Building a carousel using Slider Layout
Some block types in Store Framework carry and provide data to their child blocks instead of rendering storefront components.
These blocks are instances of a list-context interface called lists. They are exported by the vtex.list-context app.
A carousel is essentially a slider that showcases a collection of images. Hence, to create a carousel for your store, you can use one of the available list-context instances together with a slider-layout, a versatile layout block that allows you to create a Slider component from a set of other blocks.
Check the instructions below for more information.
Instructions
-
Make sure your store is running
vtex.store@2.70.0or higher. -
Add the following dependencies to the theme
manifest.jsonfile:
_10"vtex.store-image": "0.x",_10"vtex.slider-layout": "0.x"
- Declare the
list-context.image-listblock and use theslider-layoutas its only child. Each desired image should be forwarded to thelist-context.image-listas an object with the following properties:
| Property | Type | Description | Default value |
|---|---|---|---|
image | string | Link to the image. | N/A |
mobileImage | string | Link to the mobile image. | N/A |
description | string | The image description. | N/A |
link | link | Specifies the link the image will redirect to when clicked. | N/A |
Example:
_16"list-context.image-list#demo": {_16 "children": ["slider-layout#demo-images"],_16 "props": {_16 "height": 650,_16 "images": [_16 {_16 "image": "https://storecomponents.vteximg.com.br/files/banner-infocard2.png",_16 "description": "something something"_16 },_16 {_16 "image": "https://storecomponents.vteximg.com.br/assets/vtex.file-manager-graphql/images/Group%207%20(1)%20(1)%20(1)%20(1)%20(1)___c6b3ed853fb16a08b265753b50e0c57a.png",_16 "description": "something something"_16 }_16 ]_16 }_16 },
Note that list blocks do not render anything in your store. Instead, they hold content that can be edited using Site Editor and pass it down to their child blocks.
- Now that you have specified which information, an image in this case, will be displayed in your slider using a
listblock, you need to configure the slider properties themselves, meaning the properties ofslider-layout.
Example:
_26 "list-context.image-list#demo": {_26 "children": ["slider-layout#demo-images"],_26 "props": {_26 "height": 650,_26 "images": [_26 {_26 "image": "https://storecomponents.vteximg.com.br/files/banner-infocard2.png",_26 "description": "something something"_26 },_26 {_26 "image": "https://storecomponents.vteximg.com.br/assets/vtex.file-manager-graphql/images/Group%207%20(1)%20(1)%20(1)%20(1)%20(1)___c6b3ed853fb16a08b265753b50e0c57a.png",_26 "description": "something something"_26 }_26 ]_26 }_26 },_26 "slider-layout#demo-images": {_26 "props": {_26 "itemsPerPage": {_26 "desktop": 1,_26 "tablet": 1,_26 "phone": 1_26 },_26 "infinite": true_26 }_26 }
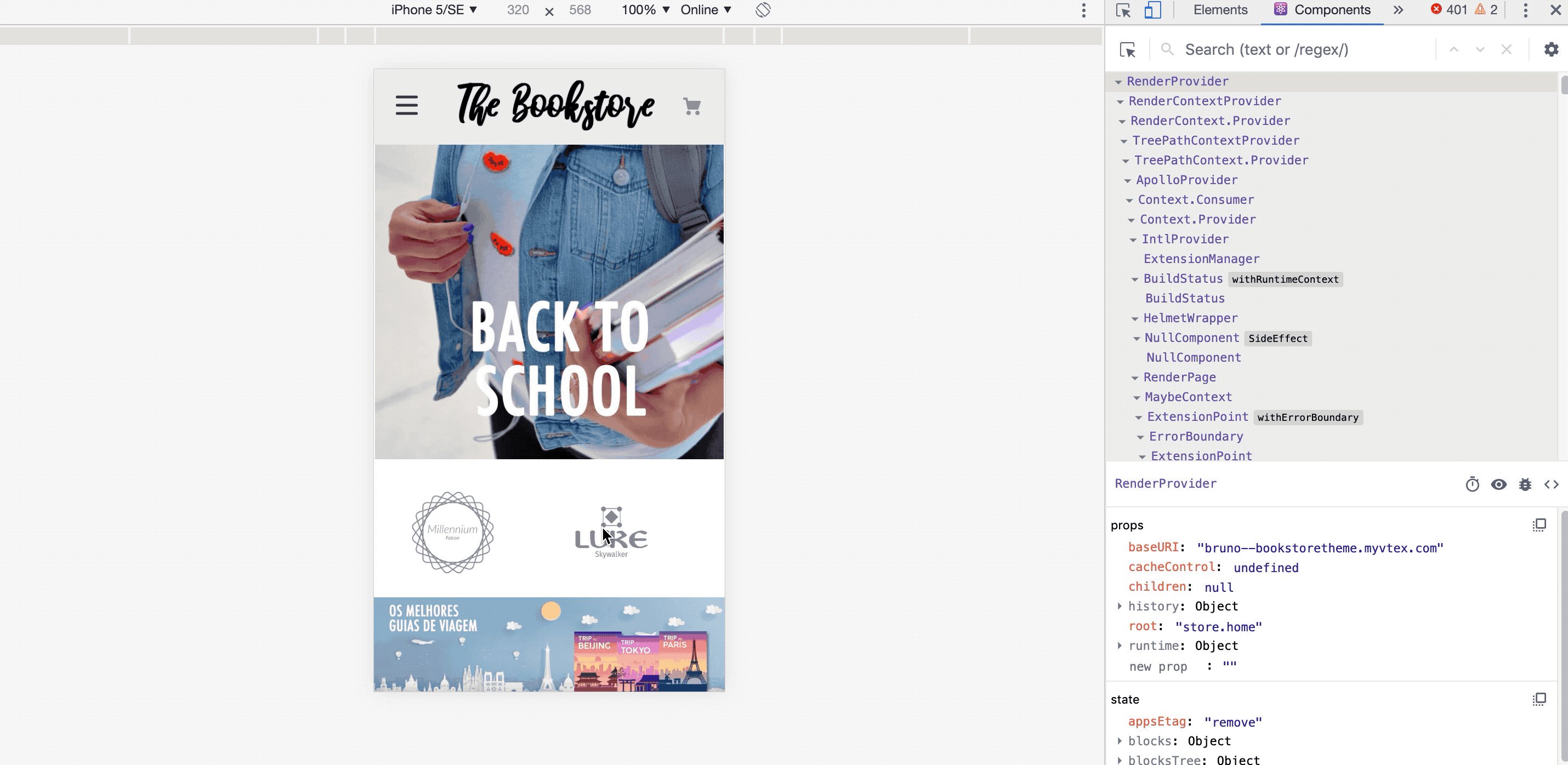
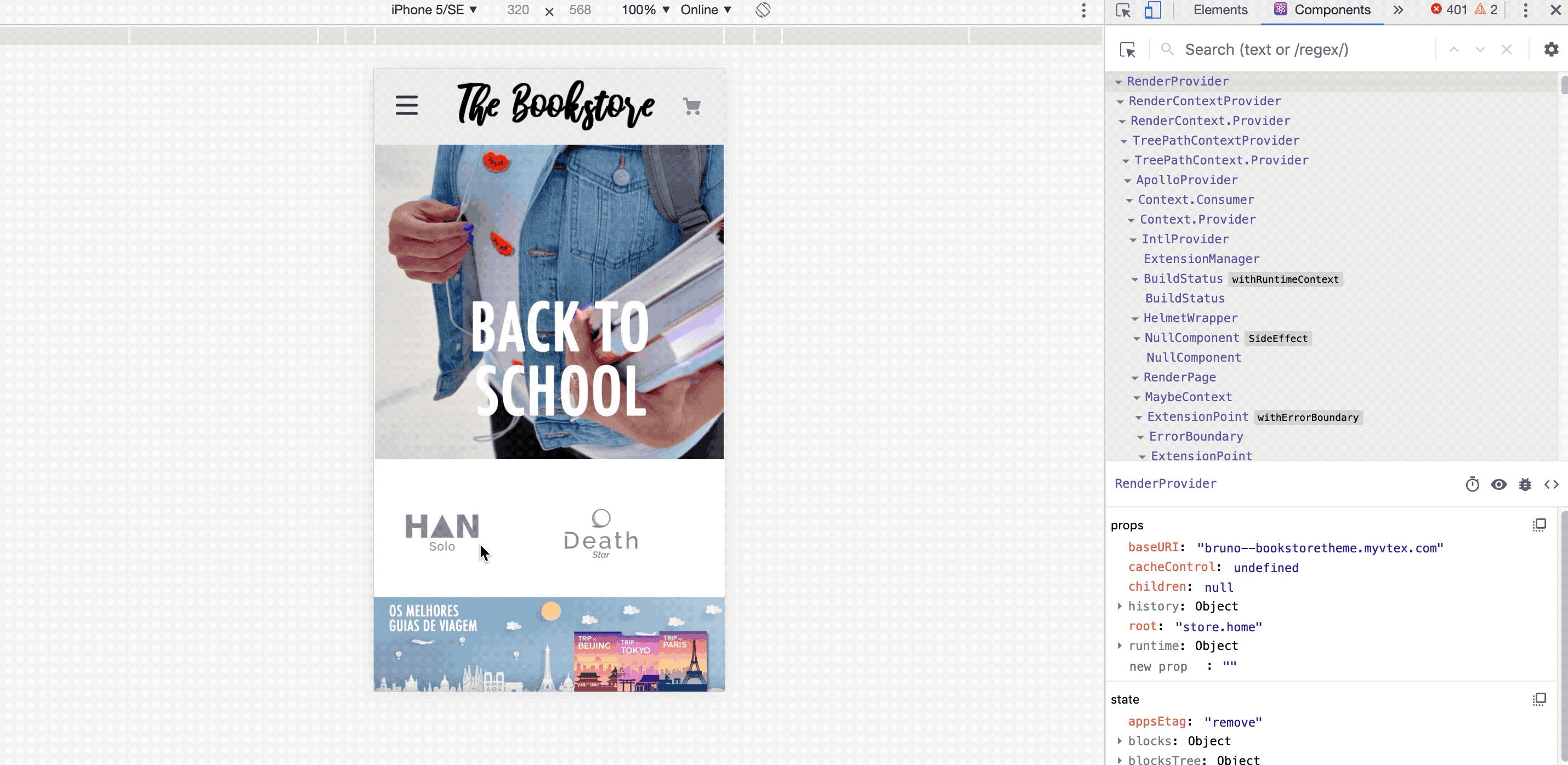
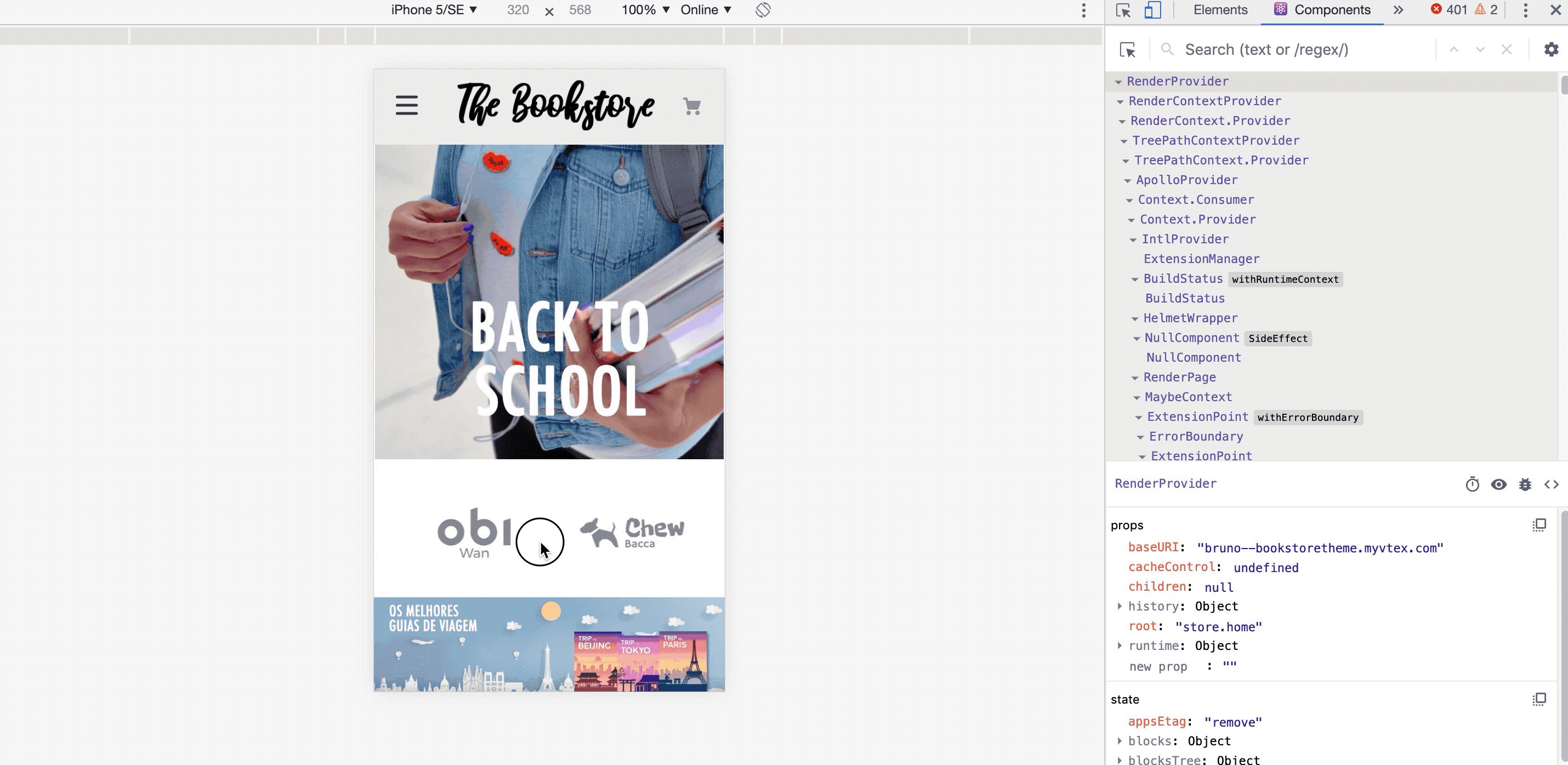
Now you have a fully functioning carousel for your store.

When inspecting the page, you will notice that the carousel block was not used to build the component.
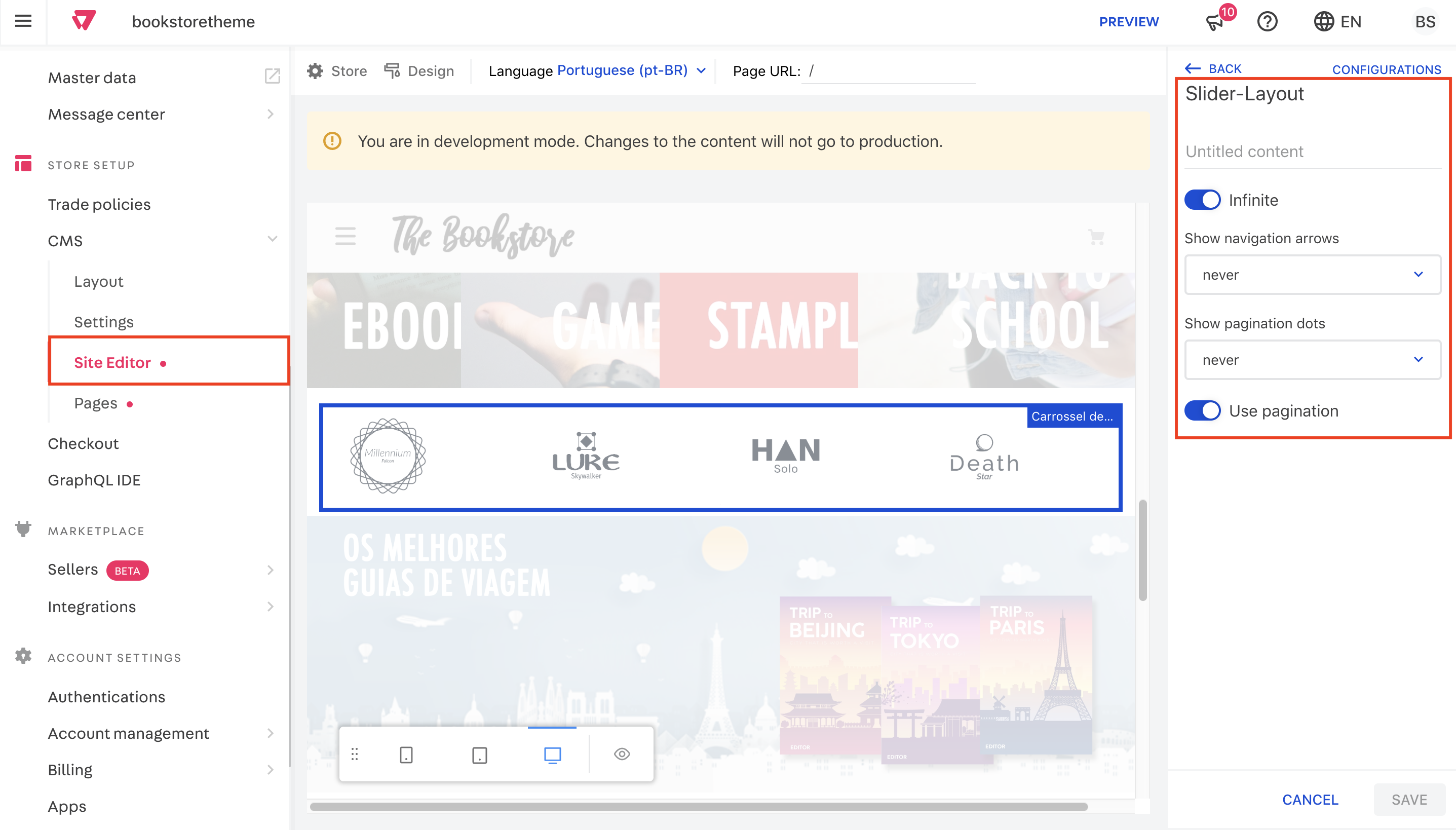
Note that you can also edit the information contained in list-context.image-list through Site Editor section in the Admin: