Improved
Product Images' active slide dot customization
July, 16

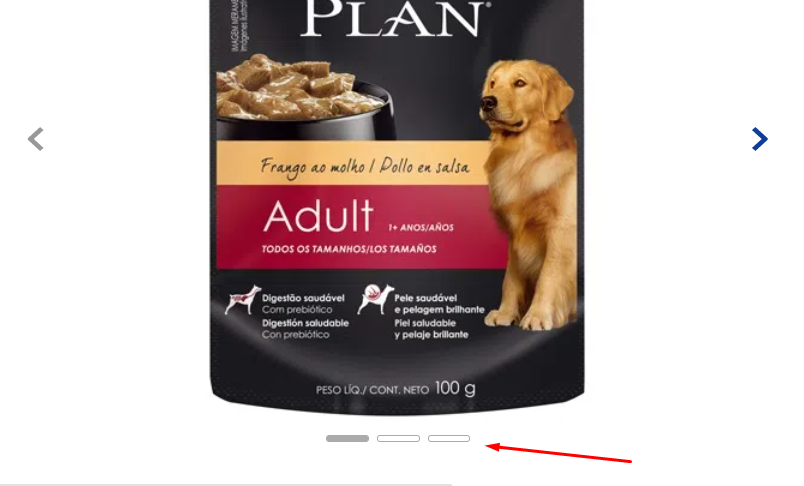
A new CSS Handle (swiperBullet--active) was added to the Product Images block(from the Store Components app), enabling the customization of the active slide dot.
This handle is extremely useful for scenarios where the Product Images block is used to build a slider component, such as a Carousel.
The slider active dot represents the slide currently being hovered on by users.