Importing FastStore UI component styles
If you are using a FastStore UI component and want to apply its styles to your FastStore project, follow the steps below.
There are two different scenarios on how to import FastStore UI component styles:
- Overriding a component: For this use case, we will override the
ProductTitlecomponent within theProductDetailssection. - Creating a new section: For this use case, we will create a new section in the CMS called
OurStore.
Before you begin
Ensure you have a basic understanding of overrides
Refer to the Overriding components and props and Creating a new section guides for more information. In this guide, we will use the
ProductTitle component and OurStores section.Using CSS modules
We recommend using CSS
Modules to style your new component.
Importing styles when overriding a component
For this scenario, we will use as an example the override of the ProductTitle component within the
ProductDetails section.-
Open your FastStore project, navigate to the
componentsfolder, and create thecustomProductTitle.module.scssfile. This file is responsible for importing the FastStore UI component style. -
Add the following code to the
customProductTitle.module.scssfile.
This code imports the Tag styles to the custom component that you are creating.
-
Import the styles in the
CustomProductTitle.tsxfile and add aclassNameto thesection -
Run
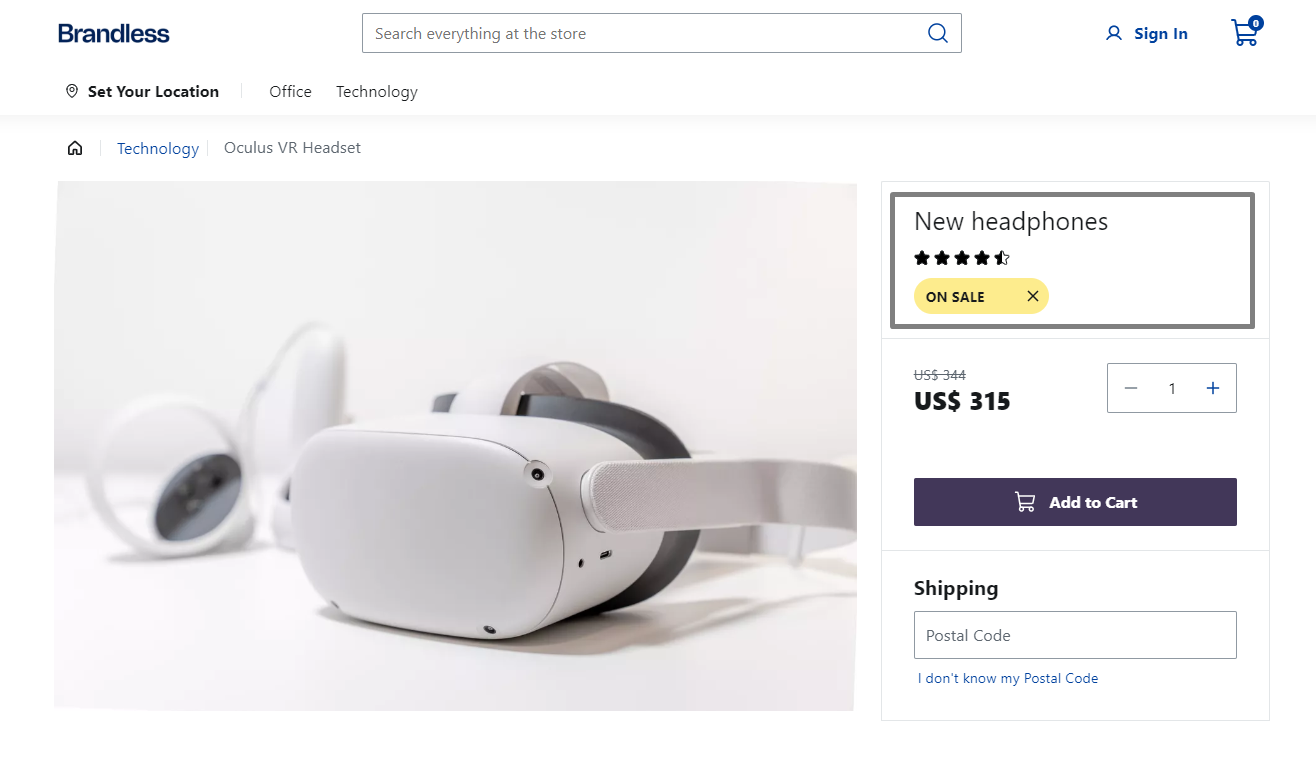
yarn devin the terminal and open the local development server to see the changes. You should see a result similar to the image below:
Importing styles when creating a new section
To follow this guide, we recommend creating the
OurStores section, which we will use as an example.With the section on the page, add some styles to it by opening the
components folder and creating the ourStores.module.scss file. This file will import the FastStore UI components styles.
Add the following code to the ourStores.module.scss file:This code imports the Button and SelectField styles to the custom component that you are creating.
You also need to import the
Select component styles since SelectField inherits them.-
Now, import this stylesheet to
OurStores.tsxfile and apply it.
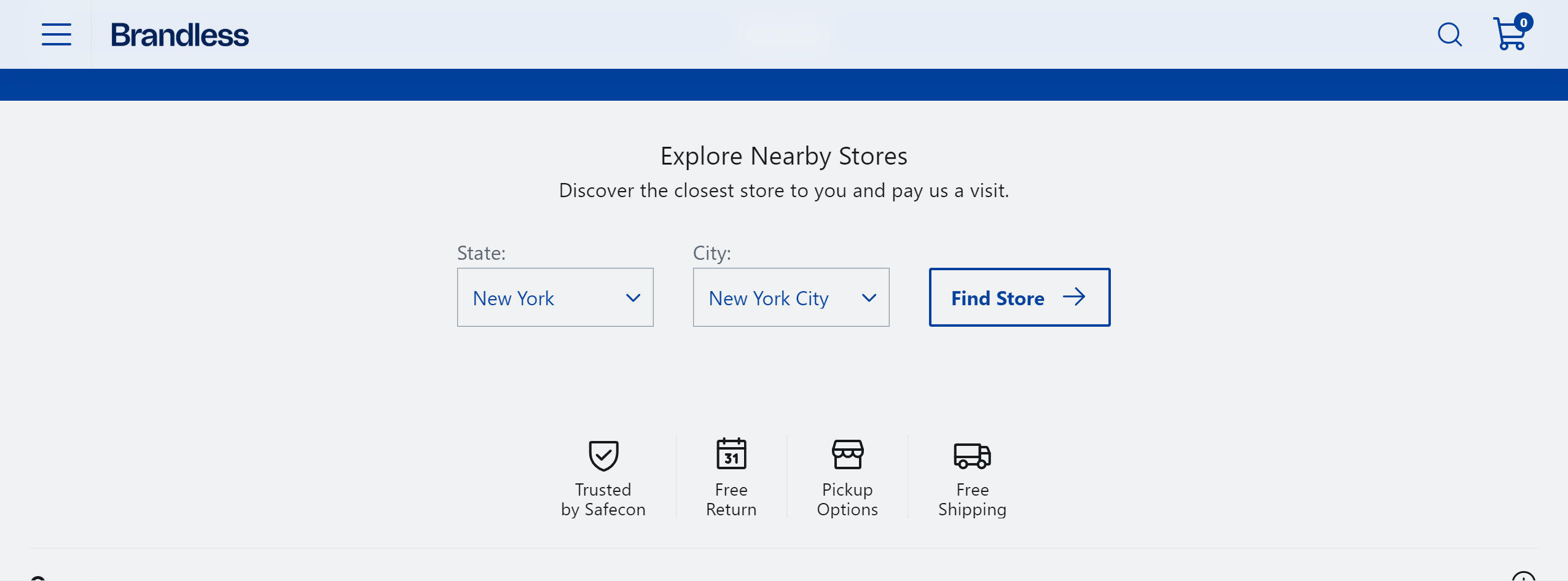
You should be able to see something like the following:

-
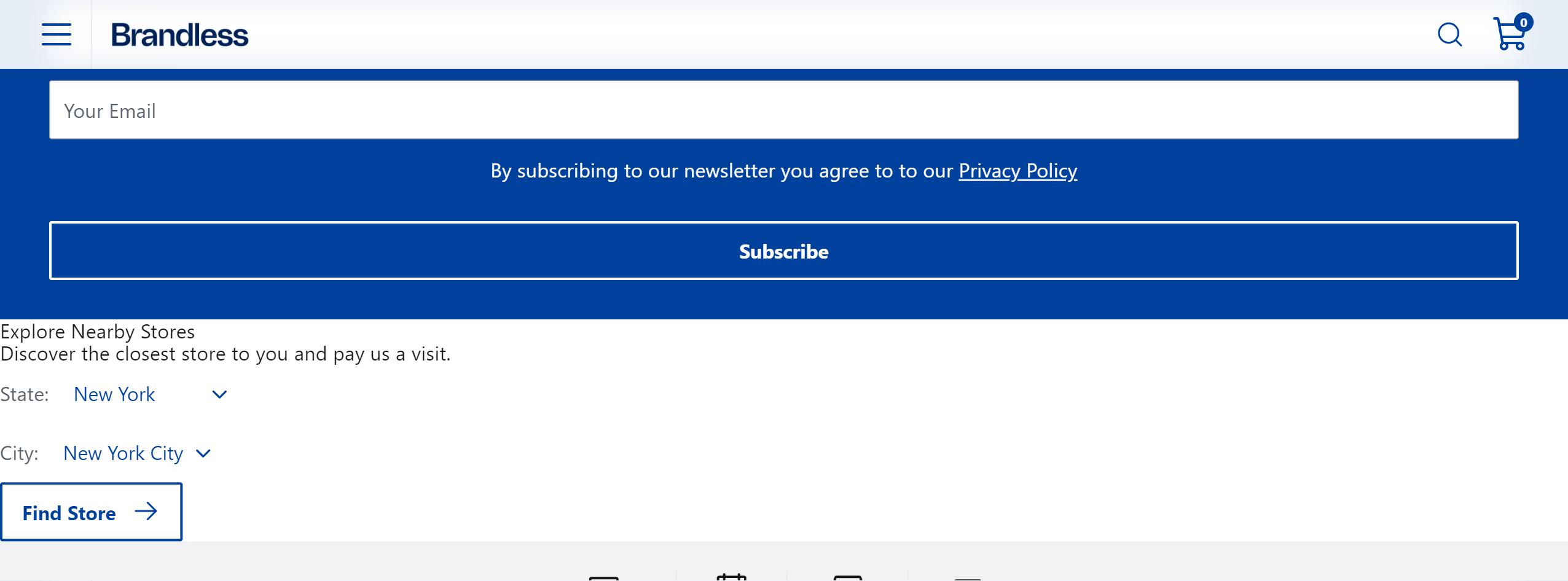
Let's add more styles to it. You can customize it using the design tokens and component's data attributes.
After applying these additional styles, you should be able to see this final look: