Collecting user session data
VTEX tracks users' sessions within apps by storing session information in a namespace. Each app has its own namespace, and only the app can modify its session properties. For example, the vtex.search-session app manages the search namespace.
This guide explains how to detect session changes in a specific namespace and respond to them programmatically.
Learn more about the Session manager and check the Session manager API reference. For a practical use case, refer to the Cart cleanup guide.
Session Manager API overview
To view a store's current session data and structure, open your browser and navigate to:
_10https://{workspace}–{accountName}.myvtex.com/api/sessions?items=*
Only use
items=*during development. Never use it in production, as it retrieves all session data. For production, retrieve specific session data by specifying the required namespace and properties (e.g.,items=authentication.storeUserEmail,checkout.orderFormId).
Before you begin
Before starting, ensure you have the following:
- VTEX IO CLI: Install and configure the VTEX IO CLI.
- Existing app: If you are building a new app, run
vtex initand selectservice-exampleto create a new app using the node builder. Make sure the app vendor is set to the appropriate account.
Instructions
Step 1 - Configuring the vtex.session builder
-
Open your app's
manifest.jsonfile and addvtex.sessionunder thebuilderssection: -
In the root directory of your project, create a folder named
vtex.sessionand add theconfiguration.jsonto it. This file defines the session behavior for your app. -
Inside
configuration.json, define the session configuration using the following structure:
| Parameter | Description |
|---|---|
APP-NAME | App's name without the vendor prefix. For example, session-watcher-demo. |
input | Object containing the key-value pairs corresponding to session changes you want to monitor. |
output | Object containing the key-value pairs for the session changes you want to apply. |
Example
In the following example, the app listens for changes in the authentication namespace to retrieve the user's email (storeUserEmail). It also monitors the checkout namespace to track the orderFormId. The output stores a property called demo in the public namespace.
_11{_11 "session-watcher-demo": {_11 "input": {_11 "authentication": ["storeUserEmail"],_11 "checkout": ["orderFormId"]_11 },_11 "output": {_11 "public": ["demo"]_11 }_11 }_11}
Step 2 - Setting up the transform handler
The vtex.session builder detects changes in the input values of the configuration.json file and sends a POST request to the public endpoint (/_v/APP-NAME/session/transform) whenever a change occurs. All values listed under input are sent in the request, even if not all values have changed.
To set up this endpoint, take the following steps:
-
Open the
./node/services.jsonfile and add a route containingpathandpublicunder theroutesproperty. For example: -
Create the
node/resolvers/index.tsfile and define the handler function for processing session changes. This function will respond with the expected output defined in theconfiguration.json. Take the following example and note that the handler receives aContextthat gives access to the request body. The handle should respond as a JSON with the object expected on theoutputdefinition. -
In the
./node/index.tsfile, import the handler function file (node/reseolvers/index.ts) and load it into the Service.
Step 3 - Testing your changes
-
Link your app to a development workspace by running
vtex link. -
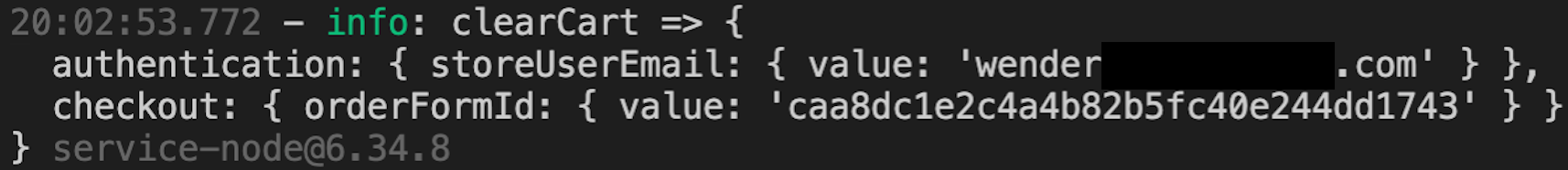
Monitor the terminal for logs indicating the session changes. Once a user logs in or out, you should see logs like
clearCart =>with the body of the request.
You can also check the session data changes by accessing the following URL:
_10https://{workspace}–{accountName}.myvtex.com/api/sessions?items=public.demo
The response might look like this:
_10{_10 "id": "cca40248-a3f9-4a60-baf1-b67de92cd8a",_10 "namespaces": {_10 "public": {_10 "demo": {_10 "Value": "User Authenticated"_10 }_10 }_10 }_10}
The
vtex.sessionbuilder may take a few minutes to initialize after linking the app. If logs don’t appear immediately, please wait a few minutes.
For a complete example, download the code.