This page is about version 0.5.1 of the app, which is not the most recent version. The latest stable version is 0.9.4.
The Store Link app provides blocks responsible for displaying links in other theme blocks, such as the Product Summary.

Configuration
- Add
store-linkapp to your theme's dependencies in themanifest.json, for example:
_10{_10 "vtex.store-link": "0.x"_10}
Now, you are able to use all blocks exported by the store-link app. Check out the full list below:
| Block name | Description |
|---|---|
link.product | A link that consumes the product context. |
link | A normal link that doesn't consume any context. |
- Based on the exported list, choose the desired block and declare it in the block that will host the link. Find below an example of a
link.productbeing used in theproduct-summaryblock:
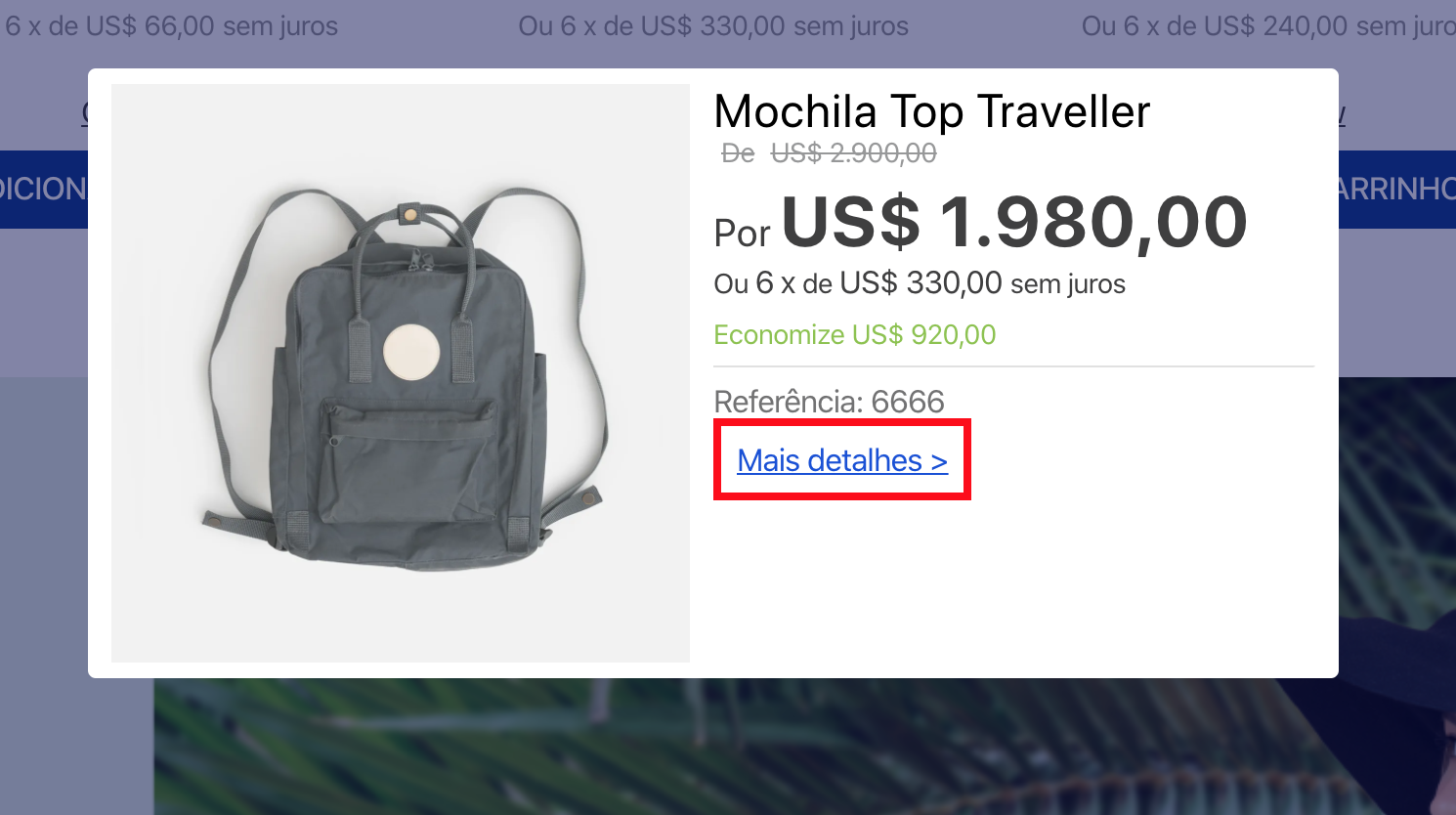
_18{_18 "link.product#product-page": {_18 "props": {_18 "href": "/{slug}/p",_18 "label": "More details >"_18 }_18 },_18 "product-summary.shelf": {_18 "children": [_18 "product-summary-image",_18 "product-summary-name",_18 "product-rating-inline",_18 "product-summary-space",_18 "product-summary-price",_18 "link.product#product-page_18 ]_18 },_18}
A more complex example with modal-layout blocks can be found in the Quick View example at the modal-layout documentation.
:warning: Note that there is a {slug} placeholder being passed onto the href prop in the example above. When rendered, this placeholder will be overwritten by the value accrued from the closest product context, generating a link like /everyday-necessaire/p. Therefore, remember that in order for this format to work you have to place the link.product block inside of a another block that provides a product context, such as the ProductSummary.
All blocks exported by store-link share the same props:
| Prop name | Type | Description | Default value |
|---|---|---|---|
label | string | Link text | undefined |
href | string | Link URL | '#' |
target | string | This prop works the same way as the target of the anchor element of html | undefined |
displayMode | DisplayMode | How the link should be displayed | 'anchor' |
buttonProps | ButtonProps | Props to be passed if you use displayMode as 'button' | { variant: 'primary', size: 'regular' } |
DisplayMode
| Value | Description |
|---|---|
'anchor' | Display as a normal link with no styles |
'button' | Display as a button and accept the variant prop to change the visual of it |
ButtonProps
| Prop name | Type | Description | Default value |
|---|---|---|---|
variant | Variant | The variant to be used if displayMode is 'button' | 'primary' |
size | Size | Which predefined size it should use (You can access the Styleguide documentation to understand better how it works). | 'regular' |
Variant
To understand better what means each variant it would be better to access the documentation of our styleguide. The following variants are the one supported by the button right now:
| Possible values |
|---|
'primary' |
'secondary' |
Size
You can access the documentation of our styleguide to understand better how it works
| Possible values |
|---|
'small' |
'regular' |
'large' |
When creating a Link URL you have the query string values available. Example:
_10{_10 "link#foo": {_10 "props": {_10 "href": "/login?returnUrl={queryString.returnUrl}",_10 "label": "Sign in"_10 }_10 }_10}
If the current page have the query string returnUrl its value will be used, otherwise an empty string will take place.
For the link.product block, you can use variables related to the product in context. With them, you will be able to structure any desired URL for your store, such as a link to a given product department (/{department}).
| Value value | Description |
|---|---|
'brand' | Name of the product brand |
'brandId' | ID of the product brand |
'category1' | Height level category in the category tree |
'category2' | Second highest level category |
'category3' | Third hieghest level category |
'category4' | Fourth highest level category |
'department' | Product department |
'productId' | Product ID |
'skuId' | Current selected SKU ID |
'slug' | The link text used to create the product link |
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization. All blocks have the same handles
| CSS Handles |
|---|
childrenContainer |
label |
link |