Hide anonymous customer option
By default, inStore shows the option to continue as an anonymous customer in the New order page. If you want to hide this option, you can change its display by editing the checkout-instore-custom.css file. Check out the How to customize VTEX Sales App guide for further information on how to access this file.
Edit the checkout-instore-custom.css file
To customize the display of the container with the Continue as anonymous button, you must declare the following IDs and properties in the checkout-instore-custom.css file.
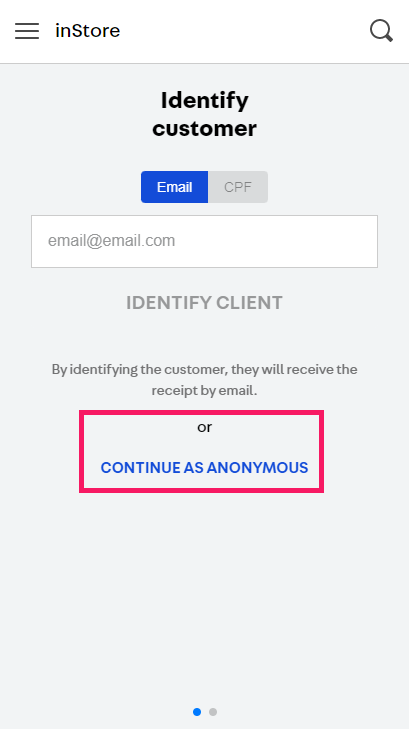
In the UI display column below, you can see how the element you can hide is rendered in VTEX Sales App’s UI. You can click on each image to enlarge it.
_12{_12"data": {_12"h-0": "CSS ID selector name",_12"h-1": "Description",_12"h-2": "UI display",_12"0-0": "`customer-anonymous-container`",_12"0-1": "The ID selector you can use to style the `Continue as anonymous` button. This button enables you to place an order on VTEX Sales App without identifying the customer.",_12"0-2": ""_12},_12"cols": 3,_12"rows": 1_12}
If you want to hide this element, you must use its ID selector and declare the display property with the value set as none in the checkout-instore-custom.css file, as exemplified below.
_10#customer-anonymous-container {_10 display: none;_10}