Disabling automatic translation
Automatic translation is enabled by default in the Messages app, a standalone application that provides message translations for rendering.
The Messages app aggregates all the translation services in the VTEX platform, regardless of the app nature (backend or frontend) and the actor responsible for that translation (e.g., app definition, automatic translation service, or overwritten messages via APIs).
When deciding which translation the store should display, the Messages app first processes translations defined via API requests at an account-level. Then, if there's no account-level translation, the Messages app goes through storefront app translations (defined within the /messages folder). Finally, if no custom translation is found, the Messages app falls back to the automatic translation service.
Follow this link to learn how to overwrite storefront messages.
Follow this link to learn how to overwrite messages from the catalog.
Follow this link to learn how to set translatable messages in your React component.
To disable the Messages' automatic translation service, check the following section.
Instructions
- Access the admin.
- Go to Account Settings > My apps.
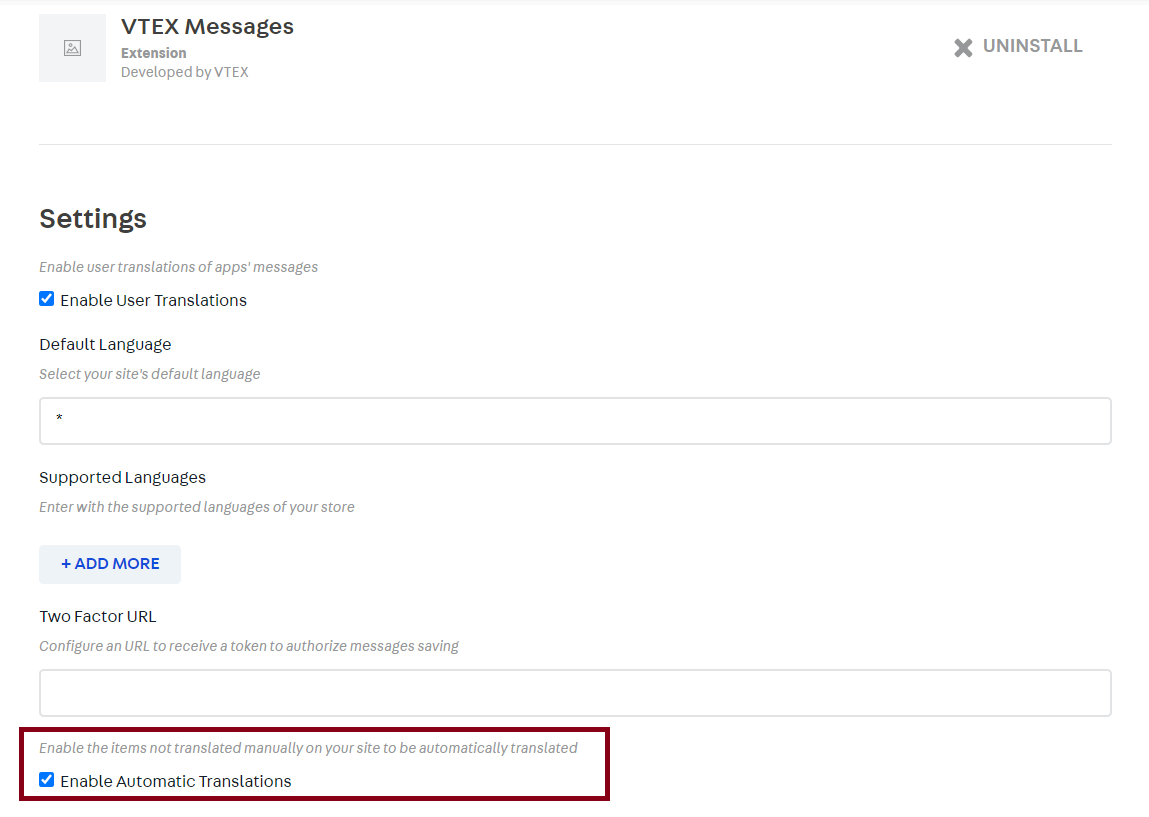
- Search for the VTEX Messages app.
- Uncheck the following checkbox: Enable Automatic Translations.

- Save your changes.
That's it! Now, messages that don't have custom translations won't be automatically translated anymore.