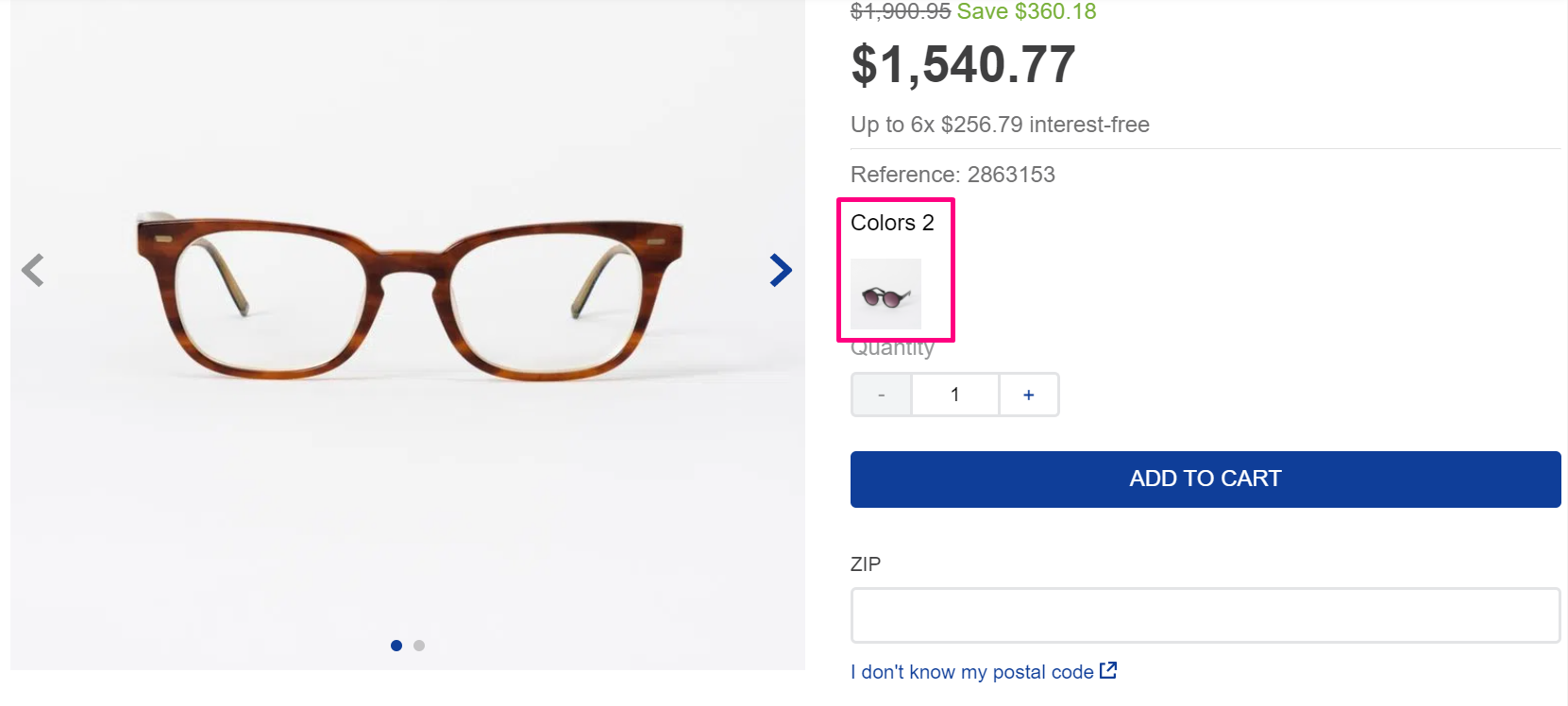
The Similar Products Variants app returns similar products related to an SKU so users can select other colors or types of the same product.

Before you start
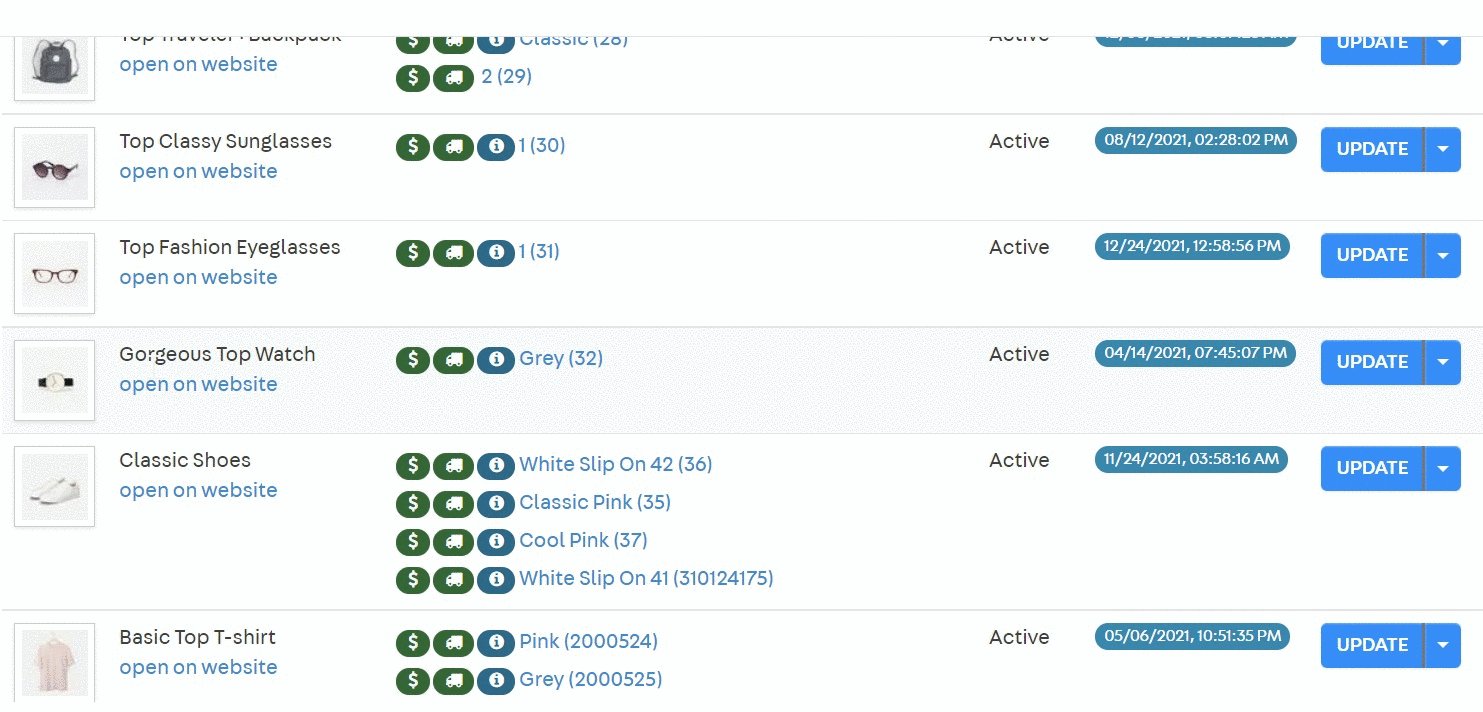
- Set up similar products in your store’s Products and SKU. Access your store’s Admin and go to Products > Catalog > Products and SKU.
- In Products and SKU, in the column SKU, click on the desired SKU.
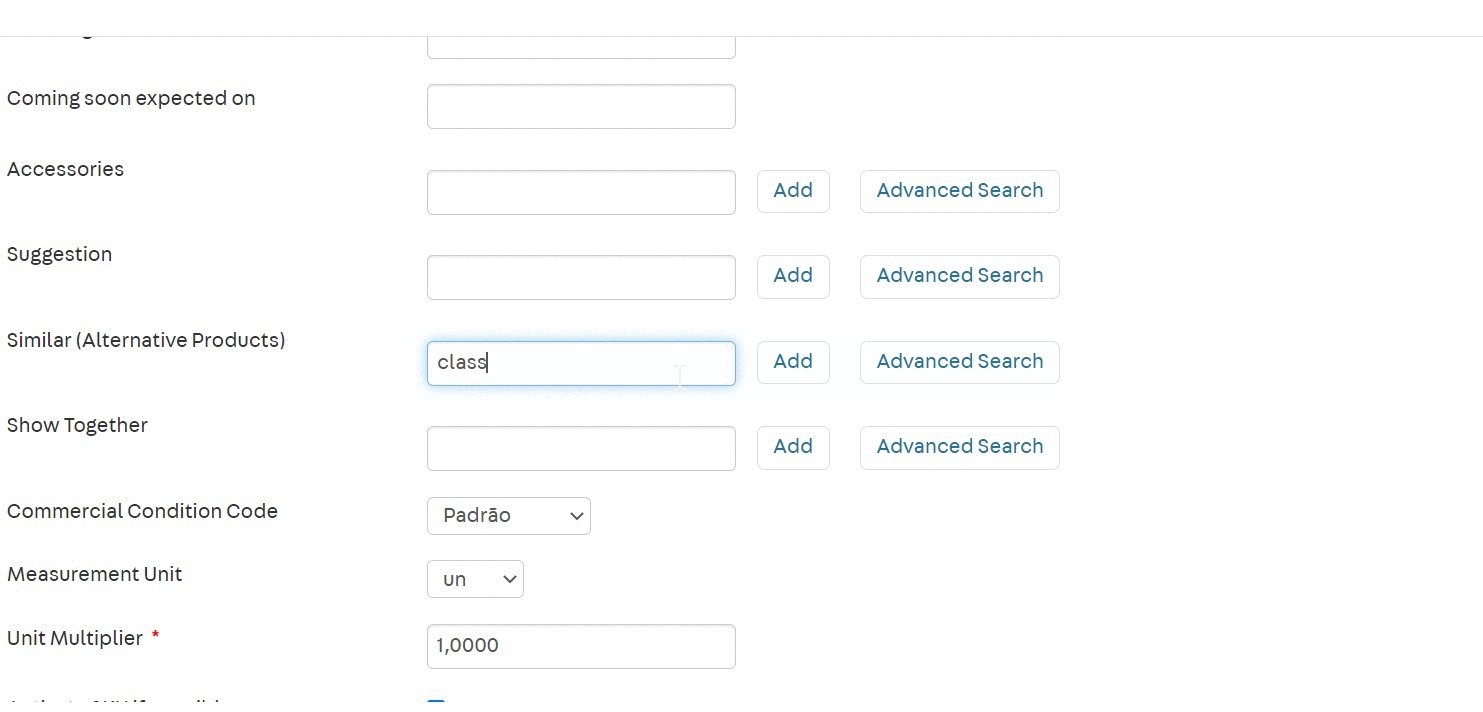
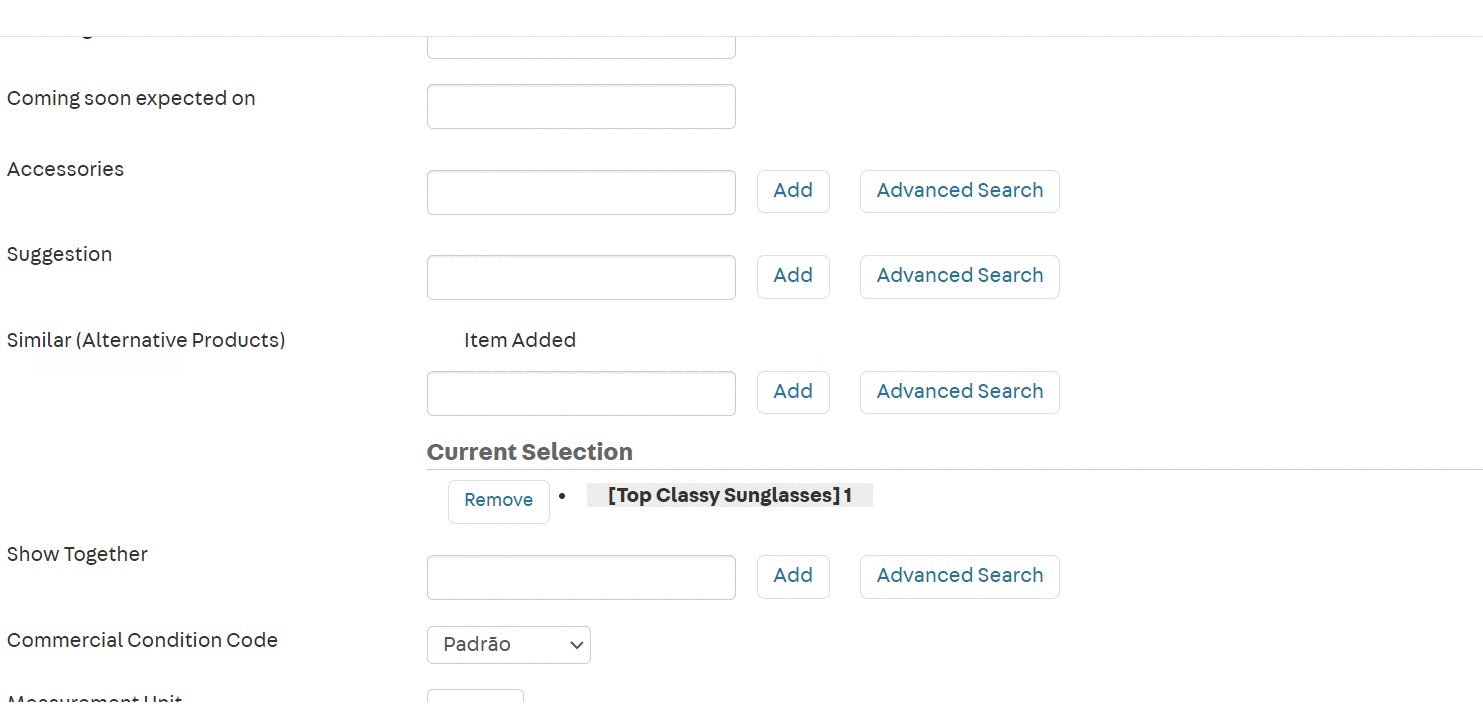
- In the field Similar (Alternative Products), type the product name you desire

- Then, In Products and SKU, in the column SKU, click on the one you have added in the last step.
- Go to the
Imagestab, and on the fieldLabel, type a name to identify the image displayed in the thumbnail through theimageLabelprop of theSimilar ProductsVariants app.
Now, follow the app’s configuration below to show the similar products you have set up.
Configuration
- Using VTEX IO CLI, install the app by running the following:
_10vtex install vtex.similar-products-variants
- Add the
vtex.similar-products-variantsapp to your theme's dependencies in themanifest.json
_10"dependencies": {_10 "vtex.similar-products-variants": “0.x”_10}
- Add the
similar-products-variantsblock to the product template you desire, such asstore.product, to display a similar product list.
_33..._33 "flex-layout.col#right-col": {_33 "props": {_33 "preventVerticalStretch": true,_33 "rowGap": 0_33 },_33 "children": [_33 "flex-layout.row#product-name",_33 "product-rating-summary",_33 "flex-layout.row#list-price-savings",_33 "flex-layout.row#selling-price",_33 "product-installments",_33 "product-separator",_33 "product-identifier.product",_33 "sku-selector",_33 + "similar-products-variants",_33 "product-quantity",_33 "link-seller",_33 "product-availability",_33 "product-assembly-options",_33 "product-gifts",_33 "flex-layout.row#buy-button",_33 "availability-subscriber",_33 "shipping-simulator",_33 "share#default"_33 ]_33 },_33 "similar-products-variants": {_33 "props": {_33 "imageLabel": "swatch"_33 }_33 },_33...
| Prop name | Type | Description | Default value |
|---|---|---|---|
imageLabel | String | The identifier of the image thumbnail displayed for each variant. The identifier is set in the Admin’s Catalog. If the label does not exist or is not defined, the first image is used. | null |
Customization
To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
variants |
title |
var-wrap |
img_wrap |
img_wrap--is-active |
img |