Affiliates Program
For the Affiliates Program app, an affiliate is different from the standard definition of affiliate in VTEX. In the app's context, an affiliate is anyone who associates with a VTEX store to promote sales while receiving a commission.
The Affiliates Program app creates a specific URL of your VTEX store for each of your affiliates, and every URL is targeted with a parameter that identifies the affiliate. When an affiliate shares their URL with shoppers, and they buy something through that link, the affiliate earns a commission over sales.
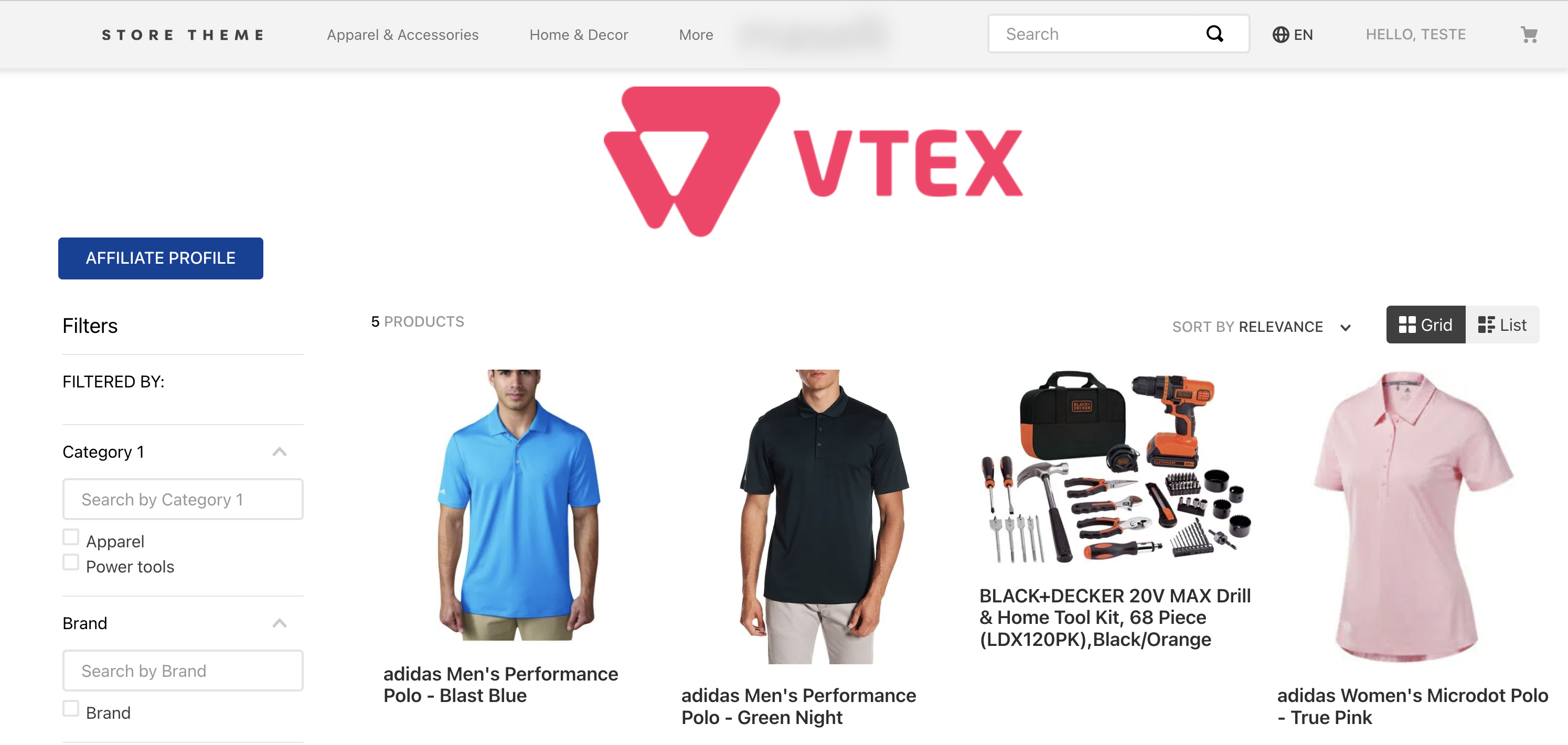
The image below is an example of an affiliate’s page to be shared with shoppers:

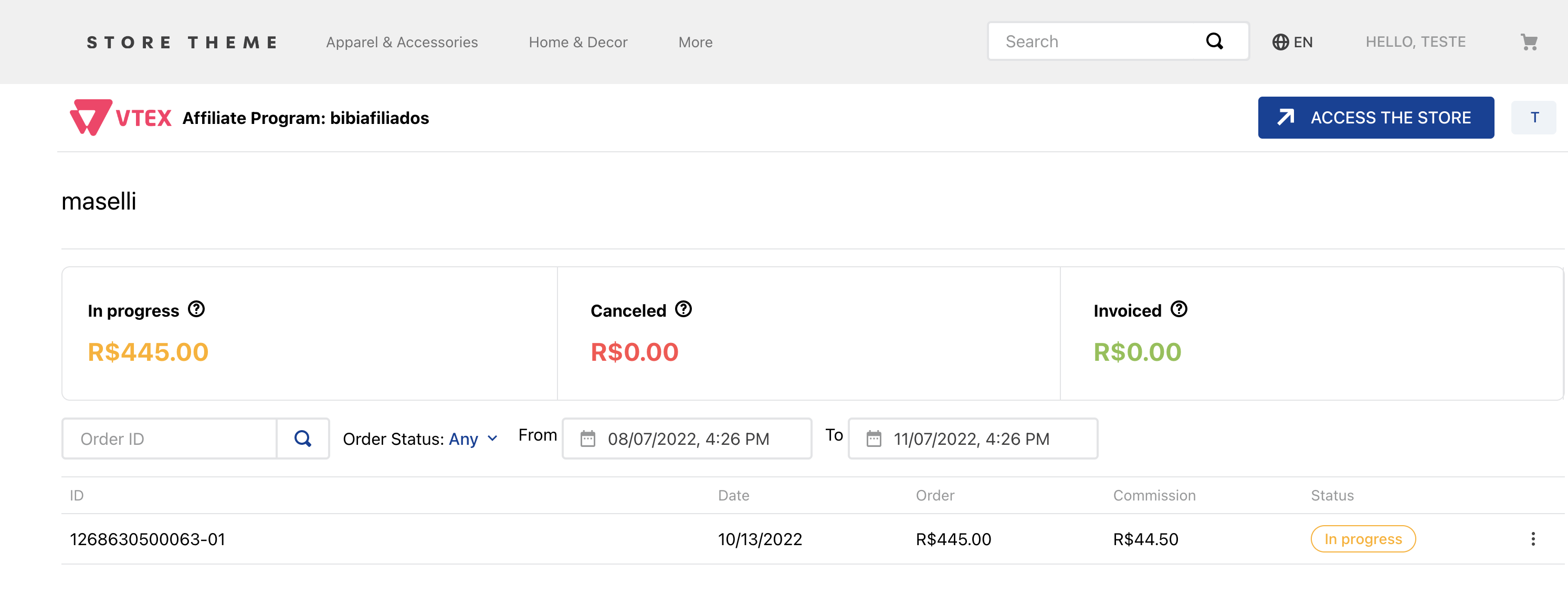
The app also creates a profile page for the affiliate to keep track of orders and commissions, as you will see in the next section. Affiliates do not need access to your VTEX store Admin in order to access their profile page, which looks like the following image:

The Affiliates Program app’s main characteristics and behavior are the following:
- The app provides pages and dashboards in your VTEX Admin, allowing your store to manage affiliates, orders, and commissions.
- The merchant using a VTEX store can register an affiliate by filling out a form. More information on the next section.
- The merchant using a VTEX store configures a default affiliates’ commission percentage over all products. It is possible to configure a specific commission for an SKU, and that configuration is prioritized over the default value.
- The affiliates’ URLs can be customized to show specific products and guide the customer’s user experience.
Affiliates Program in VTEX Admin
After installing and configuring the app, you will find three pages in your VTEX Admin:
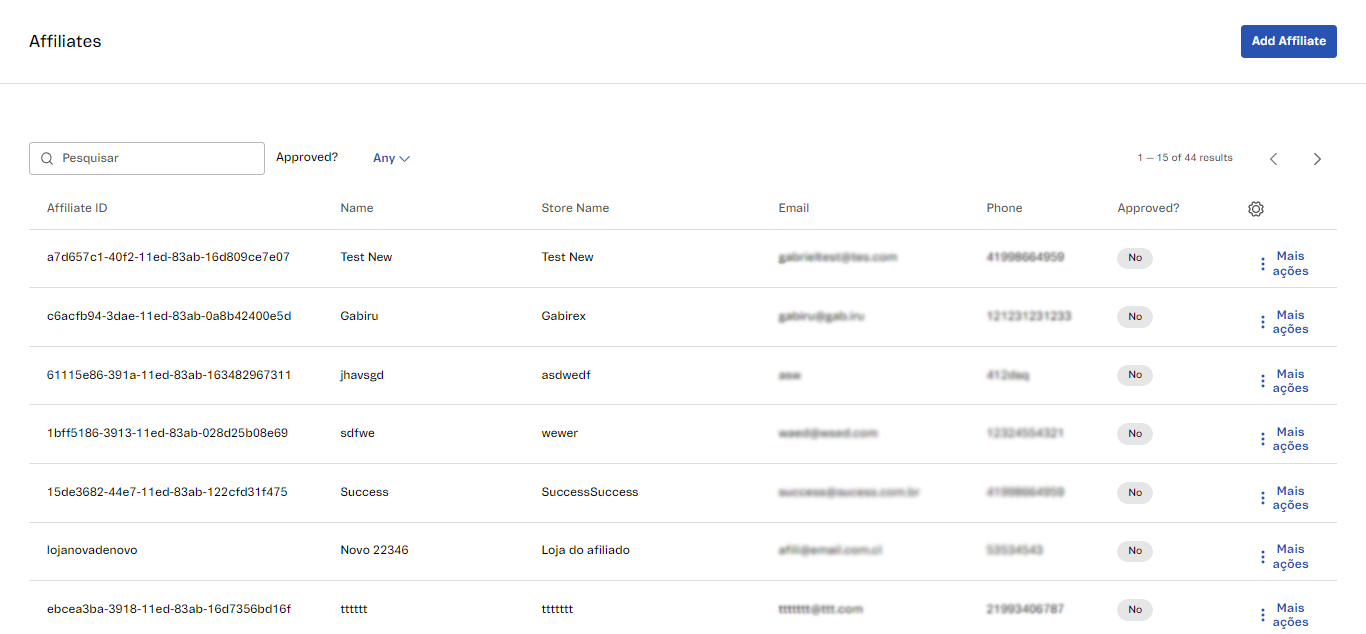
- Affiliate Management: allows you to add new affiliates and manage the existing ones. You can add a new affiliate by clicking on the button
Add affiliateand filling out the form.

-
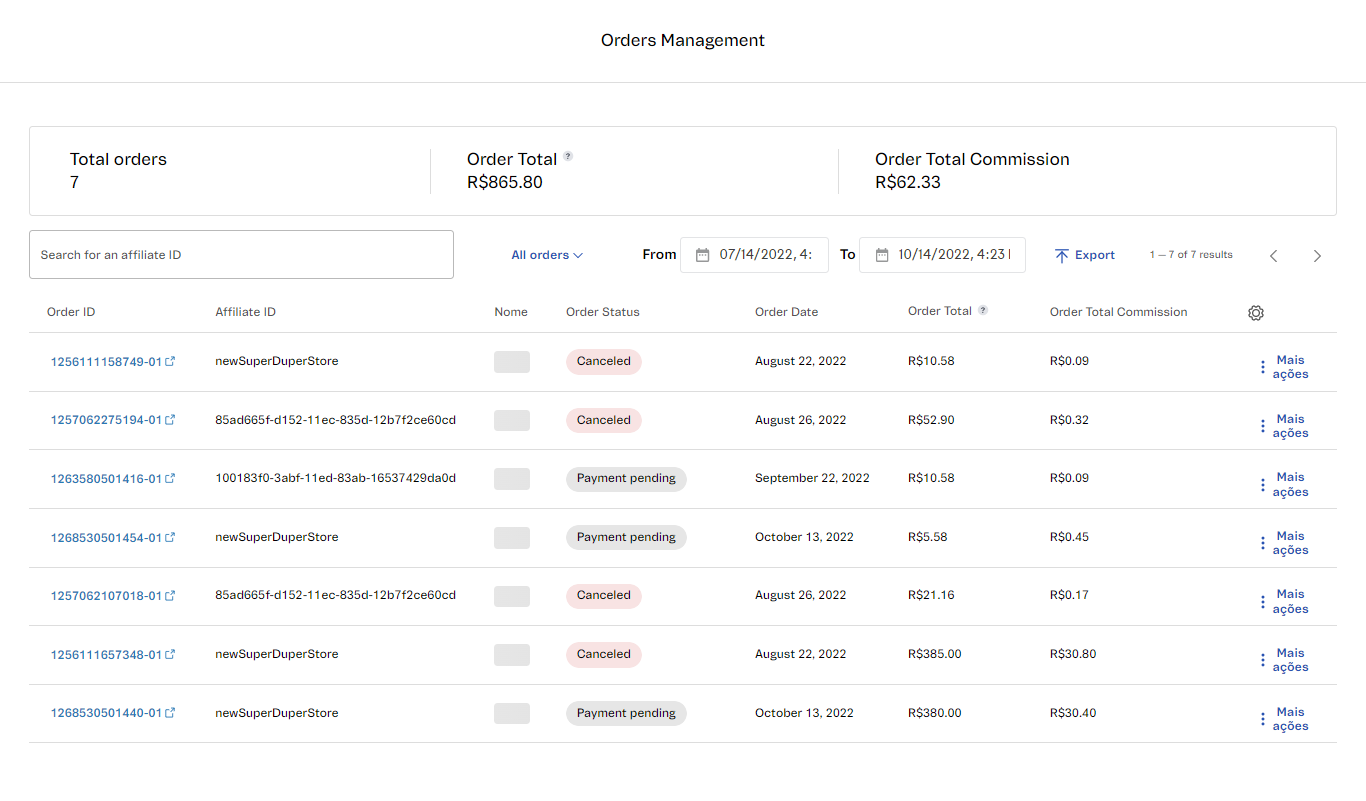
Orders Management: provides information about affiliates’ orders. The page enables you to filter data in multiple ways and export it via email.

-
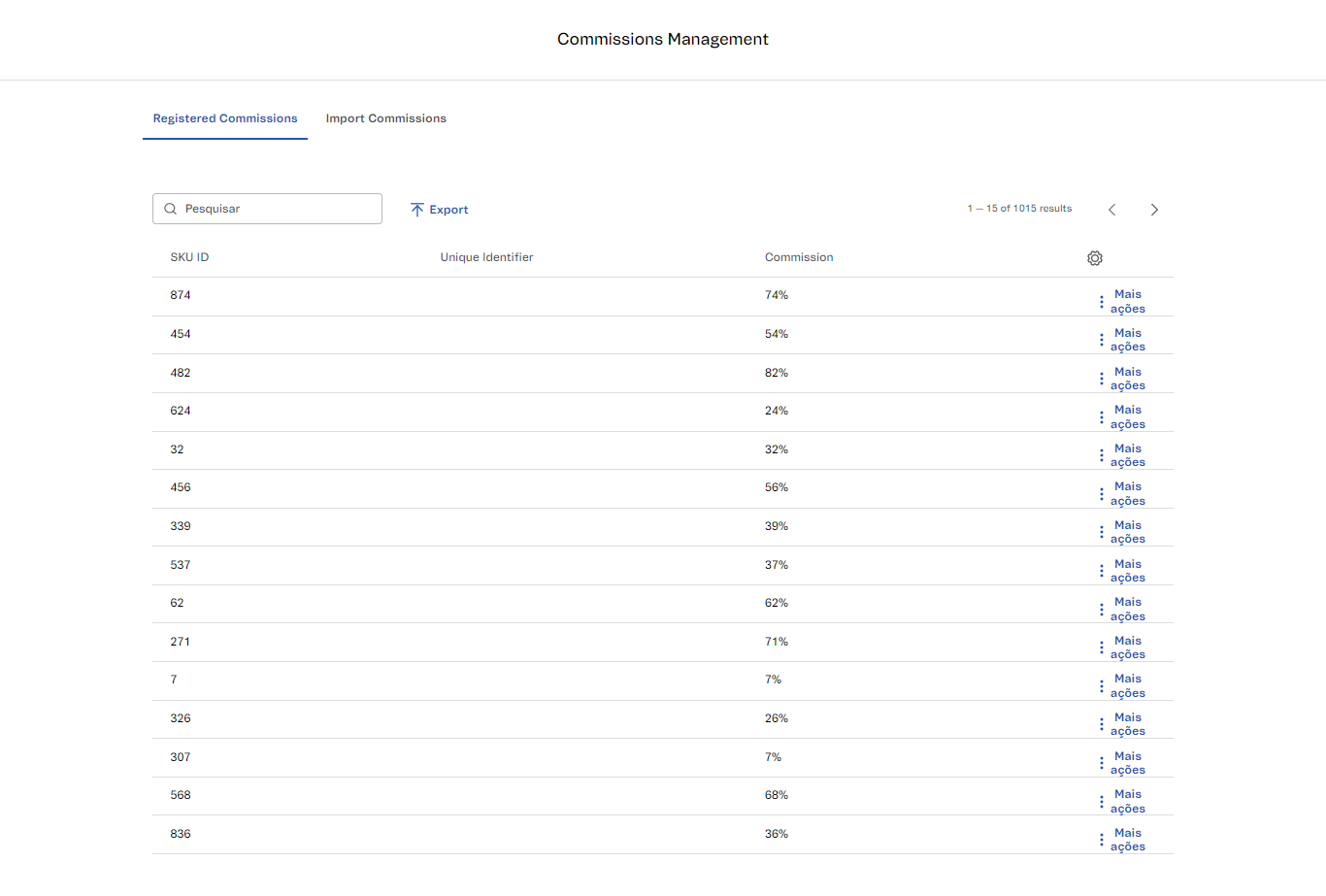
Commissions Management: allows you to manage affiliates’ commissions and import information using files with . CSV or . XLSX extension.

Compatibility
The Affiliates Program app is compatible only with stores using VTEX IO, so make sure you fit the criteria. Stores using Legacy CMS Portal or Headless CMS are not compatible.
Installation
To install the Affiliates Program app, follow the steps below:
- In the VTEX App Store, log into your VTEX store’s account.
- Go to the Affiliates Program app page.
- Click on
GET APP. - In your cart in the VTEX App Store, click on
PLACE ORDER. - Click on
GO TO INSTALL PAGE. - In the VTEX Admin, click on
INSTALL.
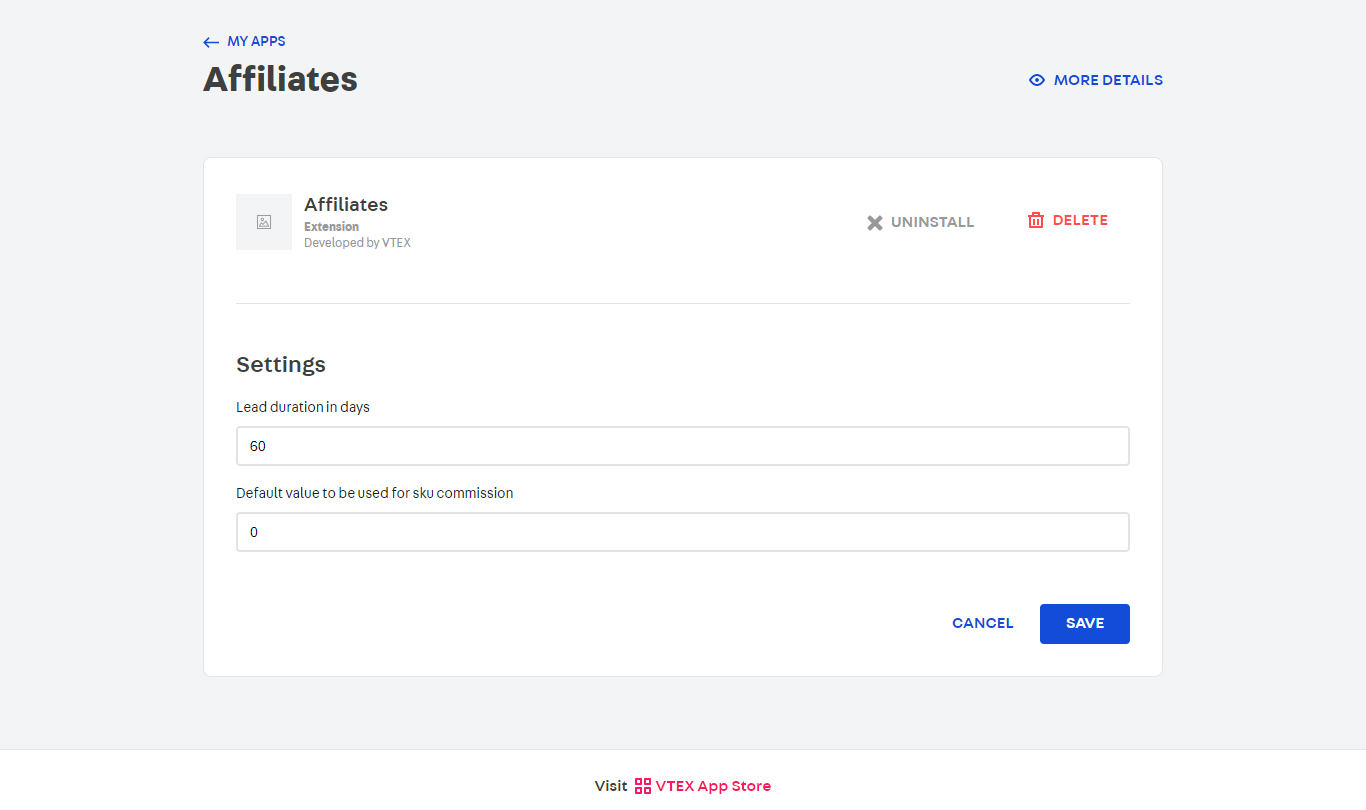
The app settings will appear in your VTEX Admin under Other > Affiliates, and you will see a page like the image below:
If using the New VTEX Admin, you will find the app settings under Apps > Affiliates.

In Settings, you will define for how long the lead will be valid and set a default commission percentage. To do so, follow the steps below:
-
Fill in the Lead duration in days field with the number of days you wish to configure the lead. It is the lead that sets the priority of an affiliate to receive commissions.
Every affiliate has its own unique identification code, which is the
Affiliate ID. When a shopper buys something through the affiliate's URL, theAffiliate IDis linked to the shopper for the period configured in this step - 60 days by default. If within the lead duration that shopper makes a second purchase, whether by accessing the store in an organic way, or through another affiliate's URL, theAffiliate IDof the first affiliate is prioritized and ensures commission. Note that theAffiliate IDfor the app's context is not theAffiliate IDin the standard definition of affiliate in VTEX. -
Fill in the Default value to be used for sku commission field with the percentual you want to set to determine the affiliates’ commission over sales. Use numbers only, decimals are not allowed.
-
Click on
SAVE.
The following message will be displayed:
Your information was submitted successfully.
Configuration
You will need to access your VTEX store’s code to set up the app and the affiliate’s URL, as shown in the following sections.
Set up the Affiliates Program app
Open your store's Store Theme app directory in your code editor and add the Affiliates Program app to your theme's manifest.json file inside peerDependencies , as shown below:
_10"peerDependencies": {_10 "vtex.affiliates": "1.x"_10 }
When you add the Affiliates Program app as a dependency, the app exports theme blocks used to create pages on the storefront: affiliate , affiliate-profile , and affiliate-form . These pages will be available with a default layout:
- Affiliate’s page: the page the affiliate sends to shoppers based on your VTEX store storefront. The URL is
{storeName.com}/affiliates/{affiliateSlug}. - Affiliates profile page: a page where the affiliate can see orders made through their URL and analyze a dashboard with different metrics. The URL is
{storeName.com}/affiliates/{affiliateSlug}/profile. - Affiliate’s form: a page with a form to be filled by anyone who wants to become an affiliate. The URL is
{storeName.com}/affiliate/form.
To access the first two pages, you will have to configure an affiliate to be able to replace {affiliateSlug} with a valid slug.
Set up a shareable URL
For the affiliate to be able to share their URL, you will need to add the affiliate-url-monitoring block into the header of your theme. That block seeks parameters with a valid affiliate slug to add the affiliate’s information to the purchase.
To do so, check out the example below:
After that, the affiliate will share a URL with the parameter targeting with their slug as value so that the affiliate’s information is associated with the sale. See an example in the table below:
| Example URL | Behavior |
|---|---|
https://storeName.com/product/p | URL without the targeting parameter, which does not identify the affiliate. |
https://storeName/product/p?targeting=affiliateName | URL with the targeting parameter, which links the shopper’s purchase to the affiliate. |
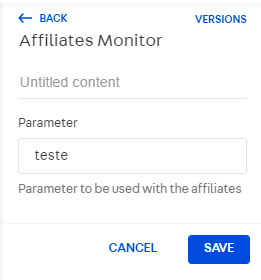
It is possible to change the parameter property used for the affiliate to share the URL by changing the code in props. You can also change it in VTEX Admin, by accessing CMS > Site Editor > Blocks > Affiliate Monitoring and editing the Parameter field, as shown in the image below:
If using the New VTEX Admin, go to Storefront > Site Editor > Blocks > Affiliate Monitoring.

Advanced configurations
You can customize the appearance and content of the affiliate’s page - {storeName.com}/affiliates/{affiliateSlug} , as explained in the next sections:
Affiliate’s pages customization
The default implementation of the affiliate’s page is the following:
| Block | Route |
|---|---|
store.affiliates interface | /affiliates/:slug |
store.affiliates-profile | affiliates/:slug/profile |
store.affiliate-form | affiliate/form |
To customize these pages, follow the steps below:
-
Open your store's Store Theme app directory in your code editor.
-
Go to
store/blocks. -
Create the following files:
affiliates.jsoncaffiliates-profile.jsoncaffiliates-form.jsonc
-
Copy the respective block’s code – you will find them below.
affiliates.jsonc code
{
"store.affiliates": {
"blocks": ["affiliate-validator"]
},
"affiliate-validator": {
"props": {
"Valid": "affiliate-template",
"Invalid": "affiliate-invalid-template"
}
},
"affiliate-template": {
"children": [
"affiliate-store-name",
"flex-layout.row#banner",
"affiliate-profile-button",
"search-result-layout.customQuery#affiliate"
]
},
"flex-layout.row#banner": {
"children": ["image#affiliate-banner"]
},
"image#affiliate-banner": {
"props": {
"src": "https://upload.wikimedia.org/wikipedia/commons/thumb/a/a9/VTEX_Logo.svg/400px-VTEX_Logo.svg.png"
}
},
"search-result-layout.customQuery#affiliate": {
"props": {
"querySchema": {
"skusFilter": "ALL_AVAILABLE",
"simulationBehavior": "default",
"queryField": "137",
"mapField": "productClusterIds",
"facetsBehavior": "Dynamic"
}
},
"blocks": [
"search-result-layout.desktop",
"search-result-layout.mobile",
"search-not-found-layout"
]
},
"affiliate-invalid-template": {
"children": ["rich-text#invalid-affiliate"]
},
"rich-text#invalid-affiliate": {
"props": {
"textAlignment": "CENTER",
"textPosition": "CENTER",
"text": "Affiliate does not exist or has not been approved",
"font": "t-heading-1"
}
}
}
affiliates-profile.jsonc code
{
"store.affiliates-profile": {
"children": ["affiliate-profile"]
},
"affiliate-profile": {
"children": ["affiliate-profile-topbar", "affiliate-profile-validator"]
},
"affiliate-profile-validator": {
"props": {
"Valid": "flex-layout.row#profile",
"Invalid": "rich-text#profileerror"
}
},
"rich-text#profileerror": {
"props": {
"text": "### Faça o login com a conta correta do afiliado para acessar as informações",
"textAlignment": "CENTER",
"textPosition": "CENTER"
}
},
"flex-layout.row#profile": {
"children": ["flex-layout.col#profile"]
},
"flex-layout.col#profile": {
"children": [
"affiliate-profile-title",
"affiliate-profile-totalizer",
"affiliate-profile-table"
]
}
}
store.affiliate-form.jsonc code
{
"store.affiliate-form": {
"children": ["affiliate-form"]
}
}
- Paste the code in the corresponding file. For example, paste the
store.affiliatesJSON in theaffiliates.jsoncfile. - Customize the code as you wish.
- Repeat steps 4 to 6 for each of the three blocks.
- Deploy the changes.
Props
You will have to configure two specific component types with props for them to work correctly.
affiliate-validator and affiliate-profile-validator props
| Prop name | Type | Description | Default value |
|---|---|---|---|
valid | string | Set the block name that will be rendered if the affiliate is valid. | affiliate-template |
invalid | string | Set the block name that will be rendered if the affiliate is invalid. | affiliate-invalid-template |
affiliate_url_monitoring props
| Prop name | Type | Description | Default value |
|---|---|---|---|
parameter | string | Parameter name that will be used to validate the URL the affiliate shared. | targeting |
CSS customization
If you wish to apply CSS customizations to the Affiliates Program app blocks, check out Using CSS Handles for store customization.
| CSS Handles |
|---|
affiliateStoreName |
affiliateProfileTitle |
profileButtonContainer |
Email templates
The Affiliates Program app allows your VTEX store to export spreadsheets with information about the affiliates' orders and commissions. Exported spreadsheets will be sent via email to the VTEX Admin user.
For this configuration, you need to create two email templates on the Message Center:
- Affiliate Orders Export Template
- Commissions By Sku Export Template
To create a new custom email template, follow the steps below:
- In your VTEX Admin, go to Customer > Message Center > Templates.
- Click on the
New Templatebutton. - Check the
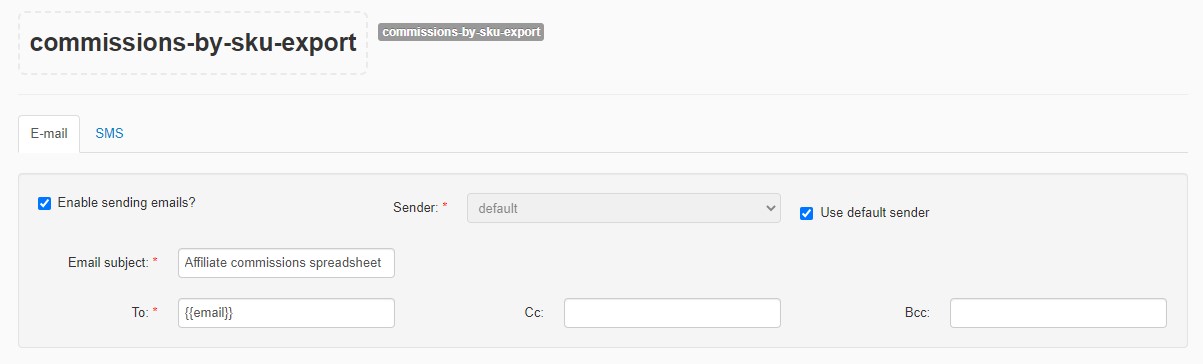
Enable sending emailsflag. - Fill in the fields that appear.
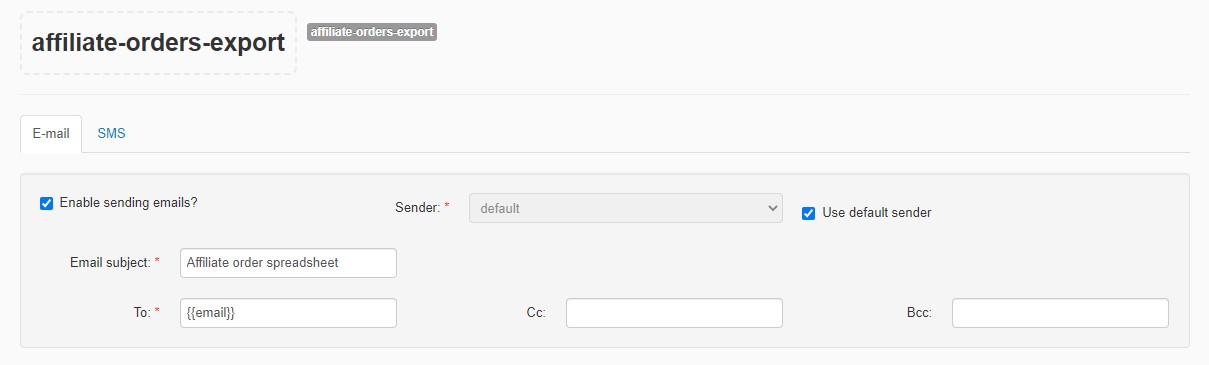
You can use the image below as a reference, but use your information.

Html section. 7. Change it as you wish. > You can scroll down the page to check the preview.
- Click on
Save.
After creating the Affiliate Orders Export Template, repeat the process to create the Commissions By Sku Export Template. Use the image below as an example for step 4. On step 5, copy the Commissions By Sku Export Template code, which can be found at the end of this section.

Affiliate Orders Export Template
_105 <!DOCTYPE html>_105<html lang="pt-br">_105_105<head>_105 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">_105 <meta name="viewport" content="initial-scale=1.0">_105 _105 <meta name="format-detection" content="telephone=no">_105 _105 <title>{{_accountInfo.TradingName}}</title>_105 <style type="text/css">_105 p {_105 font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif;_105 };_105 .vtex-button {_105 border-width: .125rem;_105 border-style: solid;_105 font-weight: 500;_105 vertical-align: middle;_105 padding: 0;_105 line-height: 1;_105 border-radius: .25rem;_105 min-height: 2.5rem;_105 box-sizing: border-box;_105 font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif;_105 font-size: 1rem;_105 text-transform: uppercase;_105 letter-spacing: 0;_105 background-color: #134cd8;_105 border-color: #134cd8;_105 color: #fff;_105 cursor: pointer;_105 };_105 </style>_105</head>_105_105<body marginwidth="0" marginheight="0" bgcolor="#fff" style="padding:0px 0px;color:#333;" leftmargin="0" topmargin="0">_105 _105 <table width="100%" height="100%" cellpadding="0" cellspacing="0" border="0" align="left" valign="top">_105 <tbody>_105 <tr>_105 <td align="center" valign="top">_105 <table width="100%" style="max-width: 36rem;" align="center" cellpadding="0" cellspacing="0"_105 border="0" valign="top">_105 <tbody>_105 <tr>_105 <td>_105 <div_105 style="border:1px solid #e3e4e6;border-radius:8px;margin-top:1rem;margin-bottom:1rem;padding-top:3rem;padding-right:3rem;padding-bottom:3rem;padding-left:3rem">_105 <img src="https://master--qamarketplace.myvtex.com/_v/public/assets/v1/published/vtex.messages-templates@0.1.12/public/react/cdbfb2a8b730a7ee840752d7af7ddc1c.png"_105 width="77px" height="28px"_105 style="display:block;outline:none;border:none;text-decoration:none"_105 class="CToWUd" />_105 <p style="font-size:24px;color:#25354d;margin-bottom:32px">_105 <strong>Planilha de pedidos de afiliados exportada</strong></p>_105 <p style="font-size:16px;color:#3f3f40;margin-bottom:32px">_105 Olá,</p>_105 <p style="font-size:16px;color:#3f3f40">_105 Segue o link para baixar a planilha pedidos de afiliados._105 </p>_105 <div style="margin-bottom: 24px">_105 <a href="{{link}}" download>_105 <button_105 style="border-width: .125rem; border-style: solid; font-weight: 500; vertical-align: middle; padding: 0; line-height: 1; border-radius: .25rem; min-height: 2.5rem; box-sizing: border-box; font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif; font-size: 1rem; text-transform: uppercase; letter-spacing: 0; background-color: #134cd8; border-color: #134cd8; color: #fff; cursor: pointer;"_105 type="button">_105 <div style="display: flex; align-items: center; justify-content: center; height: 100%; padding-left: 1.5rem; padding-right: 1.5rem; padding-top: 0.25rem; padding-bottom: 0.25rem;">_105 Baixar Planilha_105 </div>_105 </button>_105 </a>_105 </div>_105 <p style="margin-bottom:4px;font-size:16px;color:#3f3f40">_105 Abraços,</p>_105 <p style="margin-top:0px;font-size:16px;color:#3f3f40">_105 VTEX</p><br />_105 <p style="font-size:12px;color:#727273;margin-bottom:0px">_105 O link para download é válido por 24 horas. Após esse tempo, será necessário realizar a exportação novamente._105 </p>_105 <div_105 style="color:#e3e4e6;border-top:1px solid #e3e4e6;border-bottom:0px solid #e3e4e6;margin-bottom:2rem;margin-top:1rem">_105 </div>_105 <p style="font-size:12px;color:#727273;margin-bottom:0px">_105 Esse email é enviado automaticamente e não recebe respostas._105 </p>_105 <p style="font-size:12px;color:#727273;margin-top:.25rem;margin-bottom:0px">_105 Precisa de ajuda? <a href="https://help.vtex.com/?locale=pt" alt="VTEX Help"_105 style="font-weight:bold;color:#3F3F40">Fale Conosco</a>_105 </p><br />_105 <p style="font-size:12px;color:#727273;margin-bottom:0px">_105 © VTEX Praia de Botafogo, 300, 3º Andar, Botafogo, Rio de Janeiro, RJ,_105 22250-040_105 </p>_105 </div>_105 </td>_105 </tr>_105 </tbody>_105 </table>_105 </td>_105 </tr>_105 </tbody>_105 </table>_105 _105 _105</body>_105</html>
Commissions By Sku Export Template
_106<!DOCTYPE html>_106<html lang="pt-br">_106_106<head>_106 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">_106 <meta name="viewport" content="initial-scale=1.0">_106 _106 <meta name="format-detection" content="telephone=no">_106 _106 <title>{{_accountInfo.TradingName}}</title>_106 <style type="text/css">_106 p {_106 font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif;_106 };_106 .vtex-button {_106 border-width: .125rem;_106 border-style: solid;_106 font-weight: 500;_106 vertical-align: middle;_106 padding: 0;_106 line-height: 1;_106 border-radius: .25rem;_106 min-height: 2.5rem;_106 box-sizing: border-box;_106 font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif;_106 font-size: 1rem;_106 text-transform: uppercase;_106 letter-spacing: 0;_106 background-color: #134cd8;_106 border-color: #134cd8;_106 color: #fff;_106 cursor: pointer;_106 };_106 </style>_106</head>_106_106<body marginwidth="0" marginheight="0" bgcolor="#fff" style="padding:0px 0px;color:#333;" leftmargin="0" topmargin="0">_106 _106 <table width="100%" height="100%" cellpadding="0" cellspacing="0" border="0" align="left" valign="top">_106 <tbody>_106 <tr>_106 <td align="center" valign="top">_106 <table width="100%" style="max-width: 36rem;" align="center" cellpadding="0" cellspacing="0"_106 border="0" valign="top">_106 <tbody>_106 <tr>_106 <td>_106 <div_106 style="border:1px solid #e3e4e6;border-radius:8px;margin-top:1rem;margin-bottom:1rem;padding-top:3rem;padding-right:3rem;padding-bottom:3rem;padding-left:3rem">_106 <img src="https://master--qamarketplace.myvtex.com/_v/public/assets/v1/published/vtex.messages-templates@0.1.12/public/react/cdbfb2a8b730a7ee840752d7af7ddc1c.png"_106 width="77px" height="28px"_106 style="display:block;outline:none;border:none;text-decoration:none"_106 class="CToWUd" />_106 <p style="font-size:24px;color:#25354d;margin-bottom:32px">_106 <strong>Planilha de comissionamento por SKU exportada</strong></p>_106 <p style="font-size:16px;color:#3f3f40;margin-bottom:32px">_106 Olá,</p>_106 <p style="font-size:16px;color:#3f3f40">_106 Segue o link para baixar a planilha de comissionamento por SKU._106 </p>_106 <div style="margin-bottom: 24px">_106 <a href="{{link}}" download>_106 <button_106 style="border-width: .125rem; border-style: solid; font-weight: 500; vertical-align: middle; padding: 0; line-height: 1; border-radius: .25rem; min-height: 2.5rem; box-sizing: border-box; font-family: Fabriga, -apple-system, BlinkMacSystemFont, avenir next, avenir, helvetica neue, helvetica, ubuntu, roboto, noto, segoe ui, arial, sans-serif; font-size: 1rem; text-transform: uppercase; letter-spacing: 0; background-color: #134cd8; border-color: #134cd8; color: #fff; cursor: pointer;"_106 type="button">_106 <div style="display: flex; align-items: center; justify-content: center; height: 100%; padding-left: 1.5rem; padding-right: 1.5rem; padding-top: 0.25rem; padding-bottom: 0.25rem;">_106 Baixar Planilha_106 </div>_106 </button>_106 </a>_106 </div>_106 <p style="margin-bottom:4px;font-size:16px;color:#3f3f40">_106 Abraços,</p>_106 <p style="margin-top:0px;font-size:16px;color:#3f3f40">_106 VTEX</p><br />_106 <p style="font-size:12px;color:#727273;margin-bottom:0px">_106 O link para download é válido por 24 horas. Após esse tempo, será necessário realizar a exportação novamente._106 </p>_106 <div_106 style="color:#e3e4e6;border-top:1px solid #e3e4e6;border-bottom:0px solid #e3e4e6;margin-bottom:2rem;margin-top:1rem">_106 </div>_106 <p style="font-size:12px;color:#727273;margin-bottom:0px">_106 Esse email é enviado automaticamente e não recebe respostas._106 </p>_106 <p style="font-size:12px;color:#727273;margin-top:.25rem;margin-bottom:0px">_106 Precisa de ajuda? <a href="https://help.vtex.com/?locale=pt" alt="VTEX Help"_106 style="font-weight:bold;color:#3F3F40">Fale Conosco</a>_106 </p><br />_106 <p style="font-size:12px;color:#727273;margin-bottom:0px">_106 © VTEX Praia de Botafogo, 300, 3º Andar, Botafogo, Rio de Janeiro, RJ,_106 22250-040_106 </p>_106 </div>_106 </td>_106 </tr>_106 </tbody>_106 </table>_106 </td>_106 </tr>_106 </tbody>_106 </table>_106 _106 _106</body>_106_106</html>