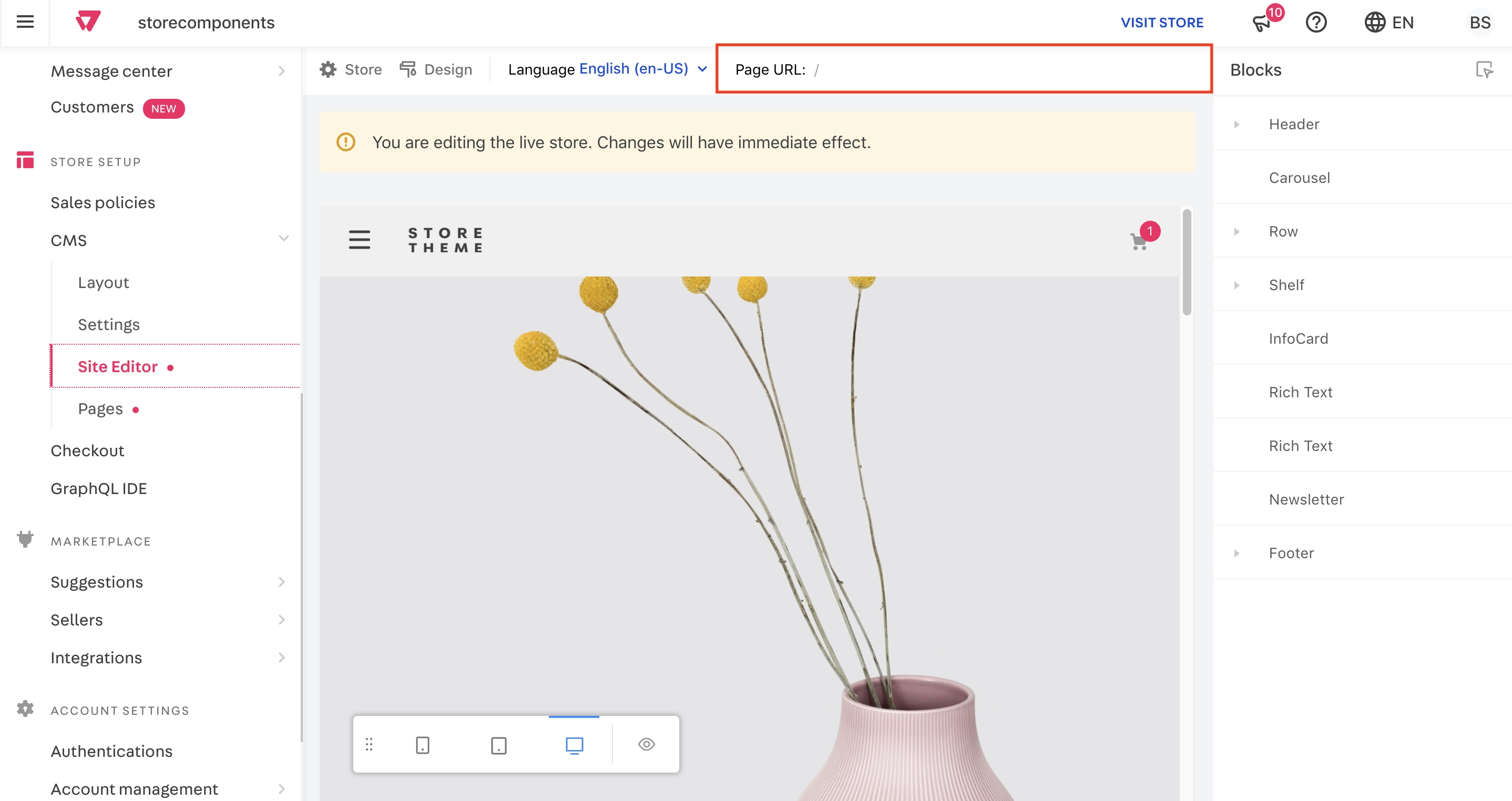
You can define your page content by performing changes directly to your Store Theme app or using the admin's Site Editor. When using this last one, you can browse to your custom page or simply write its URL in the Page URL field. For example:

Making your theme content publicly available
If you are happy with the changes to your Store Theme, make your new theme content public. Up until this point, the changes were performed in your development workspace. Access our documentation on making your theme content publicly available and follow the steps detailed there.