Overwriting the Messages app
Learn how to overwrite automatic translations.
Messages is VTEX IO's key tool for your store's internationalization since it's responsible for translating any website message (that is, website text content) for rendering.
However, you may feel that some translations done by the app are not what you want them to be. Therefore, you may want to change the translated content to something more specific or representative of your store, such as a special login message for Spanish-speaking users from Argentina.
In the next section, we present you a step-by-step on how to overwrite a translation from your store's catalog, such as a product name or a product description, and text messages exported from an app.
Instructions
- Install the GraphQL IDE app by running the following in your terminal.
_10vtex install vtex.admin-graphql-ide@3.x
- Access the Admin and go to Store Setting > Storefront > GraphQL IDE.
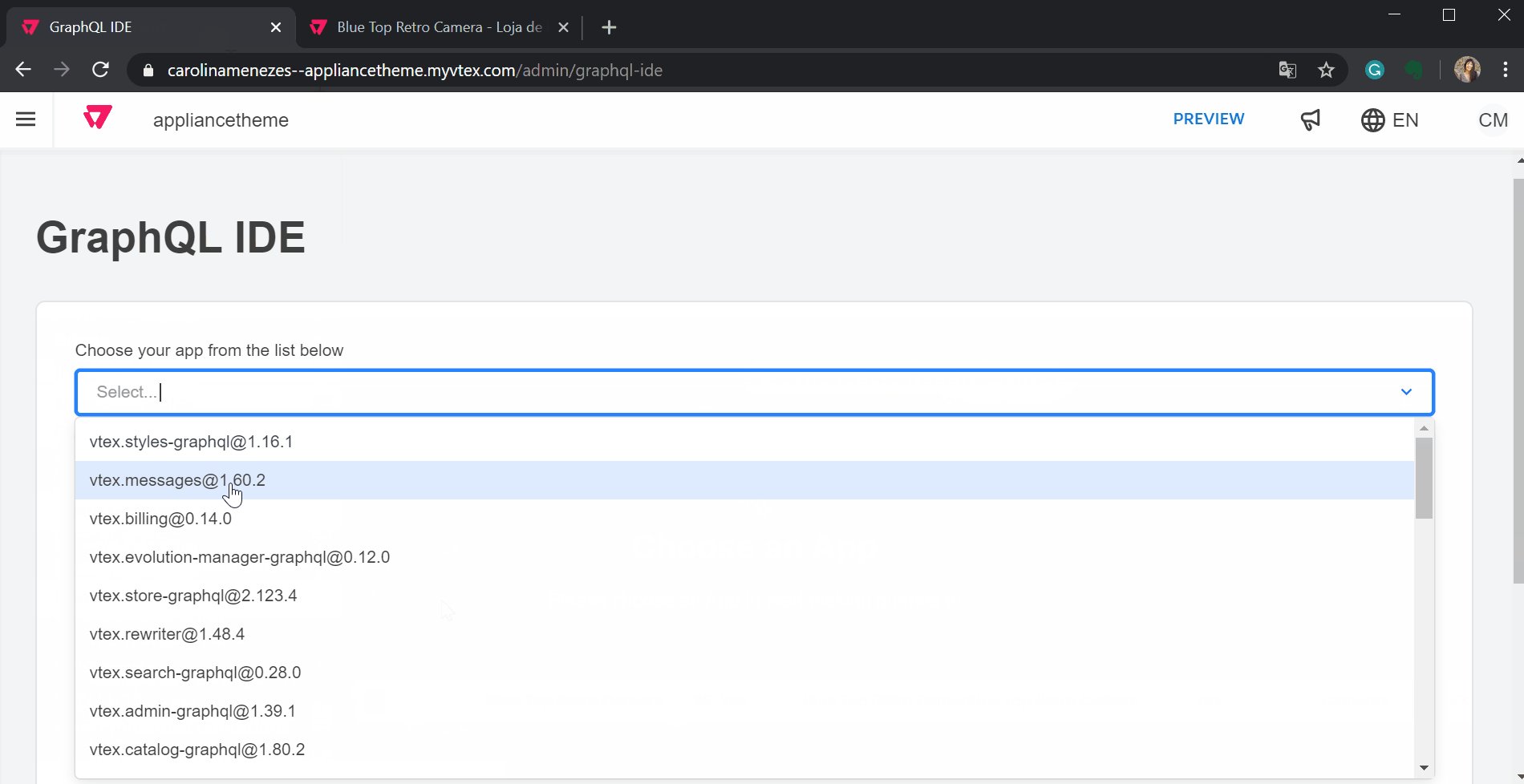
- From the dropdown list, choose the
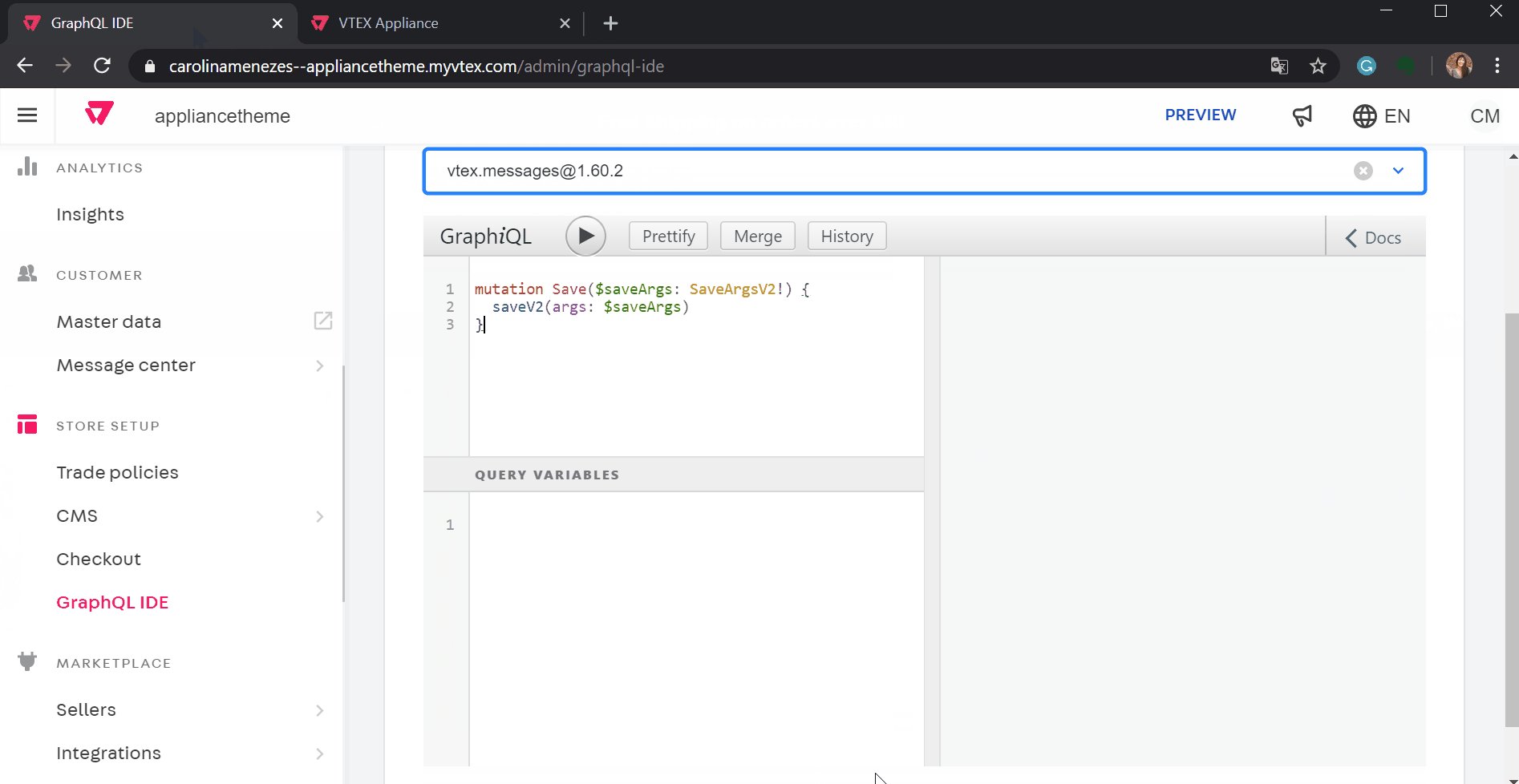
vtex.messagesapp. - Write the following mutation command in the text box that is displayed:
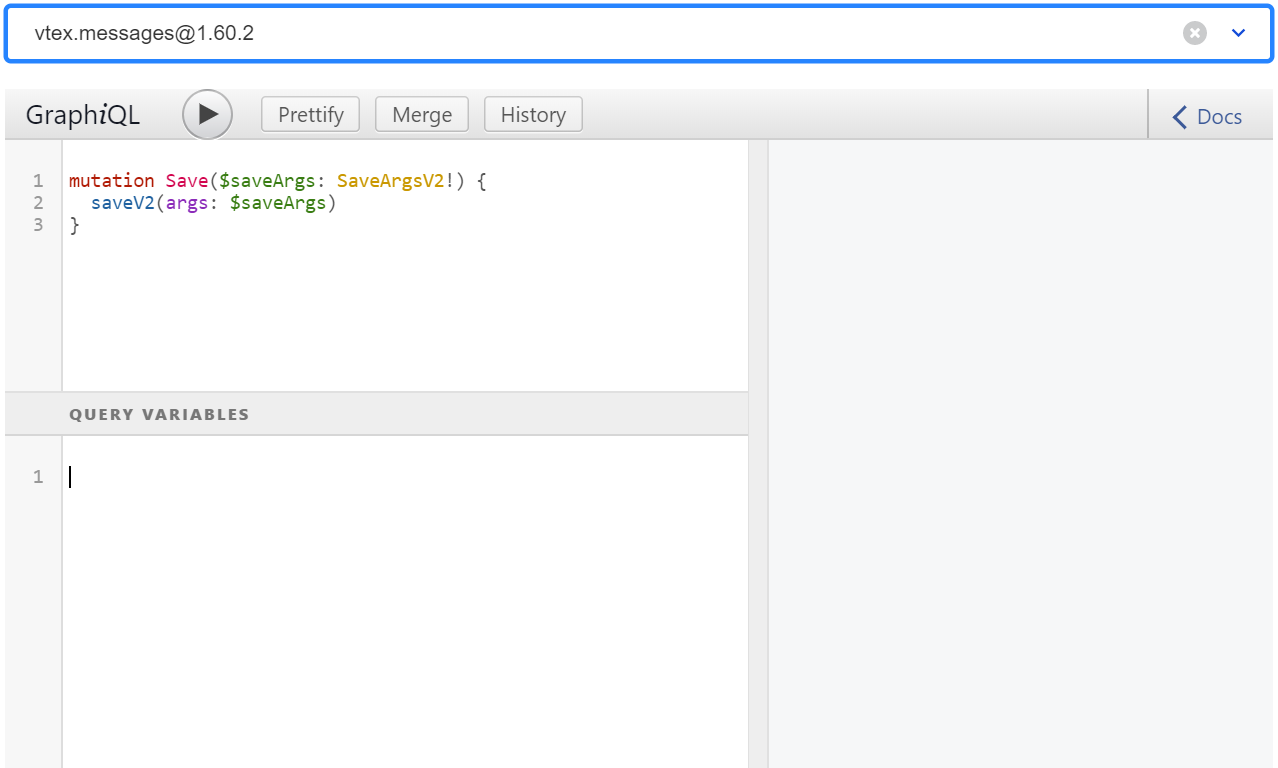
_10mutation Save($saveArgs: SaveArgsV2!) {_10 saveV2(args: $saveArgs)_10}
- Then, click on Query Variables at the bottom of the page. Now, your screen may look like the following:

- To fill in the
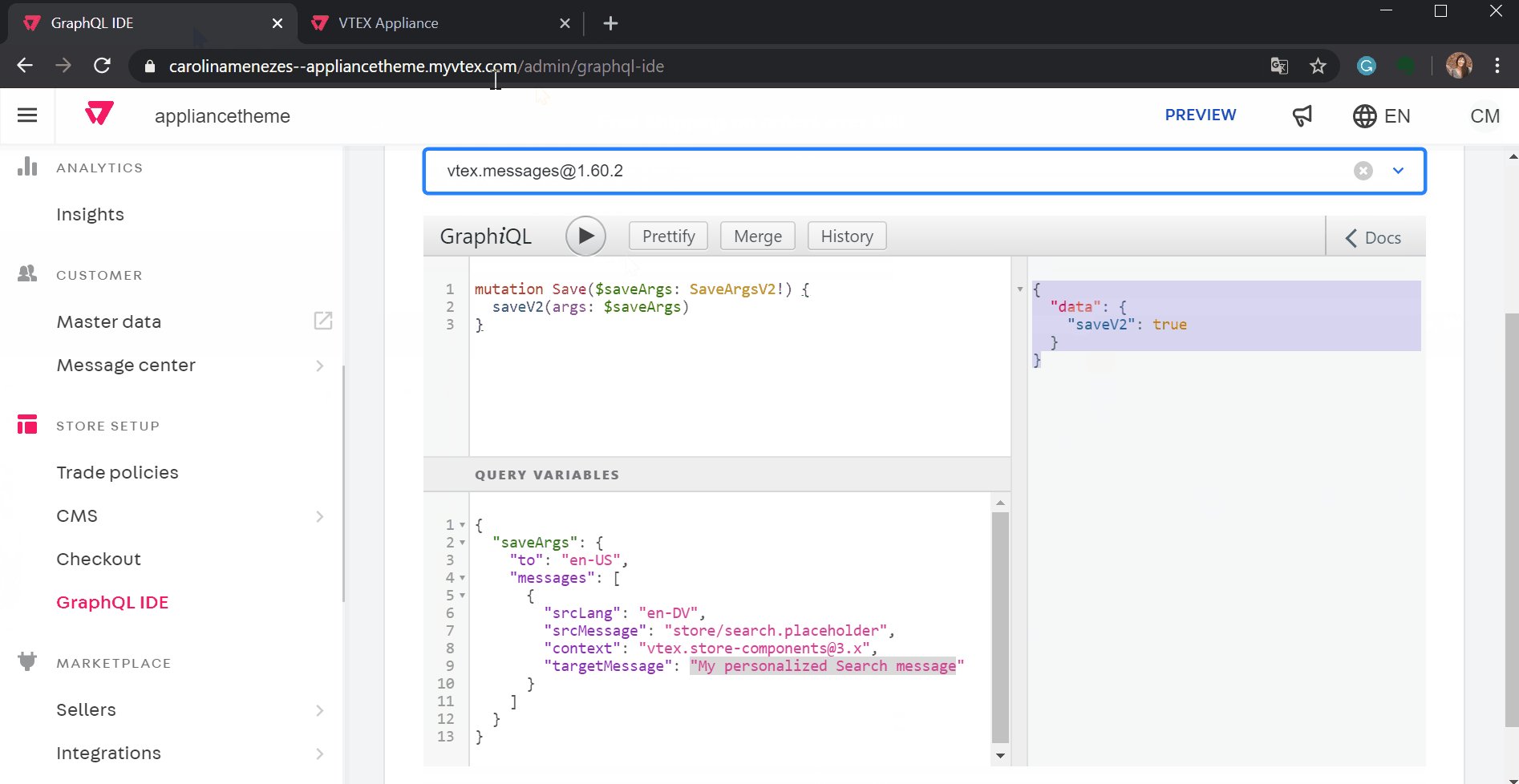
Query Variablesbox, check the next sections according to your store's desired scenario (catalog or app messages translations). - After adjusting your query, click the play button to run the declared mutation. For both scenarios, the expected response is as follows:
_10{_10 "data": {_10 "saveV2": true_10 }_10}
Once you receive the expected response, no further actions are needed: you are ready to check out the desired changes in your store.
You can also confirm whether Messages properly saved the new translations by performing a query. To know further, check out the Checking your changes section.
Catalog translations
Use the following example as a guide if you aim to translate text messages from your store's catalog, such as a product name or description.
_13{_13 "saveArgs": {_13 "to": "pt-BR",_13 "messages": [_13 {_13 "srcLang": "en-US",_13 "srcMessage": "Original product name in English",_13 "context": "543123",_13 "targetMessage": "Nome do produto em português"_13 }_13 ]_13 }_13}
These variables are flexible and must fit your store's given scenario. The variables for the store catalog translations are as follows:
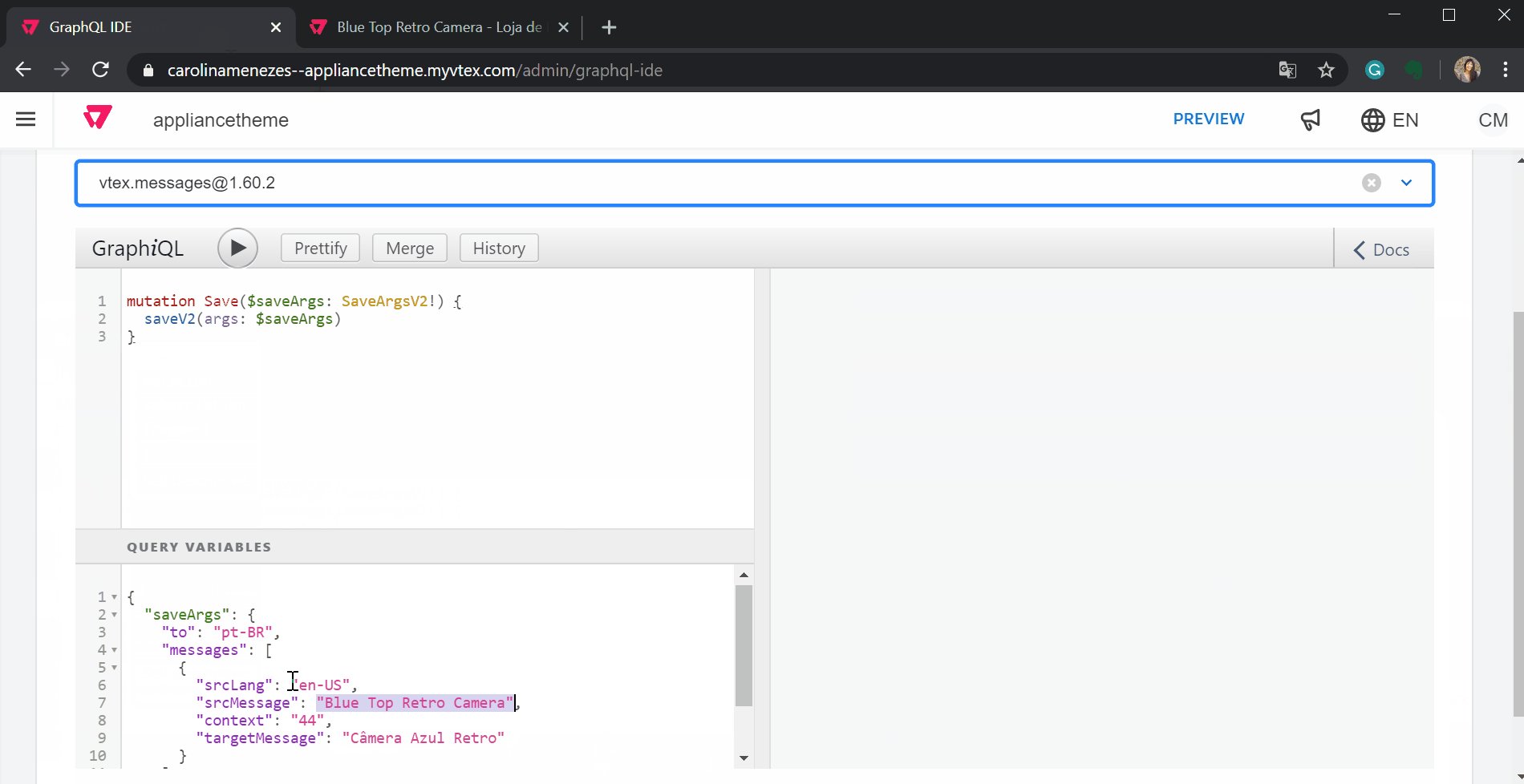
to: target translation locale.messages: a list of the messages you want to translate, containing the following parameters:srcLang: source message locale.srcMessage: source message string.context: ID of the product/brand/category you want to translate. IDs can be found in your store's registration on the admin under Product > Catalog.targetMessage: translated message string.
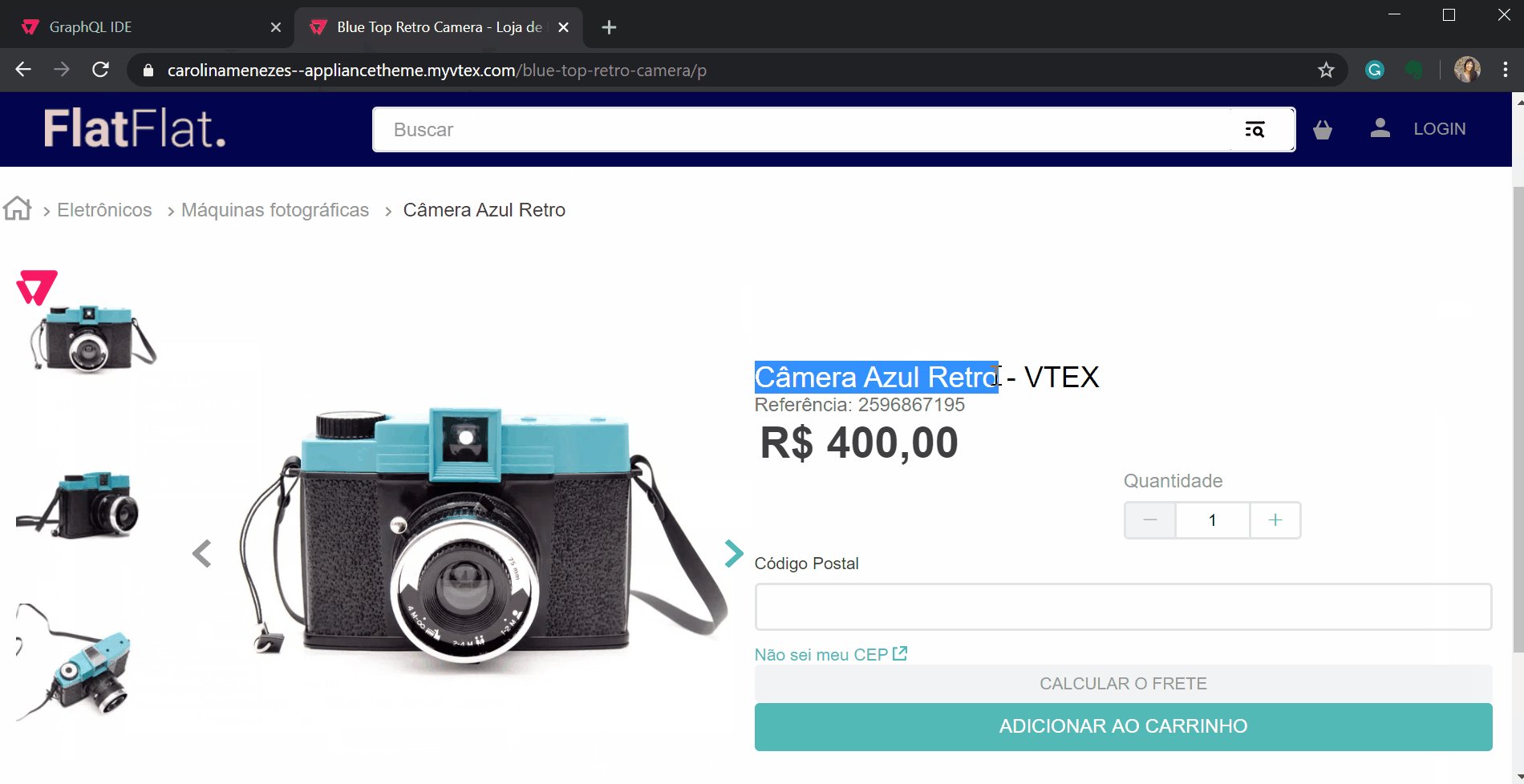
To better understand the full process of overwriting a product message translation, check the following gif:

App messages translations
Use the following example as a guide to translate text messages exported from an app (declared in the app's messages folder).
_13{_13 "saveArgs": {_13 "to": "en-US",_13 "messages": [_13 {_13 "srcLang": "en-DV",_13 "srcMessage": "store/search.placeholder",_13 "context": "vtex.store-components@3.x",_13 "targetMessage": "My personalized Search message"_13 }_13 ]_13 }_13}
These variables are flexible and must match your store's desired scenario. The variables for app message translations are as follows:
to: target translation locale.messages: a list of the messages you want to translate, containing the following parameters:srcLang: source message locale. This variable must contain the valueen-DV, no matter which locale is rendered on the app's interface.srcMessage: theidof your message string declared in the app'smessagesfolder.context: the name of the app in which the message is being overwritten.targetMessage: translated message string.
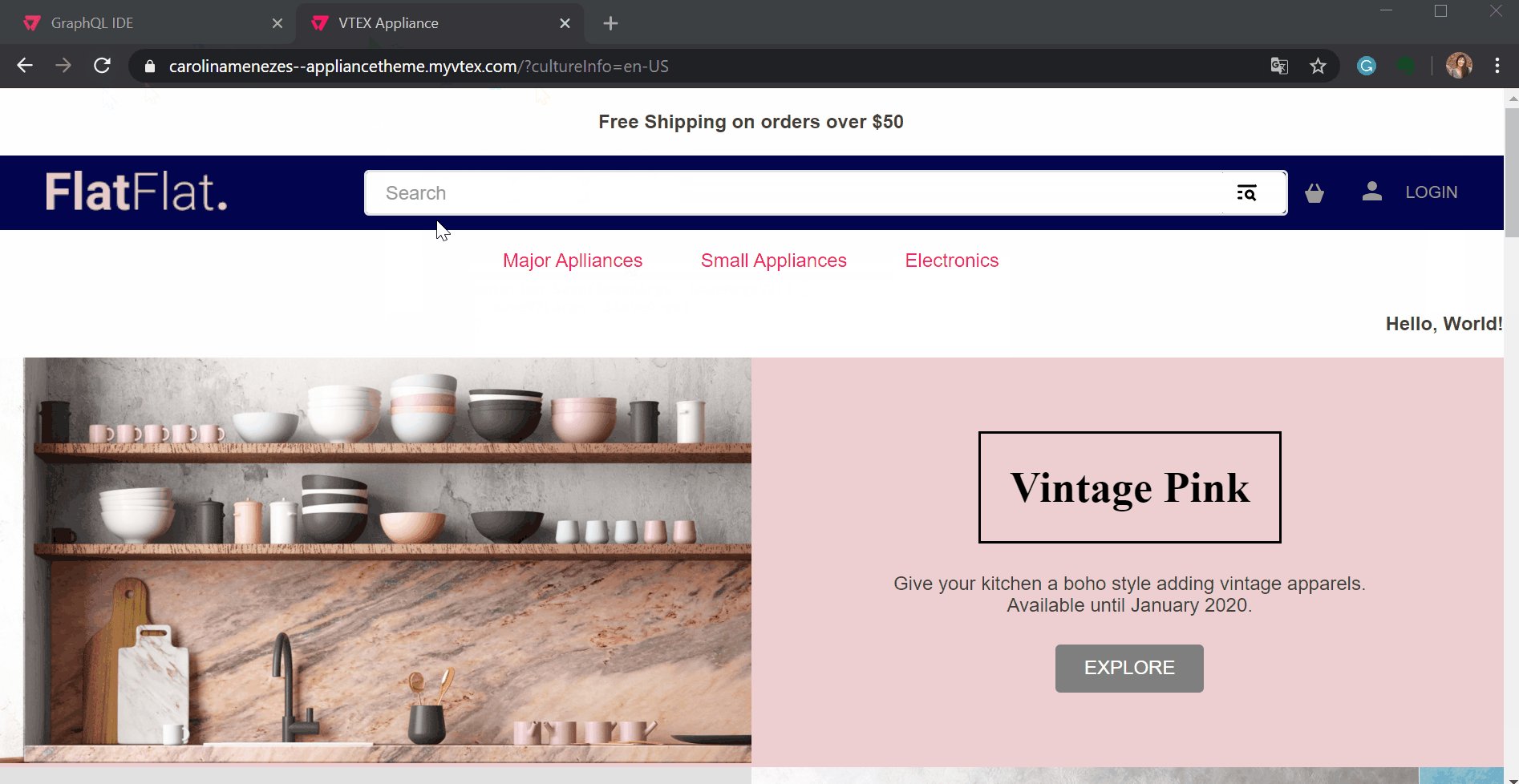
To better understand the full process of overwriting an app message translation, check the following gif:

VTEX Intelligent Search context
Use the following example as a guide to translate text messages exported from the VTEX Intelligent Search.
_13{_13 "saveArgs": {_13 "to": "en-GB",_13 "messages": [_13 {_13 "srcLang": "it-IT",_13 "srcMessage": "Category 1",_13 "context": "intelligentSearchFacets",_13 "targetMessage": "Category"_13 }_13 ]_13 }_13}
These variables are flexible and must fit your store's given scenario. The variables for the store catalog translations are as follows:
to: target translation locale.messages: a list of the messages you want to translate, containing the following parameters:-
srcLang: store's locale default. In the VTEX Intelligent Search context, this variable must be the store's binding default. -
srcMessage: source message string. Check the table below for the possible values of this variable.Value Definition Category 1Department Category 2Category Category 3Subcategory PricePrice PromotionPromotion New ReleaseNew Release LocationLocation BrandBrand -
context:intelligentSearchFacets, which defines the context of the VTEX Intelligent Search. -
targetMessage: translated message string.
-
Checking your changes
If you have already performed the desired mutations, you can check your changes through a query in the GraphQL IDE, according to your store's desired scenario (catalog or app messages translations).
Checking catalog message translations
- In the GraphQL admin IDE, after choosing the
vtex.messagesapp, write the following query command in the text box that is displayed:
_10query GetTranslation($args2: TranslateArgs!) {_10 translate(args: $args2) _10}
- Then, to fill in the
Query Variablesbox, you must provide the following parameters:
from: source message locale.messages: a list of the messages you want to check translations, containing the following parameters:content: source message string.context: ID of the product/brand/category you want to check the translation. IDs can be found in your store's registration on the admin under Product > Catalog.
to: target translation locale.
Take the following example:
_16{_16 "args2": {_16 "indexedByFrom": [_16 {_16 "from": "en-US",_16 "messages": [_16 {_16 "content": "Original product name in English",_16 "context": "543123"_16 }_16 ]_16 }_16 ],_16 "to": "pt-BR"_16 }_16}
- After adjusting your query, click the play button to run it. The expected response is the translated message in the target locale.
For the given example, the expected response is as follows:
_10{_10 "data": {_10 "translate": [_10 "Nome do produto em português"_10 ]_10 }_10}
Checking app messages translations
- In the GraphQL admin IDE, after choosing the
vtex.messagesapp, write the following query command in the text box that is displayed:
_10query GetTranslation($args: TranslateWithDependenciesArgs!) {_10 translateWithDependencies(args: $args)_10}
- Then, to fill in the
Query Variablesbox, you must provide the following parameters:
from: source message locale.messages: a list of the messages you want to check translations, containing the following parameters:content: theidof your message string declared in the app'smessagesfolder.context: the name of the app in which the message has been overwritten.
to: target translation locale.depTree: the dependency tree as in"[{\"id\": \"{context}\"}]".
Take the following example:
_17{_17"args": {_17 "indexedByFrom": [_17 {_17 "from": "en-DV",_17 "messages": [_17 {_17 "content": "store/search.placeholder",_17 "context": "vtex.store-components@3.x"_17 }_17 ]_17 }_17 ],_17 "to": "en-US",_17 "depTree": "[{\"id\": \"vtex.store-components@3.x\"}]"_17 }_17}
- After adjusting your query, click the play button to run it. The expected response is the translated message in the target locale.
For the given example, the expected response is as follows:
_10{_10 "data": {_10 "translateWithDependencies": [_10 "My personalized Search message"_10 ]_10 }_10}