Optimizing image rendering
Learn how to optimize image rendering for faster load times.
This guide outlines best practices for using images in your Store Theme to maintain consistency and performance.
Images are crucial for creating a strong brand identity, but if not managed properly, they may slow down your store. To address this, Store Framework offers several image blocks tailored for different purposes, minimizing performance loss and allowing you to display images effectively. Additionally, there are best practices to follow when uploading images in your Store Theme.
This guide presents the following sections:
- List of image blocks: Presents the VTEX native components available in Store Framework that you can use to optimize image rendering on your store.
- Best practices for uploading images: Describes best practices to maintain performance and visual consistency when updating images.
List of image blocks
Store Framework offers several image blocks for different use cases. Selecting the right block helps to maintain performance and visual consistency.
-
Logo: Renders your brand logo, typically in the header or footer.
-
Infocard: Renders images with links and call-to-action (CTA) buttons when you want to guide users with image-based CTAs.
-
Rich Text: Renders markdown text when you need to combine text and images in a single block.
-
Product Summary Image: Renders the product image attached to the product summary information, such as the product name and price. It's commonly used within other store components, like the Shelf, to display products with their key details.
When using the Product Summary block, configure at least one of the following props:
aspectRatiowidthheightmaxHeight
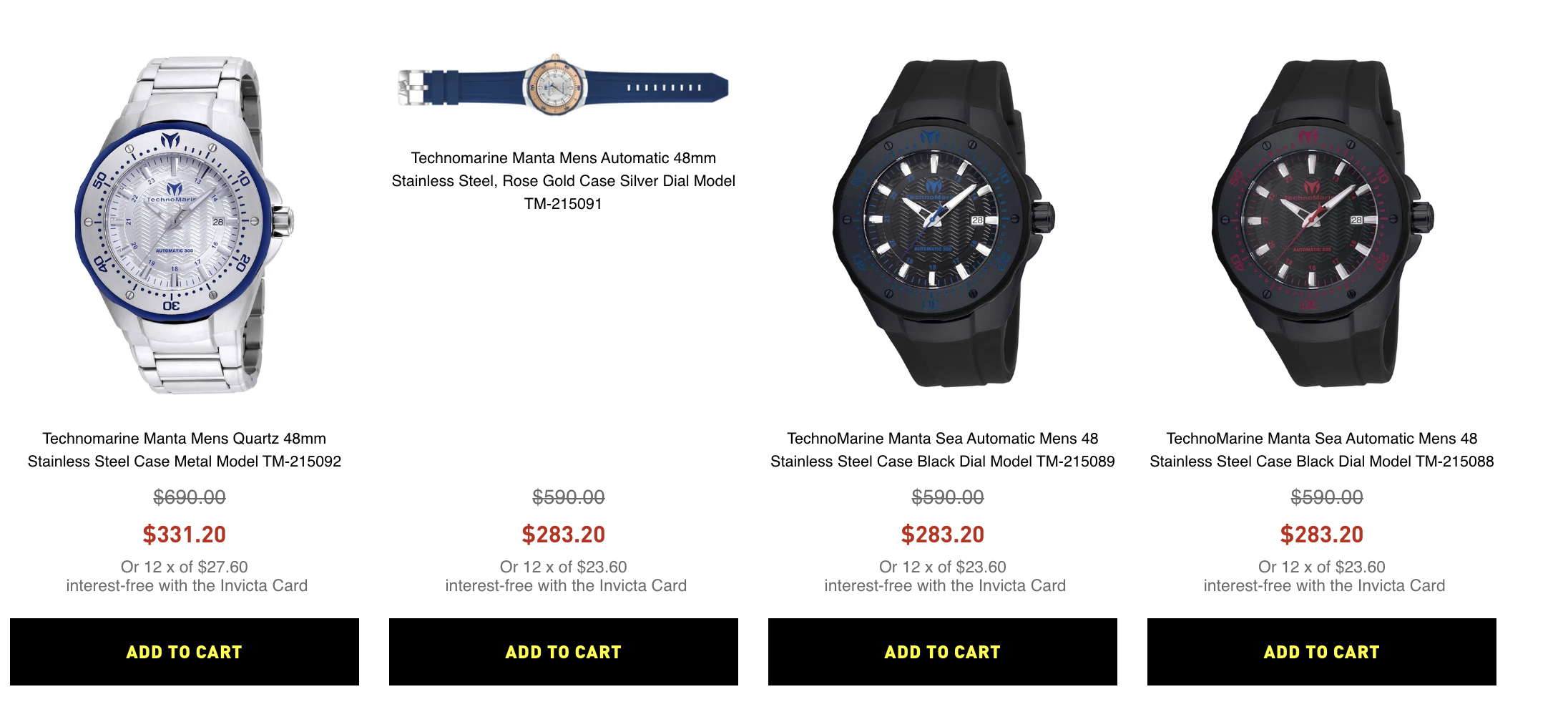
These props define image dimensions, ensuring that product summary images are displayed at a consistent size, even if the images uploaded in the catalog have different dimensions. By declaring these props, your store shelf will replicate image consistency across all products being displayed, differently from the shelf example below:

You don't need to define all four properties in your Product Summary Image block at the same time. Each property has a unique purpose and can be configured based on your needs.
-
Image: Renders standalone images without additional elements such as links or text, for when you just need to display an image.
Best practices for uploading images
Follow these guidelines to upload images efficiently and avoid performance issues:
- To upload images, use the Assets Builder or Site Editor. These tools handle cropping automatically, ensuring a consistent user experience across your store.
- Avoid hardcoding image URLs in the
blocks.jsonfile, as this can lead to image deformation. - Don't use images with large dimensions, as they may not crop correctly in Site Editor, leading to display issues.