Understanding VTEX reference architectures
Learn how each element is represented in VTEX reference architectures.
The VTEX reference architectures follow a common market methodology that segments the main agents involved in the solution in a simple, orderly, and logical manner. The design structure highlights the systems in blocks, colors, and objective descriptions of connections, facilitating visualization and understanding for all stakeholders.
In this guide, you will learn how each element is represented in VTEX architectures, considering the characteristics of the modules:
Captions, colors, and connections
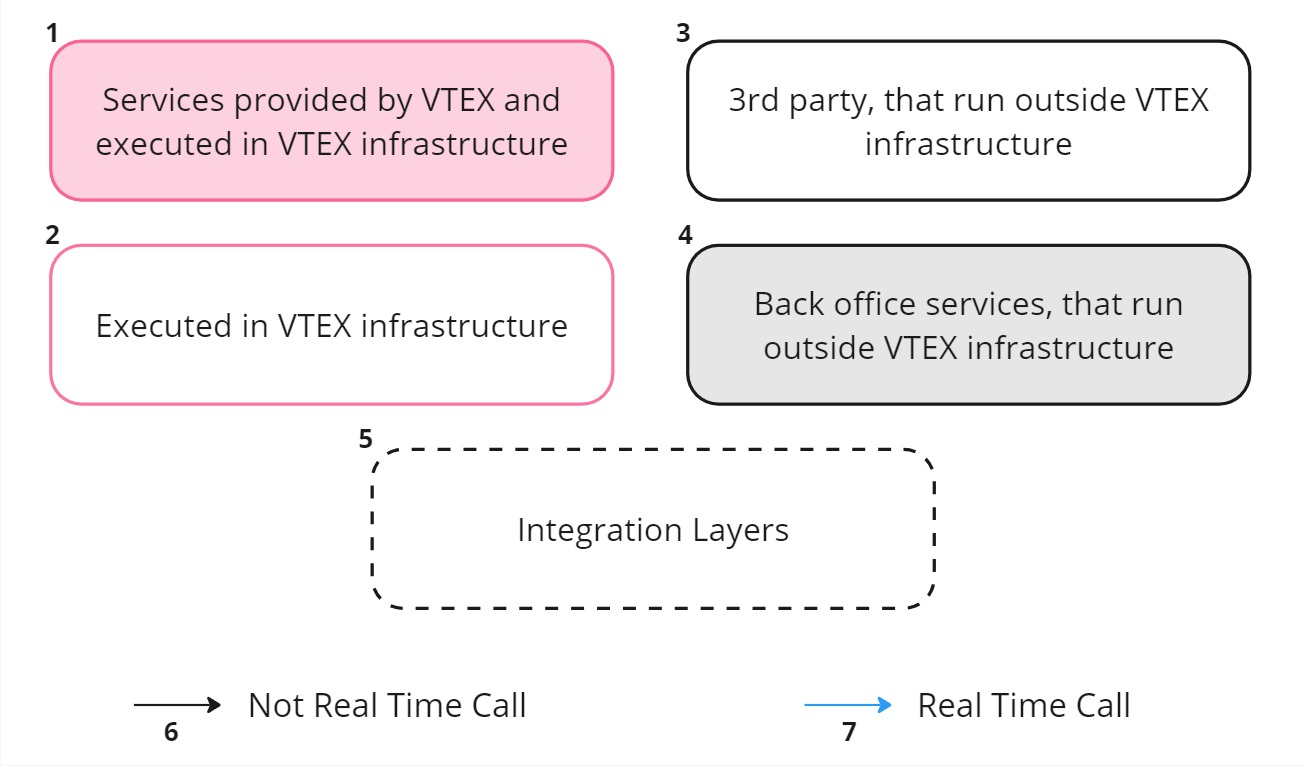
Different colors are used to identify the characteristics of the modules presented, indicating where they are executed and which involved party provides them.
Understand the meaning of each representation below:

- Module code developed exclusively by VTEX with execution in VTEX infrastructure: Pink background and pink border.
- Module code not developed exclusively by VTEX (customizations) with execution in VTEX infrastructure: White background and pink border.
- Module code not developed exclusively by VTEX (customizations) with execution outside VTEX infrastructure: White background and black border.
- Back office services, which are executed outside VTEX infrastructure: Gray background and black border.
- Optional module (e.g., Integration Layers): Dashed border.
The connection between modules and systems should be represented with arrows, where the arrowheads indicate the direction of the information and its return:
- Black arrows: Used for asynchronous calls, which are not real-time.
- Blue arrows: Used for synchronous calls, in real-time.
Macroelements: Layers
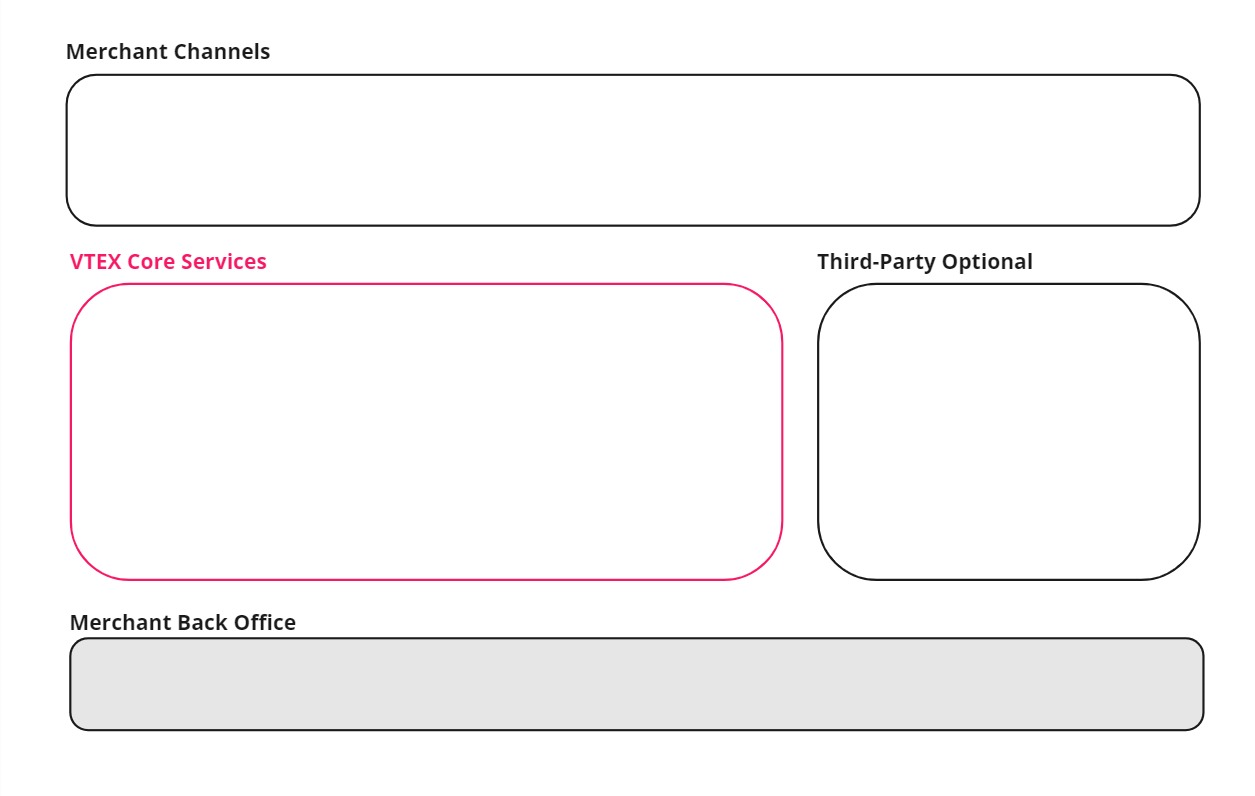
The macroelements represent the entities involved in the project. In general, four major layers are considered: Merchant Channels, VTEX Core Services, Third-Party, and Back Office.

Each of these layers has microelements, which are the components that constitute the project. These components can be modules, apps, integration systems, sellers, sales channels, or any other component relevant to the architecture.
Microelements: Components
Now that we know about the macro-elements, we can understand the components that constitute the four major layers: Merchant Channels, VTEX Core Services, Third-Party, and Back Office.
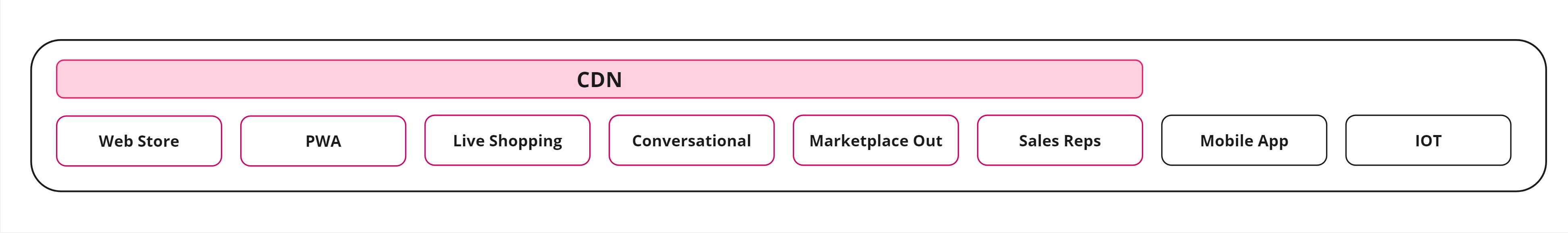
Merchant Channels
Merchant channels are digital sales channels used by the store, such as the website, PWA, and mobile app.

VTEX Core Services
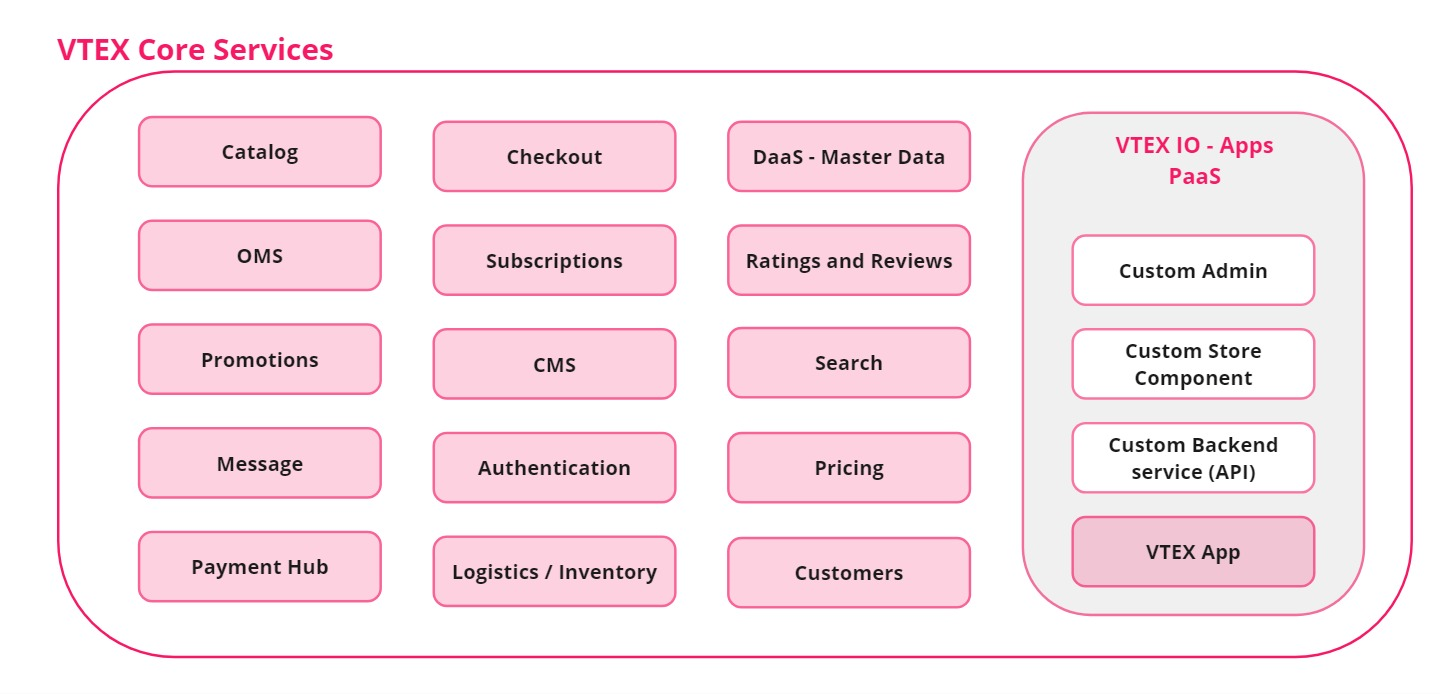
VTEX Core Services are the essential components or frameworks provided by VTEX within the platform. These services include modules, such as Catalog, Order Management System (OMS), Pricing. They constitute the foundation of the VTEX platform, empowering businesses to effectively manage and conduct their ecommerce operation strategies.
In a B2C store architecture, the diagram below presents the blocks with a pink background and border, representing the native components of VTEX.

Within the main block, there is the VTEX IO - Apps block, which contains the custom apps for frontend, backend, and Admin.
Although they are executed on VTEX infrastructure, the development and maintenance of custom apps for the frontend, backend, and VTEX Admin must be done by the store development team.
Also within the VTEX IO - Apps block, you will find the VTEX App, which are plug-and-play solutions developed and maintained by VTEX.
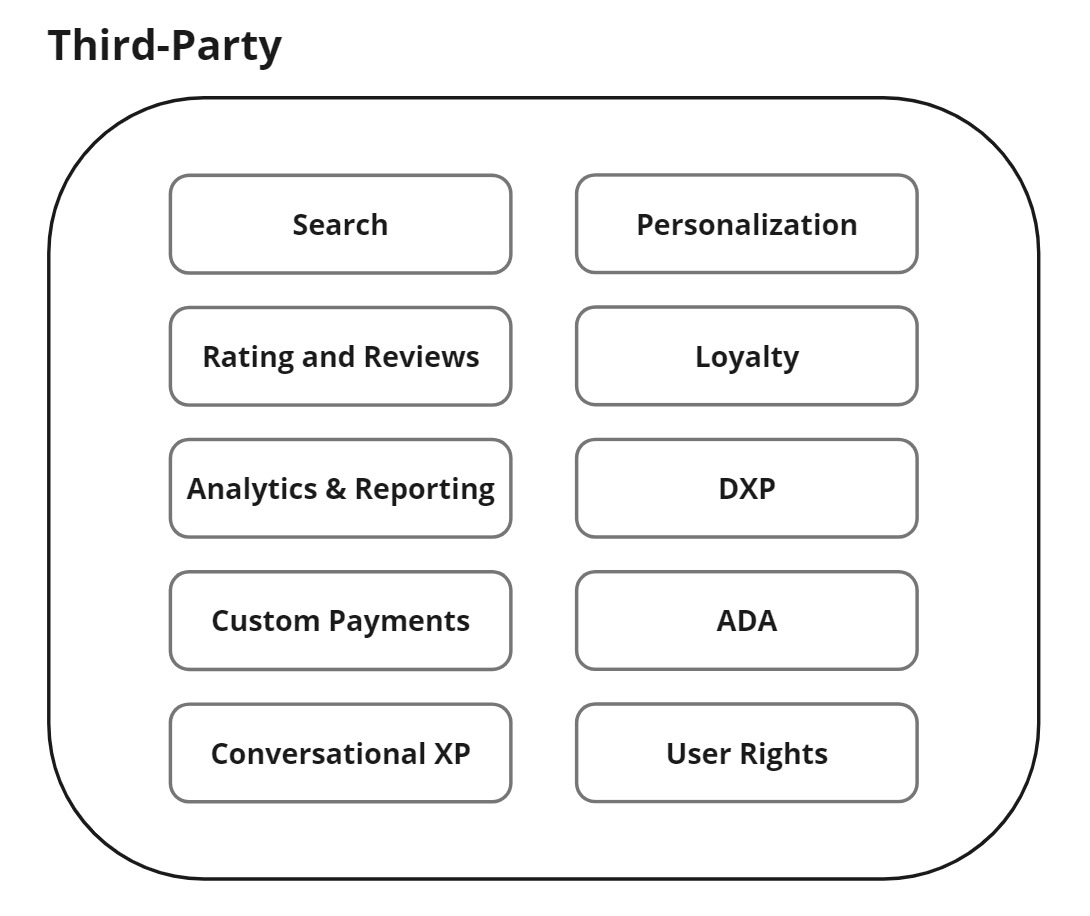
Third-Party
Third-party systems or modules, which are executed and maintained externally to VTEX, include payment providers, data monitoring systems, and customization services. Depending on business needs, third-party systems or modules could replace a native VTEX feature or provide a completely new one.

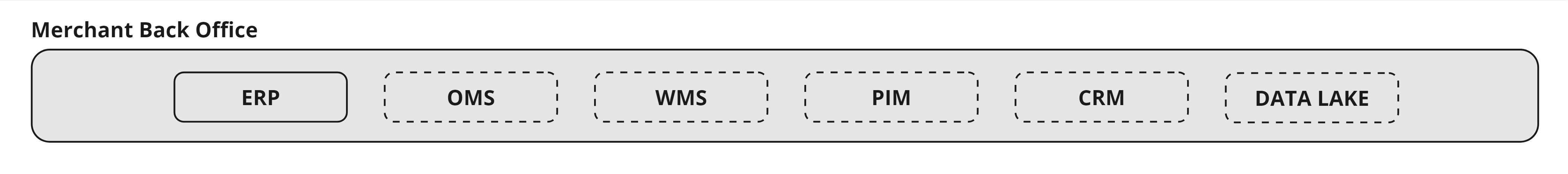
Back Office
An ecommerce operation may use several external systems to manage its resources and information, such as Enterprise Resource Planning (ERP), Customer Relationship Management (CRM), and Warehouse Management System (WMS).
These systems belong to the Merchant Back office layer, as illustrated in the following diagram: