Order Quote
The Order Quote app provides B2B capabilities to save a shopping cart, storing its items, product quantities and prices for further use.
The Order Quote app is not compatible with the B2B Suite solution. Therefore, these instructions do not apply to stores using the B2B Suite. If you are using the B2B Suite, refer to the B2B Quotes & Carts documentation instead.
The user can also print the quotation information containing the cart information along with expiration date which is defined at Admin > Apps.

Configuration
- Using VTEX IO CLI, install the Order Quote app by running
vtex install vtex.orderquote@1.x. - Head over to your VTEX account's admin and access the Apps section.
- Select the Order Quote app and click on Settings.
- Fill out the Lifespan and Store logo URL fields.
- Click on Save.
- Add the Order Quote app as a
peerDependencyin yourstore-theme'smanifest.jsonfile:
_10 "peerDependencies": {_10+ "vtex.orderquote": "1.x"_10 }
Once declared as a Peer Dependency, the app will generate a few routes under the /orderquote path in order to create the Order Quote custom page. Namely, they are:
| Route | Description |
|---|---|
/orderquote | Lists all saved cart quotations. |
/orderquote/create | Retrieves the current cart information, allowing you to create cart quotations as you desire. |
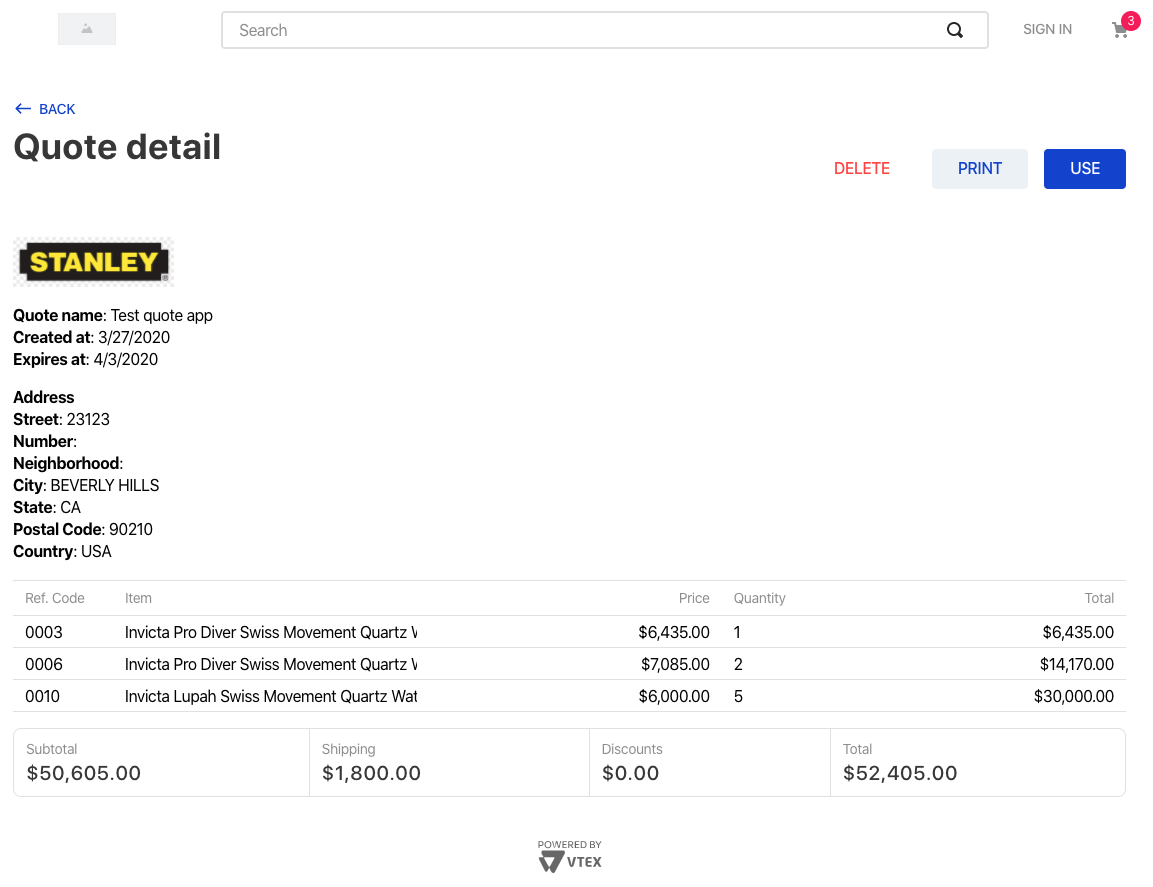
/orderquote/view/:ID | Details page, displayed when you click on a quote from the listing page (/orderquote). |
The new routes already contain a default template with all blocks automatically exported by the orderquote app, meaning that the Order Quote pages are ready to be rendered and no further actions are required from you.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
buttonDelete |
buttonPrint |
buttonSave |
buttonsContainer |
buttonUse |
checkboxClear |
containerCreate |
containerFields |
containerList |
containerView |
refreshButton |
refreshLoading |
field |
inputCreate |
inputCreate |
listContainer |
logo |
notAuthenticatedMessage |
printingArea |
totalizerContainer |
itemNameContainer |
itemName |
itemSkuName |