Enabling the orderForm optimization
The orderForm object is central to every VTEX store, managing and fetching order data such as the items added to a customer's cart. This data enables store blocks to display and interact with the shopping cart and checkout information.
To manage this interaction, Store Framework stores use the OrderFormProvider, which exports the orderForm data to the store blocks.
Two versions of OrderFormProvider exist:
- The legacy version was historically used by older store blocks like
minicartandbuy-button. - The new
OrderFormProviderv2 is used by updated blocks such asminicart.v2,add-to-cart-button, andcheckout-cart, and is now the default for any new native blocks.
By default, both the legacy and new OrderFormProvider are used to maintain compatibility with older blocks. However, this setup requires fetching two separate orderForm objects, which can slow down store performance.
To improve performance, you can disable the legacy OrderFormProvider, so your store only uses the newer OrderFormProvider v2. This optimization reduces unnecessary data fetching and results in smoother navigation for users.
Before you begin
Before enabling this optimization, ensure that none of your store's blocks depend on the legacy OrderFormProvider. If your store uses blocks like
minicart.v2 and add-to-cart-button, and you have no custom blocks relying on the legacy provider, it’s safe to proceed.
Instructions
-
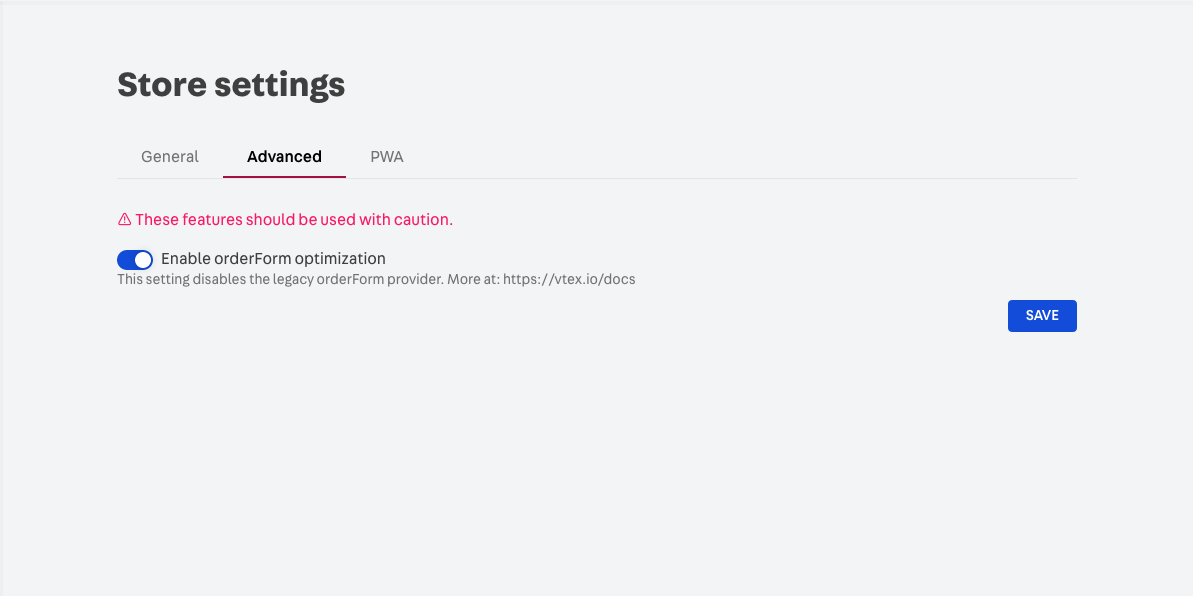
Access the VTEX Admin and go to Store Settings > Storefront > Store.
-
Navigate to the Advanced tab and toggle the Enable orderForm optimization button.

-
Save your changes.