This page is about version 3.119.6 of the app, which is not the most recent version. The latest stable version is 3.178.5.
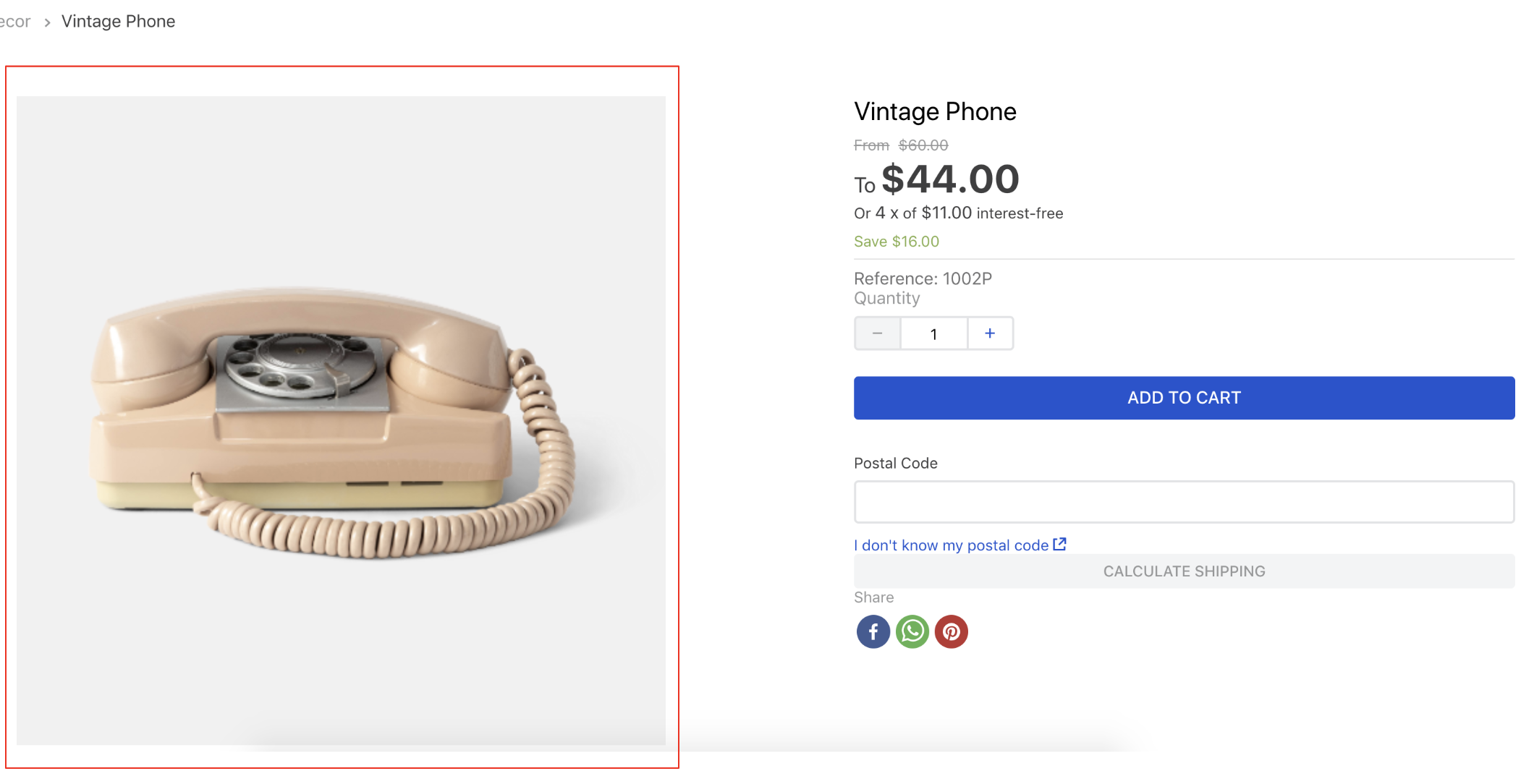
ProductImages is a VTEX block responsible for rendering a product image or video.

Configuration
- Import the
vtex.store-componentapp to your theme's dependencies in themanifest.json;
_10 "dependencies": {_10 "vtex.store-components": "3.x"_10 }
- Add the
product-imagesblock to any block belowstore.product(Product template). For example:
_15 "store.product": {_15 "children": [_15 "flex-layout.row#product",_15 ]_15 },_15 "flex-layout.row#product": {_15 "children": [_15 "product-images"_15 ]_15 },_15 "product-images": {_15 "props": {_15 "displayThumbnailsArrows": true_15 }_15 },
| Prop name | Type | Description | Default Value |
|---|---|---|---|
aspectRatio | string | Sets the aspect ratio of the image, that is, whether the image should be square, portrait, landscape, etc. The value should follow the common aspect ratio notation i.e. two numbers separated by a colon such as 1:1 for square, 3:4 for upright portrait, or 1920:1080 for even large values) | "auto" |
contentOrder | 'videos-first' | 'images-first' | Controls the order in which the images and videos are displayed. | 'images-first' |
displayThumbnailsArrows | boolean | Displays navigation arrows on the thumbnails media (if there are enough thumbnails for them to scroll) | false |
hiddenImages | string | Hides images whose labels match the values listed in this prop. Intended to be used along with the product-summary-sku-selector block. You can have more information at the SKU Selector documentation | skuvariation |
position | Enum | Set the position of the thumbnails (left or right). Only used when thumbnailsOrientation is vertical | left |
showNavigationArrows | boolean | Controls if the navigation arrows should appear | true |
showPaginationDots | boolean | Controls if the pagination dots should appear | true |
thumbnailAspectRatio | string | Sets the aspect ratio of the thumbnail image; For more information about aspect ratio, check the aspectRatio prop | "auto" |
thumbnailMaxHeight | number | The max height for the thumbnail image | true |
thumbnailsOrientation | Enum | Choose the orientation of the thumbnails. Can be set to vertical or horizontal | vertical |
zoomFactor | number | Sets how much the zoom increases the image size (e.g. 2 will make the zoomed-in image twice as large) | 2 |
zoomMode | enum | Defines the image zoom behavior. Possible values are: disabled (zoom is disabled), in-place-click(zoom will be triggered when the image is clicked on), in-place-hover(zoom will be triggered when the image is hovered on) or open-modal (image is zoommed using a modal). | in-place-click |
ModalZoom | block | Opens a modal for product image zooming. This prop's value must match the name of the block responsible for triggering the modal containing the product image for zooming (e.g. modal-layout from Modal layout app). Notice that the ModalZoom prop will work only if the zoomMode prop is set as open-modal. To learn more, check out the Advanced Configuration section. | undefined |
contentType | enum | Controls the type of content that will be displayed in the block. Possible values are: images, videos, or all. | all |
Advanced configuration
In this section, we teach you how to use modal zoom, a property for when you want to open a popup containing the product image for zooming. To use this feature, configure your product-images block using the zoomMode and ModalZoom props with open-modal and modal-layout set as its values, respectively.
When configured as stated previously, the zoomMode prop will allow the trigger of a modal for image zooming. In addition to that, the MozalZoom prop will render the block passed in as its value - in this case, mandatorily the modal-layout. In such a way, we become able to configure a modal containing the product image for zooming.
Once both props are correctly configured, you must declare the modal-layout block and the product-images.high-quality-image block as its child.
The modal-layout block is the one responsible for building the Modal component and triggering the image zooming in a popup box. The product-images.high-quality-image block, in turn, is a special block, only meant to render the product-image block inside the modal.
Check out an example below:
_27{_27 "product-images.high-quality-image": {_27 "props": {_27 "zoomMode": "in-place-click",_27 "zoomFactor": 2_27 }_27 },_27 "modal-layout#product-zoom": {_27 "children": [_27 // you can put any other block inside the modal,_27 // this is just a normal modal_27 "flex-layout.row#product-name",_27 "product-images.high-quality-image"_27 ]_27 },_27 "product-images": {_27 "props": {_27 "ModalZoom": "modal-layout#product-zoom",_27 // to use the ModalZoom, the product-images zoomMode value must be set as open-modal_27 "zoomMode": "open-modal",_27 "aspectRatio": {_27 "desktop": "auto",_27 "phone": "16:9"_27 }_27 }_27 }_27}
Notice that the product-images.high-quality-image block must be declared as a child of modal-layout and, in addition to that, you can also declare other blocks exported by the Modal Layout app as children.
The following table shows the props allowed by product-images.high-quality-image:
| Prop name | Type | Description | Default Value |
|---|---|---|---|
zoomMode | enum | Defines the zoom behavior for the product-images.high-quality-image block. Possible values are: disabled (zoom is disabled), in-place-click(zoom will be triggered when the image is clicked on), or in-place-hover(zoom will be triggered when the image is hovered on). Different from the store-images prop, this one doesn't accept open-modal value. | disabled |
zoomFactor | number | Sets how much the zoom increases the image size (e.g. 2 will make the zoomed-in image twice as large). | 2 |
aspectRatio | string | Sets the aspect ratio of the image, that is, whether the image should be square, portrait, landscape, etc. The value should follow the [common aspect ratio notation](https://en.wikipedia.org/wiki/Aspect_ratio_(image) i.e. two numbers separated by a colon such as 1:1 for square, 3:4 for upright portrait, or 1920:1080 for even large values). | auto |
Customization
In order to apply CSS customizations on this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
carouselContainer |
carouselCursorDefault |
carouselGaleryCursor |
carouselGaleryThumbs |
carouselIconCaretLeft |
carouselImagePlaceholder |
carouselInconCaretRight |
carouselThumbBorder |
figure |
highQualityContainer |
image |
imgZoom |
productImagesContainer (content is deprecated) |
productImagesGallerySlide |
productImagesGallerySwiperContainer |
productImagesThumb |
productImagesThumbActive |
productImagesThumbCaret |
productImagesThumbsSwiperContainer |
productImageTag |
productVideo |
swiperBullet |
swiperCaret |
thumbImg |
video |
video |
videoContainer |