Multiple page templates
Multiple page templates allow the creation of flexible layouts for Product Details and Product Listing Pages (PDPs and PLPs) in Headless CMS. This feature allows you to create and manage pages hierarchically, leveraging product information, user context, product type, brand specifications, and template hierarchy.
This document outlines the implementation details, usage instructions, and template hierarchy logic for integrating the templates into your FastStore project.
Before you begin
To use this feature, update your FastStore project to
v3.0.17 or higher. To do this, follow these steps:-
Open your project in a code editor.
-
Open a terminal and run the following command to update the FastStore packages to the latest version:
_10yarn upgrade -L --scope @faststore
- Run
yarn devto apply the changes to your project.
Creating a multiple page template
To add multiple templates to your FastStore project, follow the steps below:
- Go to the VTEX Admin and navigate to Storefront > Headless CMS.
- Select your FastStore project.
- Click
Create Documentand choose betweenProduct PageandProduct List Page. - Now that you have created the template, check the [Template hierarchy logic] section to learn how to use and edit the template.
To learn how to edit the name, publish, duplicate, or delete the template, see the Managing pages in the Headless CMS guide.
Template hierarchy logic
Both PDPs and PLPs use a similar logic for selecting the appropriate template to render. This logic prioritizes templates based on various criteria, starting with the most specific and moving to more generic templates, like department or generic PDP/PLP.
Here's the difference between Product Details and Product Listing Page template hierarchy:
| Feature | PDP hierarchy logic | PLP hierarchy logic |
|---|---|---|
| Matching Criteria | Slug, Subcategory, Category, Department, Generic. | Slug (subcategory, category, department implied), Generic. |
| Reliance on Product Information | Considers product details (subcategory, category, department). | Ignores product details beyond the slug. |
PDP template selection criteria
The template selection process follows a specific hierarchy, starting with the most specific template and progressing towards a generic one if no exact match is found.
FastStore checks for templates in the following order:
The system first searches for a template named after the product slug. For example, if the product slug is
/blue-shirts/p, FastStore will look for a template named /blue-shirts/p.- If an SKU template is available, it takes precedence over the product template. For example, if a template is available for slugs containing the SKU ID (e.g.,
/blue-shirts-99988212/p), this template will take precedence over a more generic product template for/blue-shirts/p. - If no SKU template is available, the system searches for one template based on the product slug.
- If no template matches the slug, FastStore searches for a template based on the product subcategory. For example, if the subcategory is
summer clothing, the system might look for/clothing/shirts/summer-clothing/. - Following the subcategory, the system checks for a template matching the product category. For example, if the category is
shirts, the system might look for/clothing/shirts/. - If no match is found at the category level, FastStore searches for a template based on the product department. For example, if the department is
clothing, the system might look for/clothing/. - If none of the above criteria match, the generic Product Page template is used. This template has an empty Template section value in the settings.

PLP template selection criteria
PLP templates are selected in FastStore based on URL slug matching.
The PLP template selection process follows this order:
- FastStore system first checks for a template that matches the exact requested slug, such as
/office/chairs. If a match is found, this template is used. - If no exact slug match exists, the system checks for a template matching the main department template slug (e.g.,
/officeapplies to/office/chairs). If a department template is found, it applies to all subcategory under that department by default. (e.g.,/office/chairs,/office/desks). - If no department or category template matches, the generic PLP template with an empty template value in Headless CMS is applied.
- If no template is found at any of these levels, the system uses the first available PLP template.
For example, you define the following in Headless CMS:
If there is a category named
computers in your catalog, and two subcategory under computers named tools and accessories:- Template value
/computers: applies to both/computersand any slug under it unless overridden (e.g.,/computers/tools). - Template value
/computers/accessories: applies only to/computers/accessories. - Template value left empty: default template used if neither previous options match.
Resulting behavior:
- Visiting
/computersuses the department template. - Visiting
/computers/accessoriesuses the category template. - Visiting
/computers/laptop(with no template defined for it) inherits the/computerstemplate. - Any slug not matched by the above uses the generic PLP template.
The table below summarizes the template selection logic:
| URL slug | Template Defined For | Applied Template |
|---|---|---|
/computers | /computers | Department template (exact match). |
/computers/laptops | None | Inherits /computers (falls back to department). |
/computers/accessories | /computers/accessories | Category template (overrides main department template). |
/unknown-slug | None | Default template (no matches, uses fallback). |
Using Rewrites with PLP template
FastStore allows you to create custom routes using Next.js rewrites. It is possible to enable the multiple page template feature for the custom route as well by adding your rewrites function into the
discovery.config.js file as suggested in the Next.js documentation:- Add your rewrite function to discovery.config.js:
_10async rewrites() {_10 return [_10 {_10 source: '/my-office',_10 destination: `/office`,_10 },_10 ]_10},
This rewrites the URL
/my-office to the existing route /office, effectively using the /office template without modifying the displayed URL. This allows you to map the template in the Headless CMS to the /office route.- Alternatively, use the extended format:
_12async rewrites() {_12 return {_12 beforeFiles: [_12 {_12 source: '/my-office',_12 destination: `/office`,_12 },_12 ],_12 afterFiles: [],_12 fallback: [],_12 }_12},
This format offers more flexibility for advanced rewrite scenarios.
From version
3.0.61 of the @faststore/core package, it's also possible to use the source route in the Headless CMS to map the template. To update your store's @faststore/core package to the 3.0.61, run the following command:
_10yarn add @faststore/core@3.0.61
Key difference between PDP and PLP template selection criteria
To sum up, here's the difference between the two template hierarchies:
| Feature | PDP Hierarchy logic | PLP Hierarchy logic |
|---|---|---|
| Matching Criteria | Slug, Subcategory, Category, Department, Generic. | Slug, fallback to main department, generic/default, fallback to first available PLP template. |
| Reliance on Product Information | Considers product details (subcategory, category, department). | Ignores product details and uses URL slug only. |
Examples of template selection
The following examples illustrate different scenarios for selecting PDP and PLP templates.
PDP template selection example
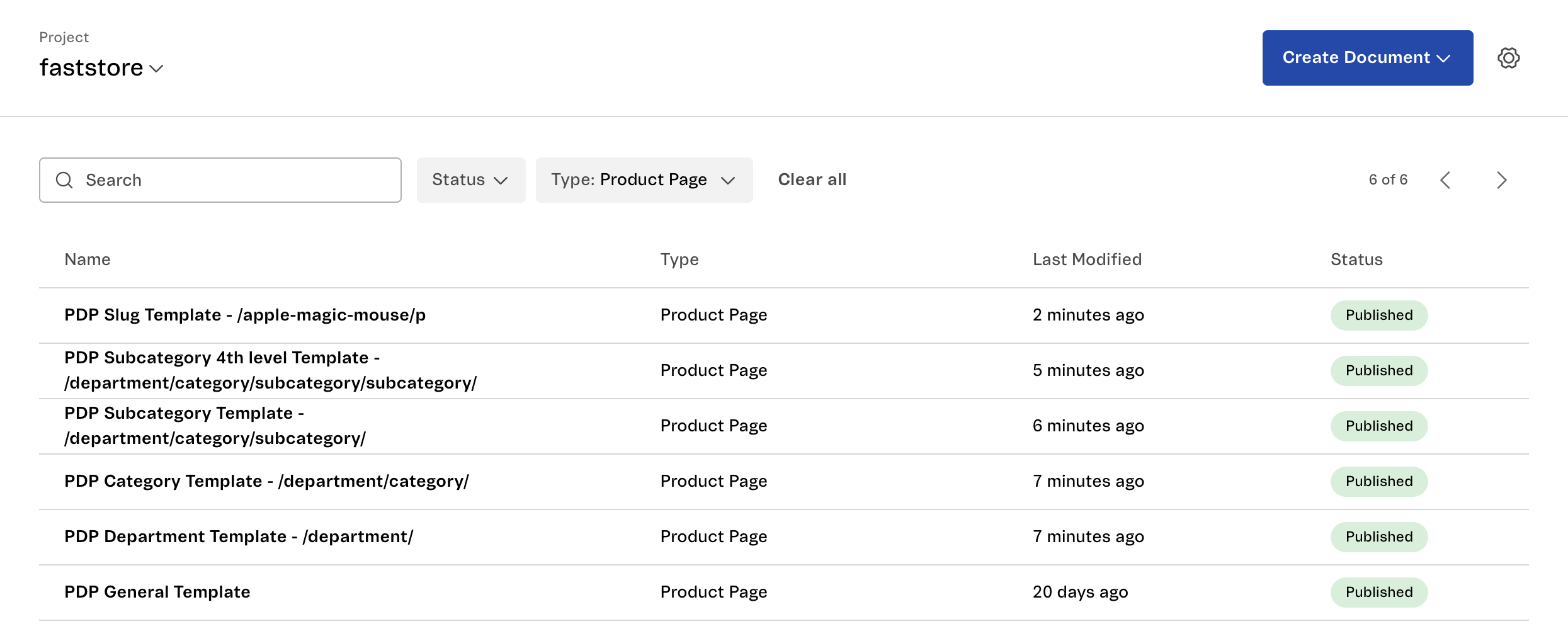
For this example, we will explore three template scenarios to render in Headless CMS for the Apple Magic Mouse product:
- Slug: Matches the product slug, e.g.,
/apple-magic-mouse/p. It offers the highest level of specificity. - Department: Applies to products within a specific department category, such as
/technology/, if no slug template is defined. - Generic PDP Template: Fallback template used if no other specific template matches.
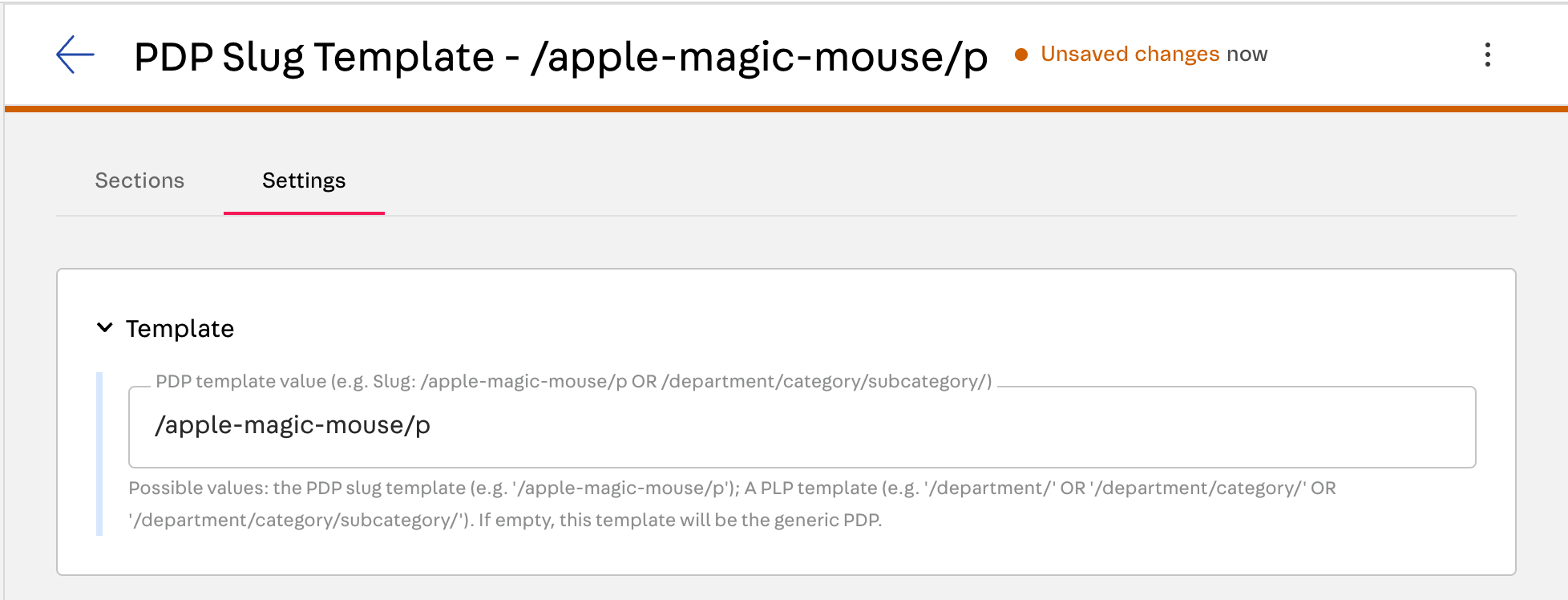
Slug template
When using PDPs, this type of page template is recognized by the slug pattern. In the example, we will use the Apple Magic Mouse product page, which has the slug
/apple-magic-mouse/p.
Adding the slug to this template makes it specific, prompting FastStore to prioritize it for rendering on the product page.
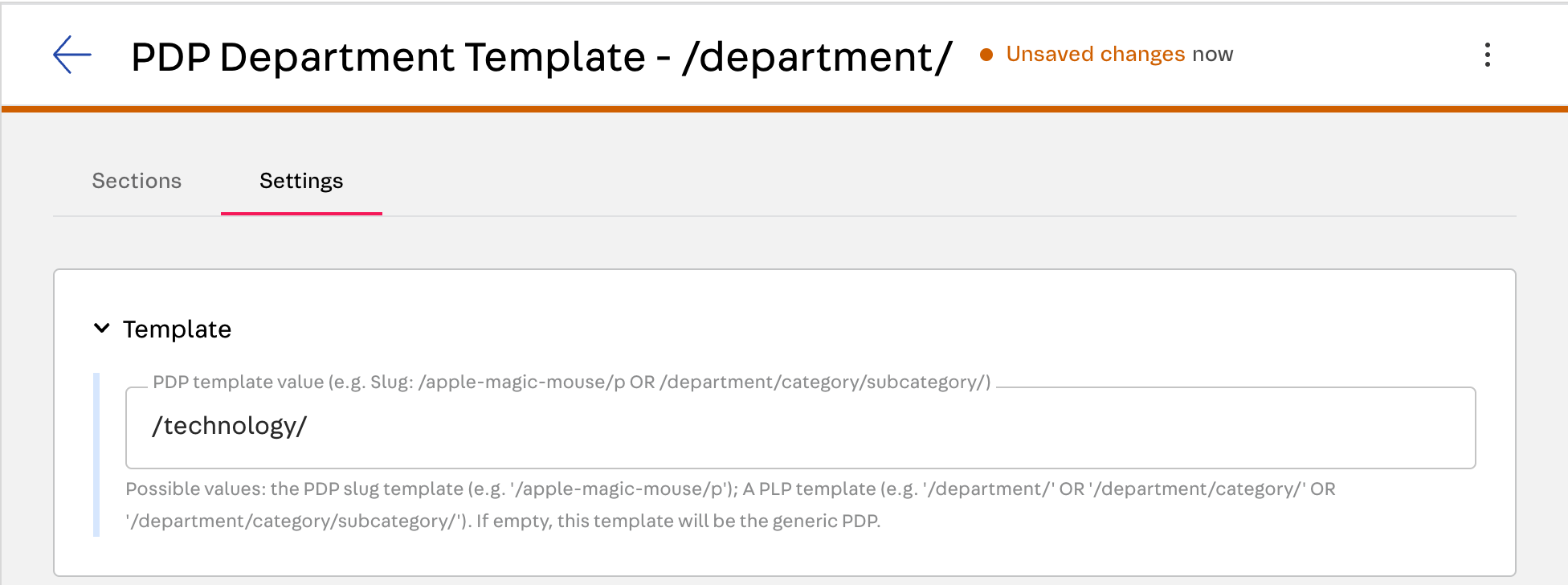
Department template
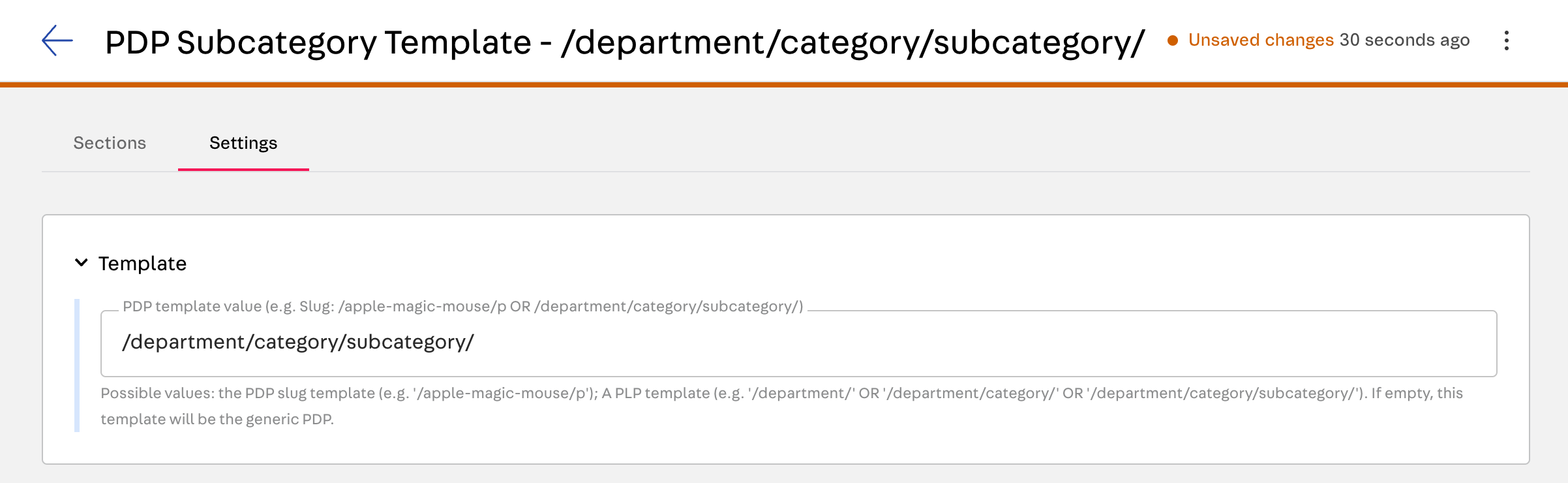
Products in catalog fall under a category tree, typically
/department/category/subcategory/. For example, the product we’ve been using is in the Technology department, allowing you to create a department-specific template.
If this product is under a subcategory, you can create a corresponding template. The category tree is used in the template input, separated by slashes.

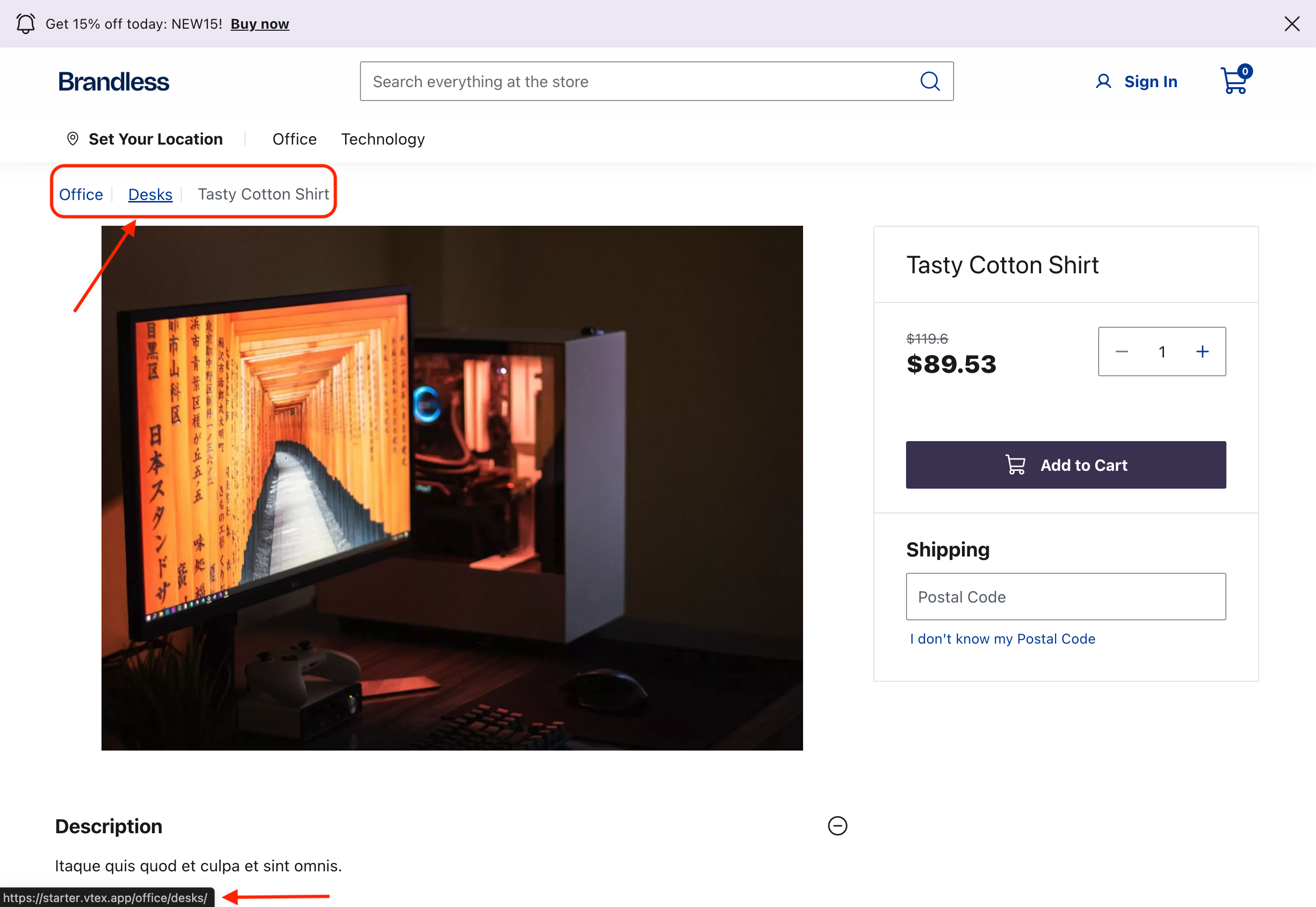
You can also see the category hierarchy through the breadcrumb.

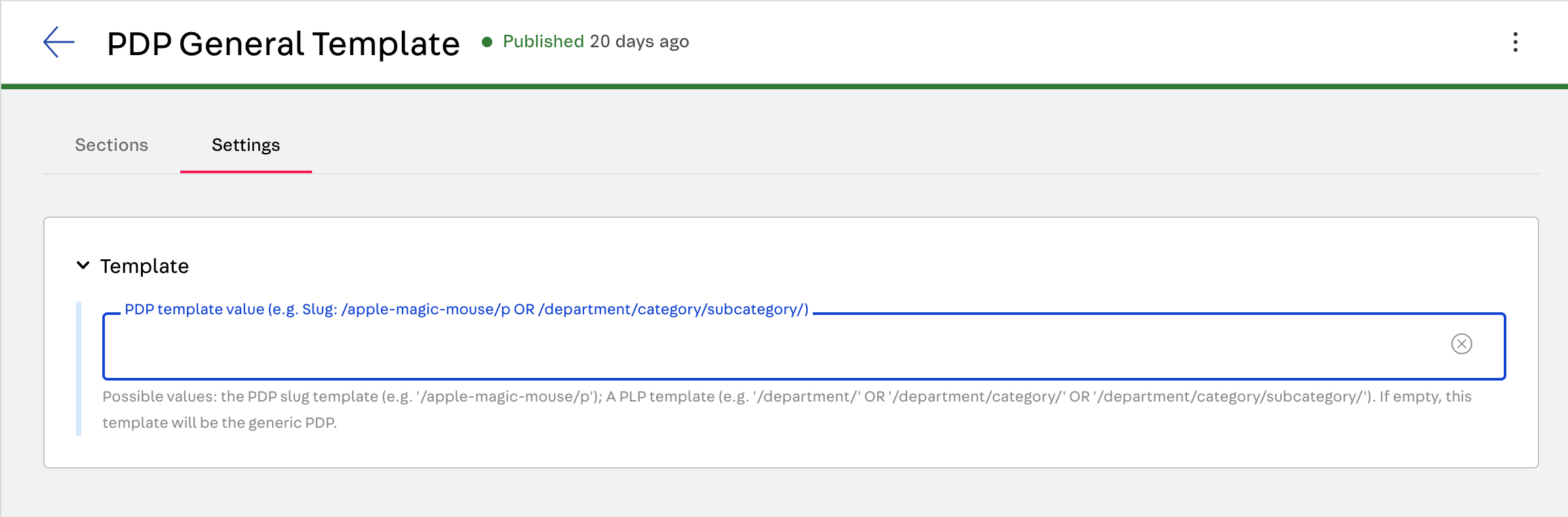
Generic PDP template
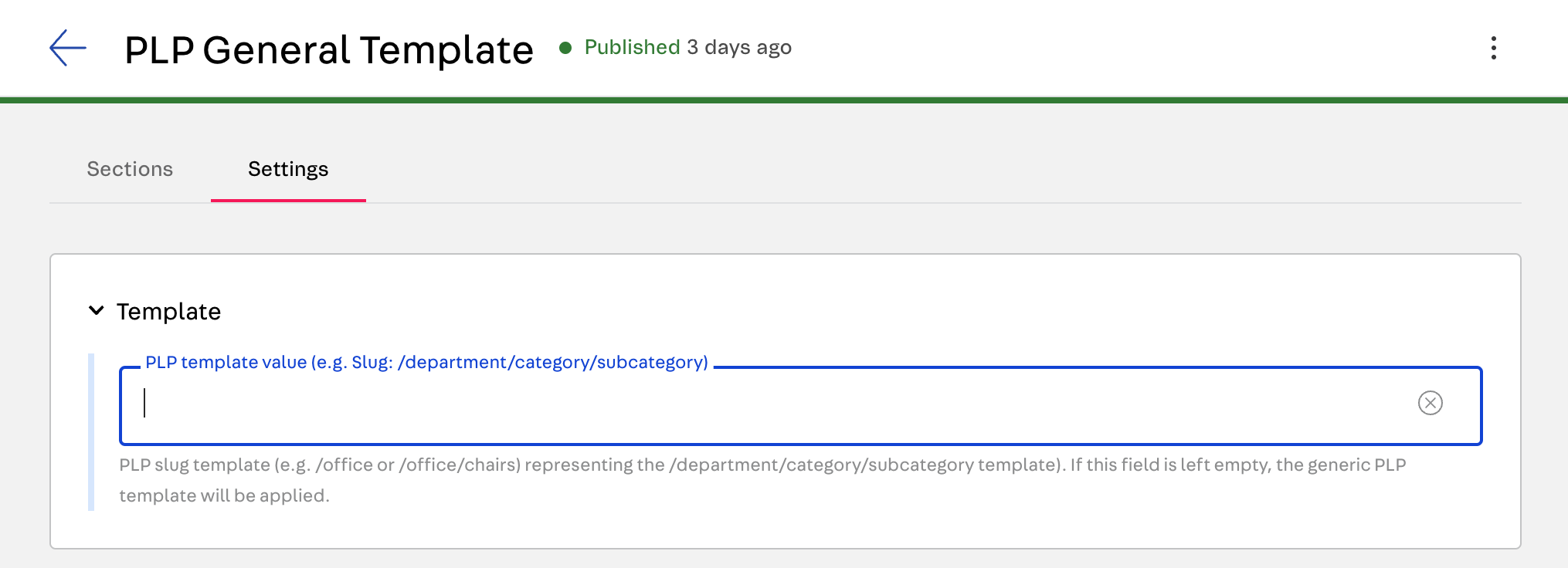
If no matches are found for the slug or department, the generic template will be used to render the PDP. In this case, create a Headless CMS document with the
Product Page option, leaving the Template field empty in the Sections tab.
Product Listing Page (PLP) template selection example
For PLPs, we will go over the following possible templates:
When using PLPs, this type of page template is recognized by the slug pattern. In the example, we will use the office/chairs slug to render the PLP template.
Slug template (PLP)
Products in the catalog are organized within a category tree, structured as
/department/category/subcategory. If a slug template exists for any of these options, it will be rendered accordingly.For example, if you want to render a specific template for products inside a department without considering the category or subcategory, you can create a Department template /office.

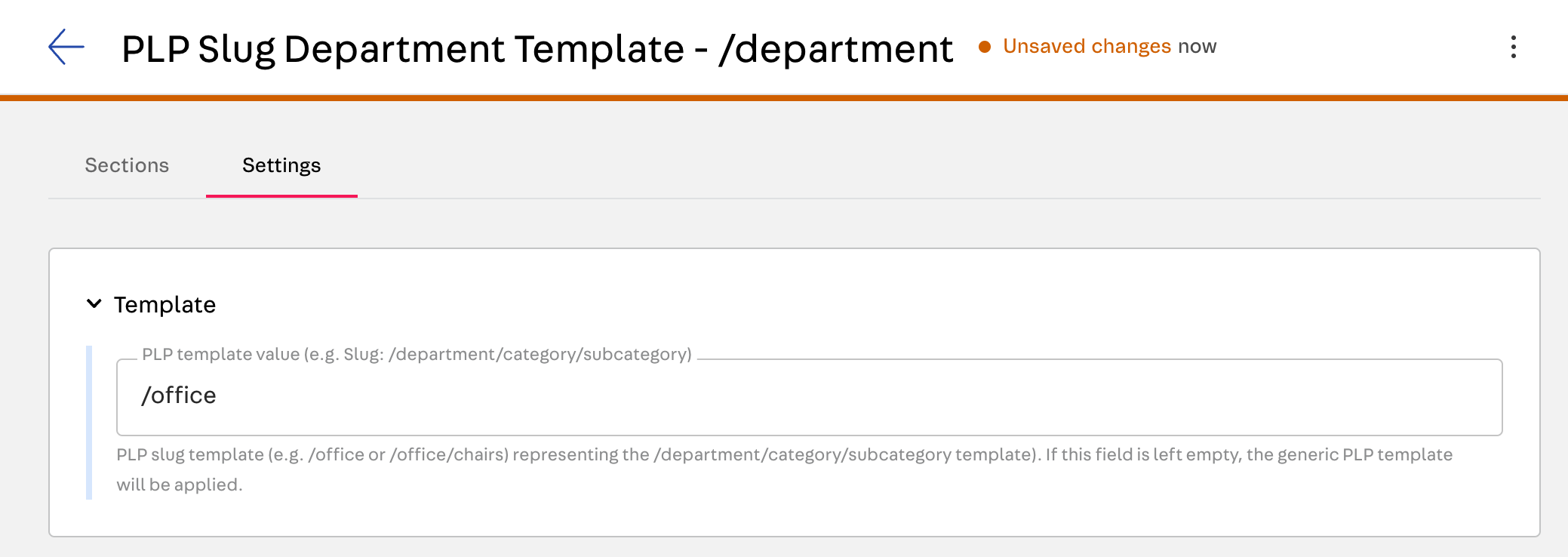
If this product were under a
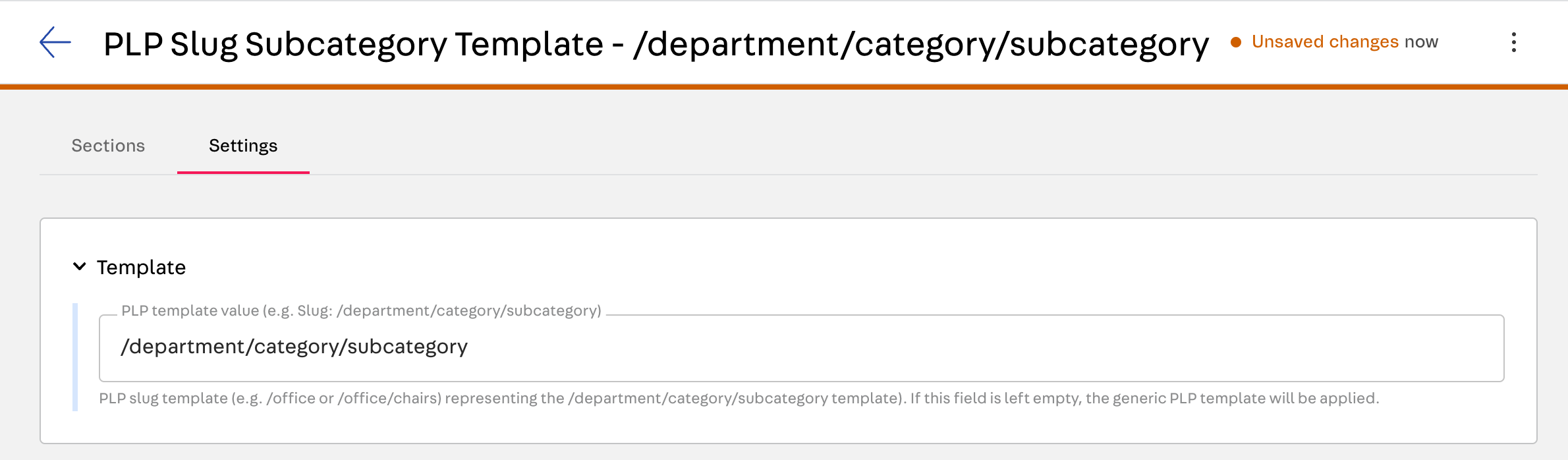
subcategory, it would still be possible to create a template representing this scenario. The category tree is used in the template slug input, as in the image below.
If a more specific template, such as/office/chairs, exists, it will take precedence when the slug matches the same pattern.
Generic PLP
If no matches are found for the slug, the generic template will be used to render the PLP. In this case, create a Headless CMS page with the
Product List Page option, leaving the Template field empty in the Sections tab.