Midnight
A darkmode theme created for testing purposes.
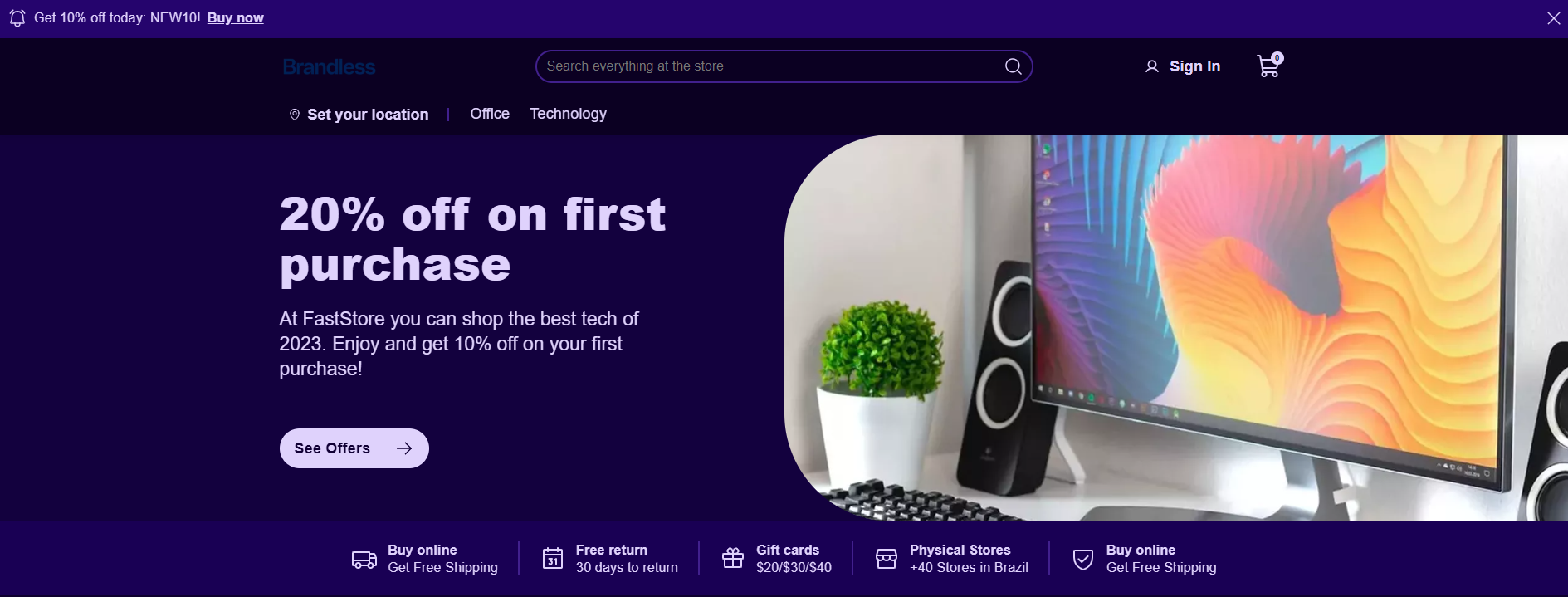
A darkmode theme for your storefront.

Use midnight as your theme
-
Add the following styles to
src/themes/midnight.scss:
src/themes/midnight.scss
_151// ----------------------------------------------------------_151// GLOBAL TOKENS_151// Theme Midnight_151// ----------------------------------------------------------_151_151.theme {_151 // --------------------------------------------------------_151 // Colors (Branding Core)_151 // --------------------------------------------------------_151_151 // PALETTE_151 --fs-color-main-0: #0b0022;_151 --fs-color-main-1: #13013e;_151 --fs-color-main-2: #190054;_151 --fs-color-main-3: #41208d;_151 --fs-color-main-4: #6535d6;_151_151 --fs-color-accent-0: #25046d;_151 --fs-color-accent-1: #001082;_151 --fs-color-accent-2: #0017b9;_151 --fs-color-accent-3: #1930d3;_151 --fs-color-accent-4: #4d62ff;_151_151 --fs-color-neutral-0: #110035;_151 --fs-color-neutral-1: #260f5a;_151 --fs-color-neutral-2: #74808b;_151 --fs-color-neutral-3: #9099a2;_151 --fs-color-neutral-4: #c7ccd1;_151 --fs-color-neutral-5: #e3e6e8;_151 --fs-color-neutral-6: #816ba9;_151 --fs-color-neutral-7: #dfd2fc;_151_151 // HIERARCHY_151 --fs-color-primary-bkg: var(--fs-color-main-3);_151 --fs-color-primary-bkg-light: var(--fs-color-main-2);_151 --fs-color-primary-text: var(--fs-color-neutral-7);_151_151 --fs-color-secondary-text: var(--fs-color-neutral-7);_151_151 --fs-color-tertiary-bkg-hover: var(--fs-color-main-2);_151 --fs-color-tertiary-bkg-active: var(--fs-color-main-3);_151_151 // COMPONENTS & STATES_151 --fs-color-body-bkg: var(--fs-color-main-0);_151 --fs-body-bkg: linear-gradient(_151 0deg,_151 var(--fs-color-main-0) 0%,_151 var(--fs-color-main-2) 20%,_151 var(--fs-color-main-0) 100%_151 );_151_151 --fs-color-text-display: var(--fs-color-neutral-7);_151_151 --fs-color-link: var(--fs-color-neutral-7);_151 --fs-color-link-inverse: var(--fs-color-neutral-7);_151_151 // SITUATIONS_151 --fs-color-success-text: #50b191;_151 --fs-color-success-bkg: #007043;_151 --fs-color-warning-bkg: #b17000;_151 --fs-color-disabled-bkg: var(--fs-color-main-3);_151_151 // --------------------------------------------------------_151 // Typography (Branding Core)_151 // --------------------------------------------------------_151_151 // FACE_151 --fs-text-face-body: 'Raleway', sans-serif;_151_151 // NUMERIC SCALE_151 --fs-text-size-base: 18px; // 1rem_151 --fs-text-size-0: 14px; // Smallest_151 --fs-text-size-1: 16px; // Smaller_151_151 // --------------------------------------------------------_151 // Refinements_151 // --------------------------------------------------------_151_151 // BORDERS_151 --fs-border-radius: 20px;_151_151 --fs-border-width: 2px;_151_151 --fs-border-color-light: var(--fs-color-main-3);_151 --fs-border-color: var(--fs-color-main-3);_151 --fs-border-color-hover: var(--fs-color-main-2);_151 --fs-border-color-active: var(--fs-color-main-3);_151_151 // SHADOW_151 --fs-shadow-hover: 0 0 10px rgb(40 21 132 / 30%), 0 0 0 10px var(--fs-color-main-1);_151_151 // --------------------------------------------------------_151 // FS UI Components_151 // --------------------------------------------------------_151_151 --fs-logo-width: 8rem;_151_151 .section {_151 // Add here the customizations for FastStore UI components._151_151 [data-fs-skeleton] {_151 --fs-skeleton-shimmer-bkg-color: var(--fs-color-disabled-bkg);_151 }_151_151 [data-fs-hero] {_151 --fs-hero-image-border-radius: 130px 0 0 130px;_151 --fs-hero-main-bkg-color: var(--fs-color-main-1);_151 }_151_151 [data-fs-button] {_151 --fs-button-border-radius: var(--fs-border-radius-pill);_151_151 --fs-button-primary-inverse-text-color: var(--fs-color-neutral-0);_151 --fs-button-primary-inverse-text-color-hover: var(--fs-color-text);_151 --fs-button-primary-inverse-text-color-active: var(--fs-color-neutral-7);_151_151 --fs-button-primary-border-color: var(--fs-color-neutral-7);_151_151 --fs-button-tertiary-text-color-active: var(--fs-color-text);_151 }_151_151 [data-fs-input] {_151 --fs-input-text-size: 16px;_151 background-color: var(--fs-color-body-bkg);_151 }_151_151 [data-fs-input-field] {_151 --fs-input-field-size: 16px;_151 }_151_151 [data-fs-product-card] {_151 --fs-product-card-padding: var(--fs-spacing-2) var(--fs-spacing-2) var(_151 --fs-spacing-4_151 ) var(--fs-spacing-2);_151 --fs-product-card-bkg-color: var(--fs-color-main-0);_151 --fs-product-card-img-scale-hover: 1.05;_151 }_151_151 [data-fs-newsletter] {_151 --fs-newsletter-text-color: var(--fs-color-text-display);_151 }_151_151 [data-fs-navbar] {_151 --fs-navbar-bkg-color: var(--fs-color-main-0);_151 }_151_151 [data-fs-footer] {_151 --fs-footer-bkg-color: var(--fs-color-main-0);_151 }_151 }_151}
- Go to
discovery.config.jsand change thethemetomidnight:
_10theme: 'midnight',
- To preview how the new theme looks in your store, open the terminal, run
yarn dev, and access the local server.