Storefront Permissions UI
Storefront Permissions UI provides an interface for the Storefront Permissions app, which is part of VTEX’s B2B Suite solution, a collection of apps that allow stores to manage organizations, storefront roles and permissions, and checkout settings for B2B commerce relationships.
B2B customers often play distinct roles within their organization, such as professional buyer, manager, or supervisor. Each role is associated with a different set of permissions, depending on the actions the user needs to perform.
This app communicates with the backstage Storefront Permissions app and provides the following features for this scenario:
- Roles management: allow VTEX Admin users to manage B2B roles and associated app permissions through an interface.
- Theme blocks configuration: enable conditional theme blocks so that only users with the required permissions can access determined parts of the content in your storefront.
We recommend that you use it alongside the other apps in the B2B Suite for all functionalities to work as expected.
Before you begin
Make sure you have the VTEX IO CLI (Command Line Interface) installed in your machine.
Installation
You can install the app by running vtex install vtex.storefront-permissions-ui in your terminal, using the VTEX IO CLI.
After this command, the app will be installed in your VTEX Admin, and you can access it on Account Settings > Storefront Permissions.
Installing Storefront Permissions UI has the effect of automatically installing the Storefront Permissions app as a dependency, in case it is not already installed.
Roles management
To manage roles and their respective app permissions using the Storefront Permissions UI, follow the steps below after installing the app.
-
At the VTEX Admin, navigate to Account Settings > Storefront Permissions.
-
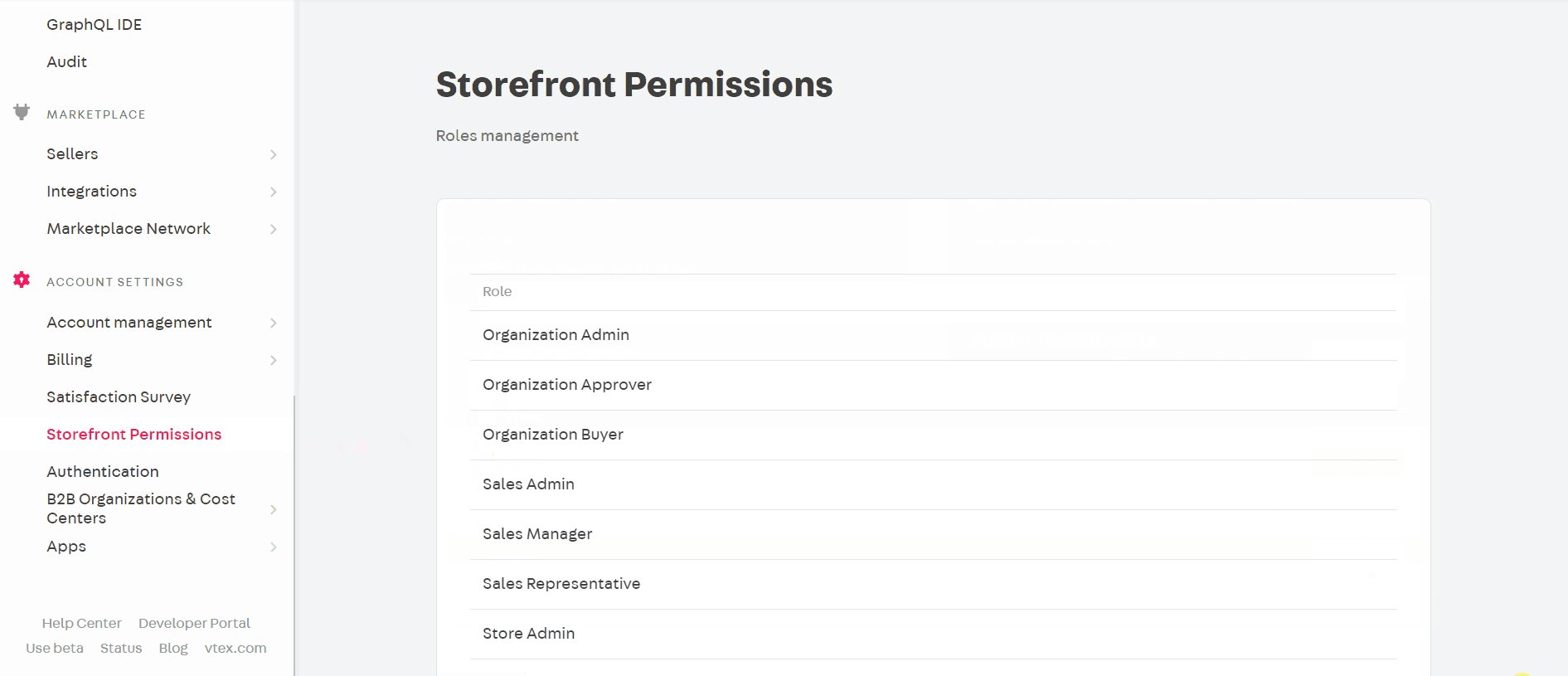
Click on one of the available storefront roles.
-
Click on one of the listed apps.
Only apps that are integrated with Storefront Permissions will be on the list – check our Storefront Permissions documentation for more information.
-
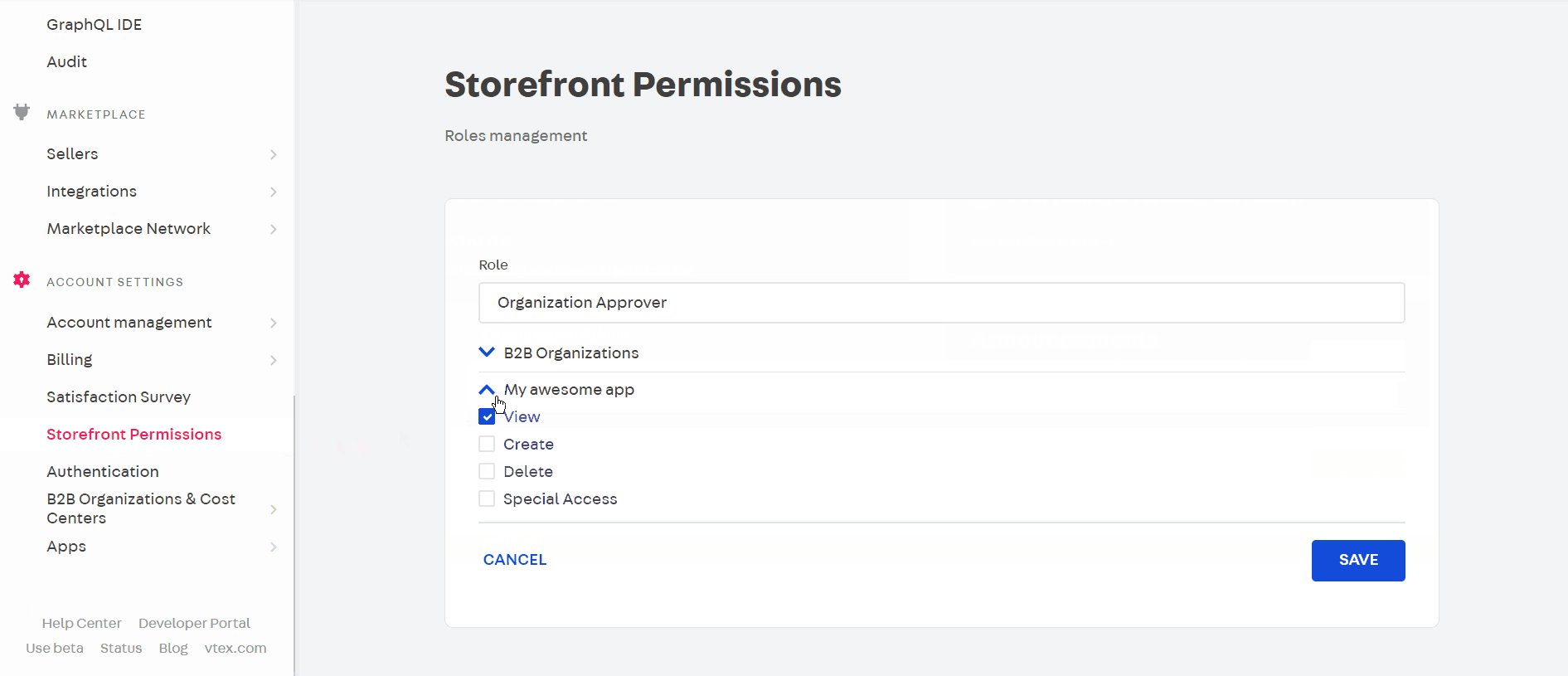
Select which permissions you want to enable for the role, as illustrated below.
-
Once you are done, click on
Save.

After associating roles with the desired permissions, you may then assign roles to users. To learn more about this, read our B2B Organizations documentation.
Available storefront roles
In the following table, you can see the available storefront roles, their key used for identification in the app’s code, and their description.
| Role | Key | Description |
|---|---|---|
| Store Admin | store-admin | Store administrator, that is, a user who has access to the VTEX Admin. |
| Sales Admin | sales-admin | Sales administrator user who can manage all sales users. |
| Sales Manager | sales-manager | Sales manager user who can manage sales users in the same organization, as well as assist or impersonate buyers during navigation or purchase. |
| Sales Representative | sales-representative | Sales representative user who can assist or impersonate buyers in the same cost center during navigation or purchase. |
| Organization Admin | customer-admin | Main organization user who manages the organization information, as well as its members and cost centers. |
| Organization Approver | customer-approver | Organization user who can take a saved cart or quote that was created by an Organization Buyer and use it to place an order. |
| Organization Buyer | customer-buyer | Organization user who has the ability to add items to cart. If the B2B Quotes app is installed, they are also able to save their cart for future use or create a quote. |
Theme blocks configuration
If you only want users with roles that have the required permissions to be able to access determined parts of the content in your storefront, you can also configure conditional blocks in your store’s theme. These types of blocks allow you to validate information in order to display or hide content in your storefront.
In case you need more information on how to start building your own theme, read our documentation before you proceed.
If you are experienced in developing and customizing your store’s theme, follow the steps below to declare the conditional blocks enabled by Storefront Permissions UI.
-
Open your store theme app’s repository in your local files.
-
In the
manifest.jsonfile, underdependencies, add"vtex.storefront-permissions-ui": "1.x", like in the example below._10"dependencies": {_10"vtex.storefront-permissions-ui": "1.x"_10}, -
Now, you can use the
check-permission,allowed-contentanddisallowed-contentblocks on any files you want in your store’s theme. See more information on these blocks below.Block name Description check-permissionChecks if the current user has the required permissions to access the content wrapped with this block.
You can wrap content blocks with check-permission when declaring them to validate if the user has the required permissions to see that content. Example:check-permission#carouselallowed-contentAllows you to define on children blocks the content that will be shown for allowed users – users with roles that have the required permissions to view the block. disallowed-contentOptional block that allows you to define on children blocks the content that will be shown for disallowed users – users with roles that do not have the required permissions to view the block. This component will check if the user has permission to see the
allowed-content, otherwise they will see thedisallowed-content.The
check-permissionblock has a prop namedroles, which lets you define an array of roles that are allowed to see the blocks defined under the children blocks ofallowed-content.Prop name Type Description Required Example rolesarray of strings List of the allowed roles, identified by their key. Learn more about each role and its key in the Available storefront roles section. true ["store-admin", "sales-admin"]
Example
In the example below, in a store’s home, a carousel with banners will only be visible to logged in users with the store-admin or sales-admin roles. Users with other roles will see a warning message (**You don't have access to this content**) instead.
_45{_45 "store.home": {_45 "blocks": [_45+ "check-permission#carousel",_45 "shelf#home",_45 "info-card#home",_45 "rich-text#question",_45 "rich-text#link"_45 ]_45 },_45+ "check-permission#carousel": {_45+ "props": {_45+ "roles": ["store-admin", "sales-admin"]_45+ },_45+ "blocks": ["allowed-content#carousel","disallowed-content#carousel"]_45+ },_45+ "allowed-content#carousel": {_45+ "children": ["carousel#home"]_45+ },_45+ "disallowed-content#carousel": {_45+ "children": ["rich-text#disallowed"]_45+ },_45+ "rich-text#disallowed": {_45+ "props": {_45+ "text": "**You don't have access to this content**"_45+ }_45+ },_45 "carousel#home": {_45 "props": {_45 "autoPlay": false,_45 "banners": [_45 {_45 "image": "https://storecomponents.vteximg.com.br/arquivos/banner-principal.png",_45 "mobileImage": "https://storecomponents.vteximg.com.br/arquivos/banner-principal-mobile.jpg"_45 },_45 {_45 "image": "https://storecomponents.vteximg.com.br/arquivos/banner.jpg",_45 "mobileImage": "https://storecomponents.vteximg.com.br/arquivos/banner-principal-mobile.jpg"_45 }_45 ],_45 "height": 720,_45 "showArrows": true,_45 "showDots": true_45 }_45 },