Enabling 404 pages for invalid single-segment paths
Learn how to enable 404 error pages for invalid single-segment paths.
This guide explains how to configure and enable custom 404 error pages in stores using Store Framework.
A 404 error is an HTTP response code that indicates the server can't find the requested page. This often occurs when a user tries to access a page that has been removed or no longer exists, such as a deactivated product page.
For ecommerce businesses, enabling 404 pages is essential to prevent search engines like Google from indexing non-existent pages, which may negatively impact SEO. and improve user experience by guiding visitors to valid content.
In Store Framework, 404 pages are enabled by default for non-existent product pages and URLs with more than one invalid segment. You can also configure 404 pages for URLs with a single invalid segment, as outlined in the instructions below.
The native 404 functionality doesn't apply to URLs generated by user searches. These URLs include the
map=ftparameter and are not considered non-existent. In rare cases where search URLs include themap=specificationFilterparameter withoutmap=ft, 404 pages might be displayed.
Instructions
-
In the VTEX Admin, go to Apps > Extensions Hub> App Management.
-
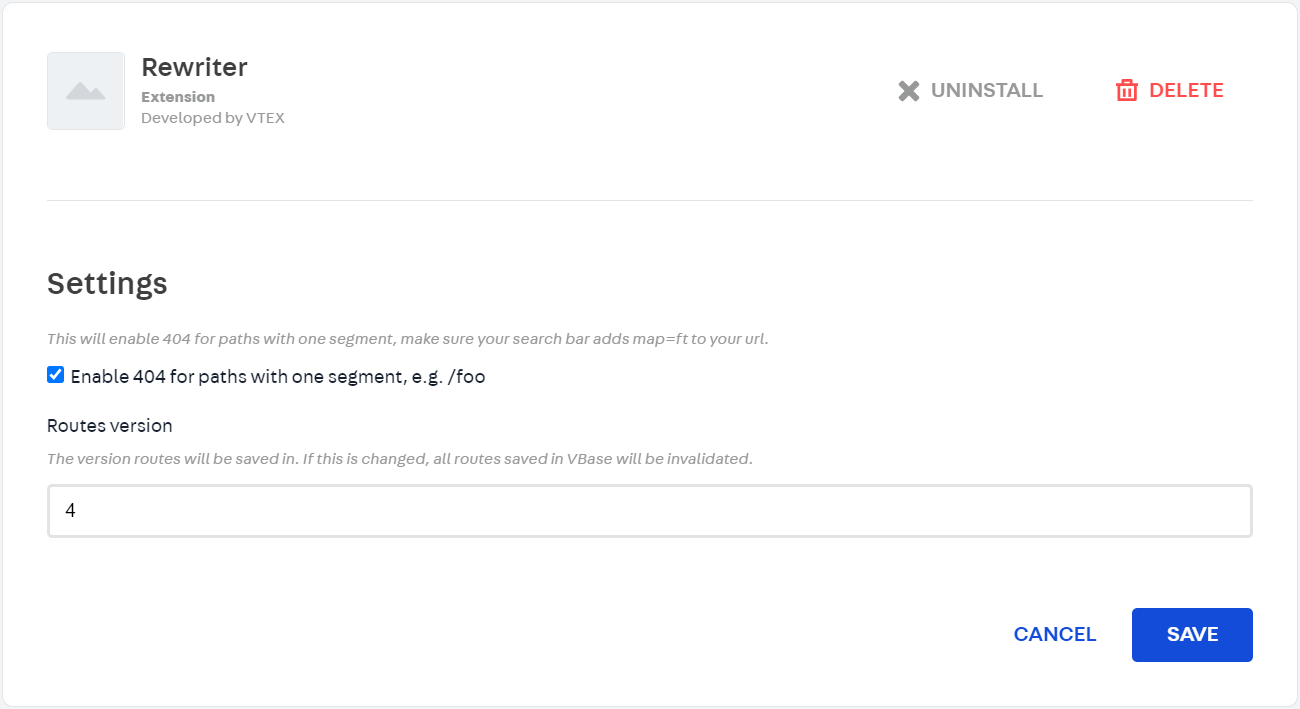
Search for the Rewriter app and click the Settings button.
-
Select the checkbox to Enable 404 for paths with one segment, such as
/foo. This setting ensures that 404 pages are shown for URLs with a single invalid segment. -
Click
Save.