Modal Layout closes when I click a SKU
When using Product Summary within a storefront modal, the modal closes when you click a SKU.
Keywords: Modal Layout | SKU Selector | Product Summary | SKU | Product | Storefront
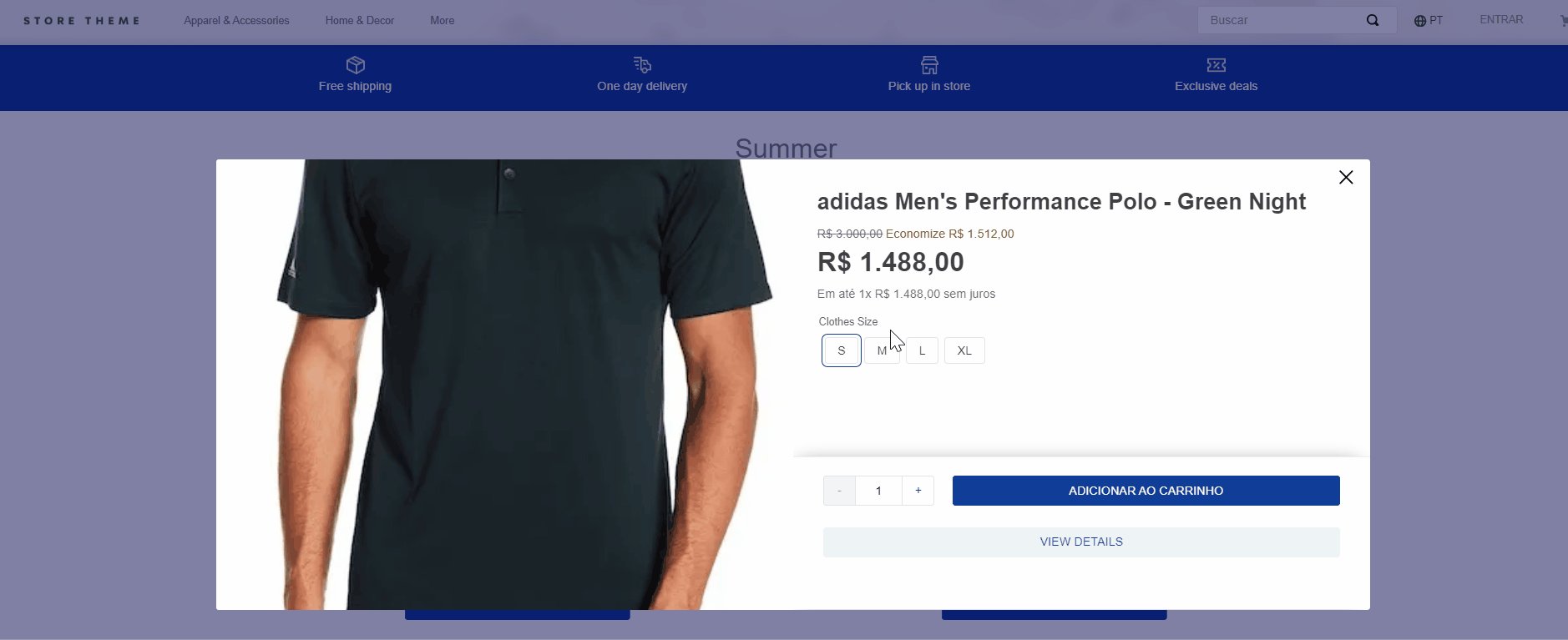
The Modal Layout component provides blocks to create modals in your storefront. Within a Product Summary component such as the Shelf in a search results page, when you define SKU Selector as a prop in the modal-content block, the component will display all the SKUs available for a given product. However, if you click a SKU option, the modal will close, as shown below.

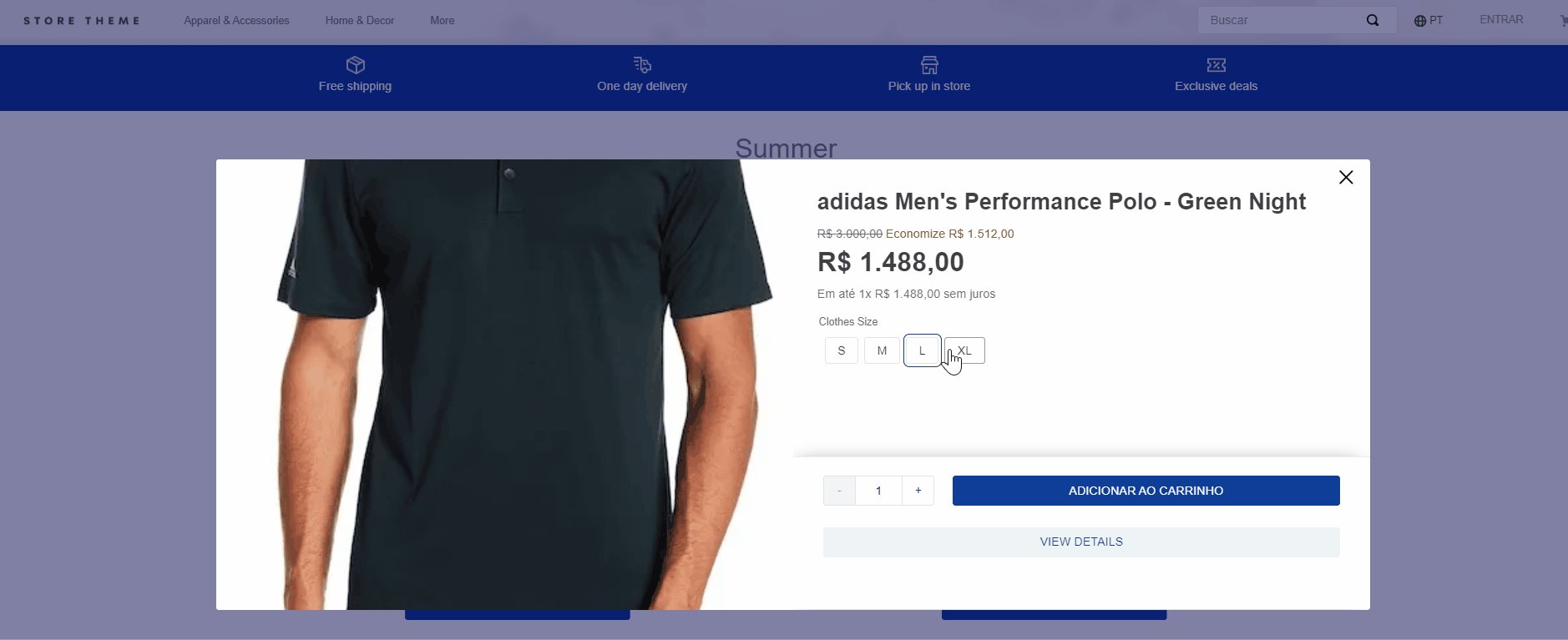
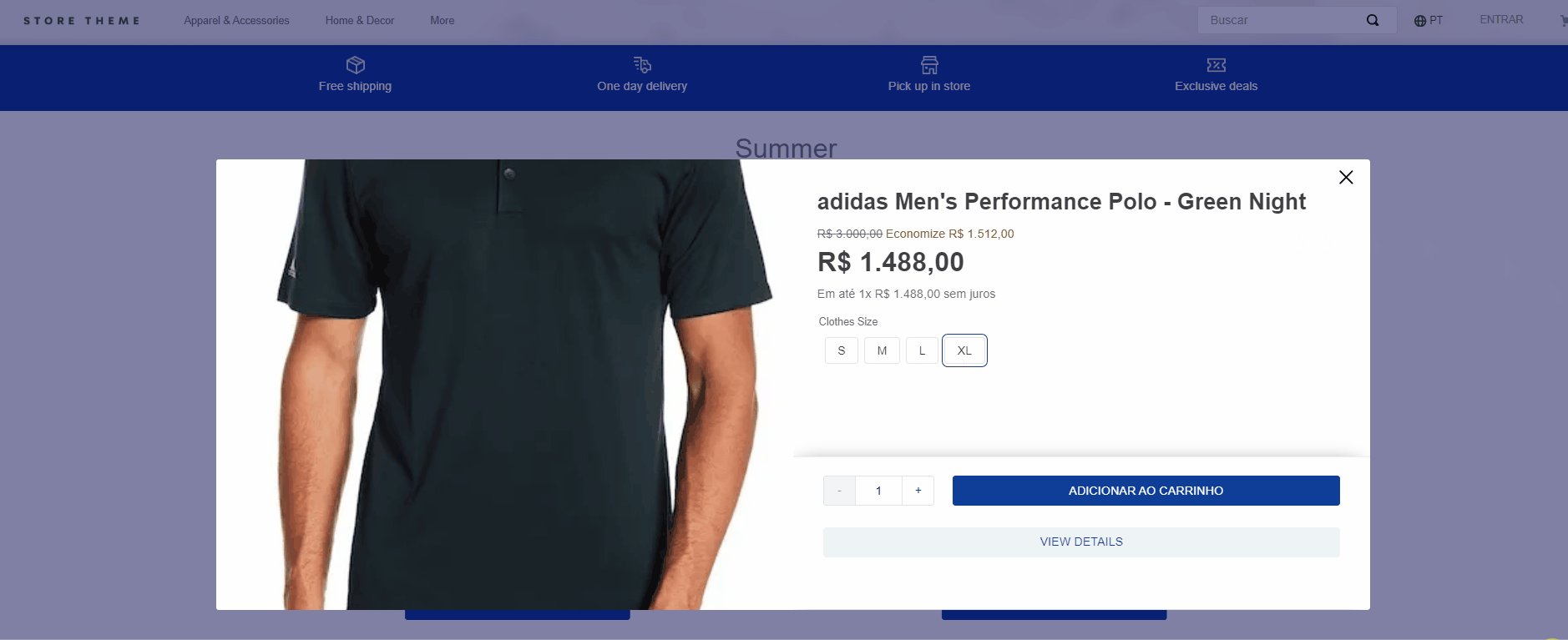
This behavior will occur every time you click a SKU from the SKU Selector component inside the modal because it expects you to be on the product page with that SKU highlighted. When you pick a size, the URL changes — the SKU ID is added to the end of the URL as a query parameter (e.g., ?skuId=880021), and the component closes since it is considered a new page.
Solution
To solve this issue, you must replace the SKU Selector component with the Product Summary SKU Selector, which represents the SKU Selector inside a Product Summary component, such as the Shelf, on a search results page.
-
Add the
product-summary-sku-selectorblock to your code, declaring it as a child of themodal-contentblock, as in the example below:_17"modal-content#quickview": {_17"children":[_17"product-summary-name",_17"product-images",_17"product-summary-sku-selector",_17"product-summary-quantity",_17"add-to-cart-button"_17],_17"props":{_17"blockClass": "quickviewContent"_17}_17},_17"product-summary-sku-selector": {_17"props":{_17"showVariations Labels": ["false"]_17}_17}, -
Run
vtex linkto see your changes reflected in the workspace.
You should then be able to see and interact with the component without the modal closing, as illustrated below: