Search Control – fulltextSearchBox
The <vtex.cmc:fullTextSearchBox /> control is responsible for generating the search box for VTEX Legacy CMS Portal. This control includes a search input field and a dropdown for restricting searches to specific departments. Below is an example of the control without any applied CSS styling:

VTEX offers two search solutions: VTEX Search and VTEX Intelligent Search. This guide specifically covers VTEX Search. For more information on VTEX Intelligent Search, refer to this track.
Search functionality is a crucial feature that should be accessible on all store pages. As a best practice, include this control in a subtemplate within the store's header.
HTML rendered by the control
The fullTextSearchBox control generates the following HTML structure:
_13<fieldset class="busca">_13 <legend>Buscar no site</legend>_13 <label>Buscar</label>_13 <select id="ftDept4aceafb578de4c7caf31e06bcc8d45b9">_13 <option value="">Todo o site</option>_13 <option value="1000000">Integracao</option>_13 <option value="1">Eletrodomésticos</option>_13 <option value="3">Moda</option>_13 </select>_13 <input type="hidden" id=ftIdx4aceafb578de4c7caf31e06bcc8d45b9 value="" />_13 <input id="ftBox4aceafb578de4c7caf31e06bcc8d45b9" class="fulltext-search-box" type="text" size="20" accesskey="b" />_13 <input id="ftBtn4aceafb578de4c7caf31e06bcc8d45b9" type="button" value="Buscar" class="btn-buscar" />_13</fieldset>
Autocomplete feature
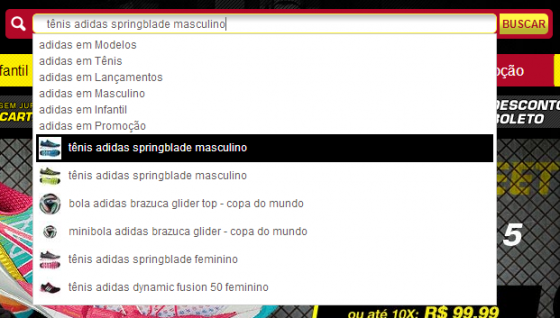
The fullTextSearchBox control includes a built-in autocomplete feature, which activates when a user types at least three characters in the search field. Customizing the autocomplete requires applying your own CSS. Below is an example of the HTML output for autocomplete:
_23<ul class="ui-autocomplete ui-menu ui-widget ui-widget-content ui-corner-all" role="listbox" aria-activedescendant="ui-active-menuitem" style="z-index: 10; top: -3334px; left: 667.5px; display: none; position: relative; width: 507px;">_23 <li class="ui-menu-item" role="menuitem"><a class="ui-corner-all" tabindex="-1">adidas em Modelos</a></li>_23 <li class="ui-menu-item" role="menuitem"><a class="ui-corner-all" tabindex="-1">adidas em Tênis</a></li>_23 <li class="ui-menu-item" role="menuitem"><a class="ui-corner-all" tabindex="-1">adidas em Lançamentos</a></li>_23 <li class="ui-menu-item" role="menuitem"><a class="ui-corner-all" tabindex="-1">adidas em Masculino</a></li>_23 <li class="ui-menu-item" role="menuitem">_23 <a class="ui-corner-all" tabindex="-1">_23 <img src="http://www.authenticfeet.com.br/arquivos/ids/188460-25-25/Mini-Bola-Brazuca-WC-14-Glider.jpg" width="25" height="25" alt="Mini-Bola-Brazuca-WC-14-Glider" /> minibola adidas brazuca glider - copa do mundo_23 </a>_23 </li>_23 <li class="ui-menu-item" role="menuitem">_23 <a class="ui-corner-all" tabindex="-1">_23 <img src="http://www.authenticfeet.com.br/arquivos/ids/189014-25-25/Tenis-adidas-Springblade-Feminino.jpg" width="25" height="25" alt="Tenis-adidas-Springblade-Feminino" />_23 tênis adidas springblade feminino_23 </a>_23 </li>_23 <li class="ui-menu-item" role="menuitem">_23 <a class="ui-corner-all" tabindex="-1">_23 <img src="http://www.authenticfeet.com.br/arquivos/ids/188855-25-25/Tenis-adidas-Dynamic-Fusion-50-Feminino.jpg" width="25" height="25" alt="Tenis-adidas-Dynamic-Fusion-50-Feminino" />_23 tênis adidas dynamic fusion 50 feminino_23 </a>_23 </li>_23</ul>
CSS customization examples
The fullTextSearchBox control allows for extensive customization using CSS. Here are some examples:
Example 1

Example 2

Example 3