Quantity On Cart
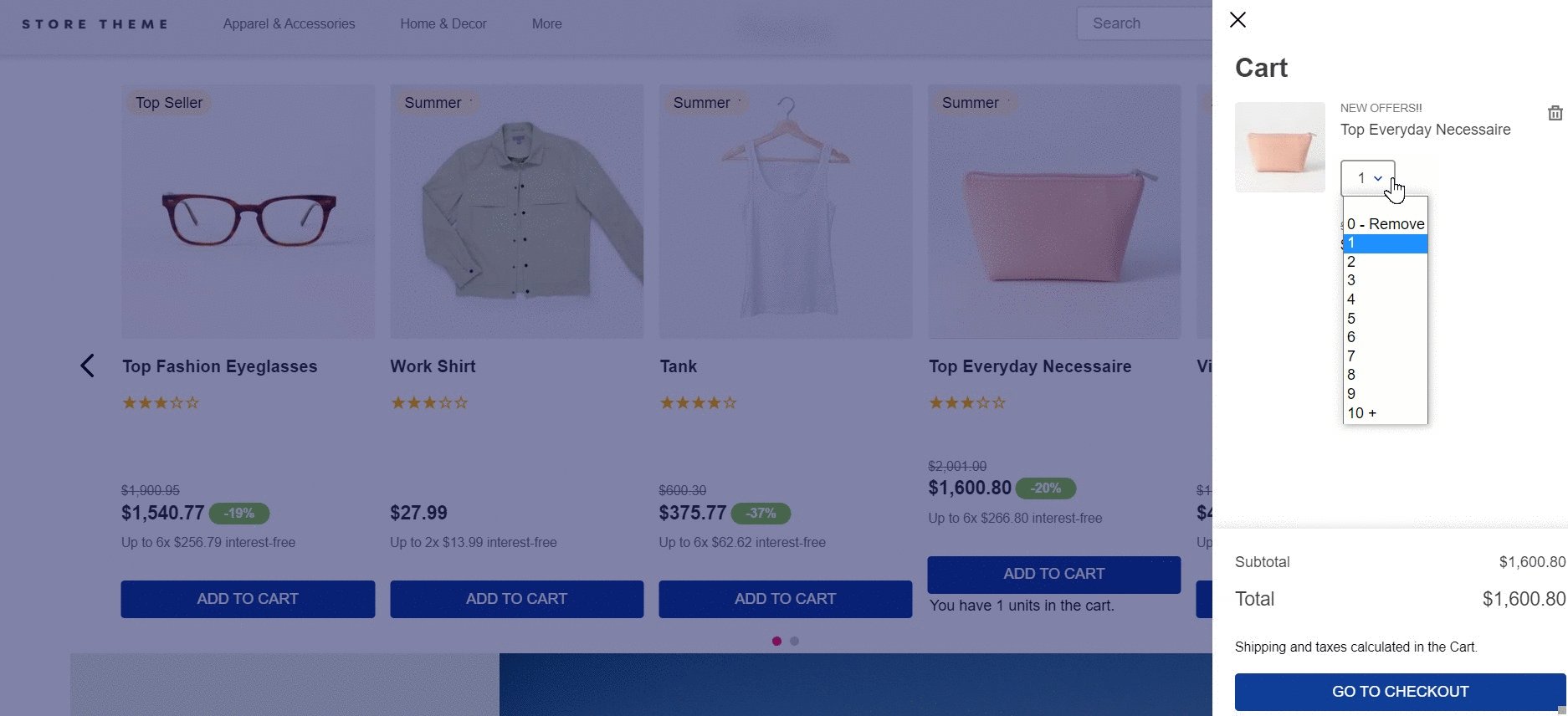
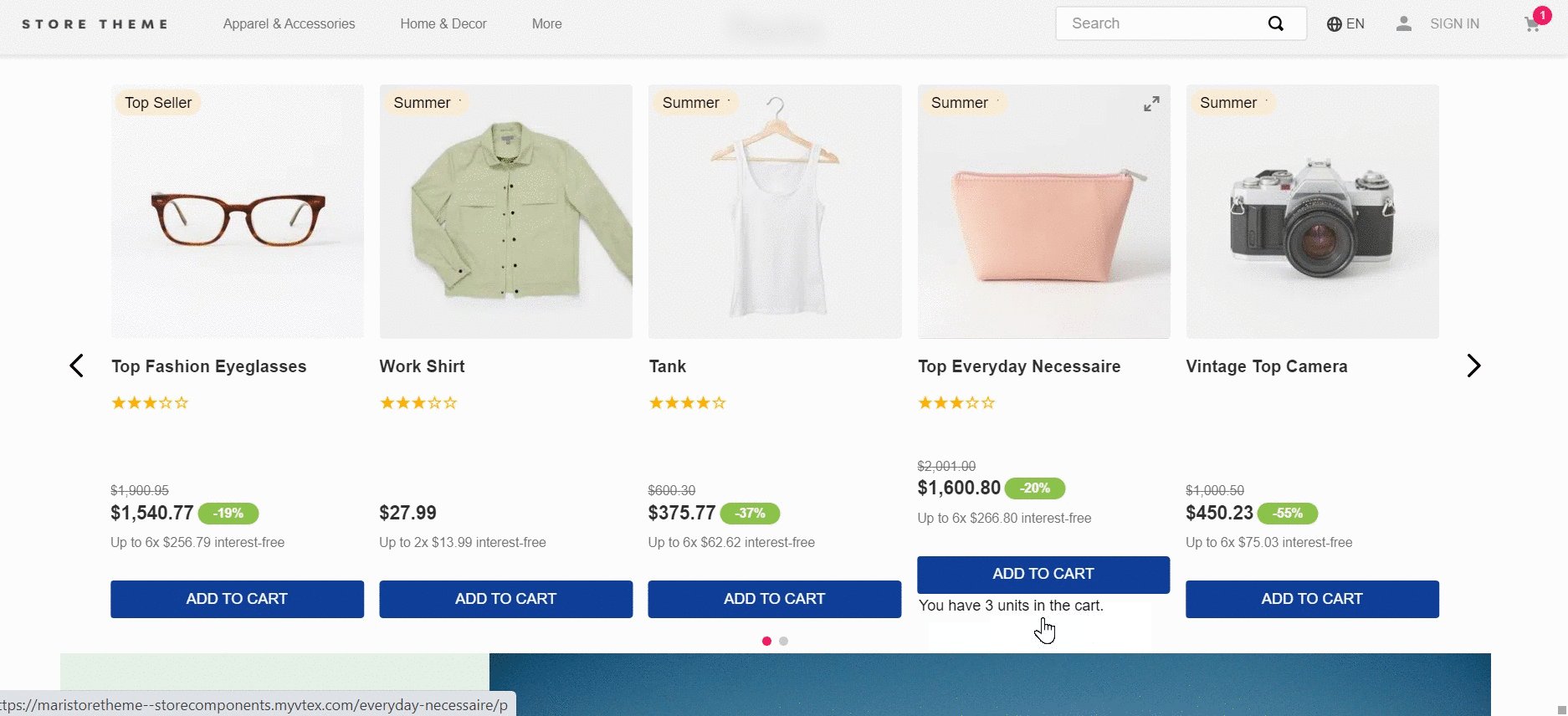
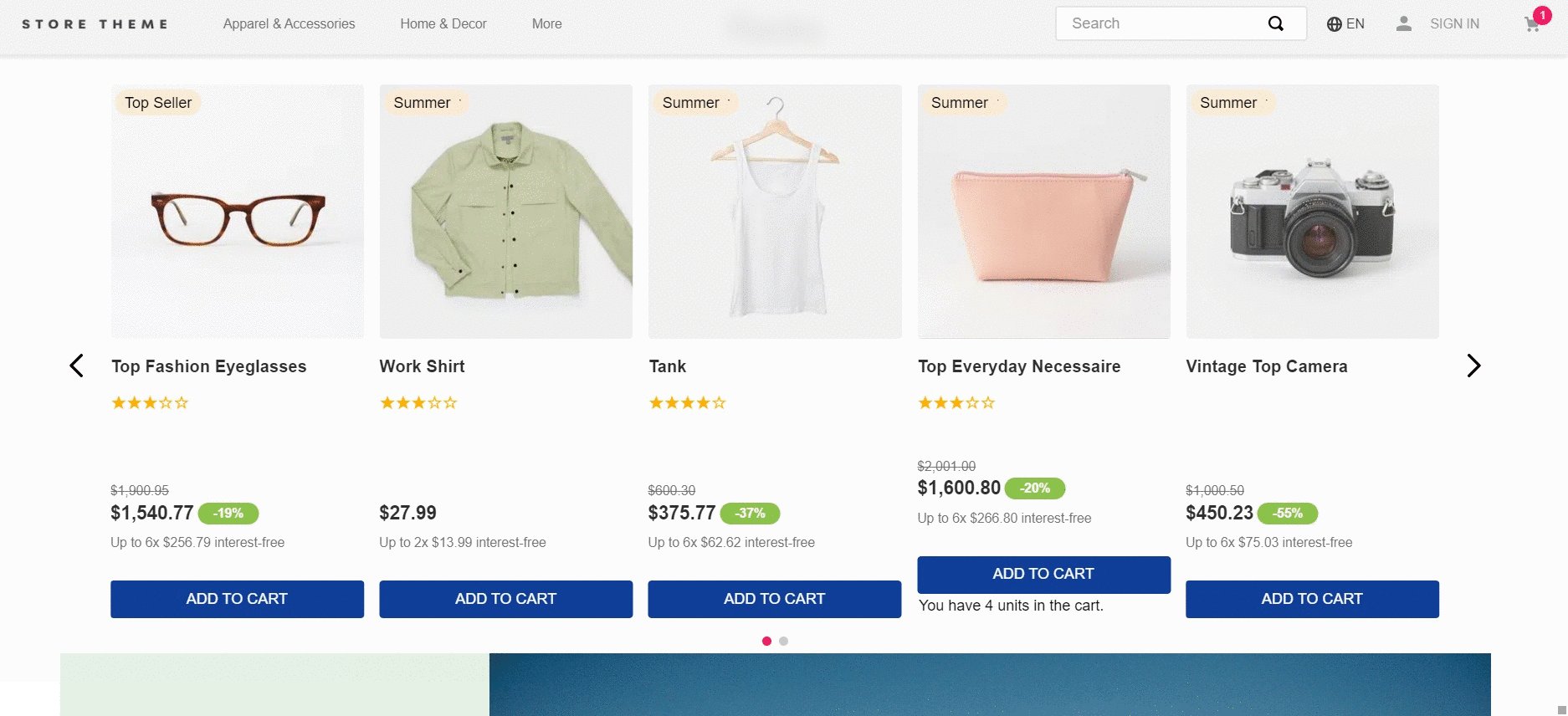
The Quantity on Cart app allows you to display a message to your customers informing how many units of a product they have added to the cart. This message can be displayed in a Shelf or in a product page.

The Quantity On Cart app does not work with promotions scenarios such as Buy Together and Buy One Get One.
Configuration
- Open the terminal and use the VTEX IO CLI to log into the desired VTEX account.
- Run the following command to install the Quantity On Cart app:
_10vtex install vtexarg.quantity-on-cart
- Open your store’s Store Theme app directory in your code editor.
- Open your app's
manifest.jsonfile and add the Quantity On Cart app under thepeerDependenciesfield.
_10"peerDependencies": {_10 "vtexarg.quantity-on-cart": "2.x"_10}
- Add the
quantity-on-cartblock to other theme block using a product context since thequantity-on-cartblock handles product data, such as thestore.productor theproduct-summary.shelf. For the example below, we have added to theproduct-summary.shelf:
_10 {_10 "product-summary.shelf": {_10 "children": [_10 + "quantity-on-cart"_10 ]_10 },_10...
After step 5, no further configuration is needed, and the app is ready to use in your store.
The displayed message in the Quantity On Cart app is available in three languages: English (EN), Spanish (ES), and Portuguese (PT), and follows the pattern below, which cannot be changed: EN -
You have x units in your shopping cart.| ES -Tienes x unidades en el carrito.| PT -Você tem x unidades no carrinho.
Customization
To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
quantityOnCart |