Improving filter navigator experience
The filter navigator is one of the most important components on the search page. This recipe will show you how to set the filter navigator component in a way that has been proven to improve the conversion of your store.
Here is a quick summary of the changes that will be made:
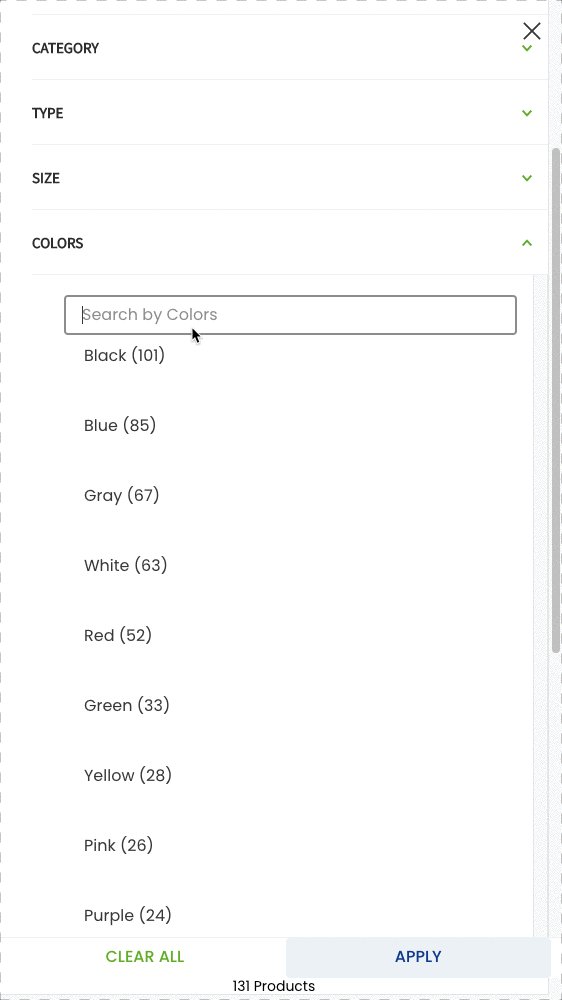
- Add a search input to the filter options list
- Change the filter navigation to use
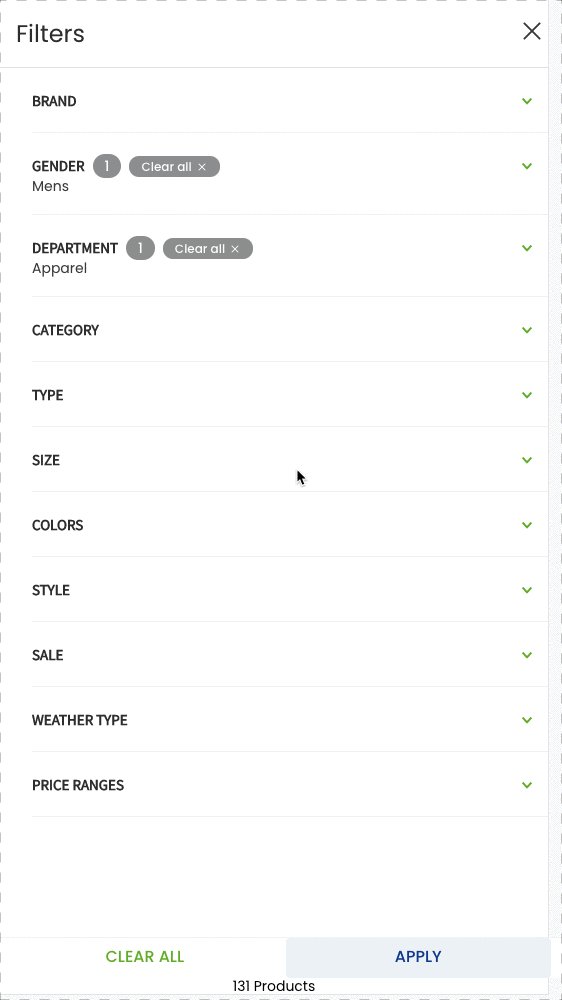
collapsiblefilters - Add more info about selected filters and product quantity
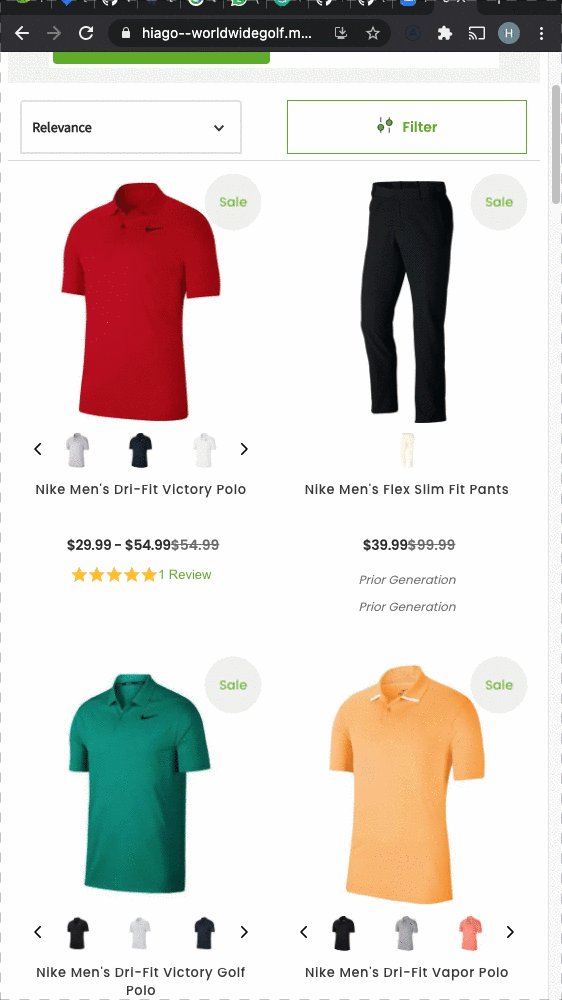
- Update the search result at the moment that the filter is selected
- Add a show more/less button to the filter options list
- Add a "clear all" button to each filter options list
All props mentioned here are documented on documentation page. You will be able to check both the description and the possible values of each prop.
Instructions
- Ensure that you have the
vtex.search-result@3.xas a dependency of yourmanifest.json:
_10{_10 "dependencies": [_10 // other dependencies_10+ "vtex.search-result": "3.x"_10 }_10 ]_10}
- Add the following props to the
search-result-layout.desktopand thesearch-result-layout.mobile:
_12"search-result-layout.desktop": {_12 "children": [_12 // children_12 ],_12 "props": {_12 // props_12+ "preventRouteChange": true,_12+ "thresholdForFacetSearch": 10,_12+ "showProductsCount": true,_12+ "showFacetQuantity": true_12 }_12}
_12"search-result-layout.mobile": {_12 "children": [_12 // children_12 ],_12 "props": {_12 // props_12+ "preventRouteChange": true,_12+ "thresholdForFacetSearch": 10,_12+ "showProductsCount": true,_12+ "showFacetQuantity": true_12 }_12}
- Declare the
filter-navigator.v3block with the following props:
_13+ "filter-navigator.v3": {_13+ "blocks": ["sidebar-close-button"],_13+ "props": {_13+ "truncateFilters": true,_13+ "showClearByFilter": true,_13+ "fullWidthOnMobile": true,_13+ "navigationTypeOnMobile": "collapsible",_13+ "appliedFiltersOverview": "show",_13+ "totalProductsOnMobile": "show",_13+ "updateOnFilterSelectionOnMobile": true,_13+ "priceRangeLayout": "inputAndSlider"_13+ }_13+ },
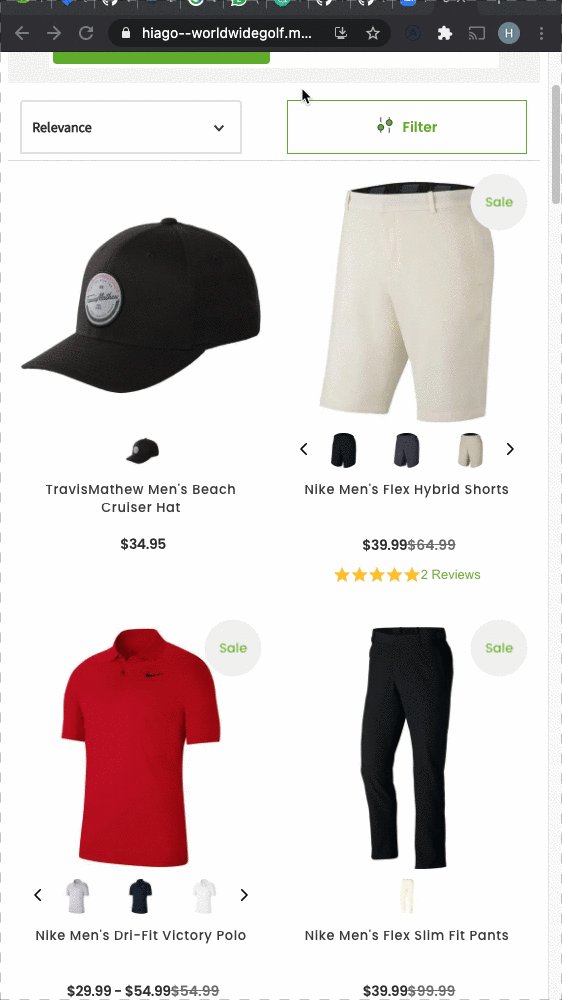
- Your filter-navigator should look like this: