Customize checkout confirmation pages
All order confirmation information at checkout is available on the Placed Orders and Order Confirmation pages. If the merchant wants to change some features on these UIs, VTEX also offers the option of customizing them.
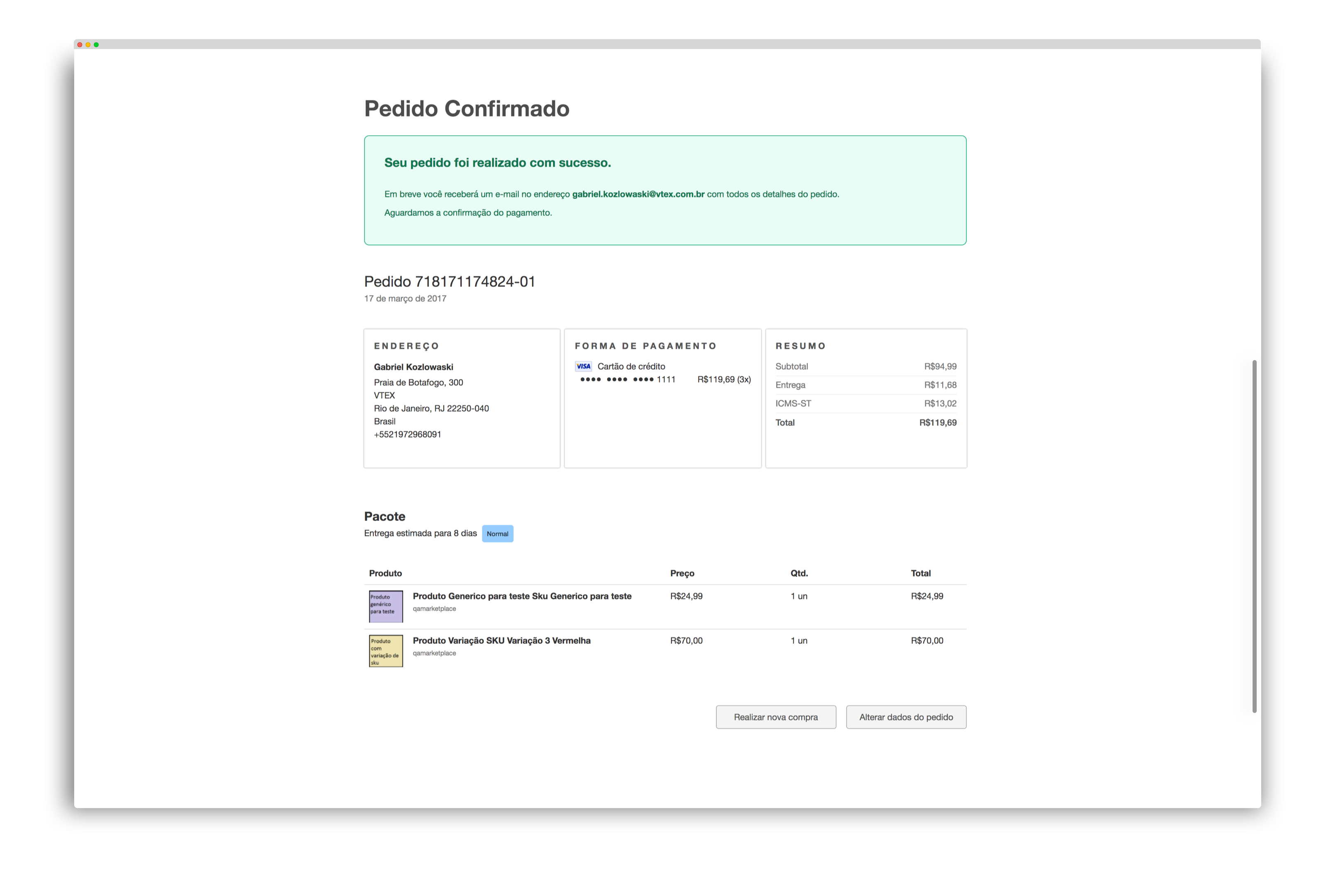
Order Placed page example:

In the Checkout section, located in the Admin VTEX side menu, you can access one or more websites (stores) registered in your account and perform checkout settings, including UI customization.
By clicking on the blue gear button of the chosen website, and selecting the Code tab, you will have access to a list of files and templates, where you can edit or import the HTML information.
The same files shown in the Code tab are publicly available in the route
https://{accountName}.myvtex.com/files/.
Edit Information
To edit Checkout confirmation UI information, access the following templates:
- checkout-confirmation-bottom
- checkout-confirmation-footer
- checkout-confirmation-header
- checkout-confirmation-top
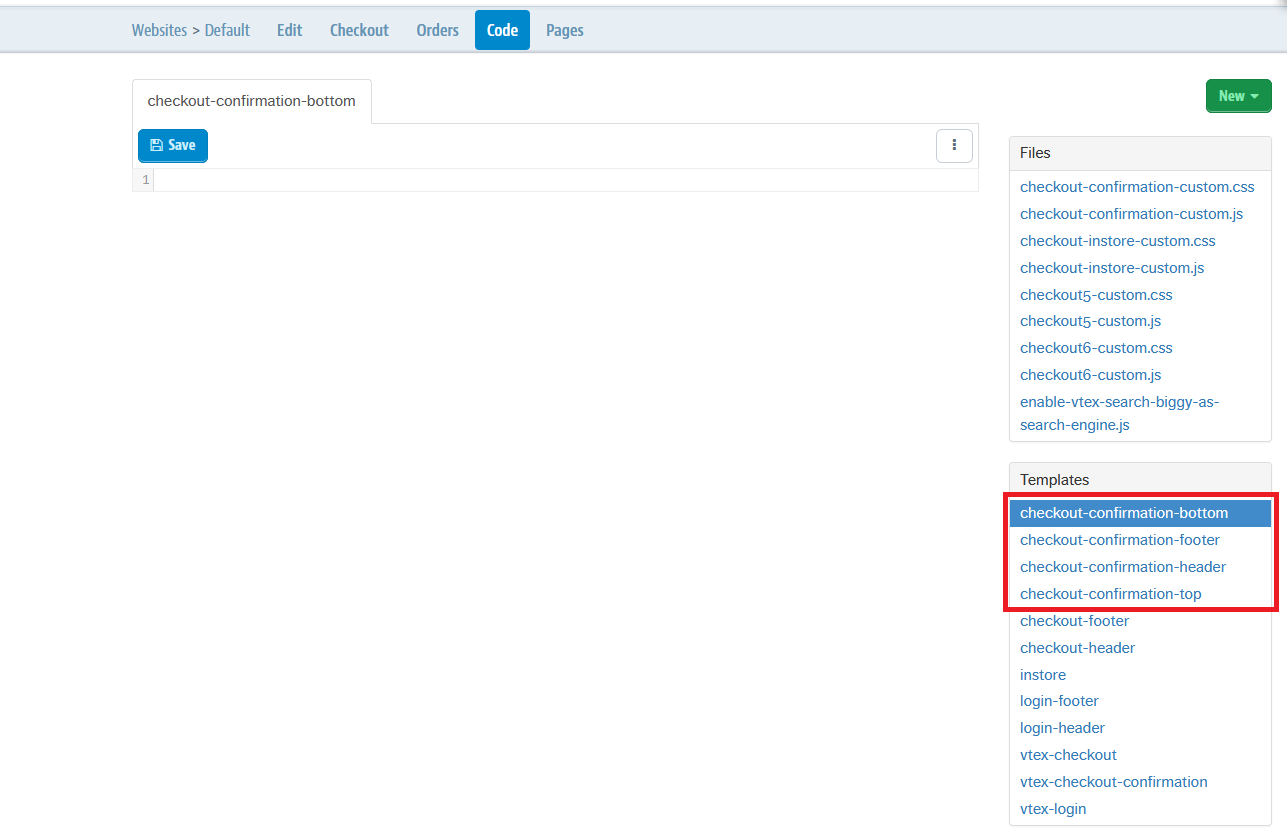
Code tab view:

It is important to note that any customization performed on the templates will be applied to both pages at the same time (Order Placed and Order Confirmation).
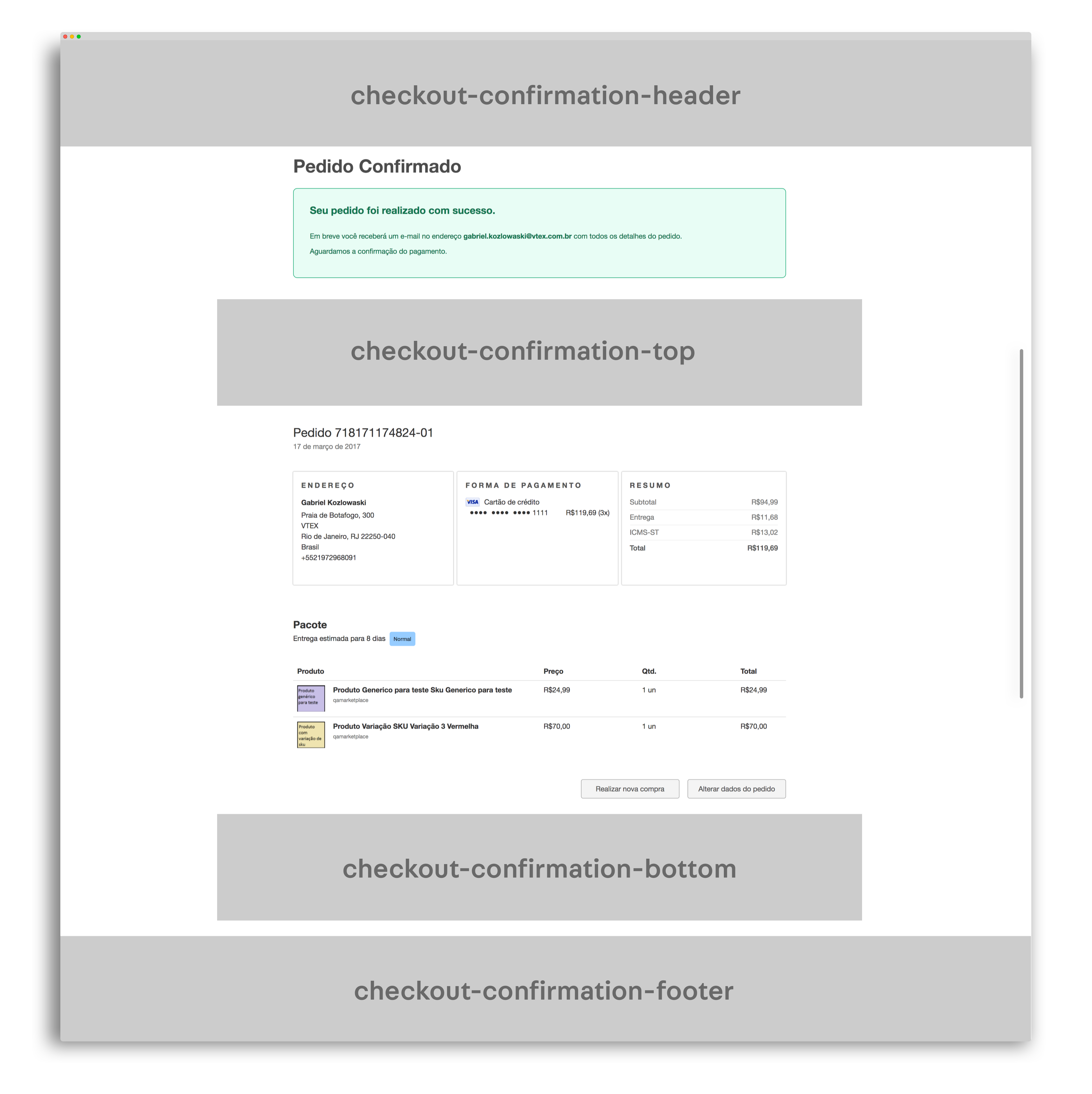
Template areas on the page:

Customizing styles
You can also edit the Checkout Confirmation interface via CSS classes. Your styles should be added in a <stile> tag in one of the HTML templates loaded on the page.
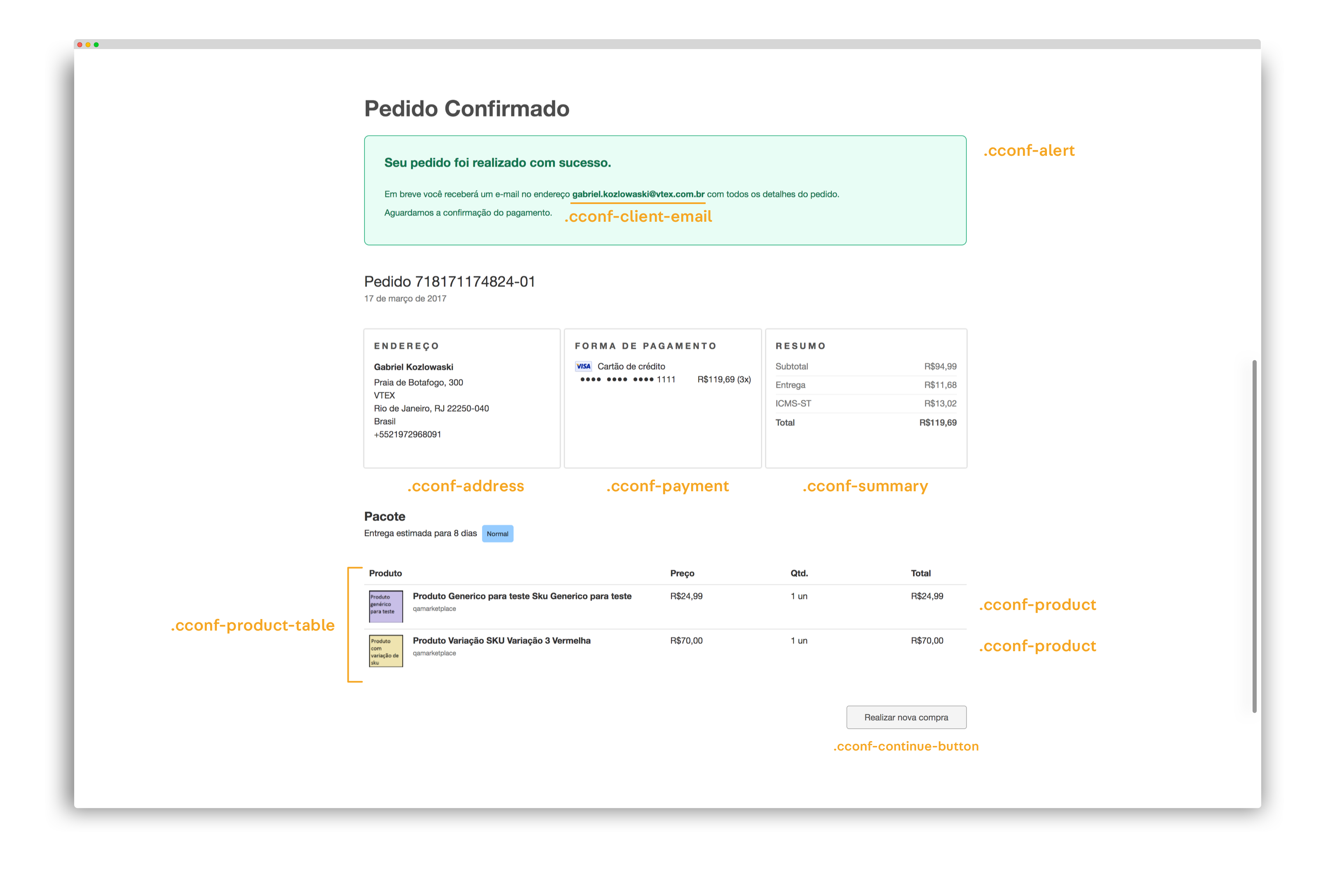
CSS class areas on the page:

To customize the Checkout Confirmation styles, use the following classes:
_10.cconf-alert // Confirmation alert_10.cconf-client-email // Element that carries customer's email_10.cconf-address // Card with order address_10.cconf-payment // Card with payment method_10.cconf-summary // Card with order summary_10.cconf-product-table // Table with product's orders_10.cconf-product // Table's line with order_10.cconf-continue-button // Button leading back to the store
JS customization
The page may also be changed through Javascript using the files checkout-confirmation-custom.js or checkout-confirmation-custom4.js (depending on the version of Checkout confirmation you are using, v3 or v4), which can be accessed by selecting the Code tab at the Admin.