O aplicativo de Badges tem como objetivo adicionar Badges de conteúdo em seu ecommerce. Há uma aplicação no admin em que poderão ser adicionadas, editadas e removidas as badges e há também um componente para frente de loja em que poderão ser acrescentadas as badges cadastradas no tema da sua store.
Instalando
O ADMIN
Para instalar o aplicativo no admin e, assim, gerenciar suas badges, deve-se entrar em seu terminal, logar no workspace e digitar o comando:
_10 vtex install vtex.badges@3.x
A Store
Para disponibilizar o componente em sua loja, é necessário adicionar nas "peerDependencies" do manifest o seguinte código:
_10 "vtex.badges": "3.x"
Em seguida, já é possível adicionar o componente de badges em sua loja.
O funcionamento
No ADMIN
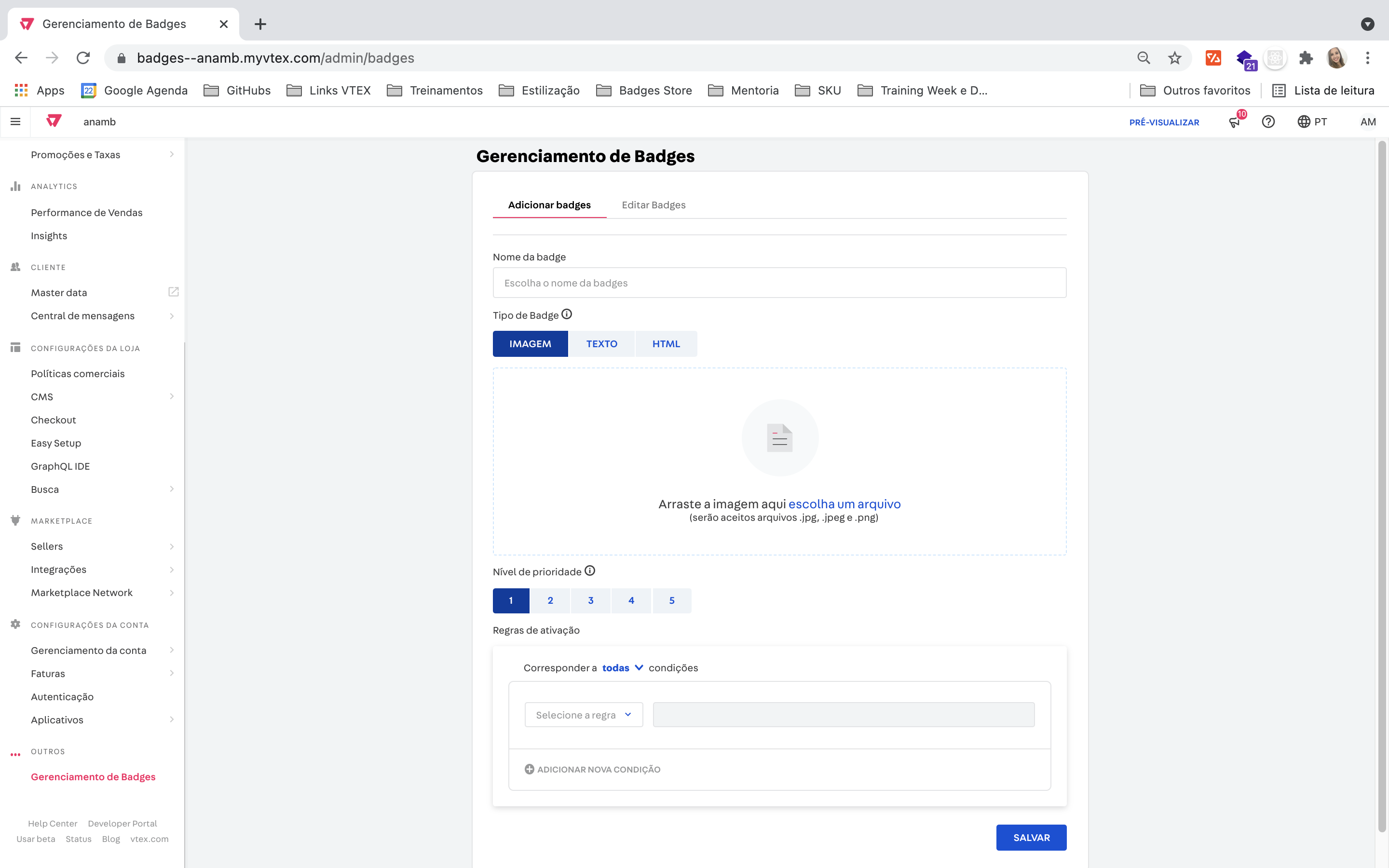
Após instalar o aplicativo em sua loja, já estará disponível em seu ambiente ADMIN o aplicativo de Gerenciamento de Badges. Para utilizá-lo, basta acessar a barra lateral em "OUTROS", a qual deve conter o aplicativo "Gerenciamento de Badges". Clicando no aplicativo, deverá visualizar a seguinte página:

Nessa página é possível criar uma nova badge
- Adicionando o nome da badges
- Adicionando o conteúdo da badge (como imagem, texto ou html)
- Adicionando a prioridade da badges (sendo 1 a prioridade máxima e 5 a menor)
- Adicionando uma regra de ativação
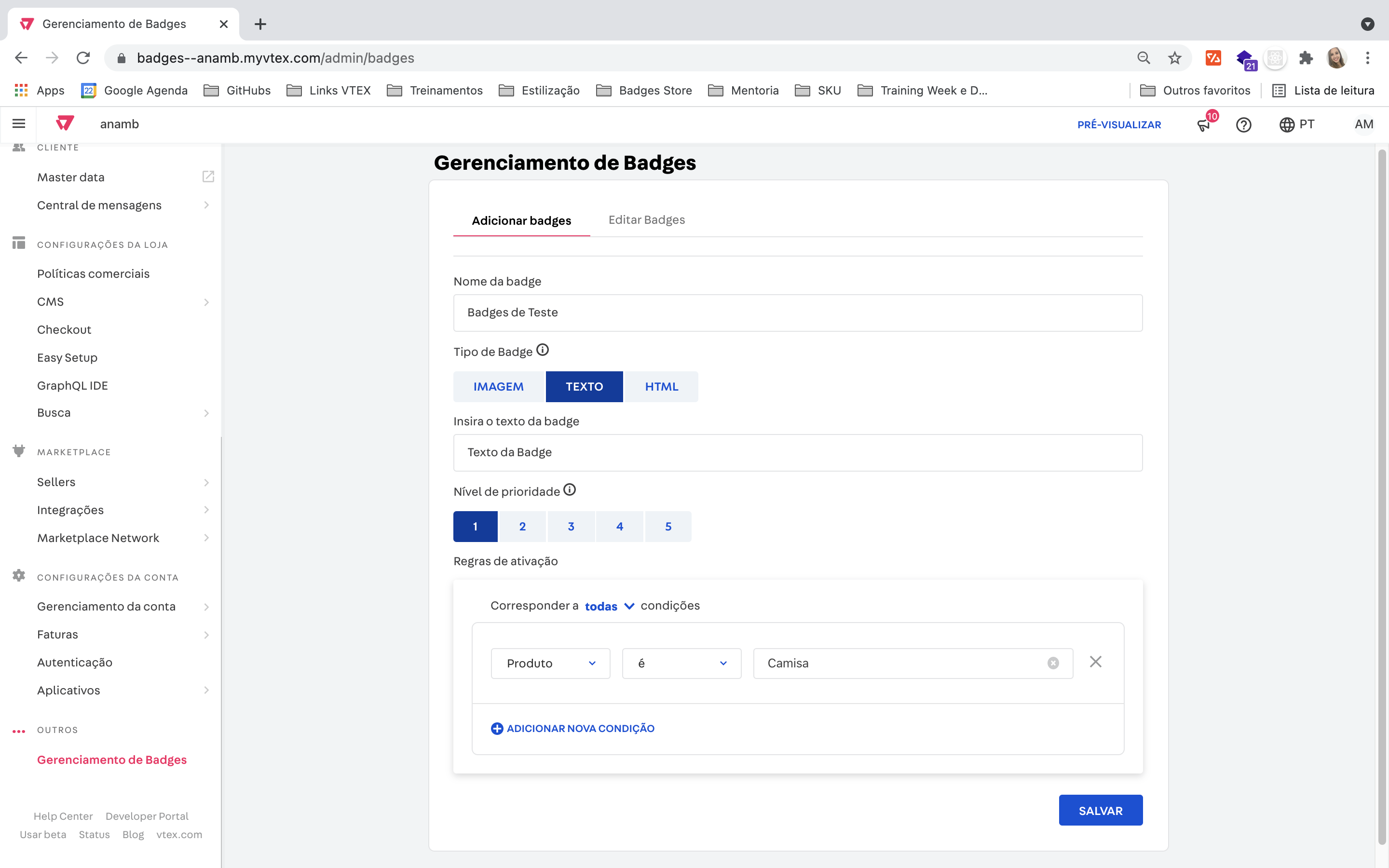
Um exemplo de como pode-se ser preenchido o formulário que está contido abaixo.

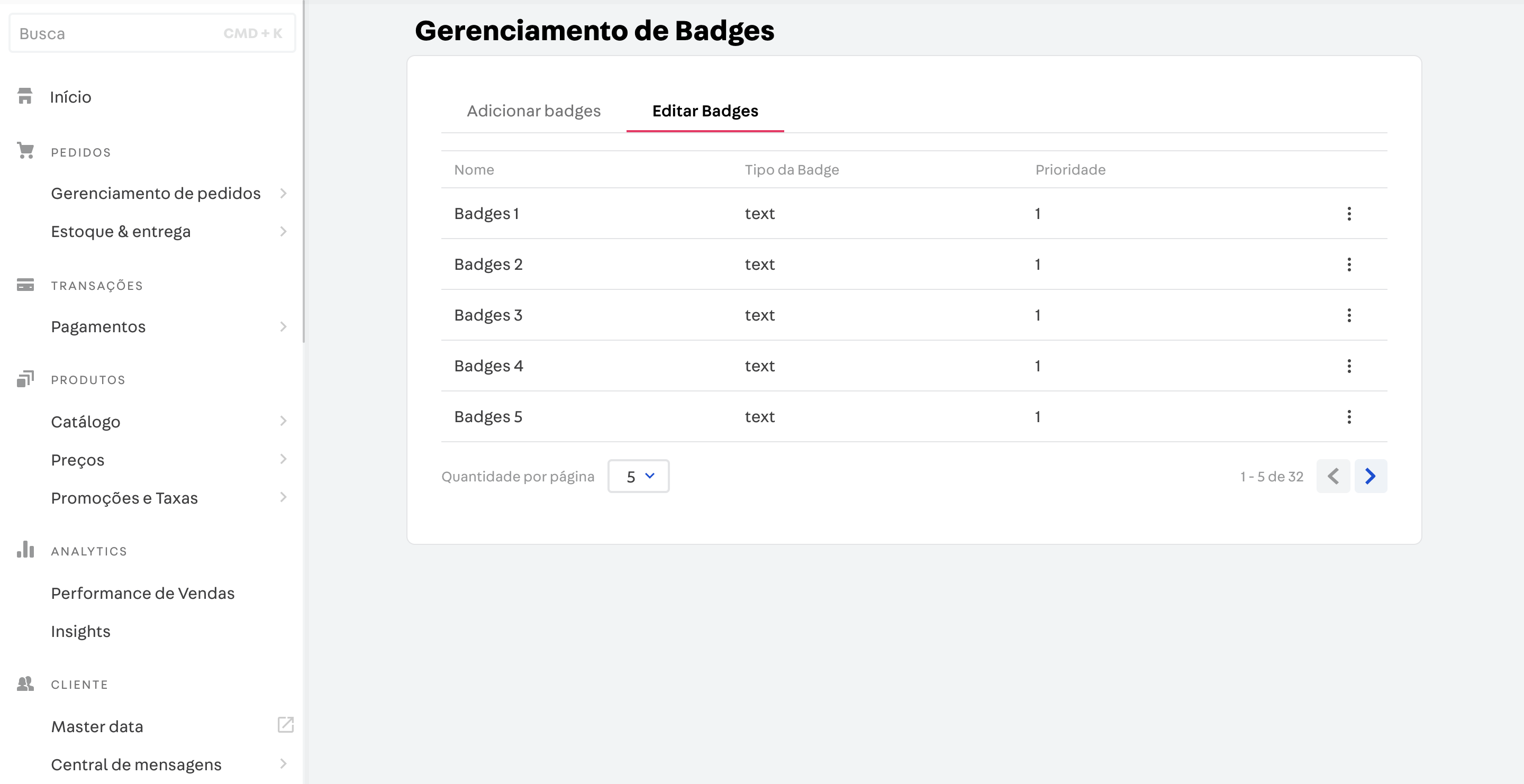
Nesse mesmo gerenciamento pode-se editar ou excluir uma badge em questão, basta-se mudar a aba do formulário de "Adicionar Badge" para "Editar Badges" e ser clicado no botão de "LineActions", como pode-se ser visto na imagem abaixo:

Também é importante acrescentar que para o perfeito funcionamento do aplicativo, no campo de regra de ativação deve haver pelo menos uma condição que seja utilizado o verbo "É". Desta forma, não deve haver um badge cuja regra de ativação seja unicamente "NÃO É"
Em Meus Aplicativos
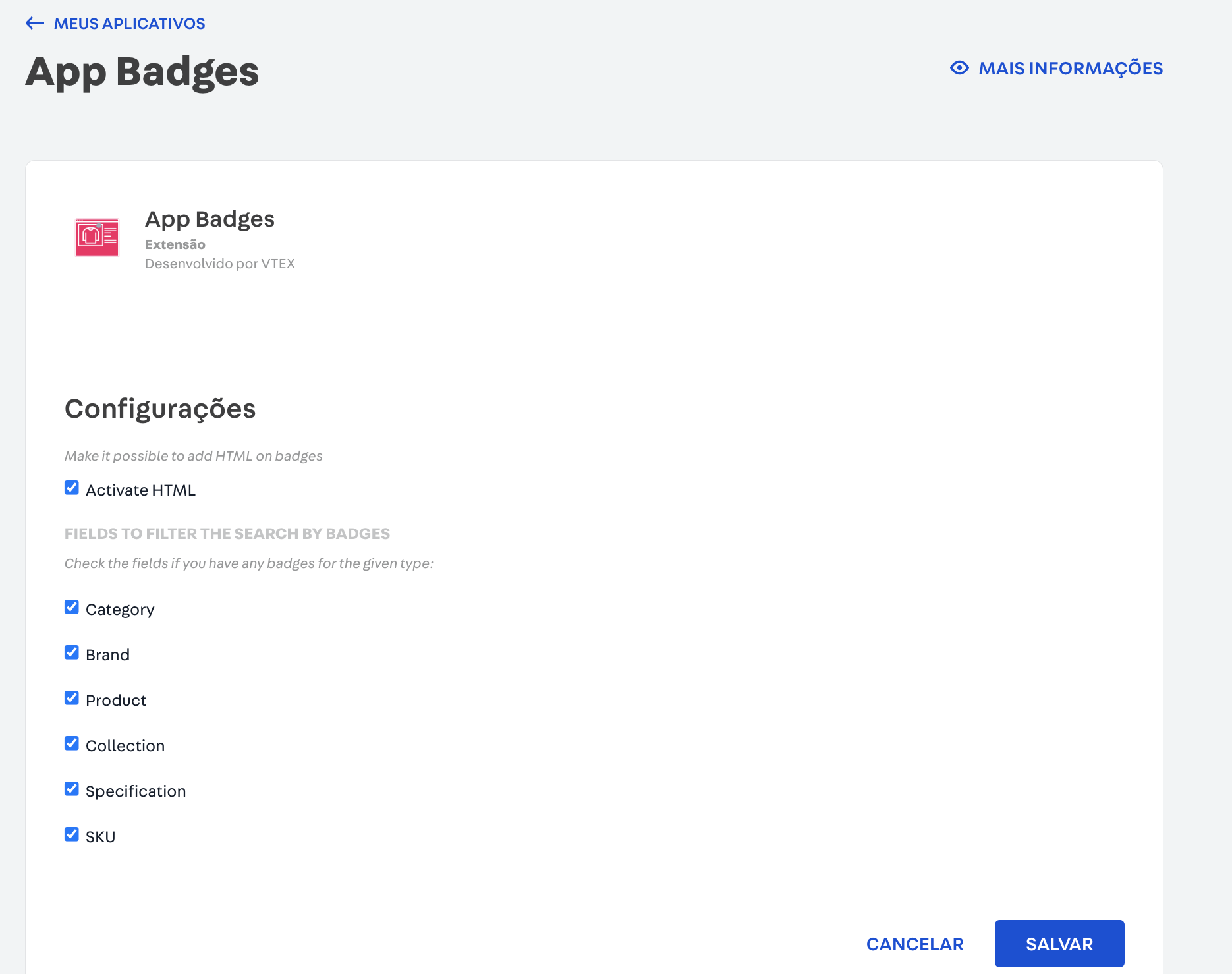
Para aprimorar a busca pelas badges, é possível selecionar quais campos você quer que sejam filtradas a busca por elas. Isso permite que a busca no Banco de Dado seja mais simples e mais eficiente na hora de retornar as badges para seu site. Para configura basta entrar na área de Meus Aplicativos. Em seguida escolher App Badges e selecionar quais campos você deseja que a busca seja relacionada.

Vale lembrar que por default todos os campos são utilizados como filtro
Na Store
Agora com as badges cadastradas, é possível adiciona-las em sua loja. Para o correto funcionamento das mesmas é necessário que o componente das badges seja aderida dentro de uma página de produto (store.product) ou dentro de um product-summary. O exemplo abaixo demonstra como colocar uma badges na página de produto.
_32 "store.product": {_32 "children": [_32+ "store-badges",_32 "stack-layout",_32 "breadcrumb",_32 "flex-layout.row#main",_32 "condition-layout.product"_32 ]_32 },_32_32+ "store-badges":{_32+ "props": {_32+ "numberOfBadges": 1,_32+ "text":{_32+ "font": "t-heading-5",_32+ "textColor": "blue",_32+ "textAlignment": "CENTER",_32+ "textPosition": "CENTER",_32+ "htmlId": "teste1"_32+ },_32+ "image":{_32+ "blockClass": "container",_32+ "height": 500,_32+ "width": 500,_32+ "minWidth": 25,_32+ "minHeight": 25,_32+ "alt": "teste",_32+ "title": "title",_32+ "preload": true_32+ }_32+ }_32+ }
store-badges props
| Nome da Prop | Tipo | Descrição |
|---|---|---|
numberOfBadges | number | Define quantas badges serão renderizadas |
text | array | Contém definições de valores que serão usados quando se renderiza uma badge de texto. Saiba mais sobre essas props no https://github.com/vtex-apps/rich-text |
image | array | Contém definições de valores que serão usados quando se renderiza uma badge de imagem. Saiba mais sobre essas props no https://github.com/vtex-apps/store-image |
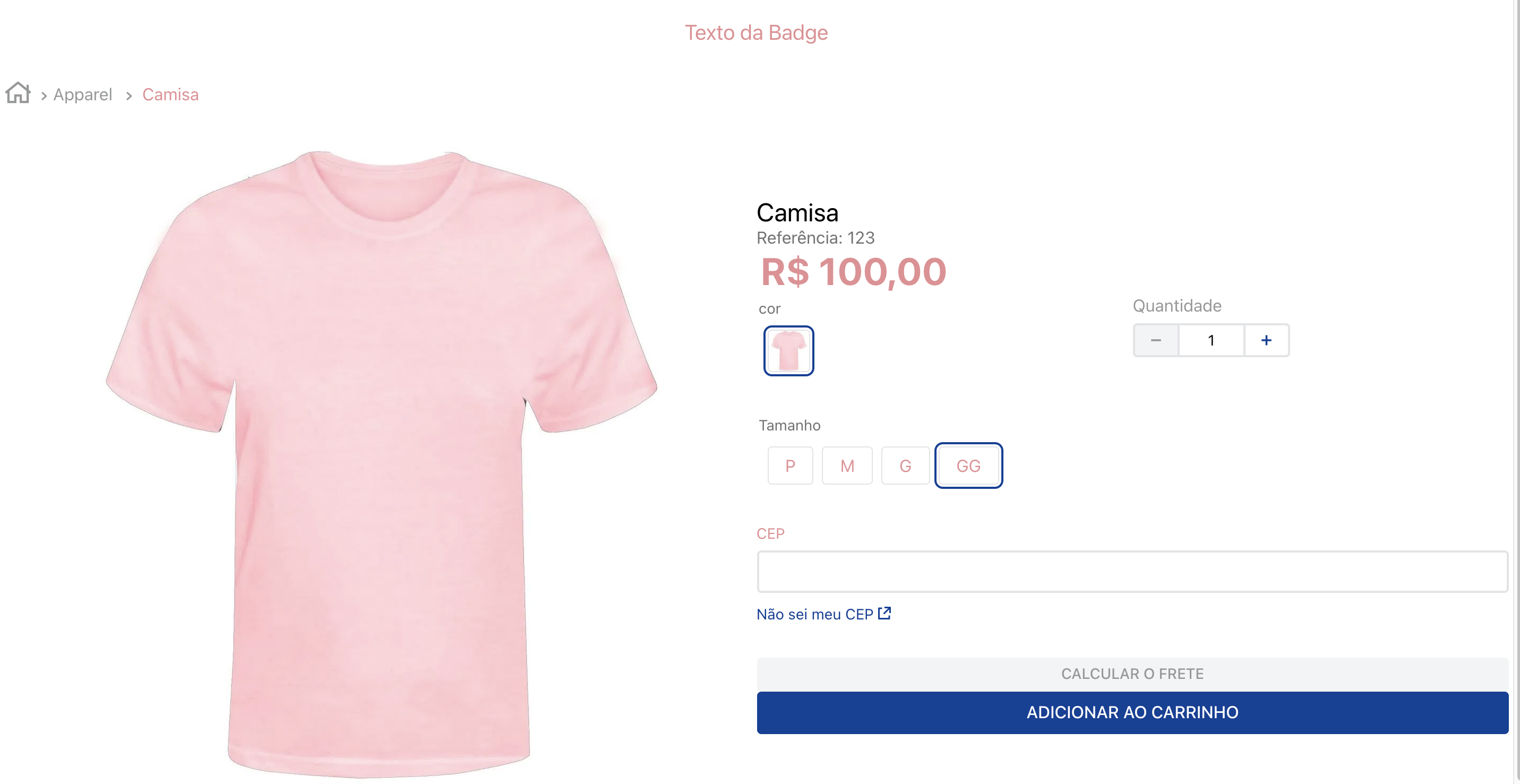
O resultado final
Com todas as etapas concluídas já é possível conferir o resultado final em sua store. A ordem das badges é definida de acordo com a prioridade escolhida na hora de cadastrá-las. O exemplo abaixo mostra como ficaria a uma store que foi seguido o passo a passo desse tutorial.

Upcoming documentation: