Using Sandbox blocks
VTEX Store Framework is a very powerful tool meant to attend most client needs. It's understandable, though, that some custom requirements that your store needs and will not be served by the framework. That's where the Sandbox App comes in.
The Sandbox App is basically a component that supports iFrames. Therefore, it allows you to use custom html, css and js code to customize your store.
Instructions
-
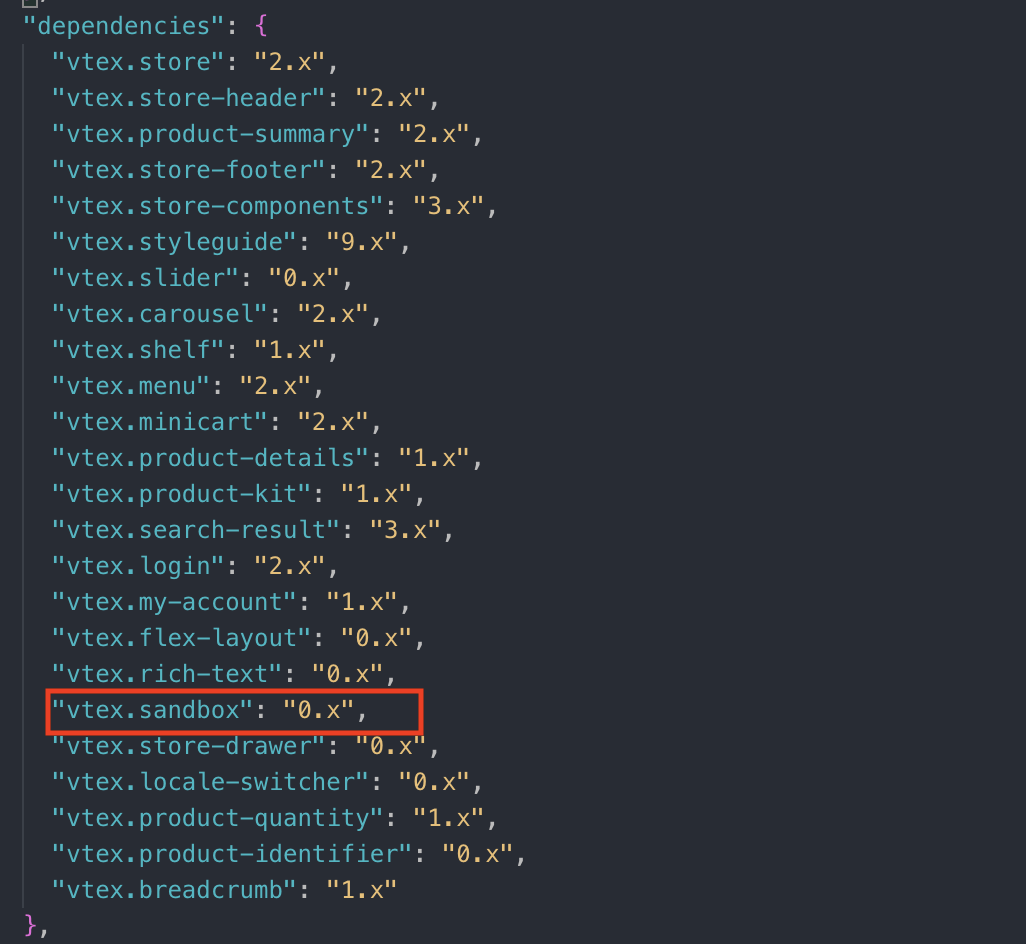
Open the
manifest.jsonfile and declare the Sandbox app as a dependency.
-
Declare the Sandbox block in the
blocksfolder or in theblocks.jsoncfile._10"sandbox#h1": {_10"props": {_10"width": "100%",_10"height": "auto",_10"initialContent": "<h1 style=\"text-align:center;\">Hello World</h1>",_10"allowCookies": false_10}_10}Let's suppose you want to create a simple
h1sandbox block. It would look similar to the following:
-
Reference it in another's block
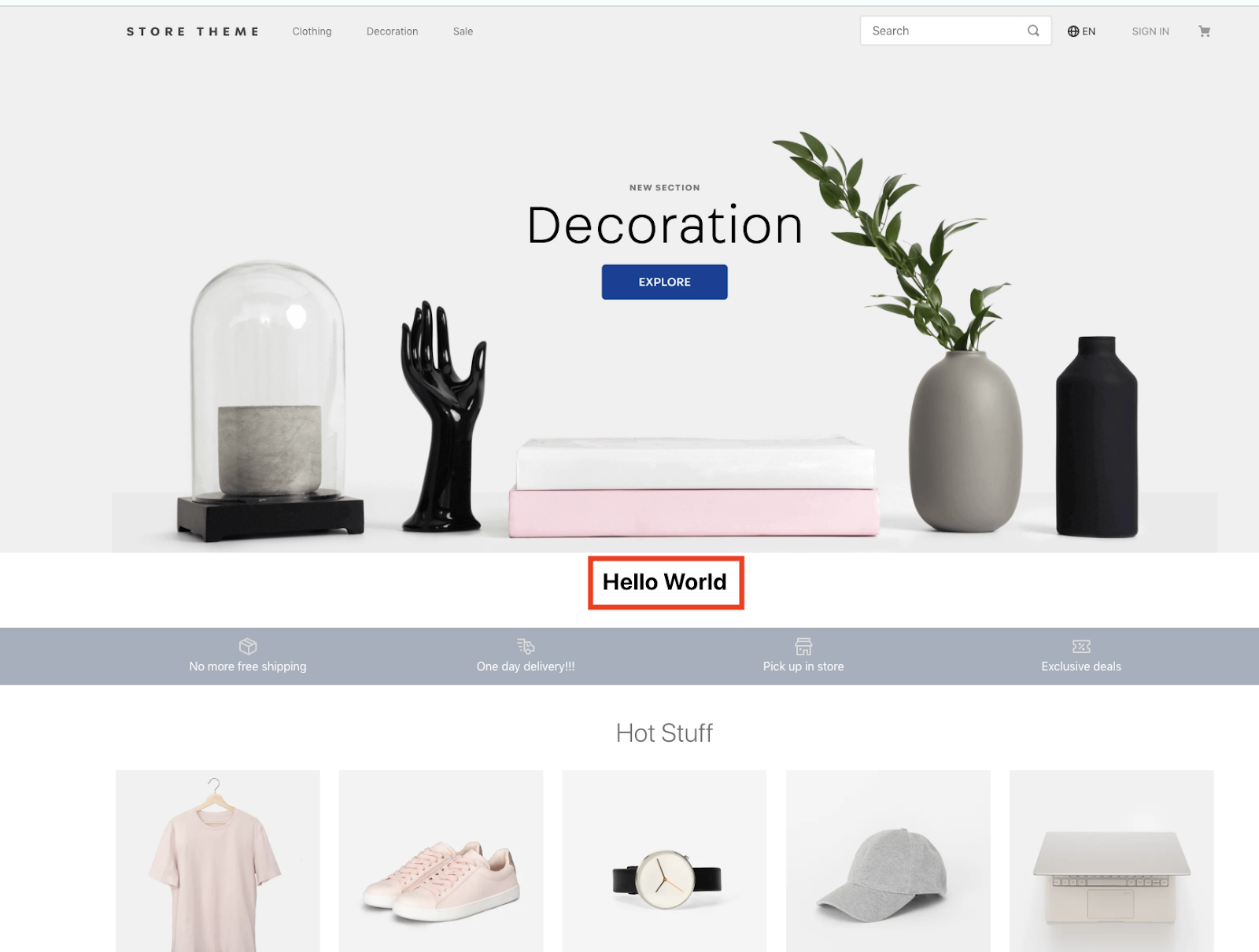
child dependencyorblocks. For instance, yourstore.home:_13//home.jsonc_13"store.home": {_13"blocks": [_13"carousel#home",_13"sandbox#h1",_13"flex-layout.row#deals",_13"shelf#home",_13"info-card#home",_13"rich-text#question",_13"rich-text#link",_13"newsletter"_13]_13},That should render the h1 sandbox on the store's page
Best practices
If you think that a component is very similar to what will serve your store needs but that it still needs some tweaks, you should find the right style and props to turn into the custom component you are looking for.
Sandbox should only be used whenever Store Framework native components won't handle your scenario and when what you intend to do is simple enough that it doesn't require a lot of outsource data. Creating everything using iFrames will make your store easily obsolete to new Store Framework features and not very good in terms of performance.