Search
The
Search module helps create and manage faceted store search experiences. The module allows users to filter products by attributes like brand, price, or features. These filters generate unique URLs (facet states) for each combination, enabling:- Easy navigation: Allows users to view previous searches using their browser history.
- Improved filtering experience: Selecting or removing filters updates the URL without reloading the page.
- SEO-friendly: Unique URLs for each search state help with search engine optimization.

The
Search module relies on the following parts:SearchProvidercomponent anduseSearchhook: Defines the search state (selected filters, sort criteria, etc.) and provide functions to change it (select/remove filters, change sort options).serializer: Parses URLs to create a serialized URL for every filter combination.
SearchProvider
The
SearchProvider component defines the structure of a faceted search state and provides functions to change that state. This component exposes the State interface that allows you to access and modify the following search variables:| Variable name | Data type | Description |
|---|---|---|
onChange | (url: URL) => void | Callback function responsible for handling changes in the facet state. |
itemsPerPage | number | Number of product items displayed on a given page. |
sort | SearchSort | Sorting criteria of the search result (e.g., price_asc, orders_desc, discount_desc, etc.). |
term | string / null | Full-text term used on the search. |
page | number | Current page index of search pagination. |
base | string | Base URL path of the search page. Useful when dealing with localization and prefixing paths by locale (e.g., /pt-br/). |
selectedFacets | Array<{ key: string, value: string }> | Array of selected facets on the search. |
passThrough | URLSearchParams | Additional URL parameters to preserve when building URLs. |
The
SearchProvider also provides functions to change the facet state:setFacet: Selects a facet by its key.toggleFacet: Replaces a selected facet with its key.removeFacet: Removes the selected facet with its value.
For more information about this component, see the guide
SearchProvider.serializer
The
serializer file parses URLs and creates serialized URLs that represent specific filter combinations.Use cases
The
Search module is versatile for ecommerce applications, especially for creating dynamic product search interfaces. Key features include sorting, filtering by facets like price or category, and generating unique URLs for search states, which enhance user experience and SEO.For more examples, see the FastStore repository in the
search tests folder.Brand filtering
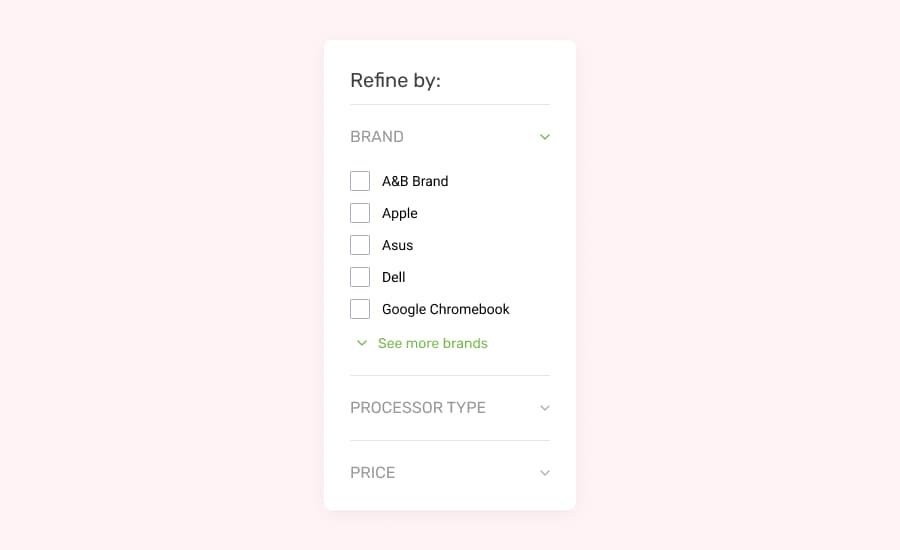
In this use case, the
SearchProvider and a checkbox component create a filter for the faststore brand. When a user selects or deselects the checkbox for this brand, the search state is updated via the toggleFacet function, which adds or removes the brand filter from the current search context.This interaction automatically updates the URL and redirects the user to a new results page that reflects the selected filter criteria. The
itemsPerPage prop ensures that a consistent number of products (12) are shown per page, offering a customizable and user-friendly shopping experience.
_26import { SearchProvider, parseSearchState } from '@faststore/sdk'_26_26function Page() {_26 const params = useMemo(() => parseSearchState(new URL(window.href)), [])_26_26 return (_26 <SearchProvider_26 onChange={(url: URL) => (window.location.href = url.href)}_26 itemsPerPage={12}_26 {...params}_26 >_26 <Checkbox />_26 </SearchProvider>_26 )_26}_26_26function Checkbox() {_26 const { toggleFacet } = useSession()_26_26 return (_26 <input_26 type="checkbox"_26 onChange={() => toggleFacet({ key: 'brand', value: 'faststore' })}_26 />_26 )_26}
The
Page component parses the search state from the URL and passes it to SearchProvider, which manages the faceted search context. When the checkbox is selected, the URL updates with the chosen filter and redirects to the corresponding results page. The itemsPerPage prop ensures that 12 products are displayed per page.