Improving store performance with Preact
Enabling Preact in your FastStore project can reduce the package size used in the project and improve performance. Preact is a lightweight alternative to React that improves performance by reducing the size of the JavaScript bundle. Enabling Preact decreases the overall build size in a FastStore project, resulting in faster page load times and better performance.
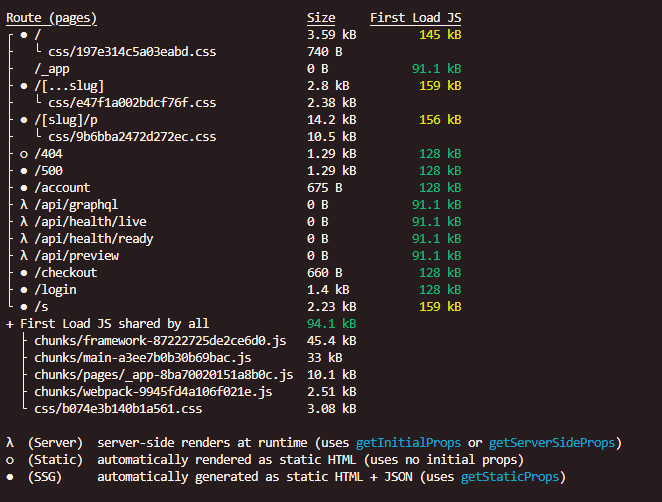
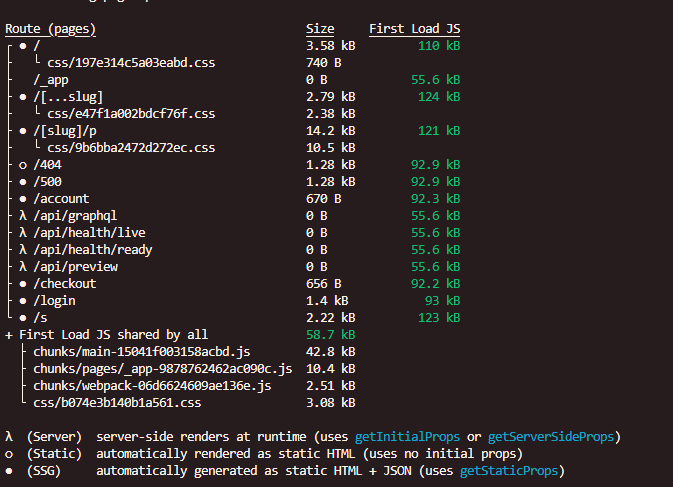
| Before Preact | After Preact |
|---|---|
 |  |
| The initial load times for store pages varied significantly, with some pages requiring up to 159 KB of JavaScript to load initially. This resulted in slower performance and longer wait times for users. Additionally, the shared JavaScript bundle was 94.1 KB, further contributing to the initial load size. | Preact optimized store performance by reducing the initial JavaScript load size for all pages. While some pages still required around 100–120 KB of JavaScript, this is an improvement compared to the previous 159 KB. The shared JavaScript bundle was also reduced to 58.7 KB. These optimizations led to faster load times and overall better performance for the store. |
Before you begin
Before implementing Preact, take the following considerations:
Update @faststore/cli package
Make sure the
@faststore/cli package from your project is updated to the latest version. To do so, follow the instructions in Updating the '@faststore/cli' package version.Understand the experimental nature of Preact
Preact is currently an experimental feature, which may have limitations and could cause issues with some store customizations.
-
Before using it in the production environment, make sure to test it to ensure compatibility with your store.
-
Preact is a lightweight alternative to React, with reduced feature support. This may lead to compatibility issues with advanced React APIs and some third-party libraries.
Instructions
- Open your FastStore project code.
- Go to
discovery.config.jsfile and add thepreactflag in theexperimentalsection:
Thefaststore.config.jsfile is the legacy filename fordiscovery.config.js. If you still using the legacy name, please refer to this release note to update it.
_10experimental: {_10 nodeVersion: 18,_10 cypressVersion: 12,_10 preact: true_10}
-
Open the terminal and run
yarn devto start the development server with Preact enabled. -
Run
yarn buildin your terminal to create a production-ready build and compare the size of the built store with Preact enabled. A smaller size indicates potential performance improvement.