Product Summary SKU Selector
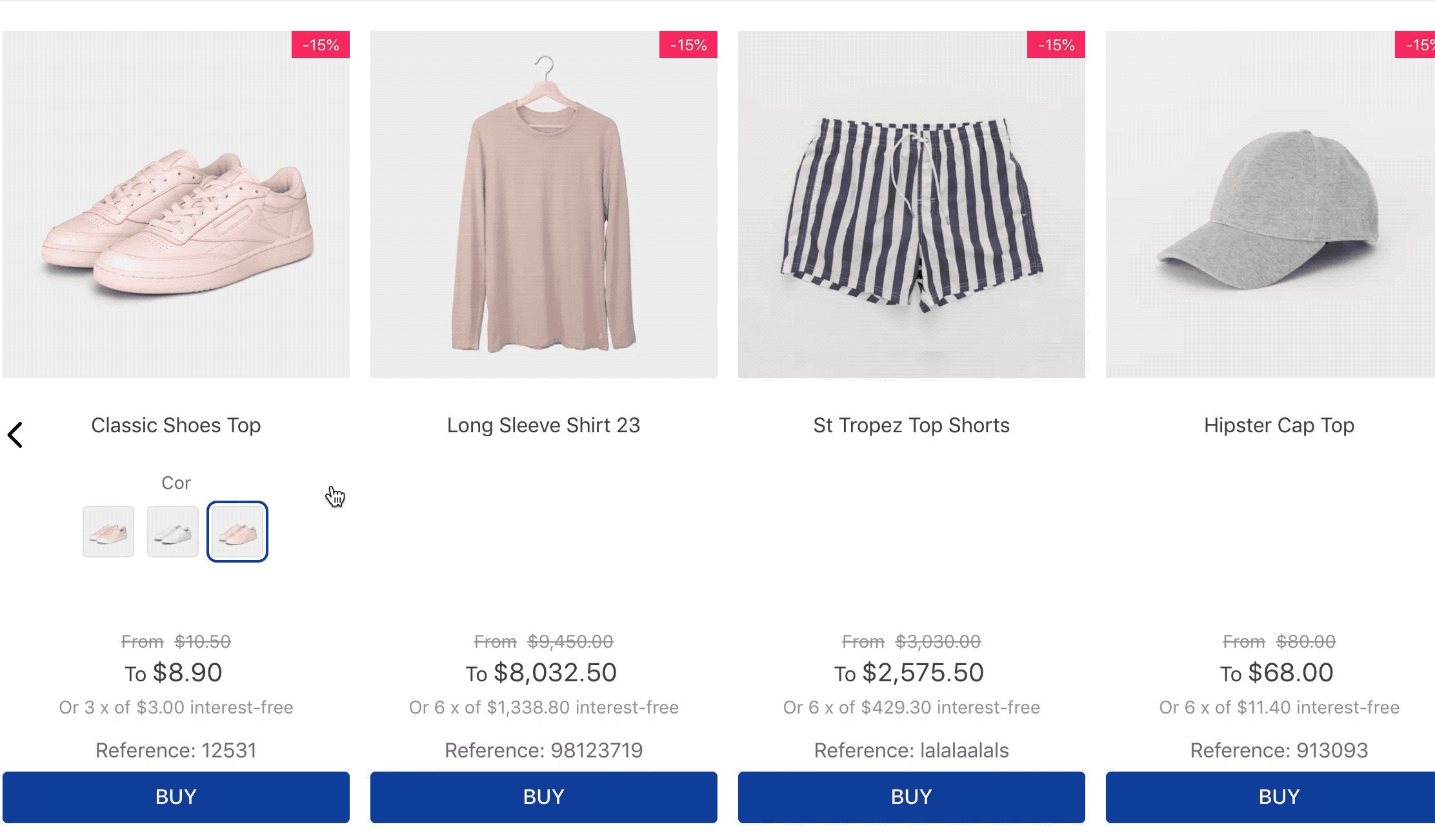
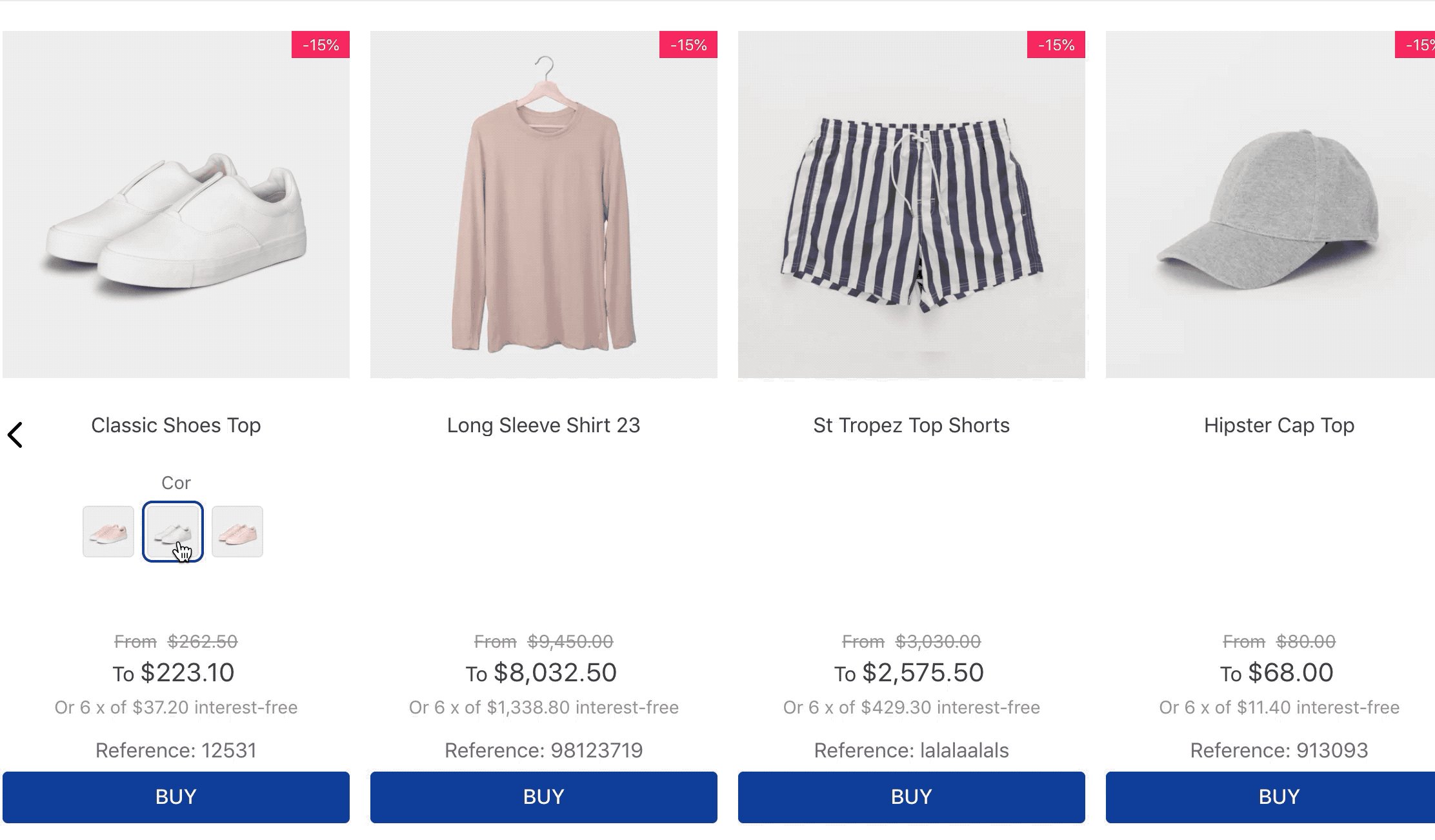
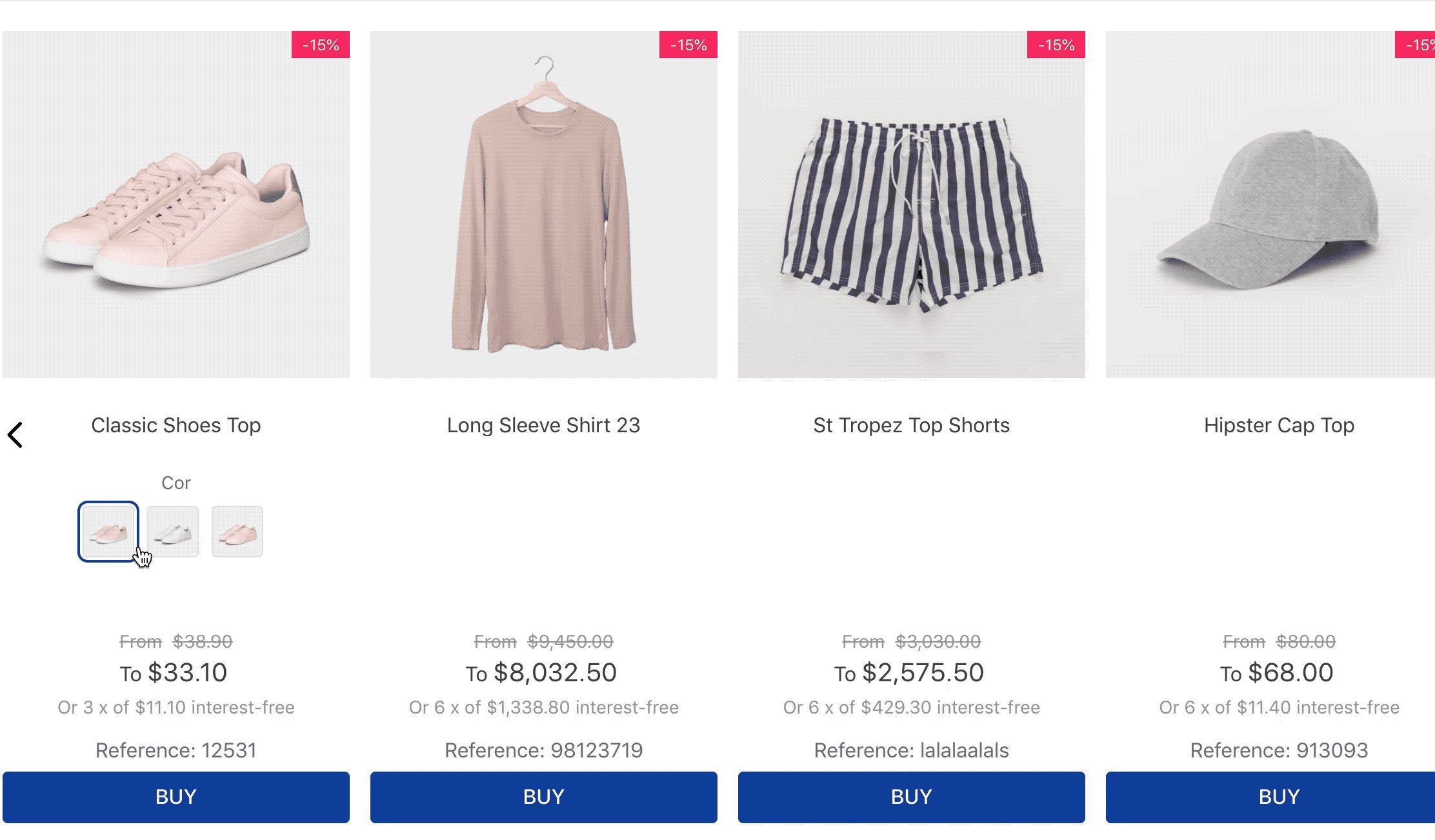
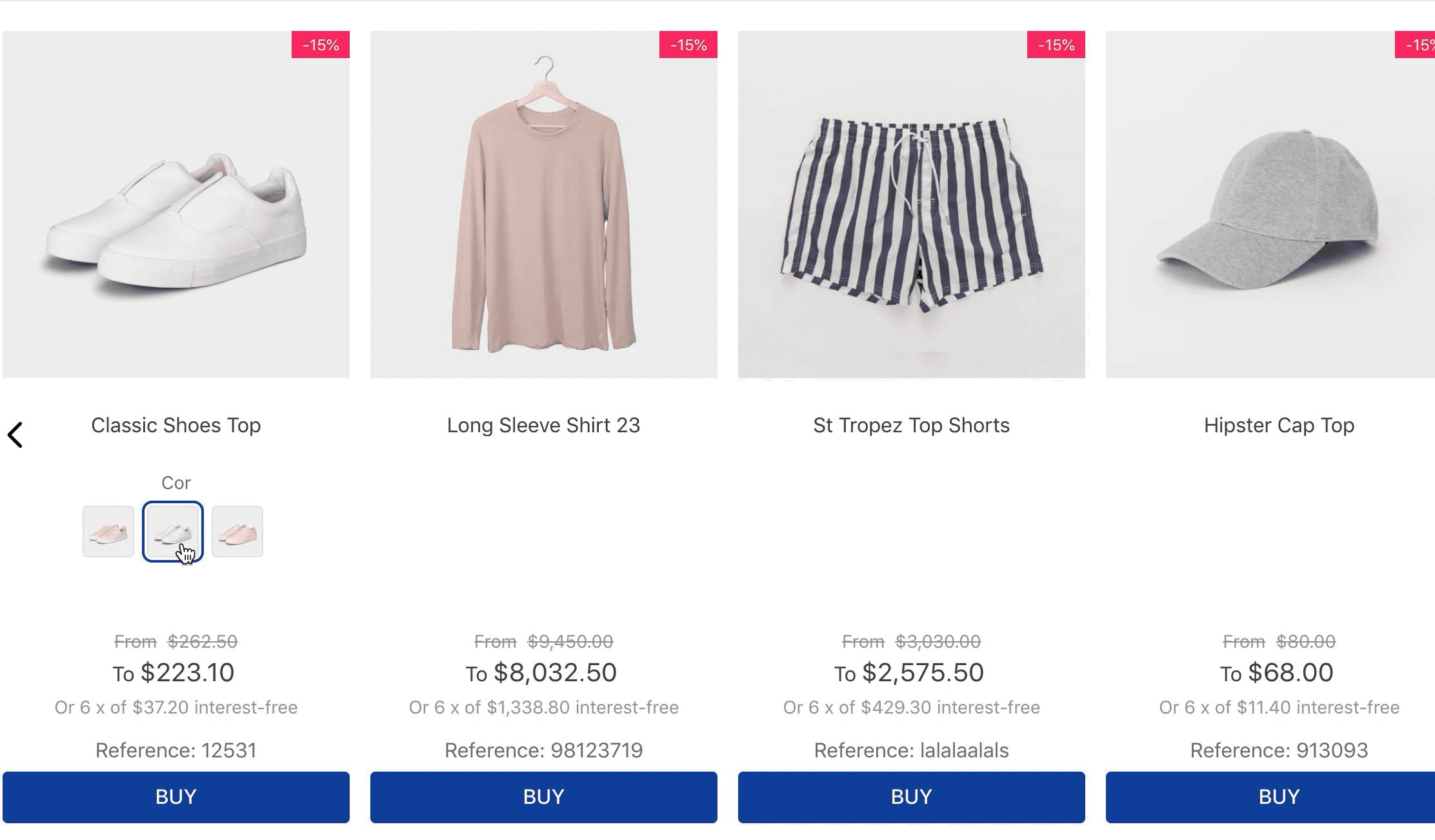
The product-summary-sku-selector is a VTEX block that's tasked with rendering the SKU Selector component in a Product Summary component, such as the Shelf or the Search Results Page.

Configuration
- Follow the Product Summary app's configuration instruction.
- Add the
product-summary-sku-selectorto the Product Summary's desired block. In the following example, we'll use a Shelf:
_13"product-summary.shelf": {_13 "children": [_13 "product-summary-add-to-list-button",_13 "stack-layout#prodsum",_13 "product-summary-name",_13 "product-rating-inline",_13 "product-summary-space",_13 "product-summary-sku-selector",_13 "product-summary-price",_13 "product-identifier.summary",_13 "product-summary-buy-button"_13 ]_13 },
- Below, declare the
product-summary-sku-selectorblock. The props that it uses are the same that are available for the SKU Selector. For example:
_10 "product-summary-sku-selector": {_10 "props":{_10 "showVariationsLabels": ["false"]_10 }_10},
The Product Summary SKU block can only be modified through the source code. It's not possible yet to edit it via the Site Editor.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
SKUSelectorContainer |