Product Availability
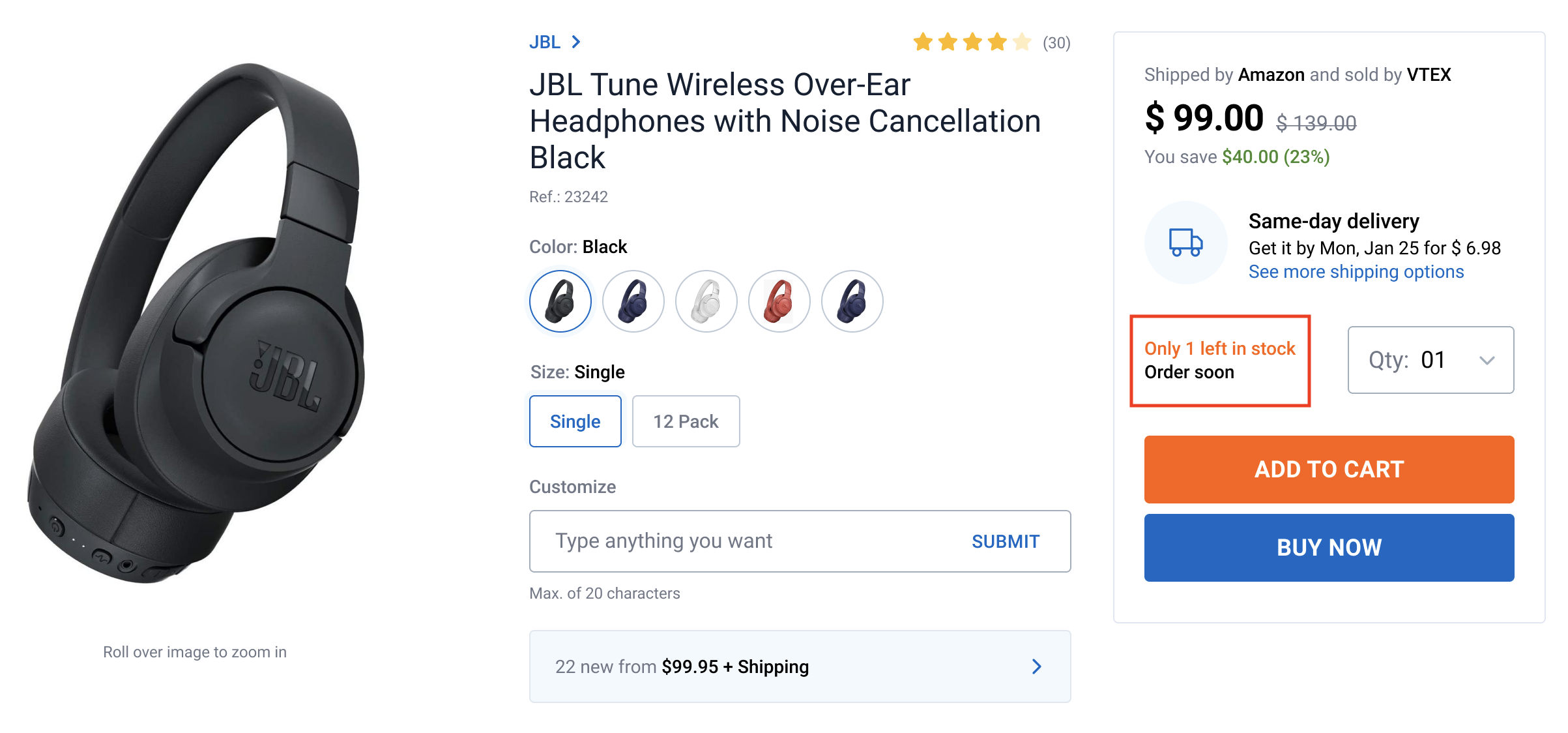
The Product Availability app displays text messages regarding the in-stock quantity for products.

Configuration
- Add the Product Availability app to your theme's dependencies in the
manifest.jsonfile:
_10 "dependencies": {_10+ "vtex.product-availability": "0.x"_10 }
- Add the
product-availabilityblock to the desired theme block whose data is fetched from the Product Context, such as the Minicart. For example:
_10"product-availability": {_10 "props": {_10 "threshold": "10",_10 "lowStockMessage": "Only {quantity} left!",_10 "highStockMessage": "Item in stock!"_10 }_10}
| Prop name | Type | Description | Default value |
|---|---|---|---|
threshold | number | Minimum product quantity that makes the low stock message to be displayed (if any message is set in the lowStockMessage prop). | 0 |
lowStockMessage | string | Message text to be displayed when the in-stock quantity is lower than the quantity defined in the threshold prop. This prop value must have {quantity} inside the string text in order to properly display the stock quantity according to the threshold. For example: "Only {quantity} left!. Notice: if this prop's value is left empty, no message will be shown. | "" |
highStockMessage | string | Message text to be displayed when the in-stock quantity is higher or equal than the quantity defined in the threshold prop. Notice: if this prop's value is left empty, no message will be shown. | "" |
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
container |
highStockText |
lowStockHighlight |
lowStockText |