Troubleshooting
Ecommerce websites are comprised of complex solutions with multiple scripts and APIs. That's why debugging such a system may sometimes be challenging. Hence, to help you pinpoint the exact origin of the errors you may be facing, we've developed general guidelines you can use to troubleshoot these issues.
The first thing to note is that there are three primary sources of errors on FastStore projects:
- Starter bugs - issues present on the Starter. These bugs are forked from the Starter project and replicated on your project even before you begin writing your own code.
- Ecommerce provider API bugs - issues related to your ecommerce provider API. For instance, the API returns data in the wrong order.
- Customization bugs issues introduced during development.
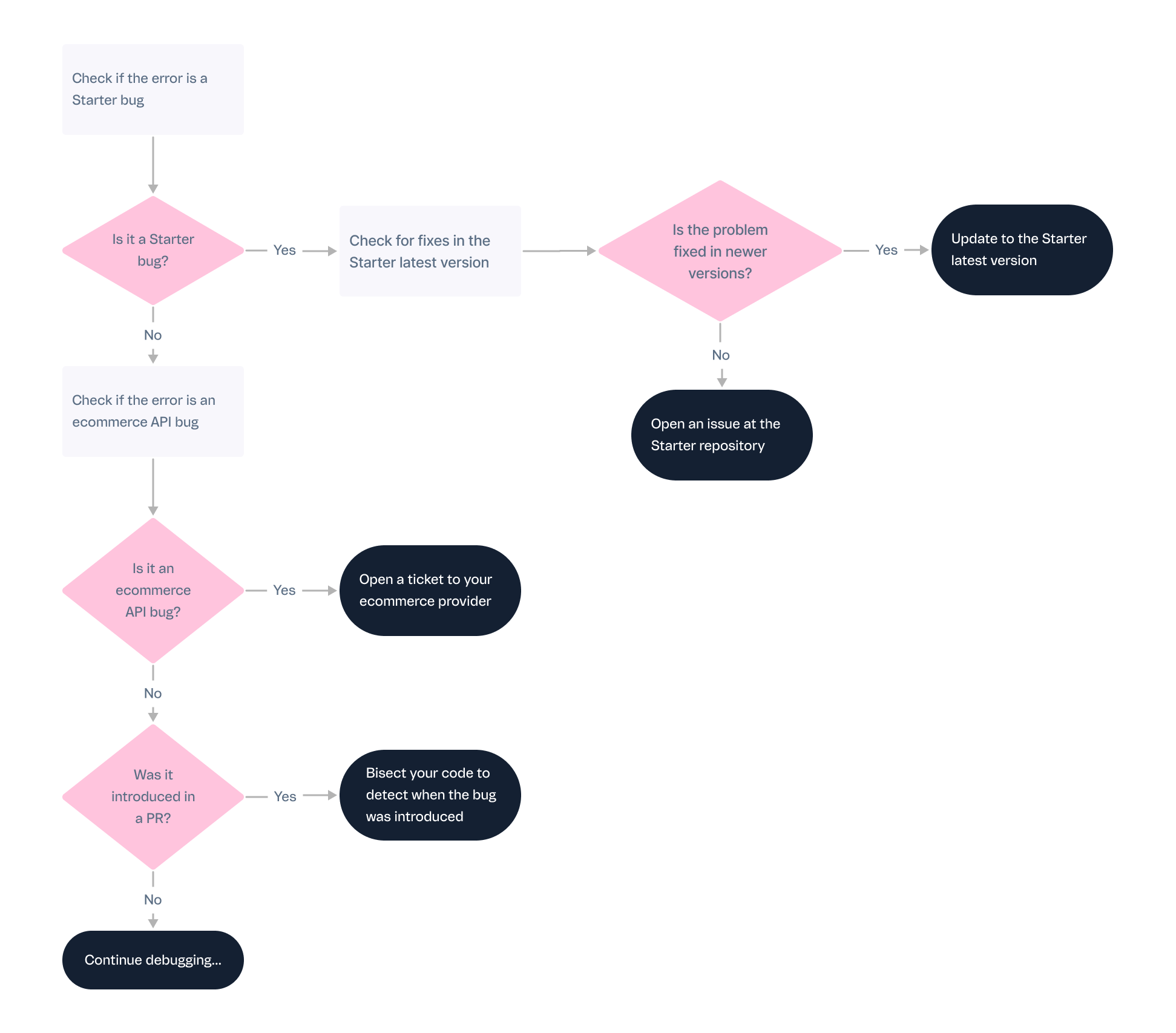
Thus, to begin debugging your project, we recommend using the approach outlined below:

Check if the bug you are facing is a Starter bug. Please refer to the Identifying development errors and Starter bugs guide for more information.
If you detect that you are facing a Starter bug, report the problem by opening an issue at the Starter repository. Otherwise, test if the API requests from your ecommerce provider are working as expected. For instance, VTEX has a list of REST APIs where you can test if the request responses are as expected.
If you check the problem is not related to your ecommerce provider APIs, consider that the issue may be related to your own code. In this case, if your feature was working properly in the past, use binary search to detect when, in time, the bug was introduced. For more information, please refer to the Tracing the error source guide.
Finally, if this is a new issue and you are not sure your feature was working before, check React docs to continue debugging your project. Also, consider checking Next.js troubleshooting guides.