Creating a Black Friday page from template
You may want to create custom landing pages for big events, such as Black Friday and Cyber Monday, to compose your marketing strategy.
With that in mind, we created a landing page template for Black Friday following VTEX recommended practices to help your store maximize profits and conversions.
This guide will show you how to implement the Black Friday landing page template.
You can also base on this template to create a new or refreshed homepage for your store website.

Instructions
Step 1 - Downloading the template files
Download the template files available here: black-friday-template-files 2021.zip. Within it, you'll find the following folders:
/assets- Sample banners./store/blocks/custom-template-blackfriday-lp- json blocks./style/css/custom-template-blackfriday-lp- Custom page styles.
Step 2 - Integrating the template files with the Store Theme
- Open your Store Theme project using the code editor of your choice.
- Open your project's
manifest.jsonfile and declare the"assets": "0.x"builder on thebuilderslist:
_10"builders": {_10+ "assets": "0.x",_10 "styles": "2.x",_10 "store": "0.x",_10 "sitemap": "0.x"_10}
- Copy and paste the code you previously downloaded into the corresponding folders of your Store Theme project.
If you are running "styles": "1.x", you must copy and paste the CSS code within its corresponding CSS files since this version doesn't allow subfolders for CSS.
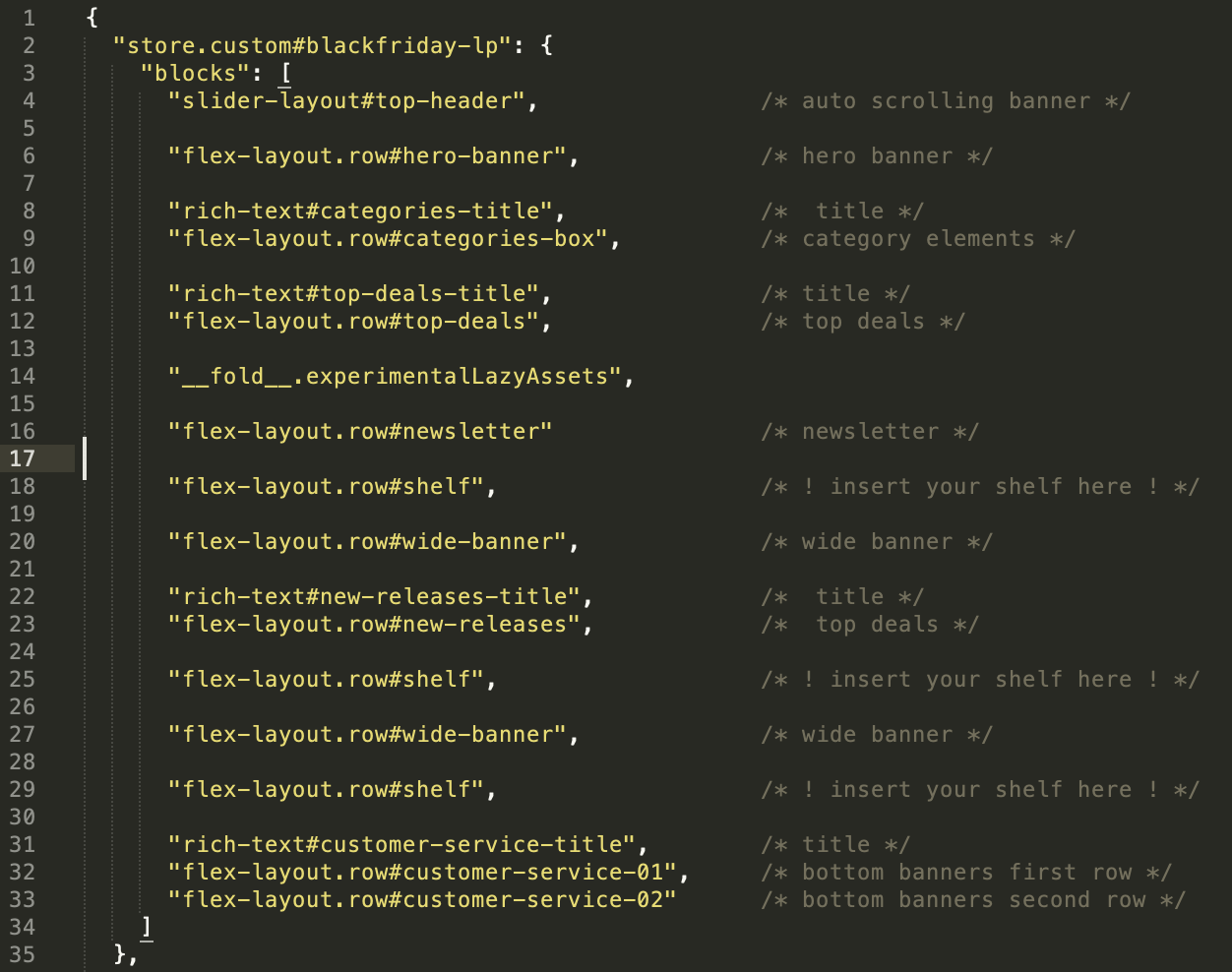
- Check the code comments within the
/store/blocks/custom-template-blackfriday-lp/custom-template-blackfriday-lp.jsoncfile and add your pre-existing shelves accordingly.

- Using the terminal, run
vtex linkon your project folder. - Go back to your code and customize the template as you wish.
Step 3 - Implementing the page at your store
- On your browser, open the Admin and go to Storefront > Pages.
- Click on Create new to create a new page.
- Edit the page title and URL as you wish. At the Templates section, select the
"store.custom#blackfriday-lp"template.
Note that the "store.custom#blackfriday-lp" template is set to be a custom page by default. If you want to apply this template as your main home page, you must first set
"store.home#blackfriday-lp" on the /custom-template-blackfriday-lp.jsonc template file.