VTEX Search Protocol
A search engine is a crucial part of ecommerce. It can drive more sales if the search results are good and it can worsen the user experience if they are bad.
Changing the search provider usually involved changing code both in the frontend and in the backend, creating unnecessary friction.
The idea behind the VTEX search protocol is to provide a clear contract between any VTEX store on VTEX IO and a search provider defined by a GraphQL schema. This contract enables low-effort switching between different search engines. And it also helps to speed up the development process of integration with a new search provider, because the integration will be completely decoupled from the frontend components.
Search protocol benefits both developers and VTEX stores!
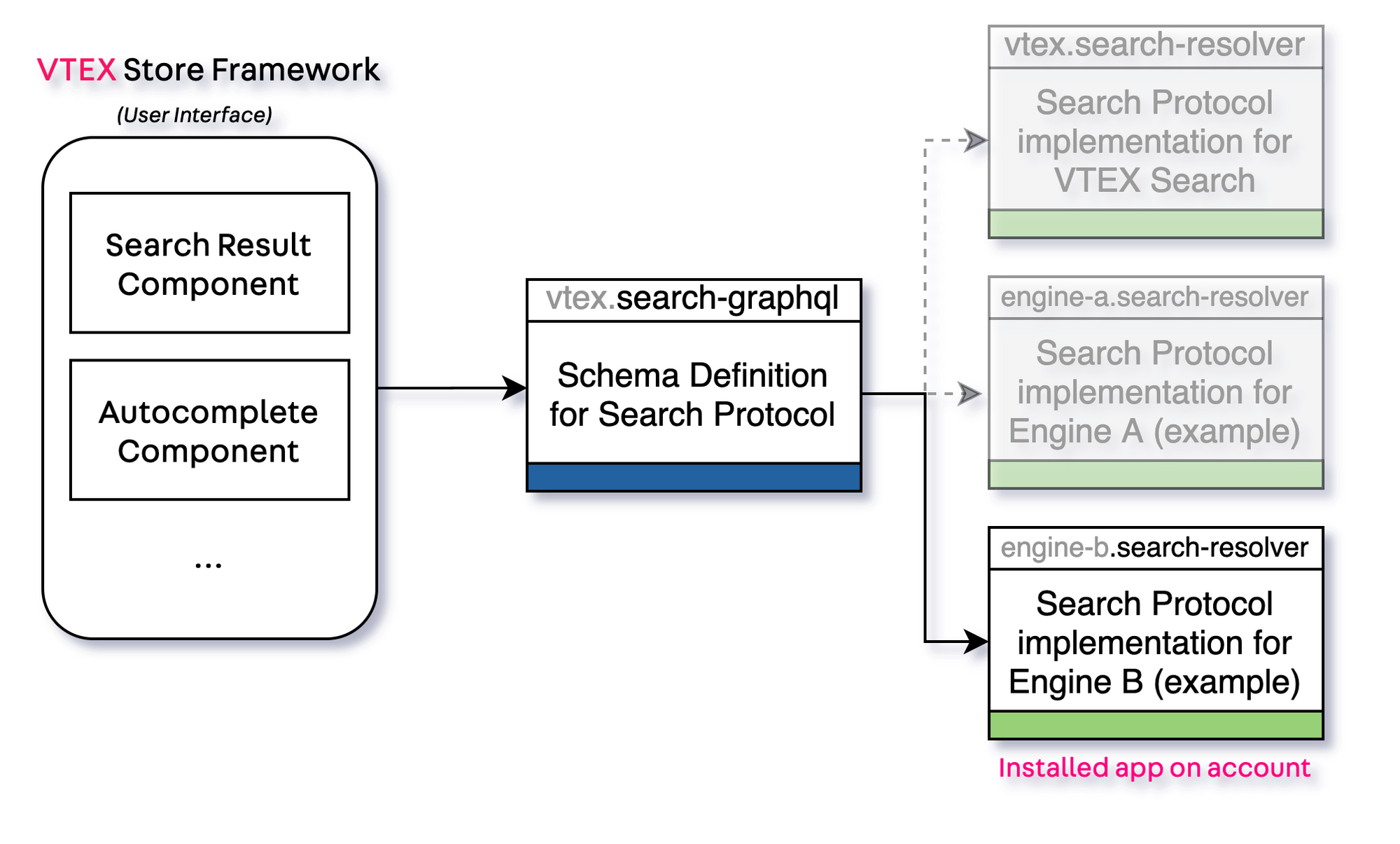
How it Works
The VTEX Search Protocol is a set of definitions and GraphQL schemas that allows VTEX IO applications to serve ecommerce search results that can be used by VTEX Store Framework.

Search Schema
The GraphQL schema for VTEX Search Protocol defines the set of queries necessary for Store Framework to retrieve search information. This also includes the appropriate GraphQL types that any search resolver app should respond to.
You can check this schema on the vtex.search-graphql app here. The schema definition is on graphql/schema.graphql but there's also a reference on the repository's README.md.
Implementation Pre-requisites
- Access to a user in a VTEX account, with permissions to link and install apps
- TypeScript and Node.js familiarity
- GraphQL familiarity